





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
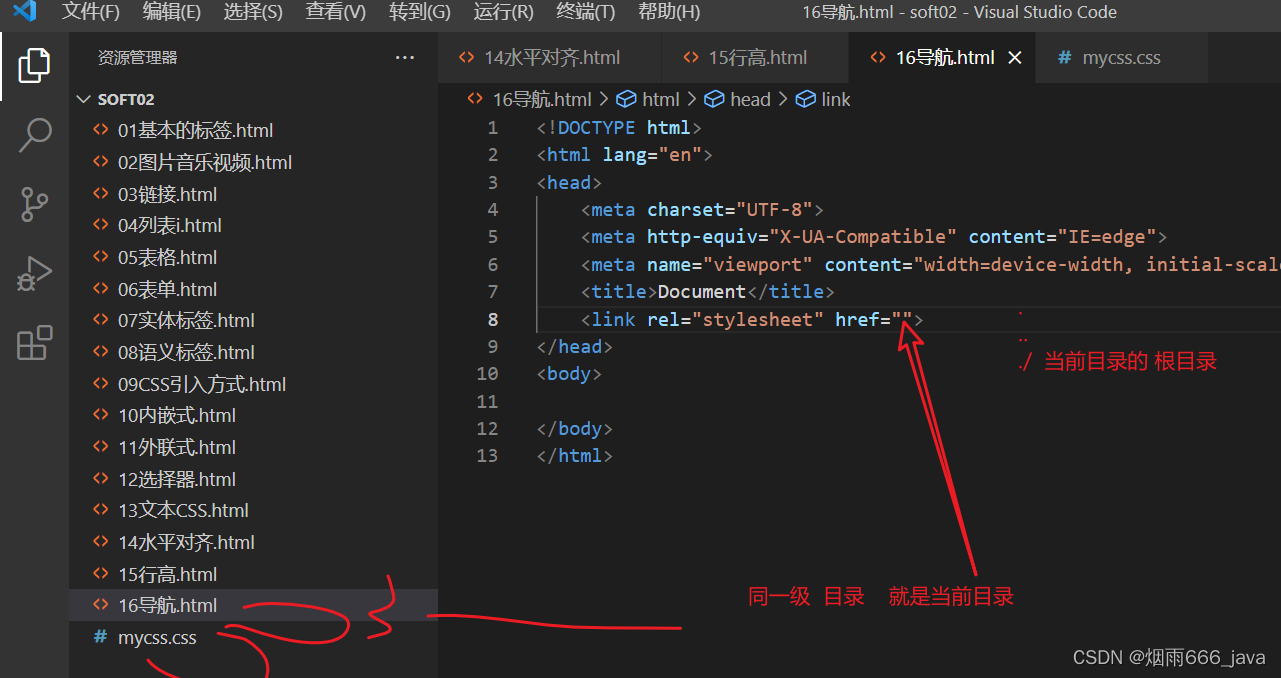
<link rel="stylesheet" href="./mycss.css">
</head>
<body>
<!-- 导航栏 -->
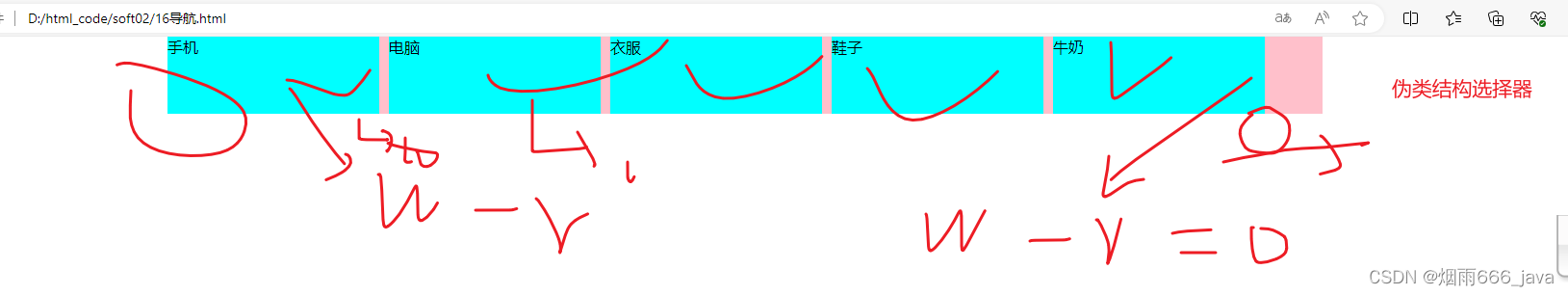
<div class="nav wrapper ">
<ul>
<li><a href="#">手机</a></li>
<li><a href="#">电脑</a></li>
<li><a href="#">衣服</a></li>
<li><a href="#">鞋子</a></li>
<li><a href="#">牛奶</a></li>
</ul>
</div>
<div class="banner wrapper">
<ul>
<li>
<a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
</ul>
</div>
</body>
</html>
/* body{
