背景:
公司采购了新的摄像头,通过rtsp或者rtmp推流到云平台,云平台内部进行转码处理,客户端使用HLS或HTTP-FLV播放,移动App可能使用HLS或私有SDK,超低延时则采用WebRTC。
技术选型:
RTSP:传统监控行业标准,NVR 和本地播放首选,但外网穿透困难。
RTMP:直播推流的常用协议,穿透性好,CDN 支持佳,但实时性略逊。
HTTP-FLV:Web 播放友好,穿透性好,延迟低,适合 Web 端直播。
HLS:Web 和移动端播放的首选,穿透性好,自适应码率,但延迟高。
WebRTC:超低延迟,适合实时互动场景,但实现复杂且服务器开销可能大。
注意:WebRTC在当前2025年5月得到的消息小程序源生不支持需依赖平台sdk,而且移动端也需要适配WebView
本文提供两种实现方案
方案一:使用阿里的视频直播服务(需要有域名)
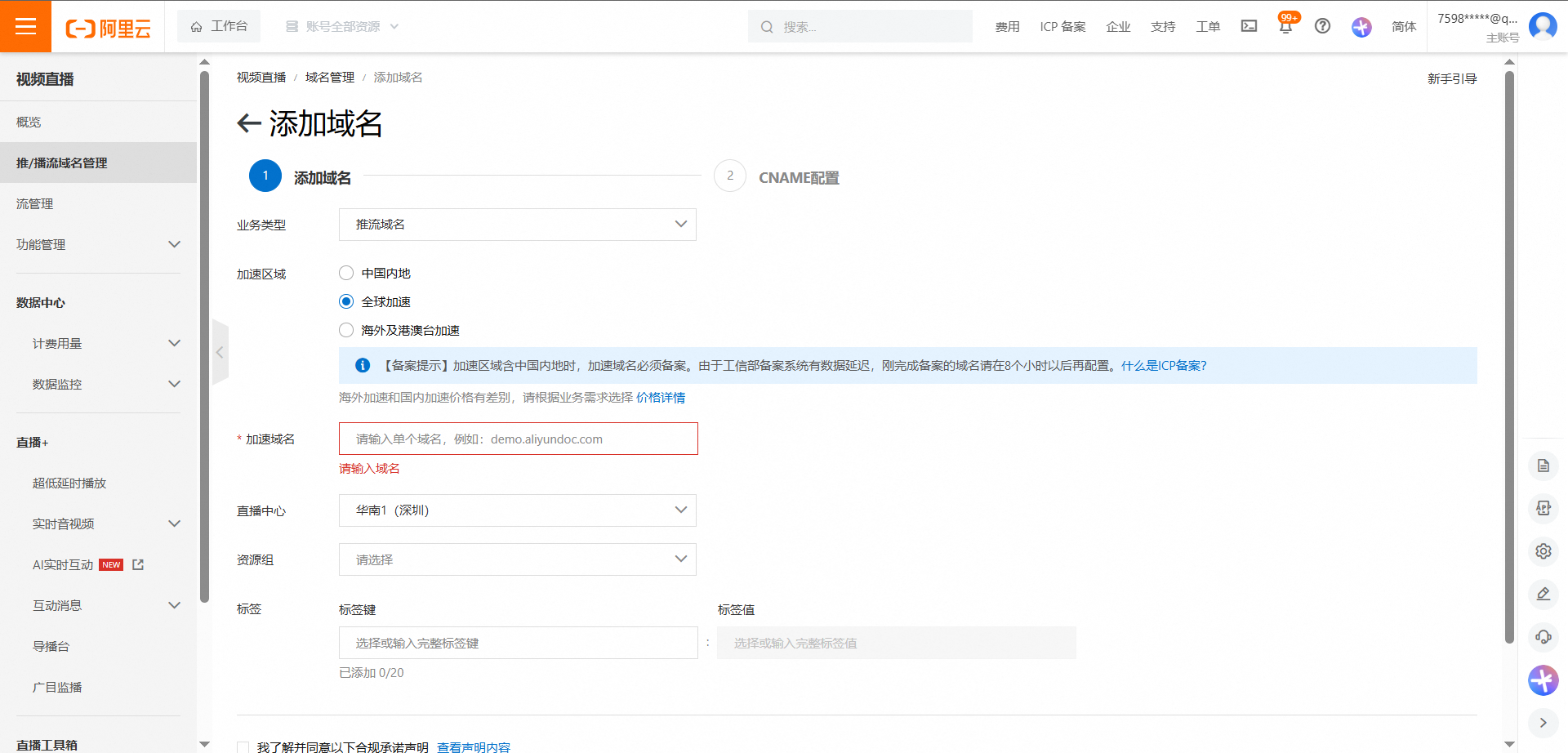
第一步:创建推流域名和播流域名

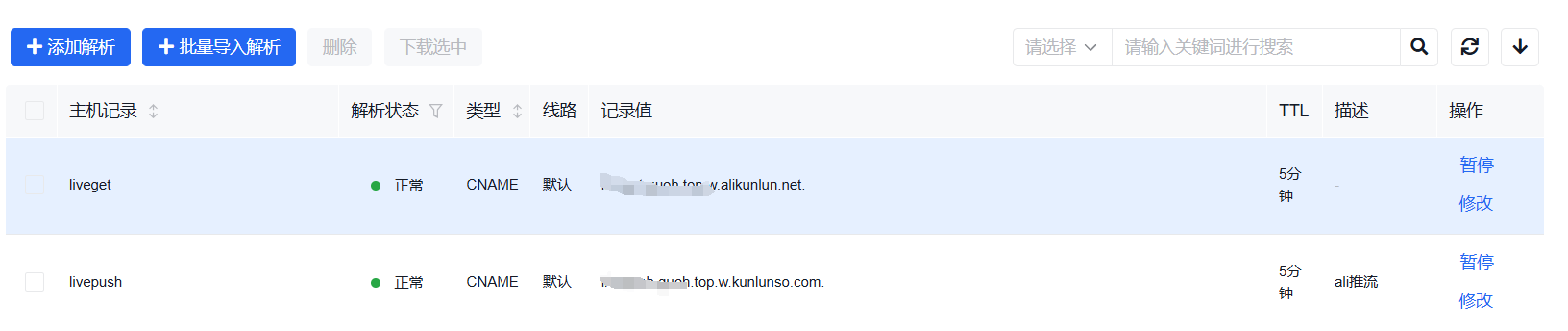
第二步:把提供的CNAME配置到域名解析中

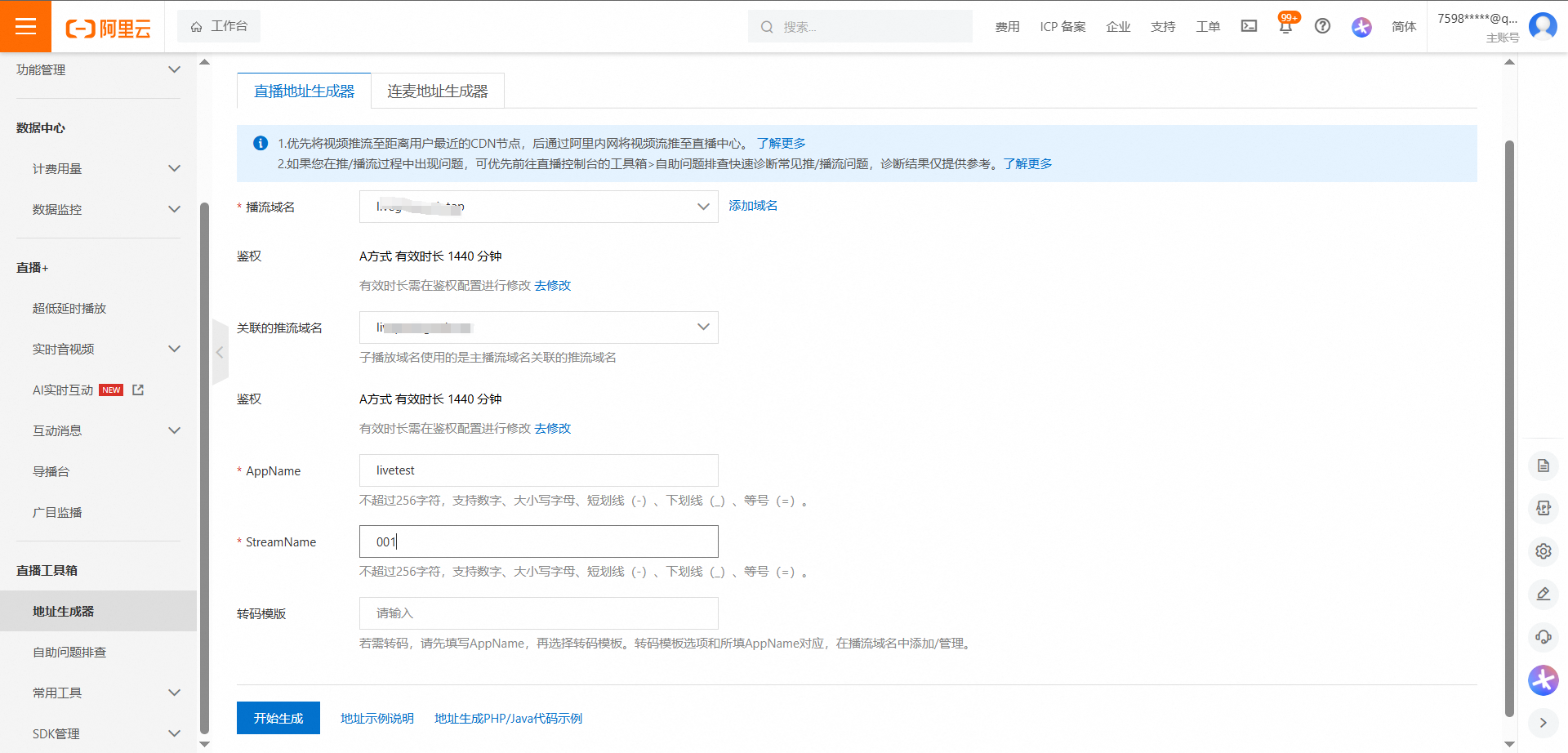
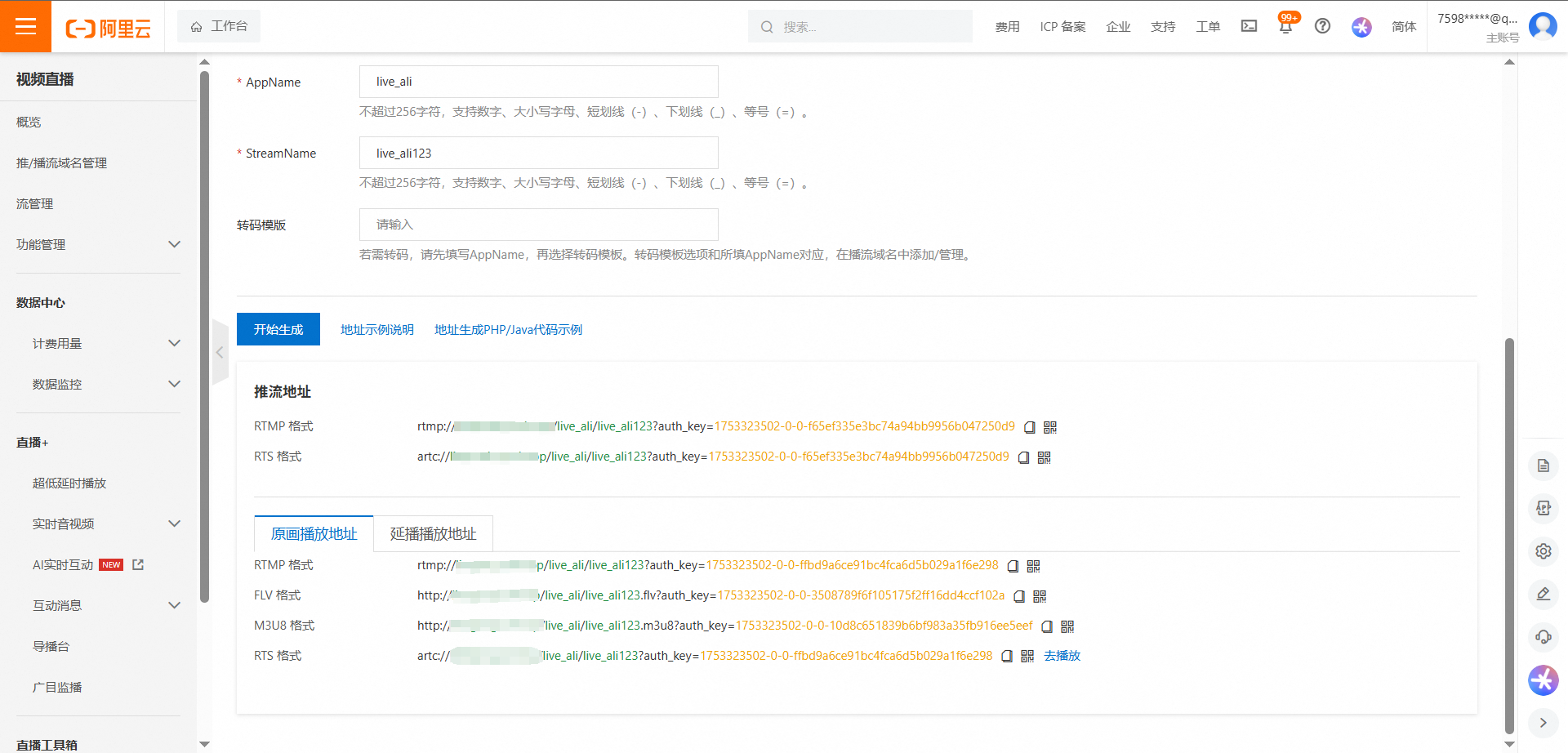
第三步:创建直播地址


第四步:推流
