基于 Taro 打造的京东鸿蒙 APP 已跟随鸿蒙 Next 系统公测,本系列文章将深入解析 Taro 如何实现使用 React 开发高性能鸿蒙应用的技术内幕
背景
在鸿蒙生态系统中,虽然原生应用通常基于 ArkTS 实现,但在实际研发过程中发现,使用 C++ 可以显著提升应用框架和业务的性能表现。随着鸿蒙系统的不断迭代升级,不同语言环境间的协作已成为不可或缺的开发范式,共同构建了更丰富的研发生态。
Taro 通过接入鸿蒙端的 C-API 相关能力,将组件、样式布局等运行时逻辑下沉到 C++ 层,从而极大地提升了页面的渲染性能。
在这样的背景下,构建一套在 C++、ArkTS 等不同语言环境之间高效通信的事件系统,成为了一个极具价值,对于 Taro 来说也是必修的课题。
多语言环境的事件处理机制
在 Harmony 端的适配过程中,事件系统扮演着双重角色:不仅驱动应用、页面和各模块组件的生命周期,还因为 ArkTS 和业务代码(JS)之间存在人为设定的界限,需要事件作为桥梁,以便 JS 能够调用 ArkTS 的原生能力。
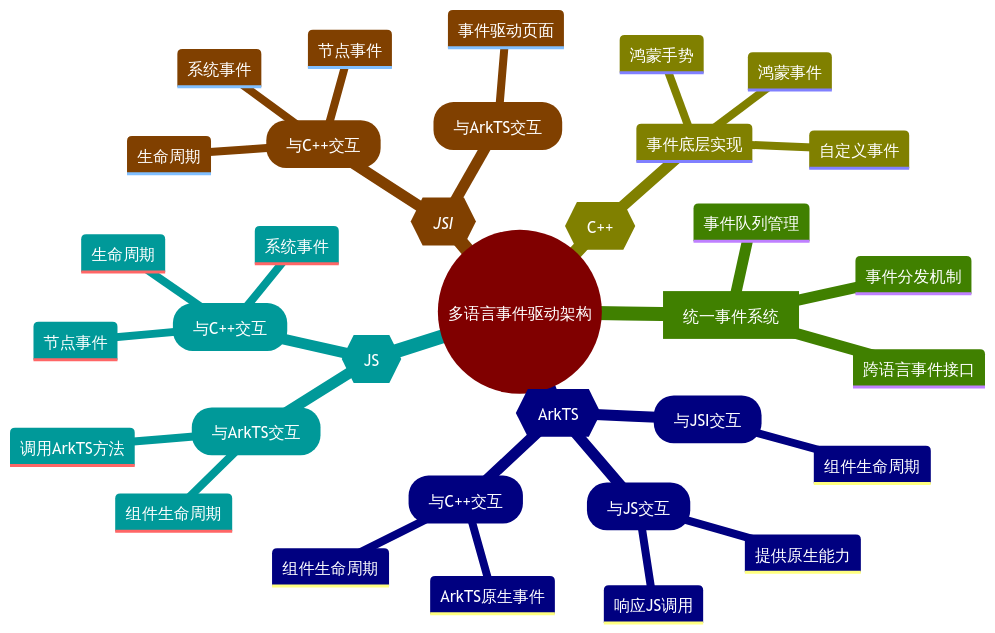
跨语言环境事件驱动架构的设计考量
