文章目录
- 1、瓦片地图
- 6、运行结果(2d瓦片地图)
-
- 6.1 opengl / sdl / boost::asio / c++ (2d,瓦片贴图)
- 6.2 opengl / curl / glad / glfw / stb / c++ (2d,瓦片贴图)
- 6.3 opengl / sdl2 / sdl2_image / boost::asio / curl/ c++ (2d,瓦片贴图)
- 6.4 opengl / sdl2 / sdl2_image / curl / c++ (2d,瓦片贴图)
- 6.5 opengl / qt5 / glm / cpprest / c++ / 必应影像地图 (2d,瓦片贴图)
- 6.6 qt5 / c++ / 影像地图 (2d,瓦片贴图)
- 6.7 qt5 / c++ / OSM / 谷歌 / 必应 (2d,瓦片贴图)
- 6.8 qt5 / c++ / OSM / 高德 / 天地图 (2d,瓦片贴图)
- 6.9 qt5 / c++ / 多种地图源切换 (2d,瓦片贴图)
- 6.10 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)
- 6.11 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)
- 6.12 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)
- 6.13 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)
- 结语
1、瓦片地图
使用 OpenGL 和 QT5 绘制 2D 瓦片地图:主要思路是通过 OpenGL 进行图形渲染,利用 QT5 提供的网络请求功能获取在线瓦片地图数据,并将其绘制到屏幕上。在代码中,需要创建一个 OpenGL 上下文,设置视口和投影矩阵,然后使用 OpenGL 的绘图函数来绘制地图瓦片。
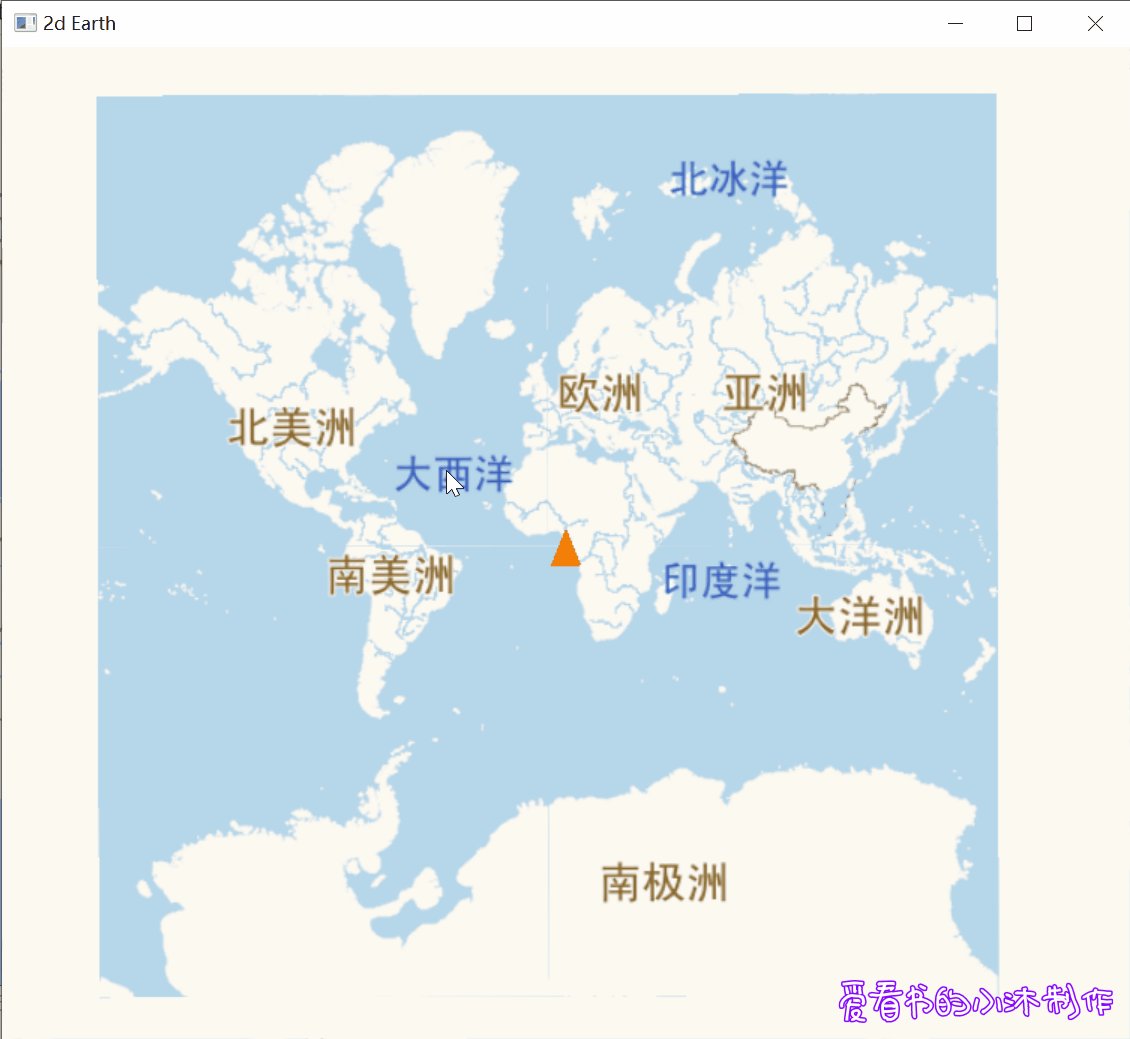
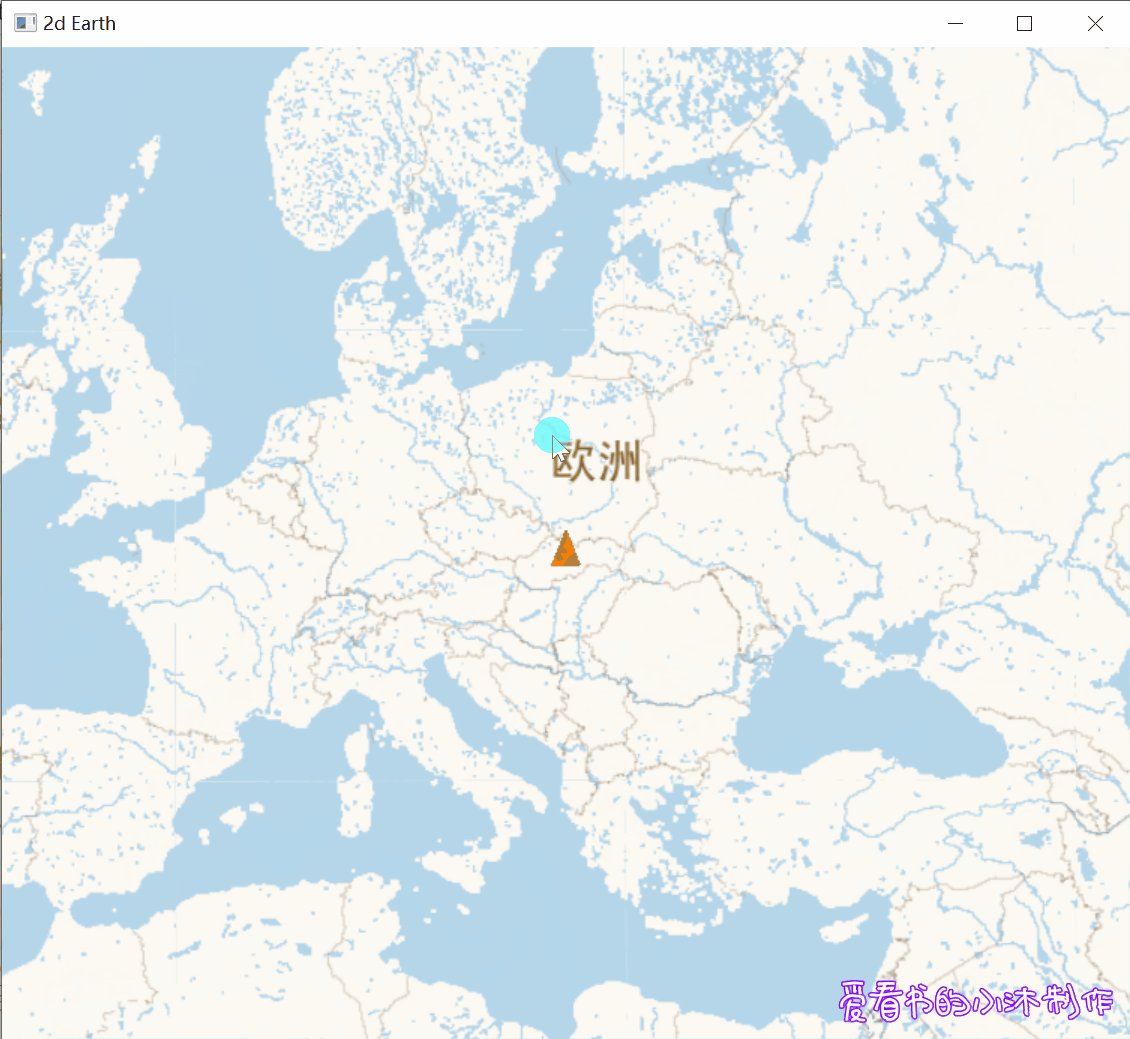
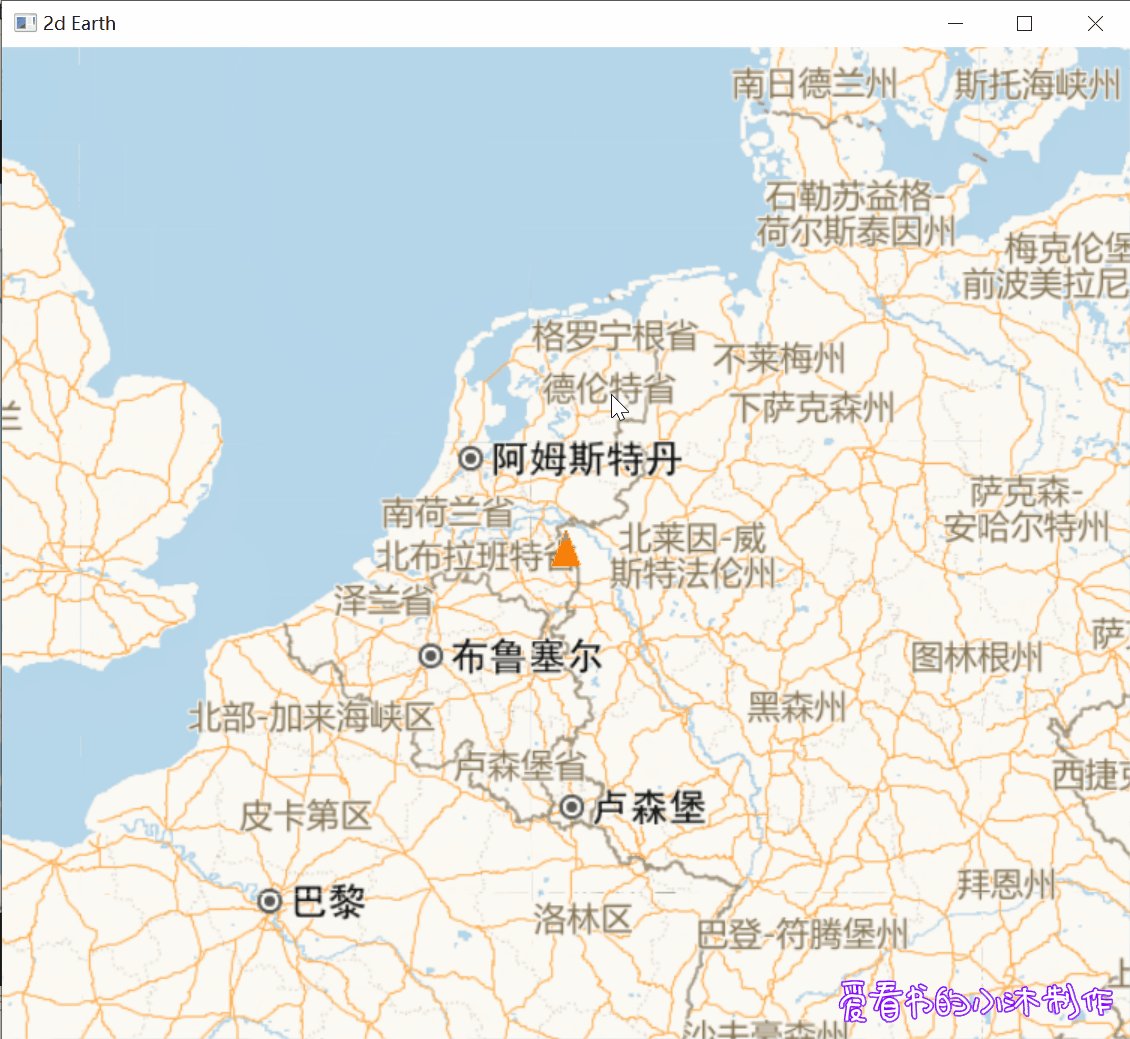