这是阿里的官方文档模拟推流如何通过不同设备实现标准和超低延时直播推流_视频直播(LIVE)-阿里云帮助中心
作者采用OBS Studio实现推流
本文以Windows端OBS v27.2.3版本为例介绍使用OBS推流,其他平台及版本操作类似。
下载并安装OBS推流工具。下载地址,请参见OBS Studio。
运行OBS推流工具。
在菜单栏中选择文件 > 设置。
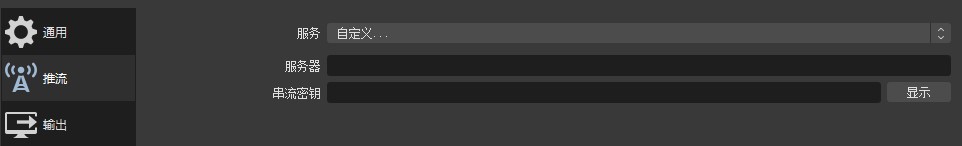
在设置页面选择推流,配置信息如下所示:

参数
描述
服务
选择自定义。
服务器
输入已经生成的鉴权推流地址,例如:
rtmp://demo.aliyundoc.com/app/stream?auth_key=1543302081-0-0-9c6e7c8190c10bdfb3c0************。串流密钥
串流密钥为空。
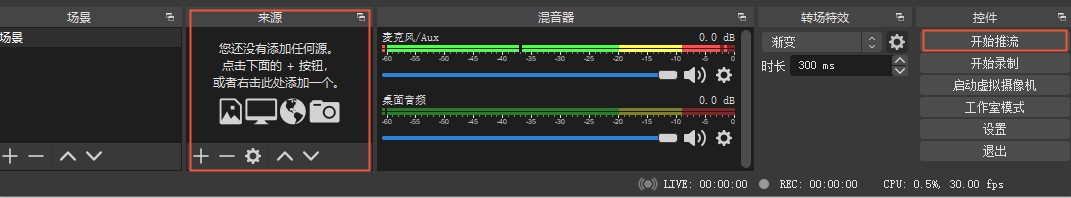
在OBS主界面来源区域添加推流源,然后单击开始推流。

进入流管理,在在线流中查看并管理已推的音视频流
第五步:直播(作者采用h5网页直播,把代码中flvUrl换成自己的M3U8 格式播流地址中就好了就好了)
<!DOCTYPE html>
<html>
<head>
<title>FLV直播播放器</title>
<style>
#flv-player {
width: 800px;
max-width: 100%;