在设计跨语言环境的事件驱动架构时,需要同时考虑 ArkTS、JS 和 C++ 等多个语言环境的限制和运行时差异。如何实现事件在这些环境之间的有序传递,以驱动页面和组件的生命周期,是事件系统设计的重要考量。

通过 C++ 实现事件的底层逻辑,构建一个高效的事件管理系统,可以有效避免冗余接口的设计。同时,与鸿蒙的 C-API 支持的事件系统对接,将各类事件分发到不同语言环境,确保跨语言环境的事件分发与处理的有序性、高效性。

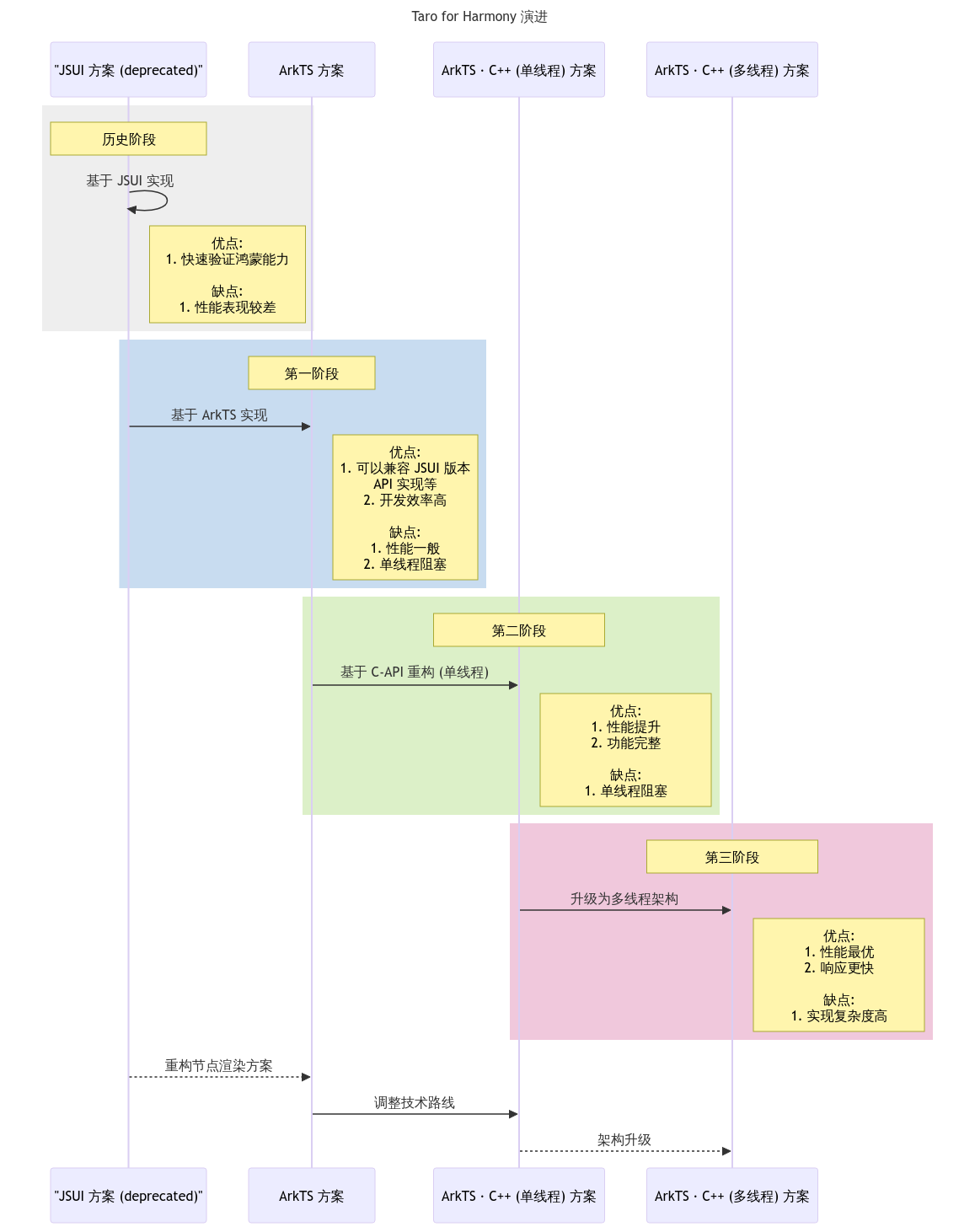
回顾 Taro 开始适配鸿蒙至今,事件系统也随之经历了从简单到完善的演进历程。从最初在 ArkTS 方案中的基础实现,到随着 Taro for Harmony 方案迭代发展,事件系统的设计也面临 ArkTS 带来的一些限制。
在 ArkTS 语言环境中事件架构的局限性
基于 ArkTS 语言环境实现的事件架构,在性能方面存在较大局限性。特别是在事件冒泡过程中,性能较差的语法,和回调逻辑可能会导致性能严重劣化,甚至阻塞主线程。这不仅会影响应用的响应速度,更有甚者可能对整体用户体验产生负面影响。

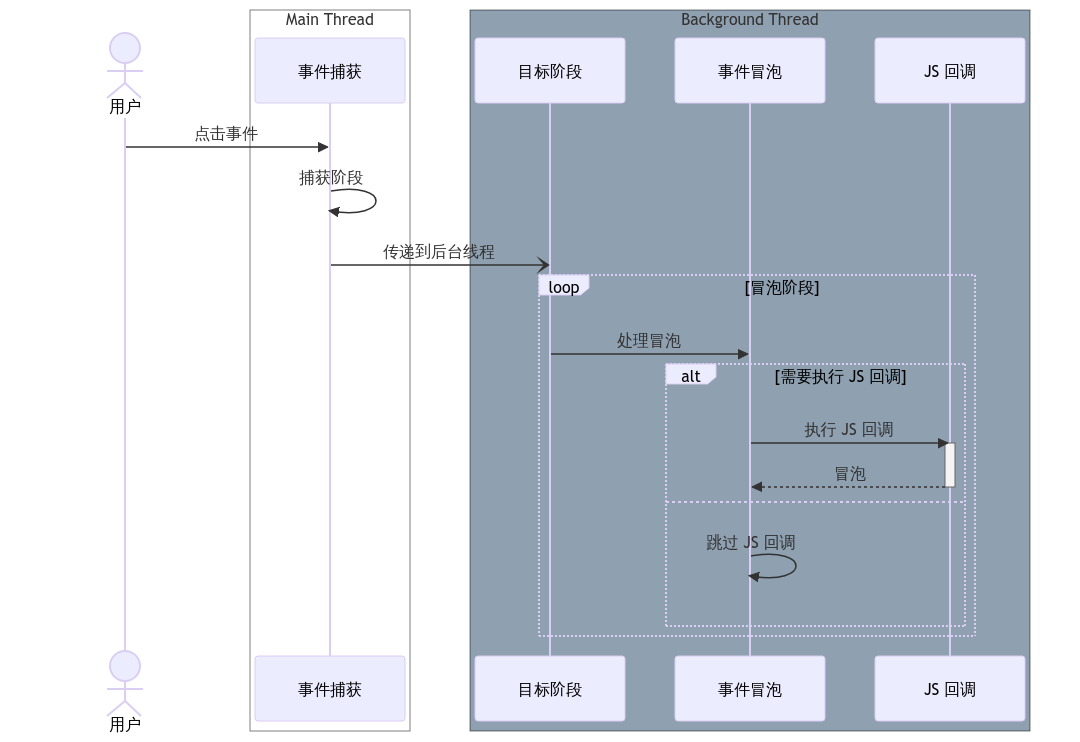