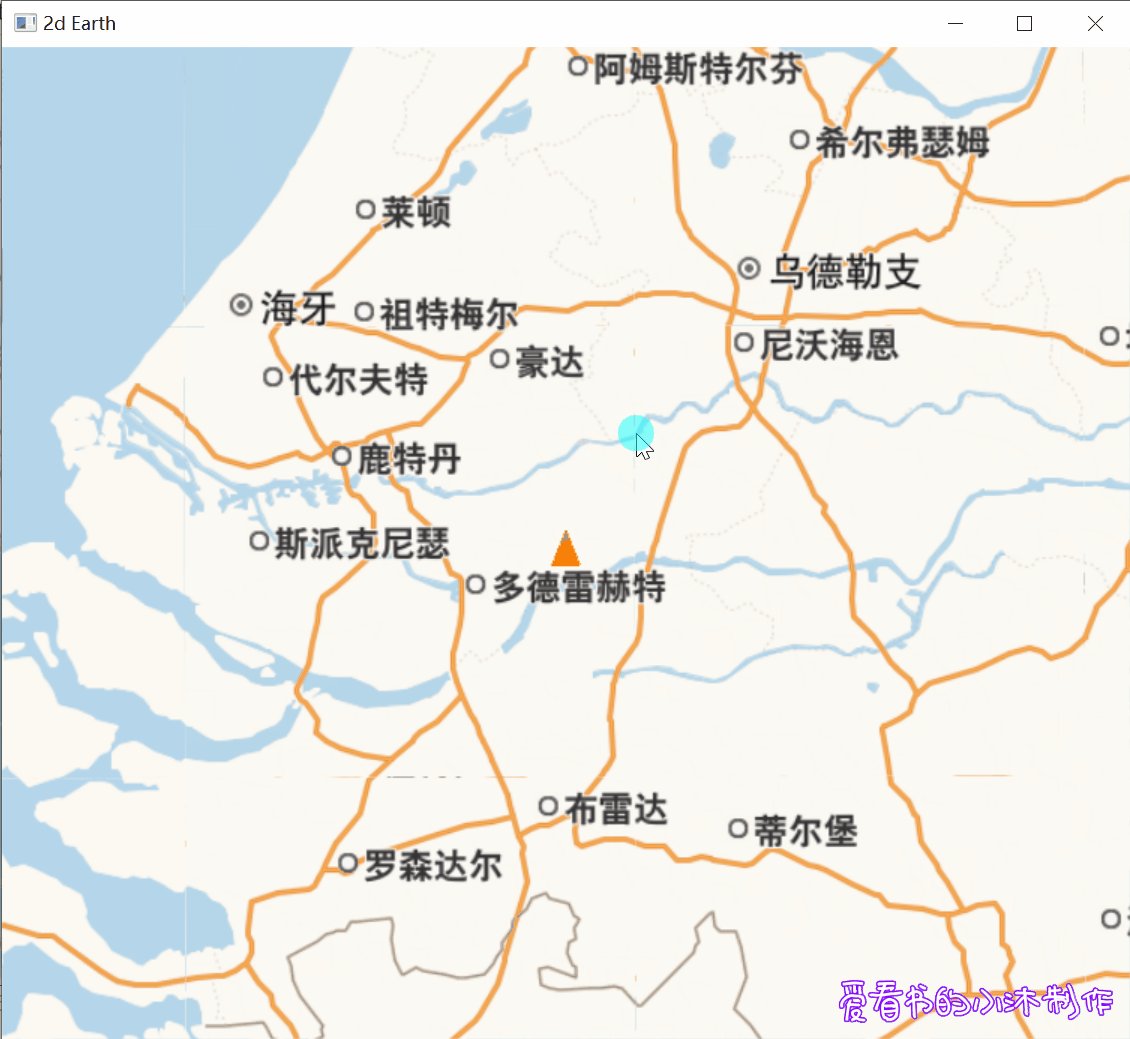
6、运行结果(2d瓦片地图)
6.1 opengl / sdl / boost::asio / c++ (2d,瓦片贴图)

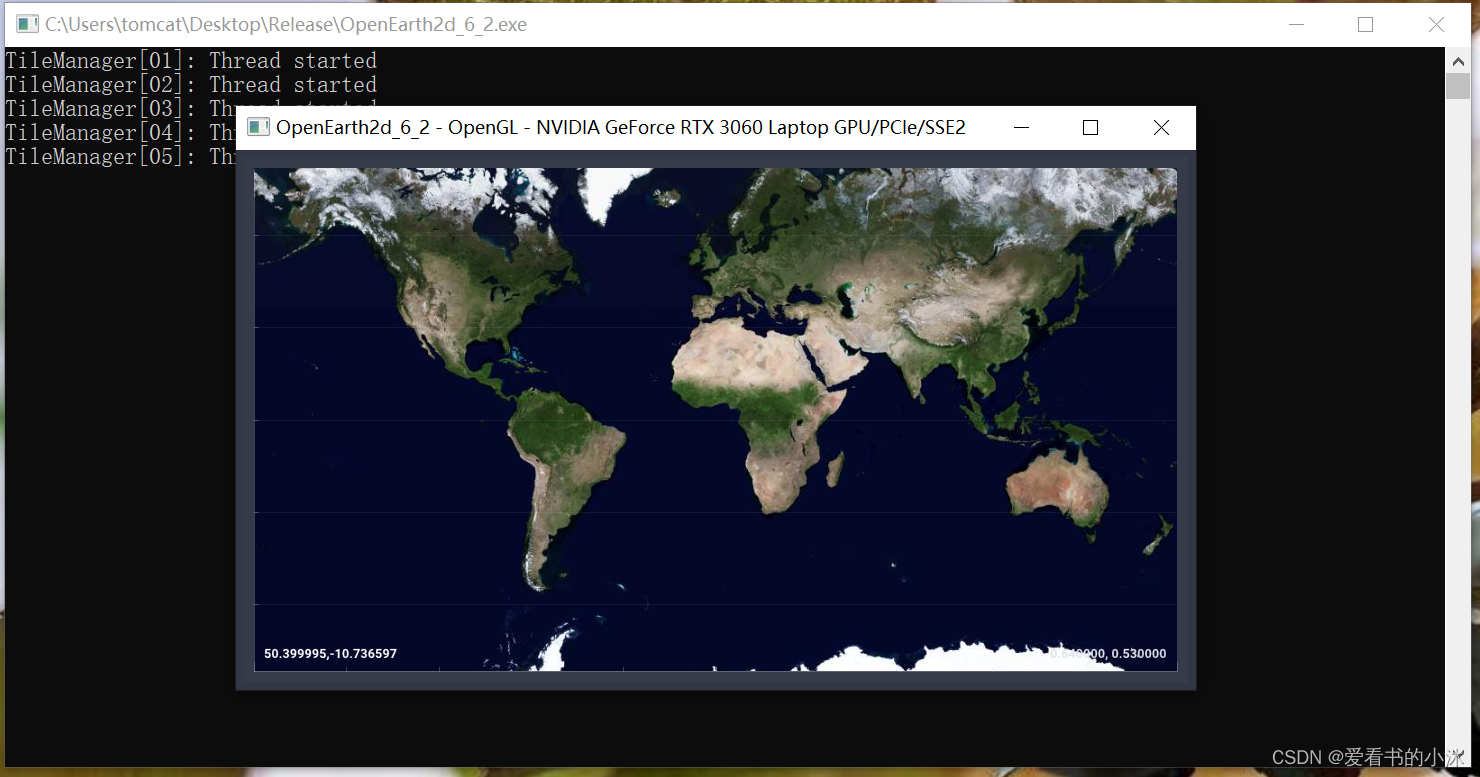
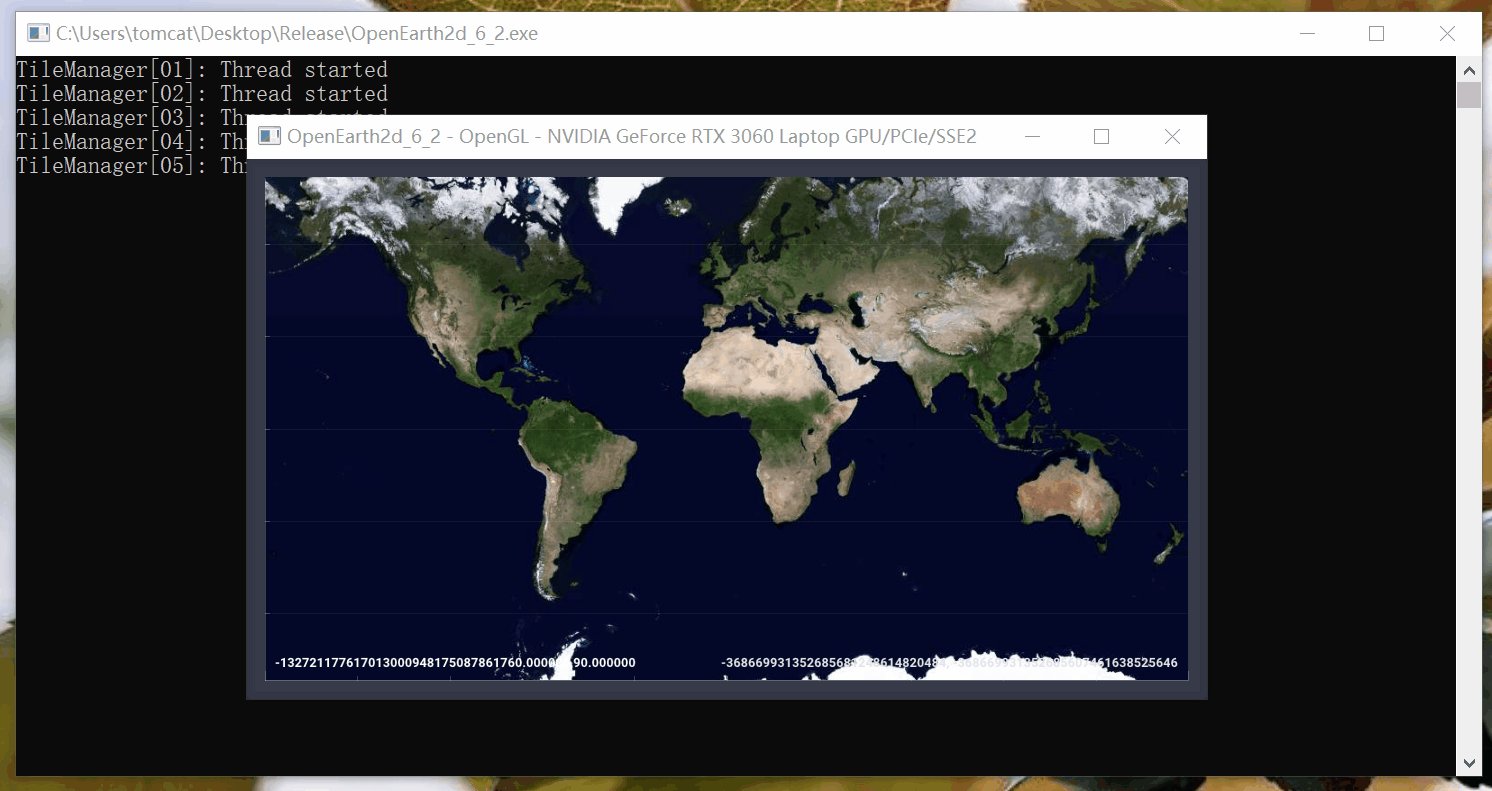
