TDesign简介
TDesign 是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系。
该UI框架支持桌面端、移动端、小程序端等全端。
小程序端使用TDesign
开发微信小程序时,官方UI库只有2个,一个是weui,另外一个就是本文介绍的TDesign
一、安装
先使用默认的基础模板生成一个小程序。如下图:

接下来要使用tdesign,则需要用npm安装。
1、生成package.json
如果项目没有该文件,则需要运行如下指令生成。
npm init -y
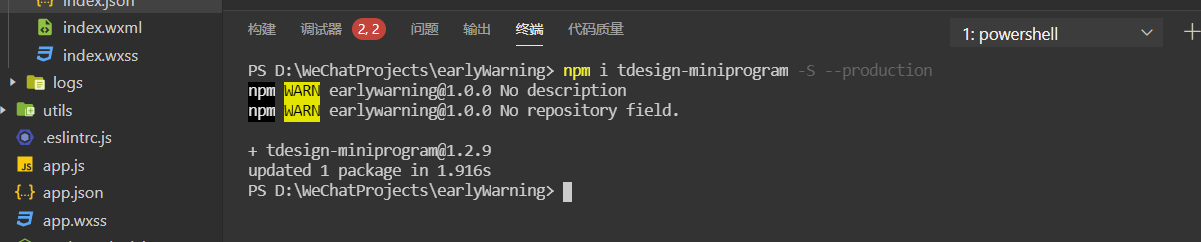
2、打开控制台,终端,输入如下安装指令
npm i tdesign-miniprogram -S --production

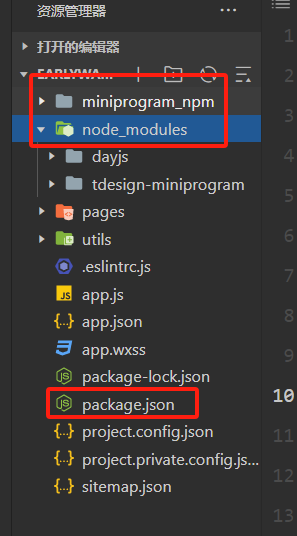
安装后,会在项目根目录下生成一个新的文件夹:node_modules
3、安装后,开发工具进行构建
微信小程序开发工具 - 构建
npm
构建后,会在项目根目录下生成一个新的文件夹:miniprogram_npm
4、修改 app.json
将 app.json 中的 "style": "v2" 移除。
因为 该配置 表示启用新版组件样式,将会导致
TDesign的组件样式错乱。

二、使用
1、以按钮组件为例,只需要在JSON文件中引入按钮对应的自定义组件即可
在app.json中全局导入一次,就可以在任意页面中使用。
{
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button"
}
}
如果是在某个页面中使用,则在对应的页面的
json中导入即可
2、在页面(wxml)中使用
<t-button theme="primary">按钮</t-button>
3、使用其他组件,请看官方文档
注意:每使用一个,都需要导入一次。就像这样:
{
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button",
"t-row": "tdesign-miniprogram/row/row",
"t-col": "tdesign-miniprogram/col/col"
}
}
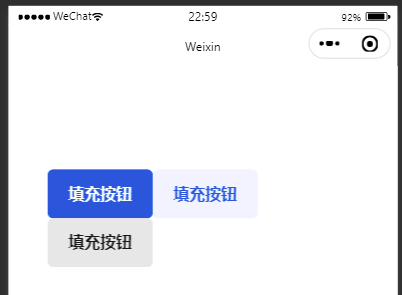
效果演示:

可能的问题
1、导入后没有样式
重新加载小程序或者在项目详情,本地设置中,使用最新的基础库版本。
还不行则检查小程序开发工具版本升级到最新即可。
附:如何使用weui开发
这个小程序如果是使用weui,则很简单,步骤如下:
1、还是在微信开发者工具中创建一套默认的模板。
2、在项目根目录下的app.json中添加如下配置,以便启用weui
"useExtendedLib": {
"weui": true
},
3、即可根据 https://weui.io/ 看效果,在https://github.com/Tencent/weui中复制对应的组件使用。无需进行任何其他配置了。
参考链接
1、官网:https://tdesign.tencent.com/
2、小程序端如何使用:https://tdesign.tencent.com/miniprogram/getting-started
3、weui官方组件库:https://github.com/Tencent/weui