为了解决这些问题,提升性能以保证用户体验成为关键目标。通过将事件处理逻辑下沉到 C++ 层,并置于后台线程执行等优化手段。能够有效提高代码执行效率,同时避免逻辑阻塞主线程导致的延迟响应,以提升应用的流畅性,提供更佳的用户体验。

构建多语言环境下的事件系统
在构建多语言环境下的事件系统时,首要考虑各种类型的事件,比如:鸿蒙提供的组件通用事件、手势等。事件系统需要有效地管理这些不同的事件来源,并根据框架和用户的监听行为有序进行事件的分发。

在这些事件类型中,大致可以分为普通事件和节点事件两类。前者涵盖系统层面和应用、组件等生命周期的变化,通常由系统或应用状态的改变触发,主要由事件中心(eventCenter)来处理;节点事件则与 DOM Tree 紧密相关,这些事件通常需要快速响应,以确保用户界面的流畅性和交互的即时性。
事件中心(eventCenter)的实现
作为 Taro 运行时中的基础模块,事件中心专注于处理系统事件和生命周期。它允许框架和应用开发者在后台线程注册事件队列,并异步分发事件,从而有效减轻主线程的负担。事件中心能够快速响应各种事件,同时具备健壮的错误处理机制,帮助开发者快速定位和解决事件回调中的问题,从而提升开发效率和系统稳定性。
事件监听与分发
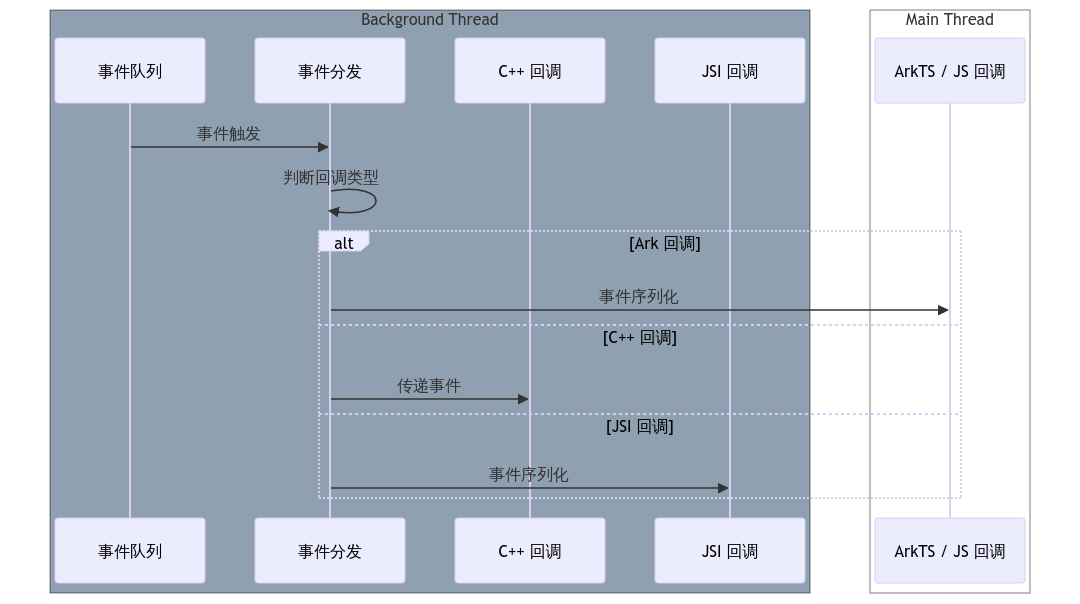
