安卓与h5交互
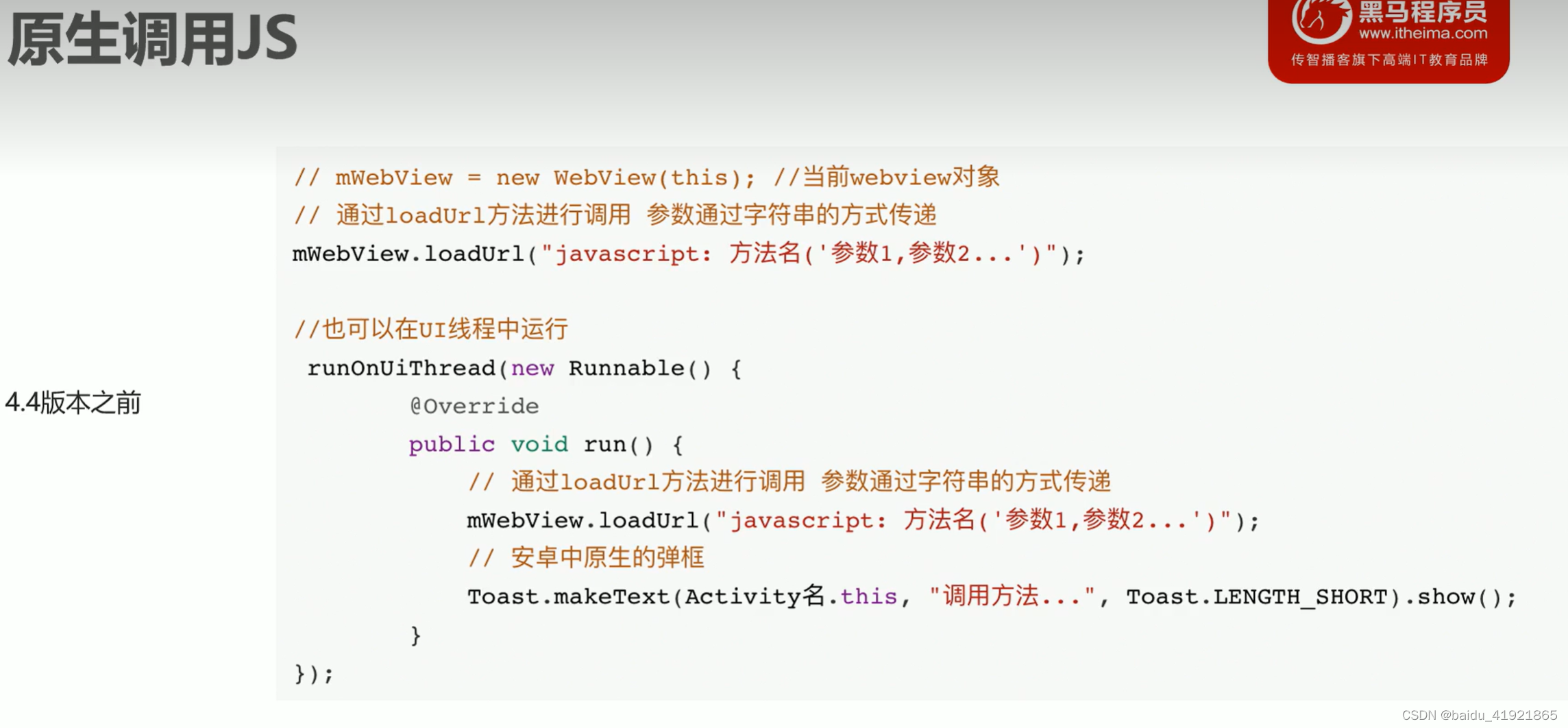
原生调用js


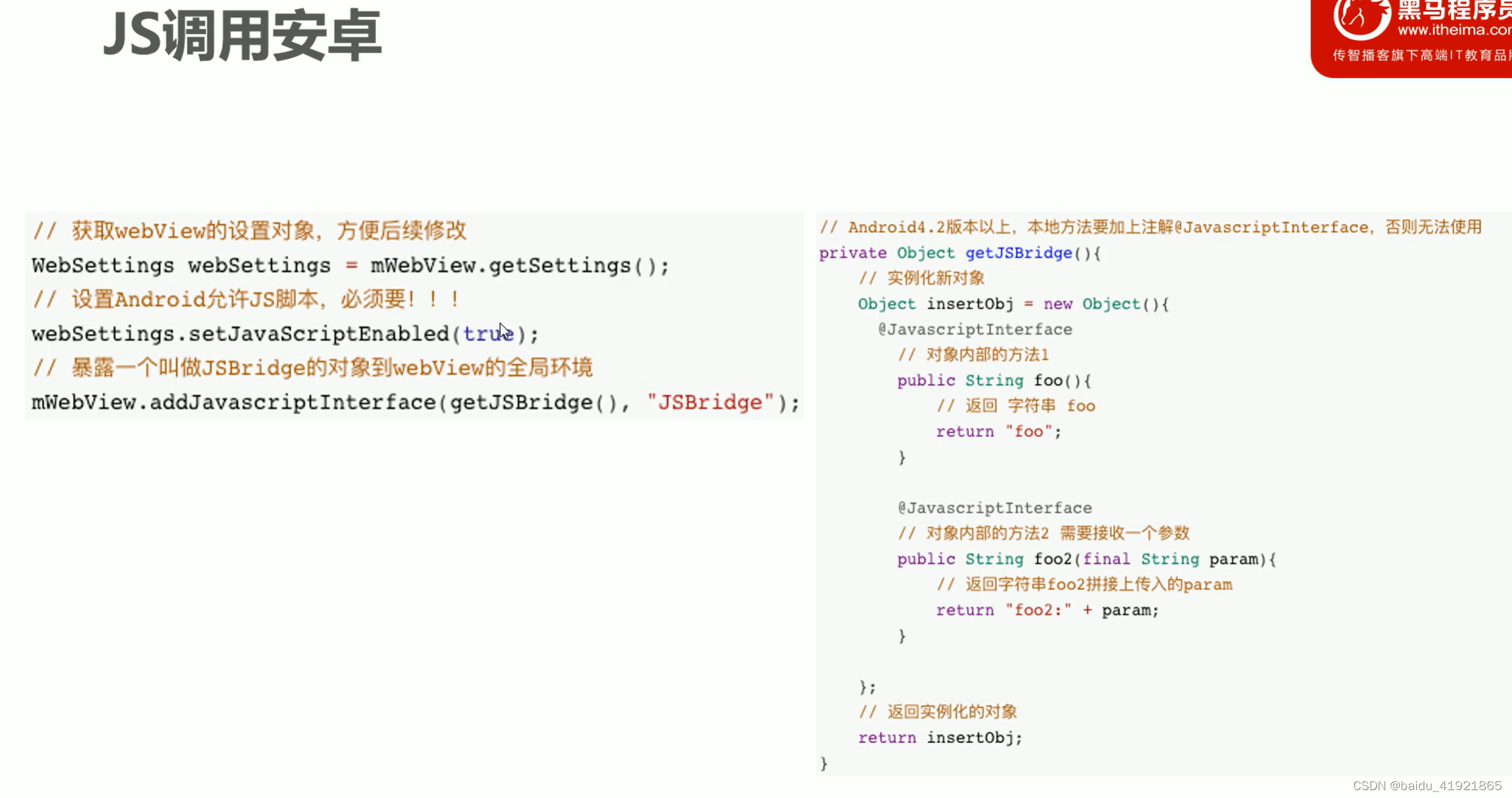
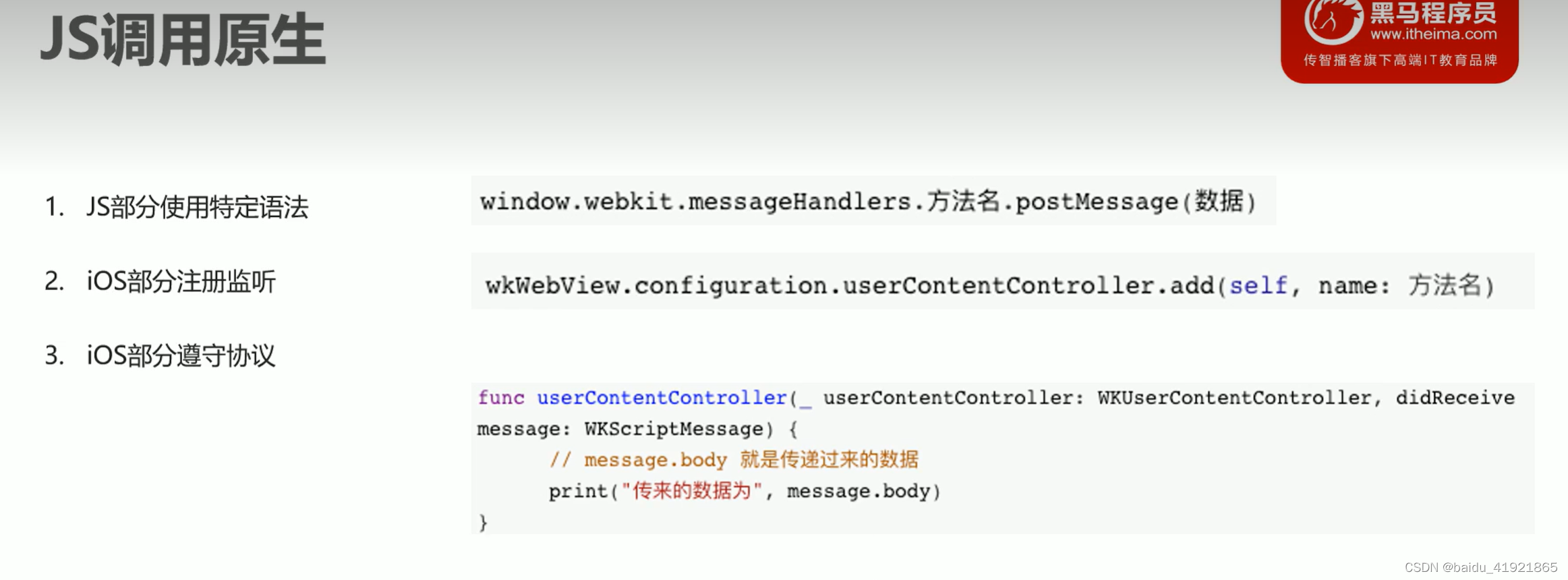
js调用原生


ios与h5交互


