文章目录
前言
当我们从网络上获取信息时,在浏览器的地址栏中输入一个网址,就会展示出相应的页面内容。页面中有文字,图片,视频,音频,动画等。对于网页设计不得不提到HTML标记语言。
一、HTML是什么?
HTML(HyperText Markup Language)是一种标记语言,用于创建和组织网页的结构和内容。HTML可以在不同的操作系统和设备上被解释和显示,从而构建出各种互联网页面。
HTML文档组成结构:
1.<html>标记:该标记是HTML文件的开头,</html>是HTML文件的结尾。两个标记没有实质性作用,但是对于HTML必不可缺。
2.<head>标记:该标记是HTML的头标记,以</head>结尾。
3.<title>标记:该标记可用于定义网页的标题,以</title>结尾,写于头标记里。
4.<body>标记:该标记是HTML主页的主体标记。HTML页面的所有内容都在<body>标记中,并且<body>标记本身也具备控制页面的属性,如页面背景图片,颜色等。以</body>结尾。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
你好,世界。
</body>
</html> 运行展示: 
主页题目为"Demo",网址为HTML的绝对路径,主页内容也相对应,这就是一个HTML的基础框架。
二、使用内容
(1)换行标记<br>
在页面中想让文字换行,在<body>标记中输入回车、空格、换行符,都是无效的。只有使用<br>换行符才可。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
你好,<br>
世界。
</body>
</html>运行结果:

实现换行。
(2)加粗标记<b> </b>
加粗标记顾名思义,加粗文本字体。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
<b>
你好,</b><br>
世界。
</body>
</html> 运行结果: 
(3)段落标记<p> </p>
段落标记在段前和段后各添加一个空行,在段落标记中的内容不受影响。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
顺顺利利
<p>寻寻觅觅,冷冷清清,跌跌撞撞,走走停停。</p>
世界。
</body>
</html>运行结果:

(4)标题标记<h1>~<h6> </h1>~</h6>
在HTML标记中,设定了6个标题标记,分别为<h1>~<h6>,六个等级。数字越大,标题的字数越小。通常在<body>标记中使用。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
<h1>Java开发的三个方向</h1>
<h2>Java SE</h2>
<p>主要用于桌面程序的开发。它是学习Java EE和javaME的基础</p>
<h2>Java EE</h2>
<p>主要用于页面程序的开发。</p>
<h2>Java ME</h2>
<p>主要用于嵌入式系统程序的开发。</p>
</body>
</html> 运行结果: 
(5)居中标记<center> </center>
通过<center>标记,可以将文字居中显示。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
<center><h1>Java开发的三个方向</h1>
<h2>Java SE</h2>
<p>主要用于桌面程序的开发。它是学习Java EE和javaME的基础</p>
<h2>Java EE</h2>
<p>主要用于页面程序的开发。</p>
<h2>Java ME</h2>
<p>主要用于嵌入式系统程序的开发。</p>
</center>
</body>
</html>运行结果:

如图所示,<center> </center>内的文本都居中了。
(6)文字列表标记<ul> <li> </ul> <ol> <li> </ol>
文字列表标记可以将文字以列表的形式依次排列,以此方便访问者浏览。HTML中文字列表标记分为无序列表和有序列表两种,区别在于有无给出这些列表项顺序。
无序列表<ul> <li> </ul>
每个列表项的前面都添加一个原点符号,每一个列表项以<li>表示。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
成绩单
<ul>
<li>语文101
<li>数学72
<li>英语106
</ul>
</body>
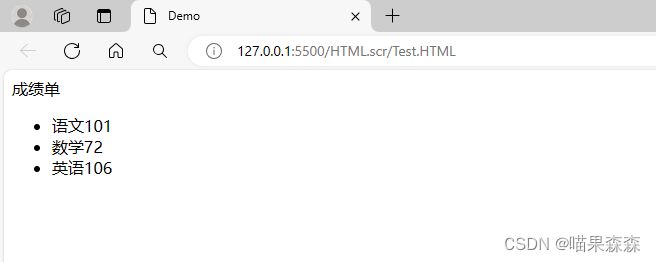
</html>运行结果:

以上为无序列表
有序列表<ol> <li> </ol>
每个列表项的前面都添加一个原点符号,每一个列表项以<li>表示。
实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body>
成绩单
<ol>
<li>语文101
<li>数学72
<li>英语106
</ol>
</body>
</html> 运行结果: 
如图所示,给每个列表项都进行了排序。
(7)表格标记<table> </table>
表格是网页的重要组成部分,用于储存数据。表格包含标题、表头、行、和单元格。
<table>标记有很多属性,例如width属性设置表格宽度,border属性设置表格边框,align属性设置用来设置表格对齐方式,bgcolor属性表示表格背景颜色。
<caption>标题标记
标题标记,开头为<caption>,结尾为</caption>。标题标记也有一些属性,例如align、valign等。
<th>表头标记
表头标记以<th>开头,以</th>为结尾。也有属性,例如align、background、colspan、valign等。
<tr>表格行标记
表格行标记,以<tr>开头,以</th>为结尾。一组<tr>标记代表该表格中的一行。<tr>标记一定要嵌套于<table>标记中使用。该标记也具有align、background等属性。
<td>单元格标记
单元个标记,以<td>开头,以</td>为结尾。一组<tr>标记中可以嵌套若干个<td>标记。该标记也具有align、background、valign等属性。
实操展示:
<html>
<head>
<title>网站</title>
</head>
<body>
你好,世界
<table width="600" height = "300" border="1" align="center">
<caption>学生成绩单</caption>
<tr>
<td align="center" valign="middle">姓名</td>
<td align="center" valign="middle">语文</td>
<td align="center" valign="midlle">数学</td>
<td align="center" valign="middle">英语</td>
</tr>
<tr>
<td align="center" valign="middle">张三</td>
<td align="center" valign="middle">112</td>
<td align="center" valign="midlle">103</td>
<td align="center" valign="middle">78</td>
</tr>
<tr>
<td align="center" valign="middle">李四</td>
<td align="center" valign="middle">110</td>
<td align="center" valign="midlle">78</td>
<td align="center" valign="middle">112</td>
</tr>
<tr>
<td align="center" valign="middle">王五</td>
<td align="center" valign="middle">102</td>
<td align="center" valign="midlle">99</td>
<td align="center" valign="middle">104</td>
</tr>
</table>
</body>
</html>
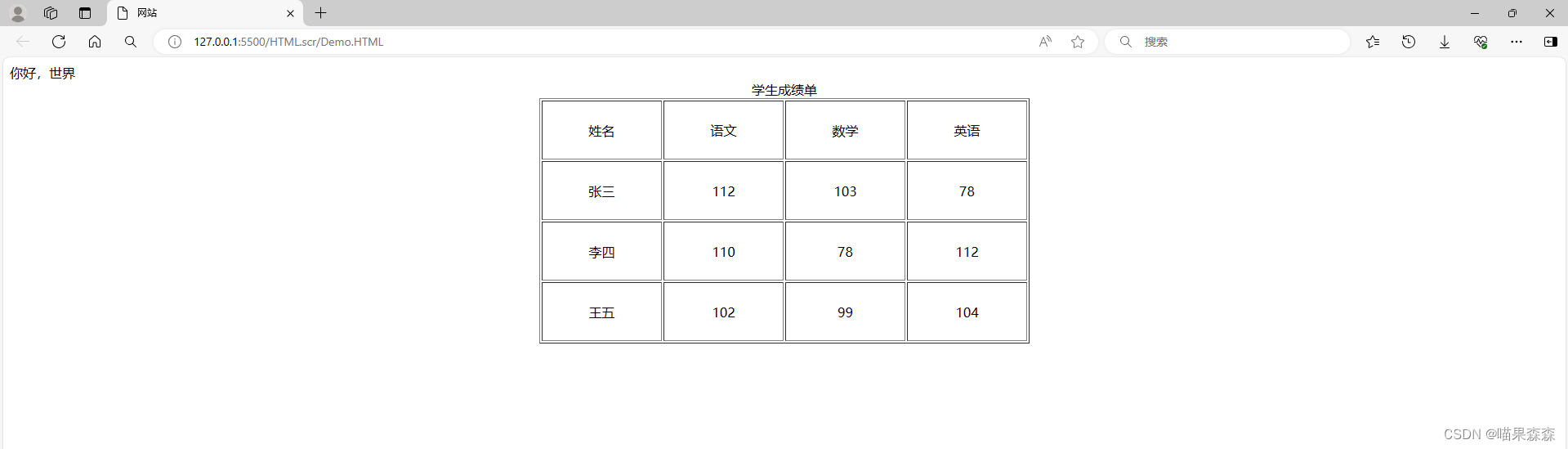
运行结果:

总结
以上就是HTML的部分内容要讲的,本文仅仅简单介绍了HTML的使用,而HTML提供了大量基础的能使我们快速便捷建立网页的方法,这只是学习Web迈进的一小步。