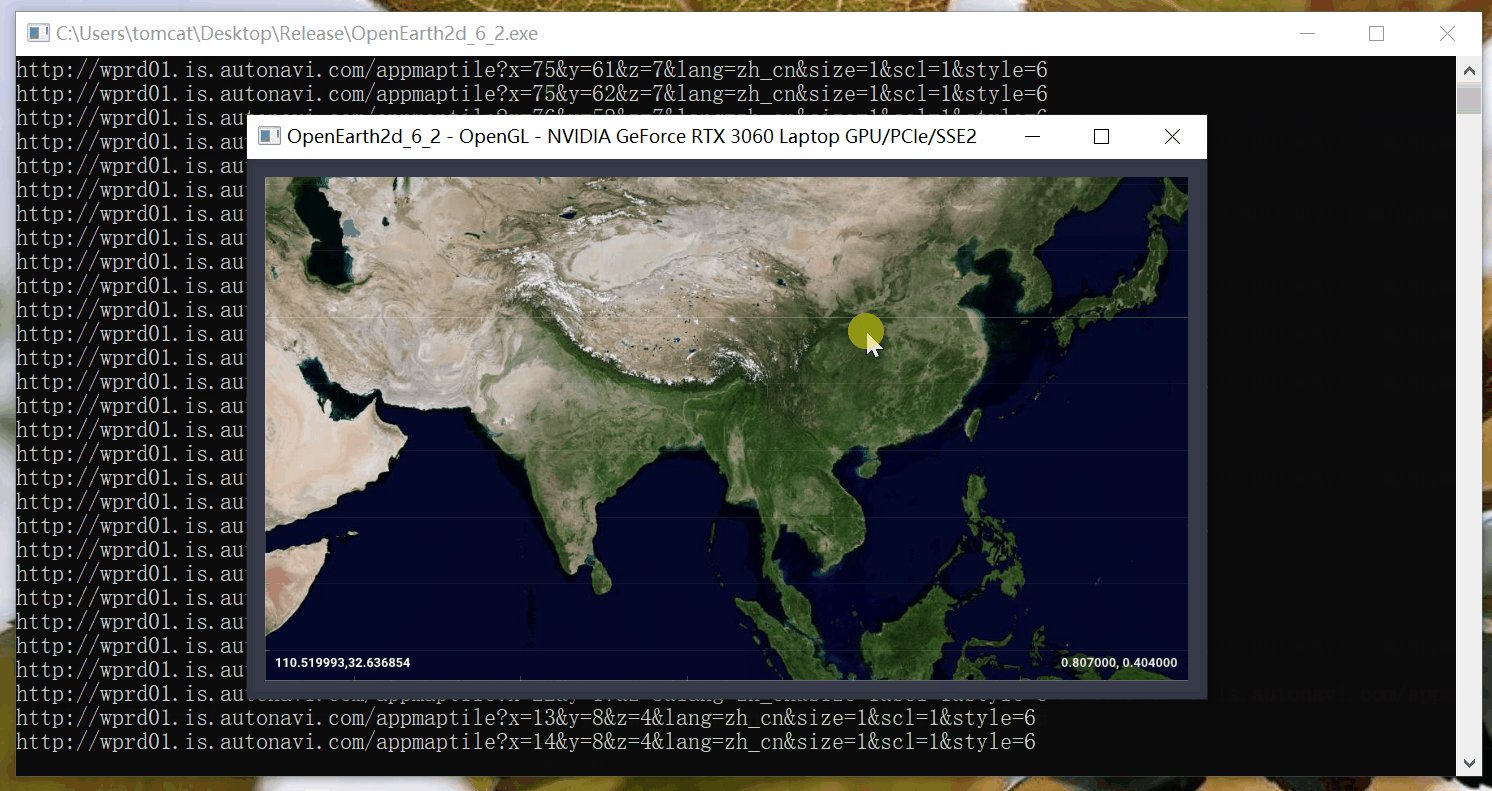
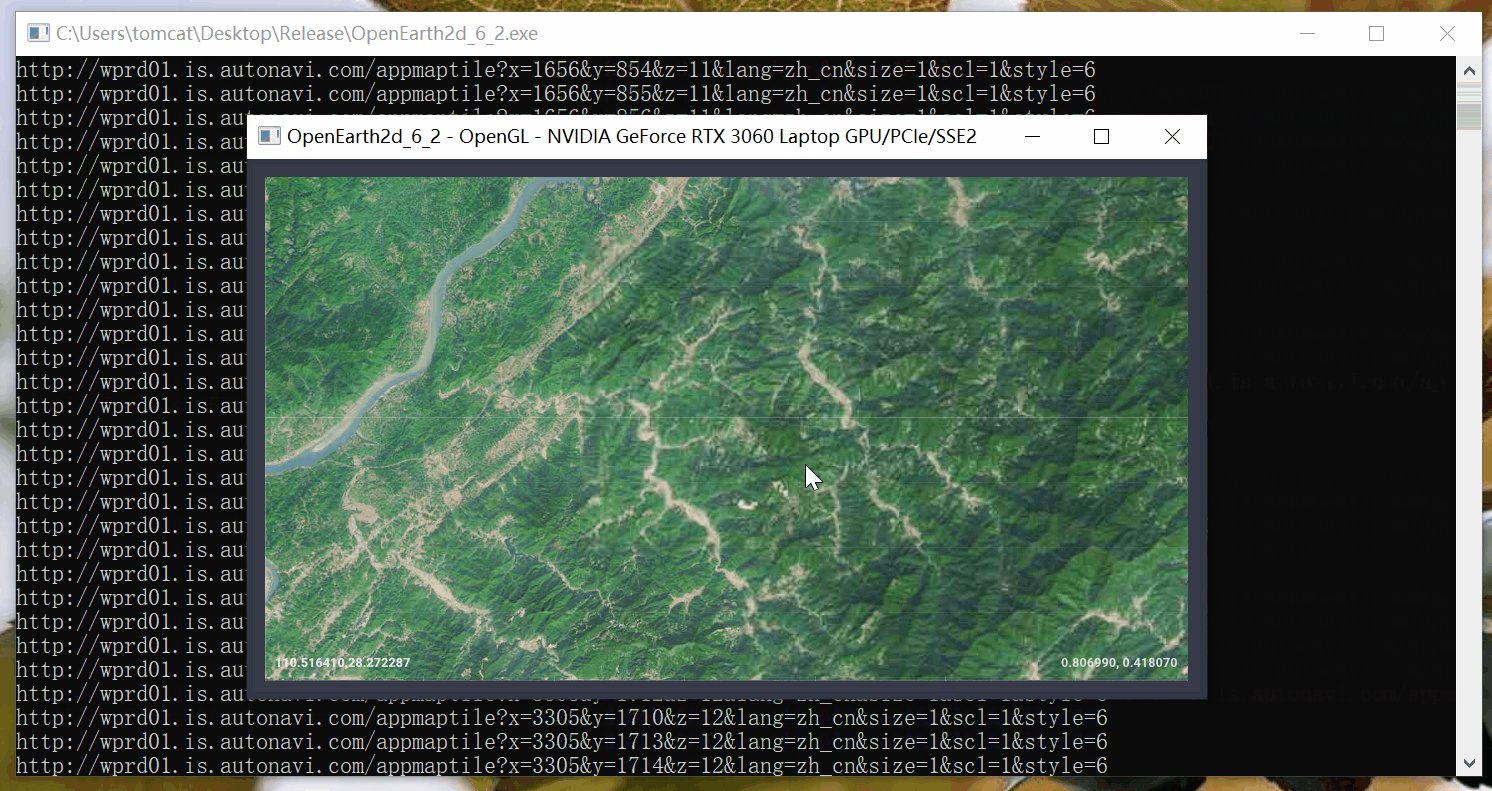
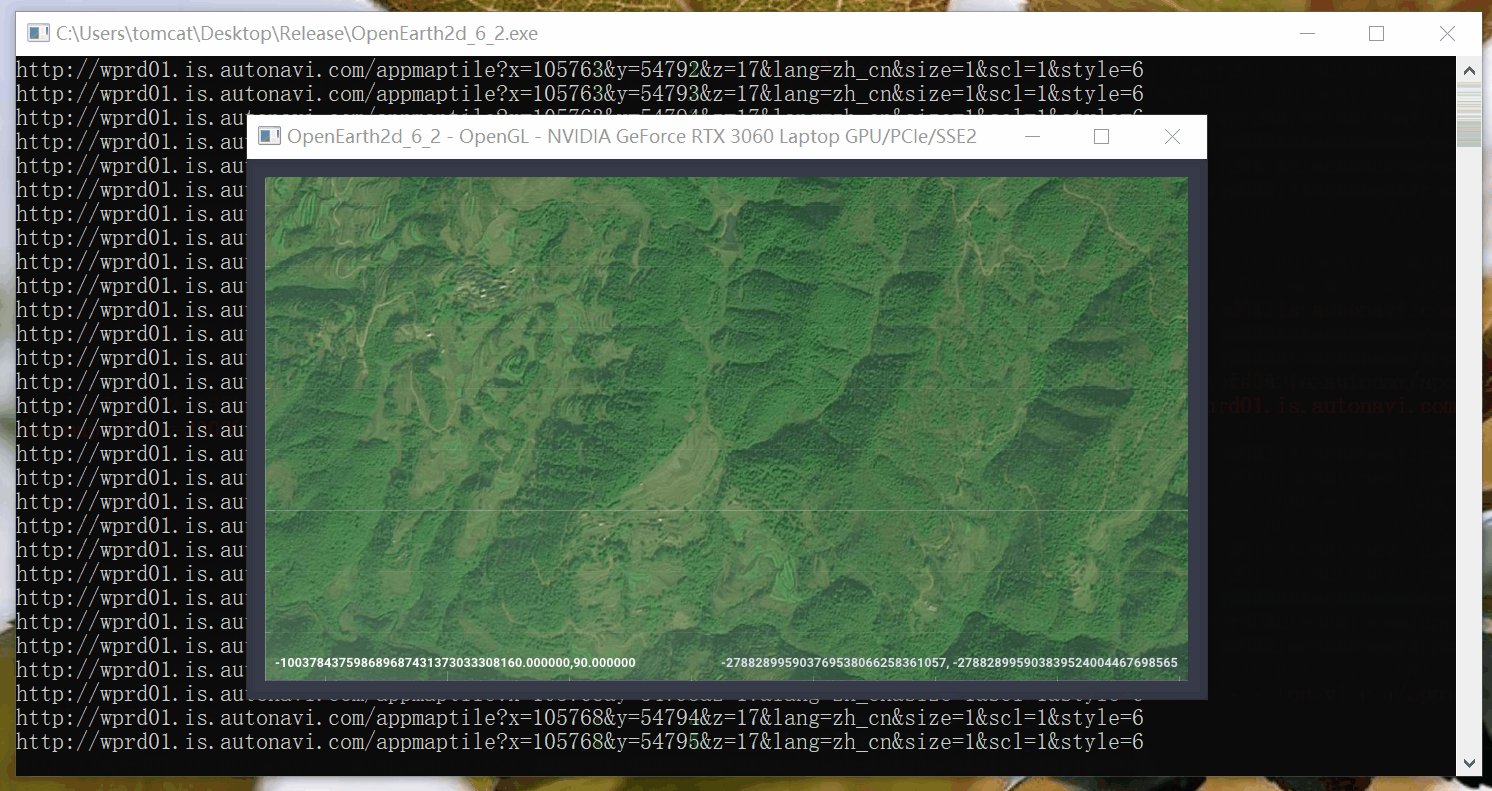
6.2 opengl / curl / glad / glfw / stb / c++ (2d,瓦片贴图)