代码演示
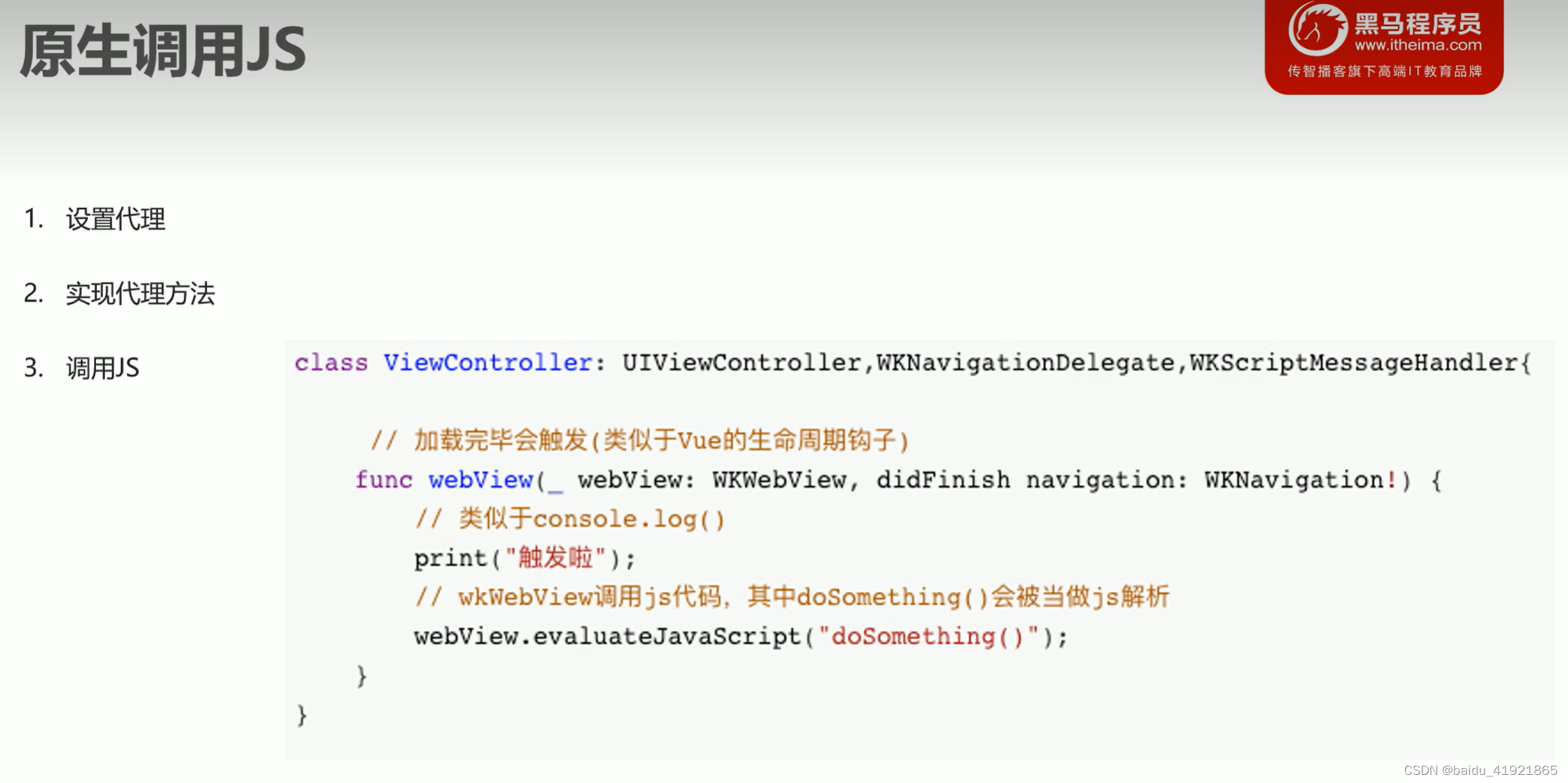
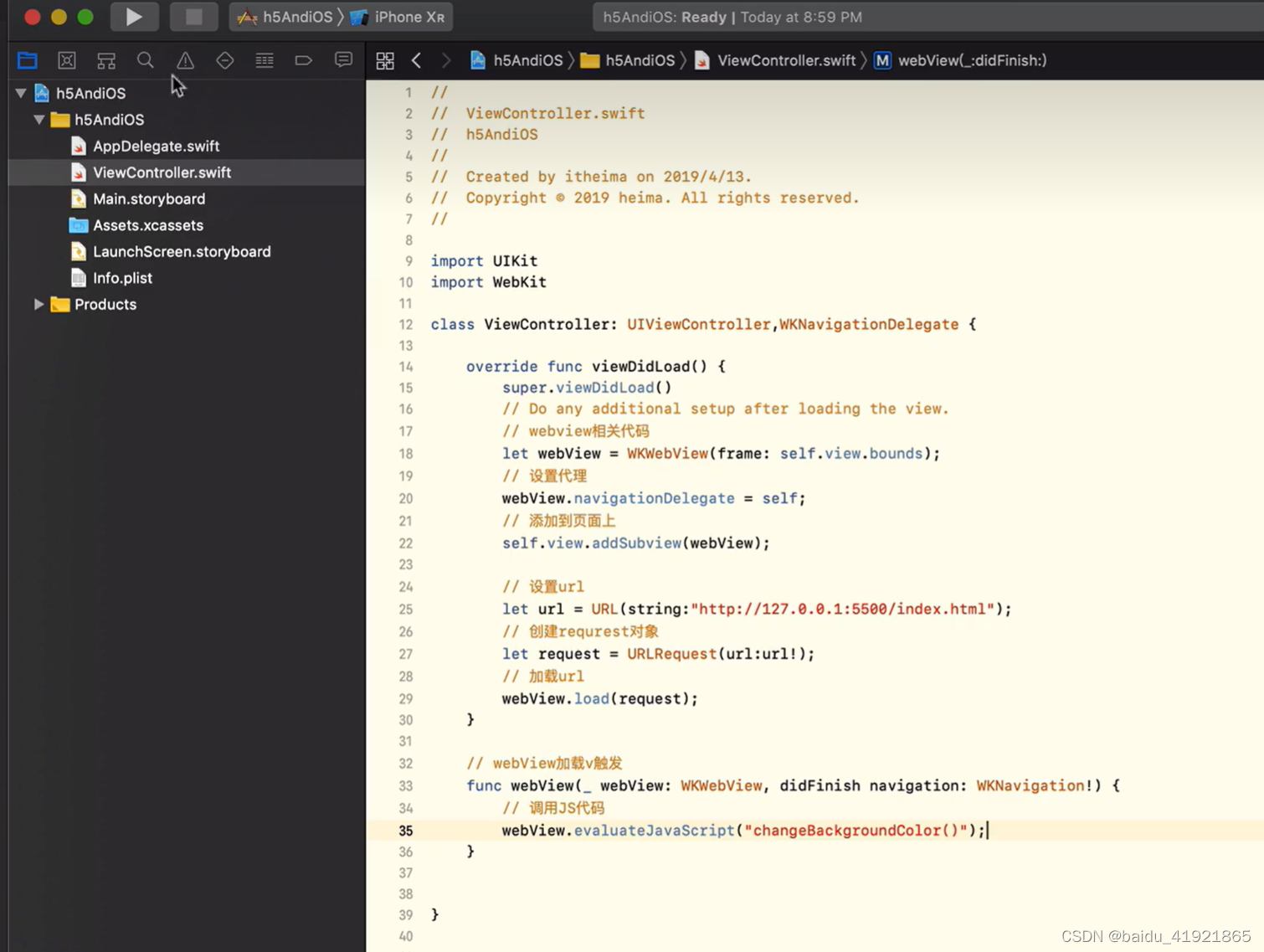
ios调用h5
xcode创建一个ios项目

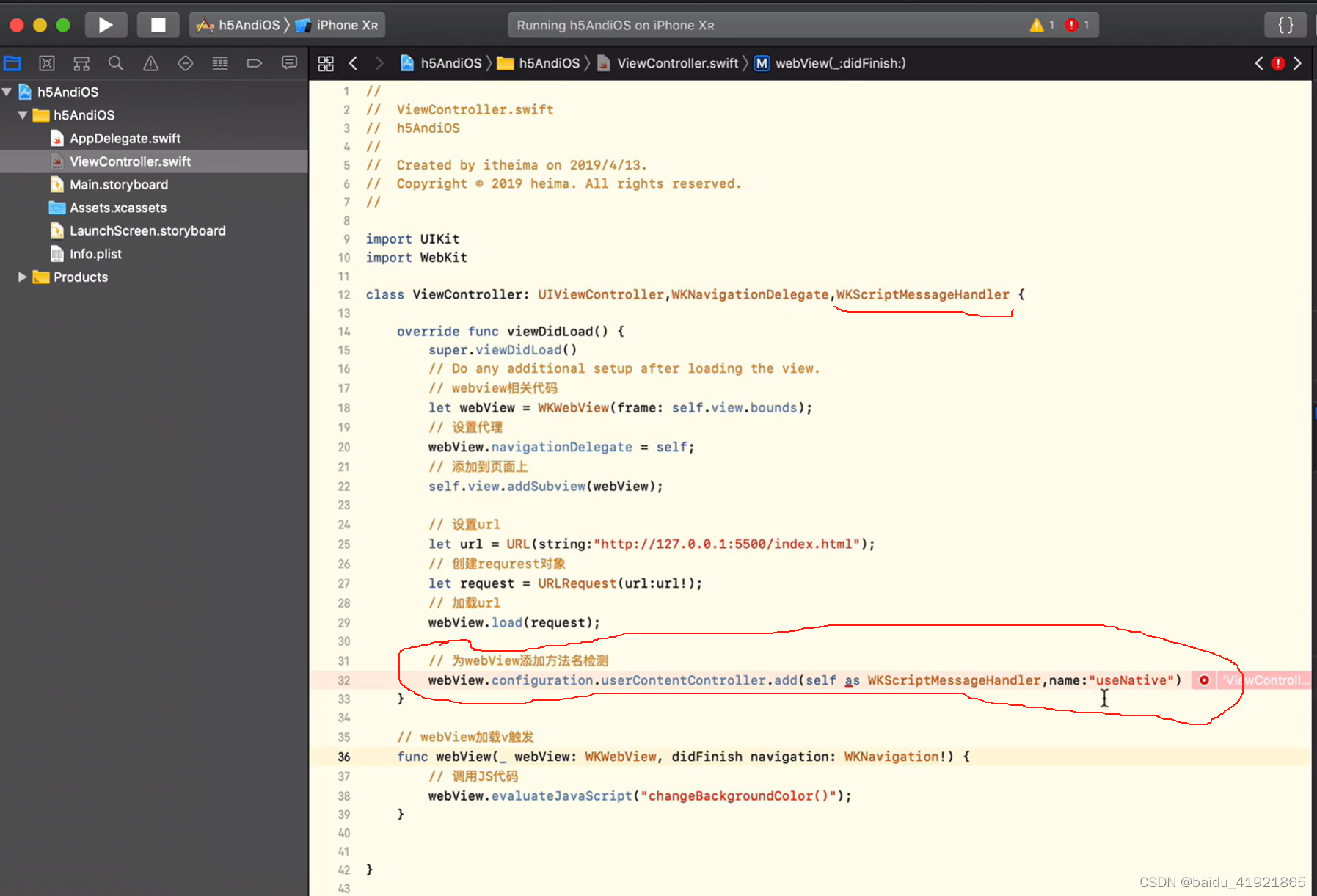
h5调用原生


h5部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1,0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=dege"/>
<title>Document</title>
</head>
<body>
<input type="button" value="调用原生">
<script>
// h5调用ios
document.querySelector('input').onclick = function(){
window.webkit.messageHandlers.useNative.postMessage('ty')
}
// 修改背景色
function changeBackgroundCOlor(){
document.body.style.backgroundColor = 'hotpink';
document.body.innerHTML = '我是ty,你好!'