开发者可以在 C++ 和 ArkTS 等多种语言环境中创建事件监听器,并将相应的回调函数添加到事件队列中。这一机制允许开发者在不同的编程语言中灵活地定义和处理事件响应逻辑。
当事件触发时,会根据不同语言环境的运行时差异,将事件参数转换为对应的格式。这种参数转换确保了各语言环境能够正确理解并处理事件及包含的数据,无论是简单的数据类型还是复杂的对象结构,都能在不同语言之间无缝传递。

事件队列会根据监听器的类型,按照预定义的顺序,将事件分发到相应的语言环境中。这样一来,每个监听器都能在其所属的环境中高效地执行对应的回调函数。通过这种方式,不仅可以实现了跨语言的事件处理,优化事件的分发效率,并确保应用在响应用户交互时保持高性能和高稳定性。
需要注意的是,受限于底层限制,在 ArkTS 环境中注册的事件需要回到主线程执行,同时在鸿蒙端不支持 Symbol 类型的事件。
节点事件处理(domEvent)
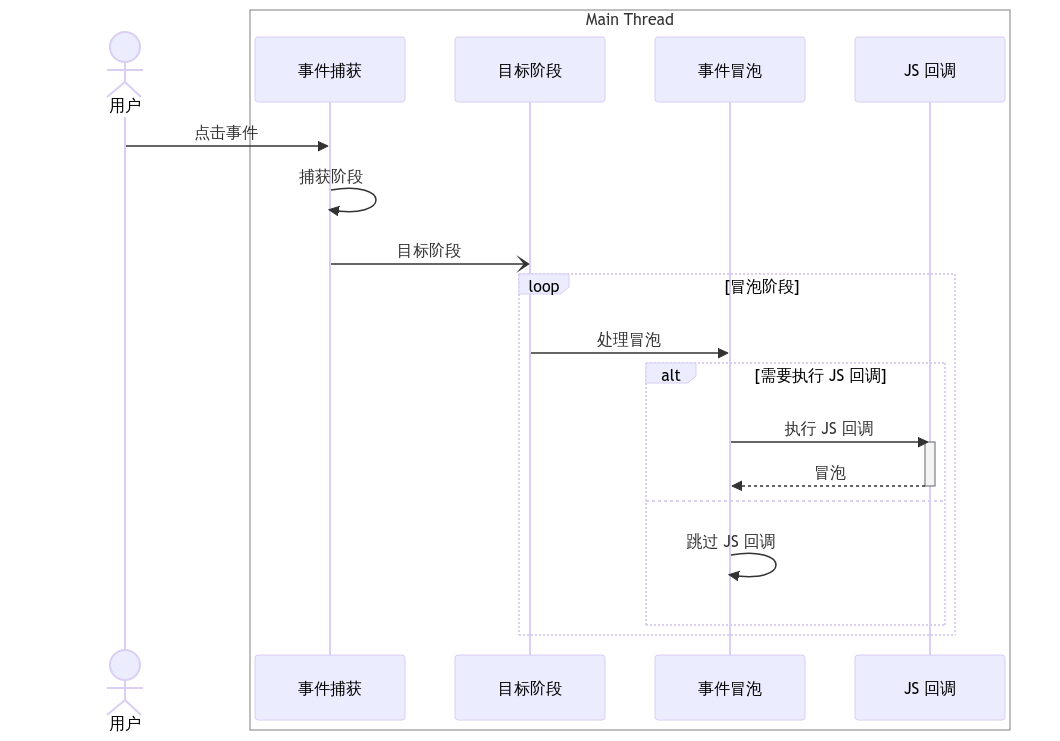
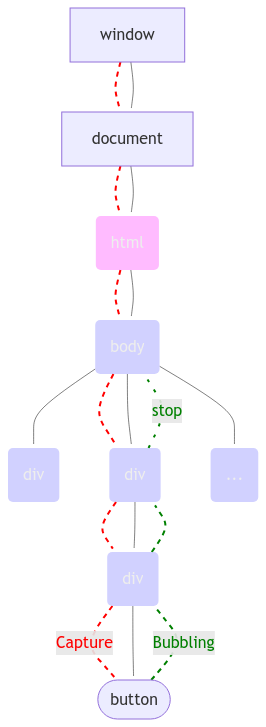
在 HTML 中,节点事件处理流程会如下图所示,事件从根节点开始向下传播至目标节点,触发后再从目标节点顺着节点树向上冒泡。在鸿蒙端实现中,Taro 基于这一事件传播流程,为开发者提供一致的事件处理机制。