background: #000;
}
</style>
</head>
<body>
<video id="flv-player" controls muted playsinline></video>
<!-- 引入flv.js库 -->
<script src="https://cdn.jsdelivr.net/npm/flv.js@1.6.2/dist/flv.min.js"></script>
<script>
const videoElement = document.getElementById('flv-player');
const flvUrl = 'http://demo.aliyundoc.com/live_ali/live_ali123.flv?auth_key=1753323502-0-0-3508789f6f105175f2ff16dd4ccf102a'; // 替换为实际FLV流地址
// 1. 检测浏览器支持性
if (flvjs.isSupported()) {
const flvPlayer = flvjs.createPlayer({
type: 'flv', // 必须指定为flv
isLive: true, // 直播模式
hasAudio: false, // 根据实际流启用
hasVideo: true,
url: flvUrl,
enableStashBuffer: false // 禁用缓冲以降低延迟
}, {
enableWorker: true, // 启用Web Worker
lazyLoadMaxDuration: 3 * 60, // 内存优化
seekType: 'range' // 支持Range请求
});
// 2. 绑定视频元素
flvPlayer.attachMediaElement(videoElement);
// 3. 加载并播放
flvPlayer.load();
videoElement.play().catch(e => {
console.error('自动播放失败:', e);
// 显示播放按钮让用户手动触发
});
// 4. 错误处理
flvPlayer.on(flvjs.Events.ERROR, (errType, errDetail) => {
console.error('播放错误:', errType, errDetail);
if (errType === flvjs.ErrorTypes.NETWORK_ERROR) {
// 网络错误尝试重连
setTimeout(() => flvPlayer.unload().load(), 3000);
}
});
} else {
fallbackToHLS(); // 降级方案
}
// 5. 资源释放
window.addEventListener('beforeunload', () => {
