前言:
CSS中元素(标签)的显示模式有三种:块元素、行元素、行内块元素。
一行只能显示一个块元素。
一行可以显示多个行元素。
而行内块元素具有行和块的特征,即一行中既可以存在多个行内块元素,有可以拥有行元素拥有的属性(如height(高)、width(宽))
盒子模型适用于块元素和行内块元素。
转换显示模式:
转成块元素:
display:block;转成行元素:
display:inline;转成行内块元素:
display:inline-block盒子模型:
html可以看成把内容打包成盒子,而CSS将这些盒子按照计划排列好,即一个网页的所有内容都可以看成是盒子,所以就有了"盒子模型".
盒子模型大致分为四个属性:边框、内容、内边距、外边距。
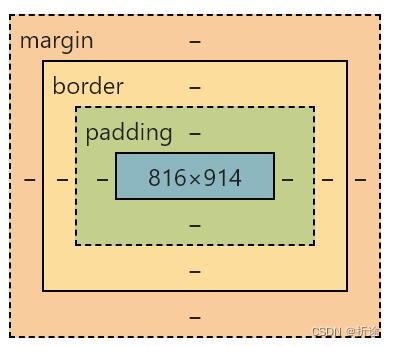
以我写这篇博客的网页为例(因为懒得自己画图了):


其中“816×914”就是盒子模型中的内容(content)。
外一层的虚线到内容的距离就是内边距(padding),即内容和盒子边框的距离。
内边距外层到再外一层的实现就是边框(border),就是盒子框的粗细(大小)。
边框到最外面的虚线就是外边距(margin),意思是本盒子距离其他盒子的距离。
修改盒子的参数:
改变盒子的边框大小:
border-width:修改边框的样式:
border-style:为'solid'时表示边框是实线
'dashed'为虚线
'dotted'为点线
修改边框颜色:
border-color:以上的简写:
border:(border-width) (border-style) (border-color)直接写参数即可,例如:border:2px solid black
记得中间用空格隔开而不是逗号.
修改内边距:
padding-left(right|top|bottom):可任意修改上下左右的内边距,分别用不同的方位.
可以用复合写法:
padding:当后面跟的参数为一个时,表示上下左右的内边距都是该参数.
参数为两个时,上下的内边距为第一个参数,左右的内边距为第二个参数.
参数为三个时,上内边距为第一个参数,左右的内边距为第二个参数,下边距为第三参数.
参数为四个时,上内边距为第一个参数,右内边距为第二个参数,下内边距为第三个参数,左内边距为第四个参数(顺时针顺序)
修改外边距:
margin-left(right|top|bottom):复合写法:
margin:规则和内边距的一样.
若要盒子居中对齐,则将左右的外边距改成"auto".
设置圆角边框:
border-radius:该参数是将盒子模型的四个角变成半径为以上参数的圆,若要得到一个圆形的盒子,则需保持宽高一致,并且设置border-radius=宽高的一半.
设置盒子阴影:
box-shadow:水平阴影的位置(x轴) 垂直阴影的位置(y轴) 模糊距离 阴影尺寸 阴影颜色若是末尾加上"insert"则将外阴影改成内阴影.
示例:
感觉写的不够清楚,光看上面不一定能懂参数怎么写,所以写了一个简单的示例参考着看看.

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
span{
display: block;/*将span(行元素)改成块元素*/
width: 300px;
height: 300px;
border:5px solid black;/*设置边框属性*/
margin:50px auto;
padding: 100px 20px 100px;
background-color: skyblue;
box-sizing: border-box;
box-shadow:10px 10px 10px 10px rgba(0,0,0,0.2);/*设置盒子阴影,具体参数可以自己试着去调一调*/
border-radius: 50%;/*表示圆半径为宽高的一半*/
}
</style>
</head>
<body>
<span>这是一个行元素,但是被我改成块元素啦</span>
</body>
</html>小结:
如果修改了内边距或是边框,则会改变盒子原本的大小,例如我原本将盒子设成300px高和300px宽的,边框设为5px,则盒子实际大小为310px(300px+2*5px).如果内容没给宽属性则不影响盒子的宽,没给高属性则不影响盒子的高,但若是给了内容宽高属性,那么盒子实际大小还要加上内边距的大小.
如果不想要改变盒子的大小,可以像我上面的例子一样加入
box-sizing:border-box;这样无论怎样设置边框大小和内边距都不会影响到盒子大小了.