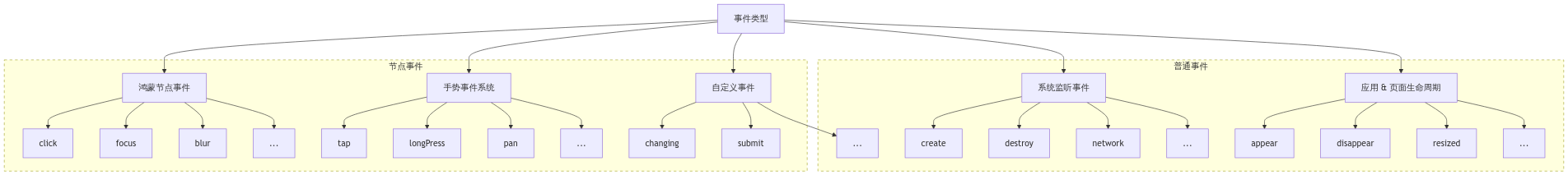
事件类型
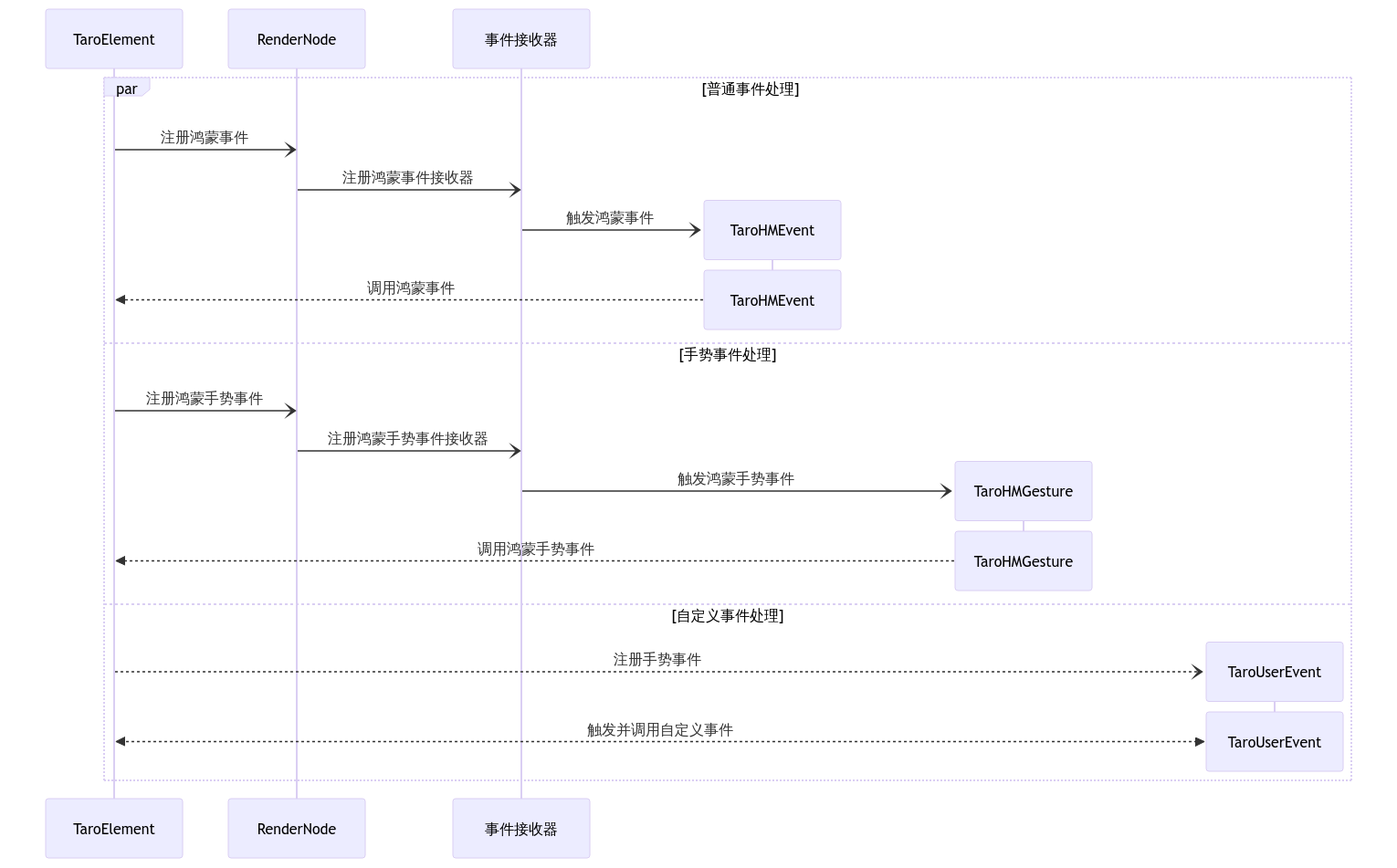
在 Taro 框架中,节点主要处理三种类型的事件:鸿蒙事件、鸿蒙手势事件和自定义事件。这些事件都是从 TaroElement 上进行监听和触发的。根据事件的类型不同,节点会从相应的事件源设置 Receiver (事件接收器)来进行监听并处理回调逻辑。

鸿蒙事件和鸿蒙手势事件分别通过 RenderNode 注册到 Receiver,确保事件能够正确地传递和触发。而自定义事件则根据节点实现或用户自行触发,以满足各种不同类型的交互响应。
事件传播
当 TaroElement 上的事件被触发后,事件会沿着节点树向上传播。每个节点依次接收到事件,并执行相应的回调。执行完回调后,会检查开发者是否阻止冒泡,以决定是否继续向上传播。事件从目标节点开始,逐级往上直到根节点或者冒泡被阻止。

这允许开发者在事件传播过程中,通过任意节点处理或拦截事件来调整业务逻辑实现,以更灵活的方式在特定节点上执行逻辑,或通过阻止冒泡避免对上层节点的影响。这样的设计对于前端开发者来说,更加熟悉、直观。
鸿蒙系统的底层节点事件也有自己的传播逻辑,但由于其机制与