background-color: aqua;
} */
/* 去掉 内外边距 盒子自应*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
/* 盒子宽度自适应 */
}
/*去掉 链接 下划线 */
a{
text-decoration: none;
}
/* 去掉无序列表 黑点 */
li{
list-style: none;
}
/* 定版心 */
.wrapper{
width: 1200px;
margin: 0 auto;
}
.nav{
height: 80px;
/* background-color: pink; */
}
/* 利用 浮动针对性 处理 块级标签 */
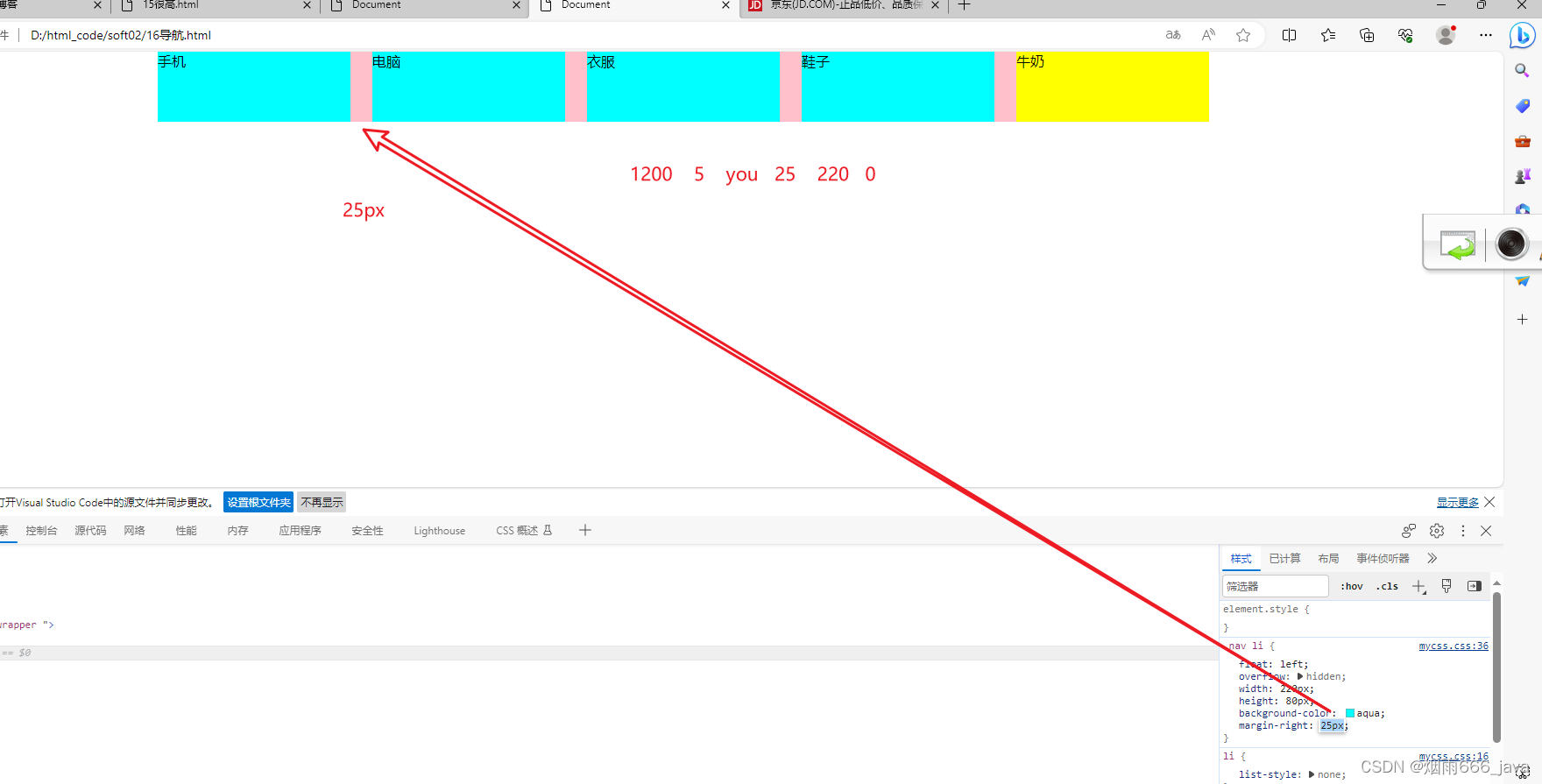
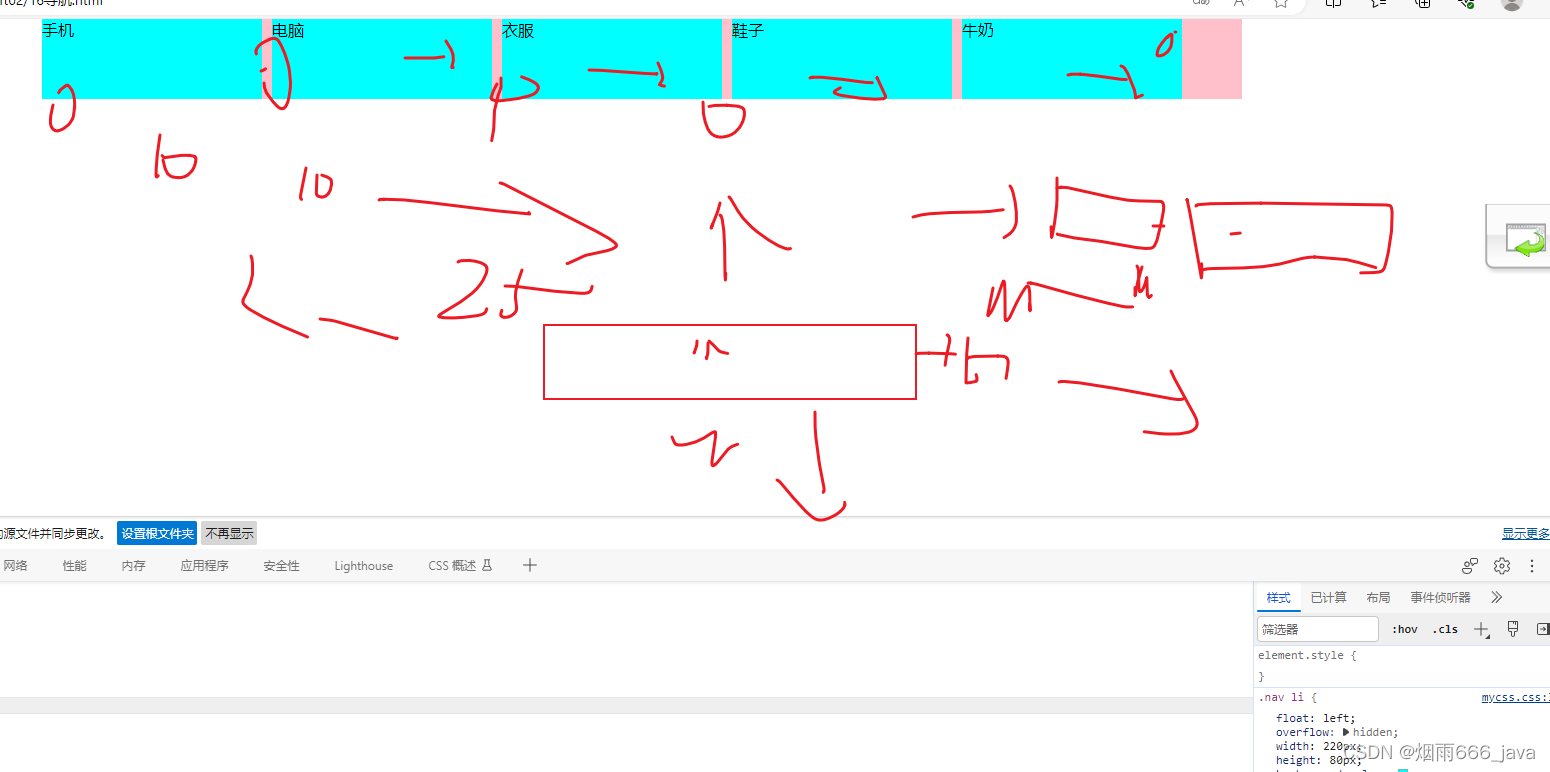
.nav li{
float: left;
overflow: hidden;
/* 清除浮动影响 */
width: 220px;
height: 80px;
/* background-color: aqua; */
margin-right: 25px;
text-align: center;
line-height: 80px;
font-size: 28px;
}
/* 后代选择器 空格 隔开 */
.nav li:nth-child(n+5){
/* background-color: yellow; */
margin-right: 0;
}
.nav li a{
color: #333333;
}
.nav li a:hover{
color: red;
}
.banner{
/* height: 700px; */
background-color: pink;
border-top: #d33535;
border-width: 1px;
}
.banner li{
float:left;
overflow: hidden;
width: 220px;
height: 180px;
/* background-color: ; */
/* background-color: aqua; */
margin-right: 25px;
}
.banner li:nth-child(n+5){
margin-right: 0;
}
/* .banner li a{
margin-top: 120px;
} */