}
</script>
</body>
</html>url scheme 基本用法


代码演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1,0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=dege"/>
<title>Document</title>
</head>
<body>
<input type="button" value="调用原生">
<input type="button" class="url" value="通过 url scheme方式交互">
<script>
document.querySelector('.url').onclick = function(){
const iframe = document.createElement('iframe')
iframe.src = 'heima://click';
iframe.style.height = 0;
iframe.style.width = 0;
document.body.appendChild(iframe);
document.body.removeChild(iframe);
}
// h5调用ios
document.querySelector('input').onclick = function(){
window.webkit.messageHandlers.useNative.postMessage('ty')
}
// 修改背景色
function changeBackgroundCOlor(){
document.body.style.backgroundColor = 'hotpink';
document.body.innerHTML = '我是ty,你好!'
}
</script>
</body>
</html> 
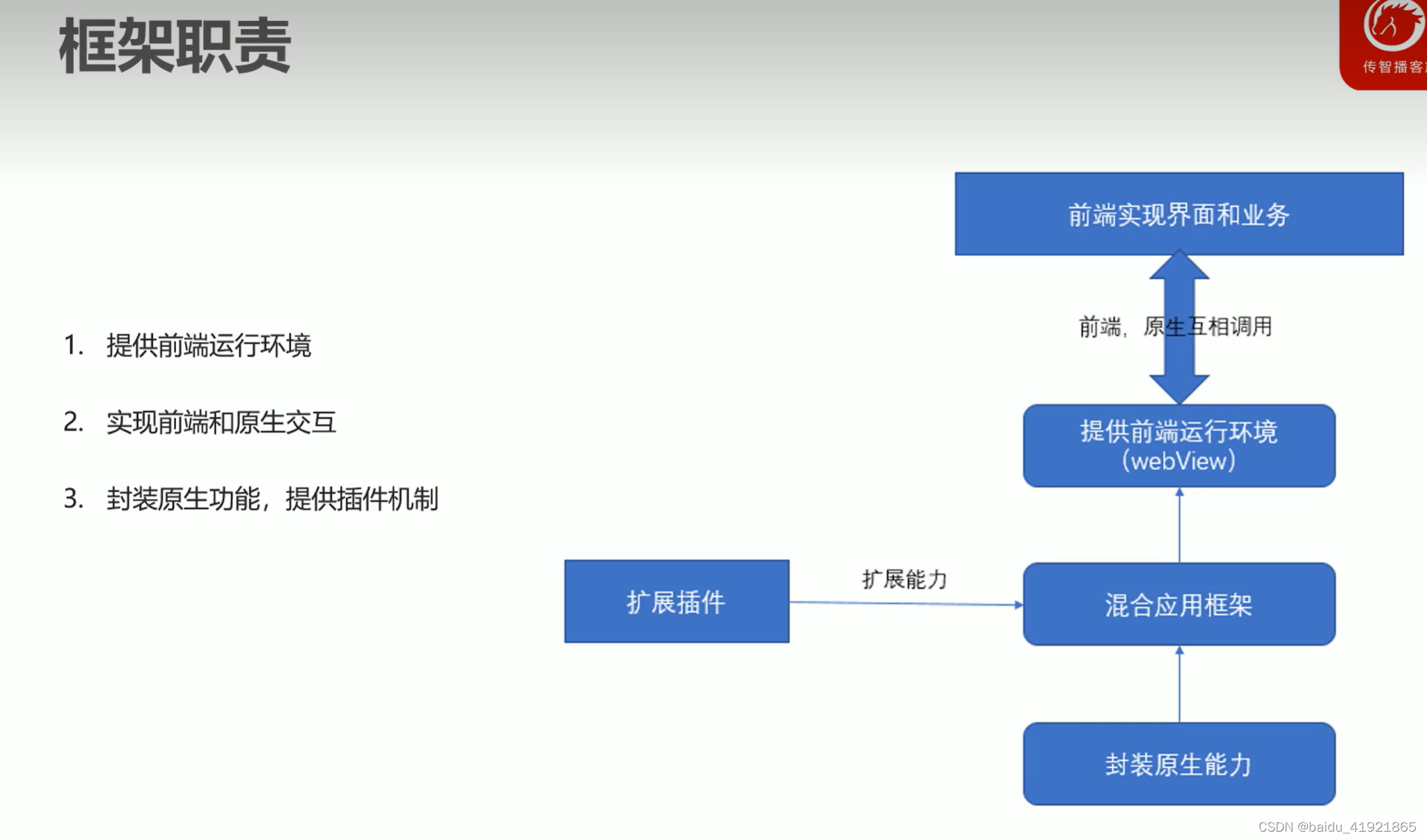
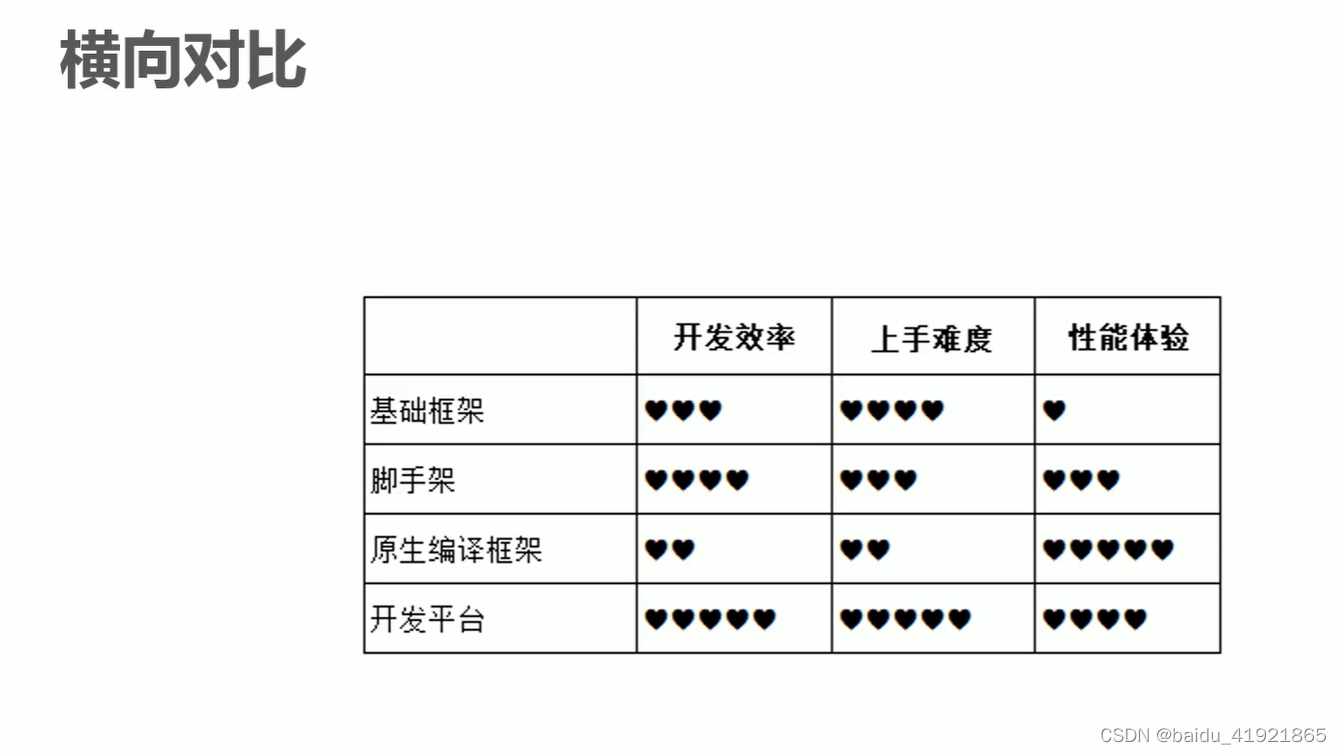
混合app开发框架





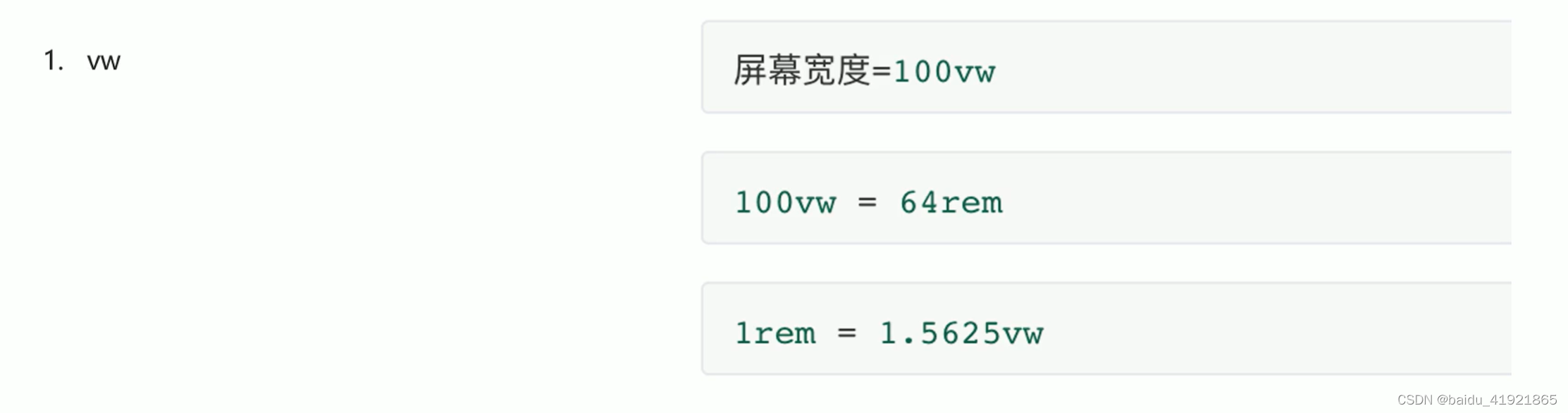
页面适配




 有关1px的边框的问题
有关1px的边框的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1,0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=dege"/>