ArkNode节点树差异,为避免其事件干扰,需要阻止其冒泡行为并接管其传播流程,以确保事件传播与节点树正确关联。
事件回调
由于节点事件也需要回调 JS 环境中执行,根据事件类型的不同,按照 Web 标准将相应的节点、值和方法如 target、stopPropagation、value 等等挂载到事件对象上。通过执行当前回调的序列化方法,确保事件在不同语言环境传递时,可以保证其回调对象能力一致、参数完整。
在 C++ 中,许多组件依赖于事件机制来实现功能。例如,通过鸿蒙事件更新组件属性,还有各个组件节点间的事件传递等。这些组件利用事件机制来确保数据变化能够及时反映,并且用户交互能够顺利传递到系统的各个部分。
总结与展望
在多语言环境中,确保事件在不同语言环境传递时的一致性尤为重要,各个模块以及应用内不同页面或组件通过事件解耦驱动来提升可维护性。当前的解决方案有效提升了系统的响应速度和模块间的协作能力。
当下方案实现中仍然存在一些问题,比如早期通过事件绕过 ArkTS 与 JS 之间相互调用限制等场景,可以通过 TurboModule 来提供更加直接的调用方案。
未来,在 Taro for Harmony 场景下,各语言模块的协同将进一步增强。基于事件系统的设计,可以有效地解耦模块间逻辑,实现更灵活的组合。