flvPlayer?.destroy();
});
</script>
</body>
</html>方案二:自己实现rtsp推流转码WebRTC
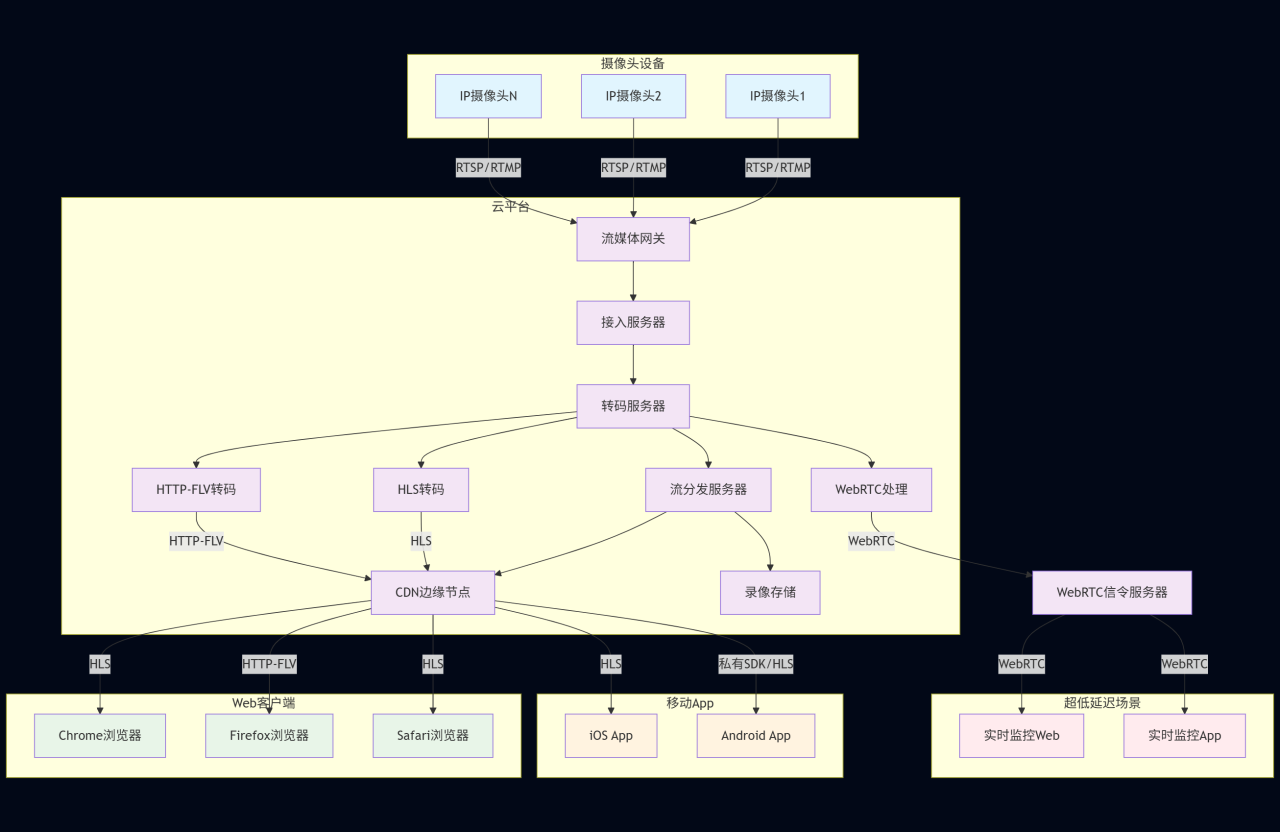
架构图:

本文只介绍其中一条链路
rtsp推流WebRTC播放(链路是ffmpeg->MediaMTX-WebRTC)
代码在这通过网盘分享的文件:video-transcoding.zip
链接: https://pan.baidu.com/s/1CzuYn-5hmrnQCA6Q_W5kmQ 提取码: irqe
这是一个java项目,简化的流媒体解决方案,使用MediaMTX作为流媒体服务器,支持RTSP推流和WebRTC播放,集成JWT认证系统。
根据项目README操作就行了
需要注意博主默认tcp传输所以推流的时候如果提示461 Unsupported Transport
请换成ffmpeg -re -f lavfi -i testsrc=size=1280x720:rate=30 -c:v libx264 -preset ultrafast -tune zerolatency -rtsp_transport tcp -f rtsp rtsp://admin:admin123@localhost:8554/live
如有其他问题欢迎和私信作者一起讨论