<title>界面适配</title>
</head>
<style>
div{
height:100px;
}
.border-top{
border-top:1px solid black;
}
.border-bottom{
border-bottom:1px solid black;
}
@media screen and (-webkit-min-device-pixel-ratio:2){
.border-bottom{
position:relative;
border-bottom:0;
}
.border-bottom:before{
position:absolute;
right:0;
bottom:0;
left:0;
height:1px;
content:'';
transform:scaleY(0.5);
background-color: black;
}
}
</style>
<body>
<div class="border-top border-bottom"></div>
</body>
</html>

优化
页面优化
app优化
框架选择






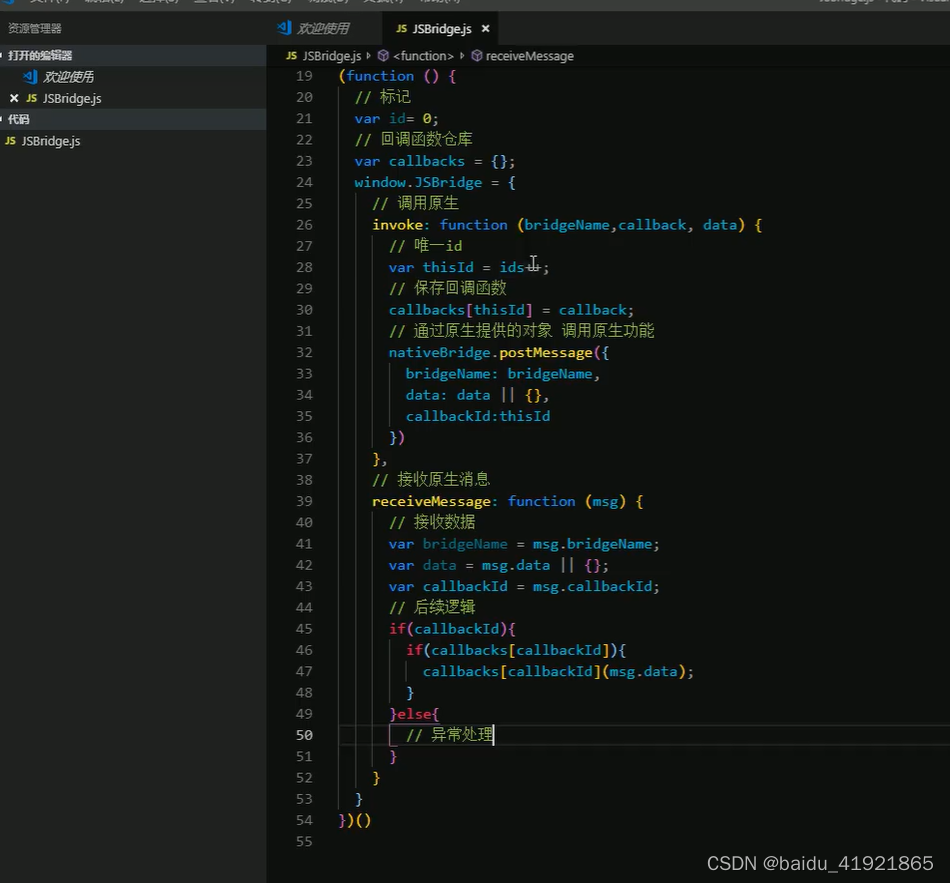
jsBridge