1.概述
在代码业务需求中,我们会经常涉及到文件上传的功能,通常来说,我们存储文件是不能直接存储到数
据库中的,而是以文件路径存储到数据库中;但是存储文件的路径到数据库中又会有一定的问题,就是
浏览器是不能直接访问我们的本机的文件资源的;即便我们通过别的技术手段可以让浏览器访问本地资
源,那也是不安全的,基本上不会使用这样的手段;我们一般是把资源上传到服务器中。
2.使用步骤(纯前端上传版)
这里使用的富文本编辑器是 wangEditor ,且这里使用的是华为云的云存储技术 OBS ;本项目不打算做后
端连接,只是演示如何使用文件上传功能,想使用后端连接的小伙伴可以直接创建一个后端项目,只需
创建一个接口和一个接口参数便即可接收到前端的富文本编辑器的内容。
2.1 创建vue项目
vue 项目同学们基本上都会创建了,这里就不做过多的赘述
2.2创建一个页面,开始编辑页面
查看官方文档: 快速开始 | wangEditor
安装 npm install @wangeditor/editor --save 和 npm install @wangeditor/editor
for-vue@next --save
复制粘贴 Demo 的代码即可完成富文本编辑器的编辑
在本项目中,我比较喜欢 vue3 的组合式语法,所以和官网的代码略有不同
<template><h2 style = "margin-left: 10vw" > 这是富文本编辑器 1 </h2><div class = "editView1" ><div style = "height: 90%;border: 1px solid #ccc" ><Toolbarstyle = "border-bottom: 1px solid #ccc":editor = "editorRef":defaultConfig = "toolbarConfig":mode = "mode"/><Editorstyle = "height: 90%; overflow-y: hidden;"v-model = "valueHtml":defaultConfig = "editorConfig":mode = "mode"@onCreated = "handleCreated"/></div><el-button> 点击提交 </el-button></div><h3 style = "margin-left: 10vw" > 这是提交到数据的文本内容 </h3><div style = "margin-top: 10px;width: 80vw;margin-left: 10vw;border: 1px solid" ><p> {{valueHtml}} </p></div></template><script setup >import '@wangeditor/editor/dist/css/style.css' ;import { onBeforeUnmount , ref , shallowRef , onMounted } from 'vue' ;import { Editor , Toolbar ,} from '@wangeditor/editor-for-vue' ;// 编辑器实例,必须用 shallowRefconst editorRef = shallowRef ()// 内容 HTMLconst valueHtml = ref ( '<p>hello</p>' )const toolbarConfig = {}const editorConfig = {placeholder : ' 请输入内容 ...' ,}// 组件销毁时,也及时销毁编辑器,也是一直进行触发onBeforeUnmount (() => {const editor = editorRef . valueif ( editor == null ) returneditor . destroy ()})const handleCreated = ( editor ) => {editorRef . value = editor // 记录 editor 实例,重要!}</script><style scoped >.editView1 {width : 80vw ;height : 50vh ;margin-left : 10vw ;}</style>
2.3编辑图片上传功能
上面代码是没有文件上传的功能的,这个功能是需要我们自己添加的
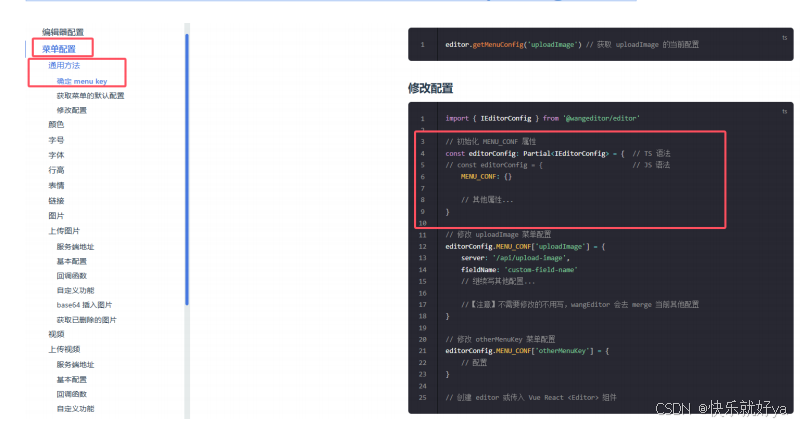
先去官方文档找到菜单编辑部分: 菜单配置 | wangEditor

看到我圈的地方,将该代码添加到对应的地方
const editorConfig = {placeholder: ' 请输入内容 ...',MENU_CONF: {}}
在跳转到官方文档找到上传图片部分:菜单配置 | wangEditor
在script代码块中,继续向后添加内容,里面就可以写上我们的上传图片的的相关代码
editorConfig.MENU_CONF['uploadImage'] = {// 上传图片的配置}
但不过我的项目中使用的是华为云存储技术,和同学们的可能有点出入,所以以下代码仅供参考,不能
直接复制粘贴使用
// 创建云存储的实例对象var obsClient = new ObsClient({access_key_id: " 填写 ak 密钥 ",secret_access_key: " 填写 sk 密钥 ",// 这里以我自己的访问路径为例,其他的话请按实际情况填写server: 'https://obs.cn-north-4.myhuaweicloud.com'});// 自定义图片上传editorConfig.MENU_CONF['uploadImage'] = {async customUpload(file, insertFn) { // JS 语法// file 即选中的文件 , 先上传对象文件obsClient.putObject({Bucket: 'beixuan',Key: file.name,SourceFile: file}, function (err, result) {if(err){
// 上传失败console.error('Error-->' + err);}else{// 最后回显图片// 自己实现上传,并得到图片 url alt hrefvar url = "https://beixuan.obs.cn-north-4.myhuaweicloud.com/"+file.namevar alt = file.namevar href = "https://beixuan.obs.cn-north-4.myhuaweicloud.com/"+file.nameinsertFn(url,alt,href)}});}}
3.使用步骤(后端上传版)
3.1 界面创建还是上面的步骤只不过自定义上传的方法不同
// 自定义图片上传editorConfig.MENU_CONF['uploadImage'] = {// 自定义上传async customUpload(file, insertFn) { // JS 语法const formData = new FormData();formData.append('image', file);try {const response = await axios.post('/UploadToWeb/upload/image', formData);console.log(response)if (response.errno == 0){console.log(response.data)insertFn(response.data.url, response.data.alt, response.data.href)}} catch (error) {console.error('Error uploading file:', error);}// file 即选中的文件// 自己实现上传,并得到图片 url alt href// 最后插入图片}
3.2 创建后端程序(无数据库连接)
@RestController
@RequestMapping("/upload")
public class UploadController {
@RequestMapping("/image")
public ResultJSON uploadImage(@RequestParam("image") MultipartFile file){
//直接在代码中指定路径(不推荐,因为硬编码的路径不灵活)
String uploadDir = System.getProperty("catalina.base") + File.separator +
"webapps" + File.separator + "UploadToWeb" + File.separator + "image";
try {
// 确保上传目录存在
File uploadDirectory = new File(uploadDir);
if (!uploadDirectory.exists()) {
uploadDirectory.mkdirs();
}
// 构建目标文件路径
String fileName = file.getOriginalFilename();
// 这里你可以添加逻辑来避免文件名冲突或路径遍历攻击
File destFile = new File(uploadDirectory, fileName);
// 保存文件
file.transferTo(destFile);
ResData data = new ResData();
data.setUrl("http://192.168.78.132:8080/UploadToWeb/image/"+destFile.getName());
data.setAlt(fileName);
data.setUrl("http://192.168.78.132:8080/UploadToWeb/image/"+destFile.getName());
return ResultJSON.ok(data);
} catch (IOException e) {
e.printStackTrace();
return ResultJSON.err("系统错误,上传失败");
}
}
}3.3 跨域解决
export default defineConfig({
plugins: [vue(),],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
//前端代理进行跨域决解问题
server:{
proxy:{
'/api':{ //将路径中含有api的路径就会进来到这里
changeOrigin:true, //是否切换源
target:"http://192.168.78.132:8080/", //确定切换源后需要切换成哪一
个源
rewrite:(path) => path.replace(/^\/api/,'') //是否重写路径,重写成什么路径
//上面表示说重写路径时,由于后端的接口中除了没有/api这个部分外,其他的的一样,所以
把'/api'替换成空字符串就是一样的了
}
}