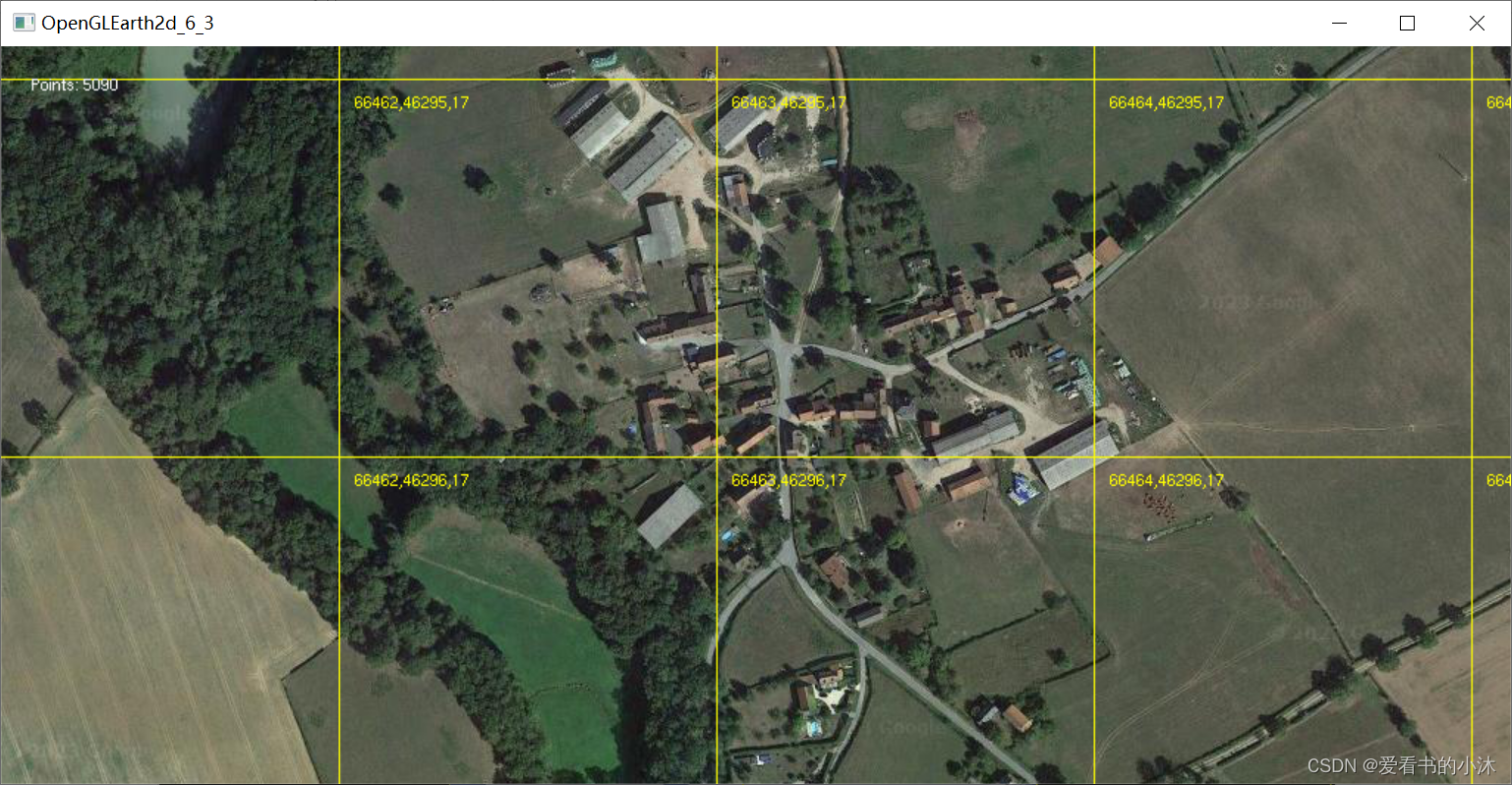
6.3 opengl / sdl2 / sdl2_image / boost::asio / curl/ c++ (2d,瓦片贴图)



6.4 opengl / sdl2 / sdl2_image / curl / c++ (2d,瓦片贴图)


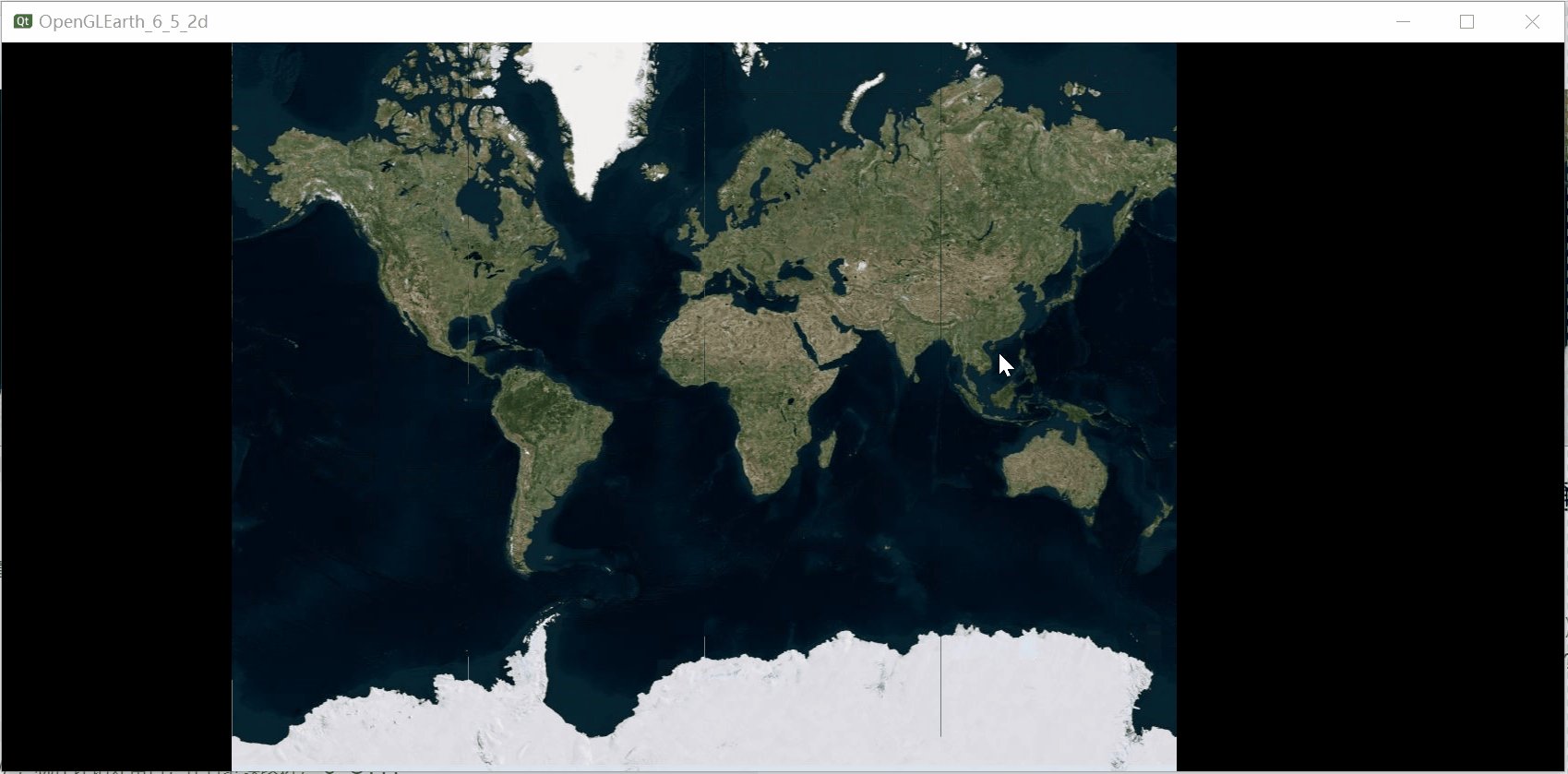
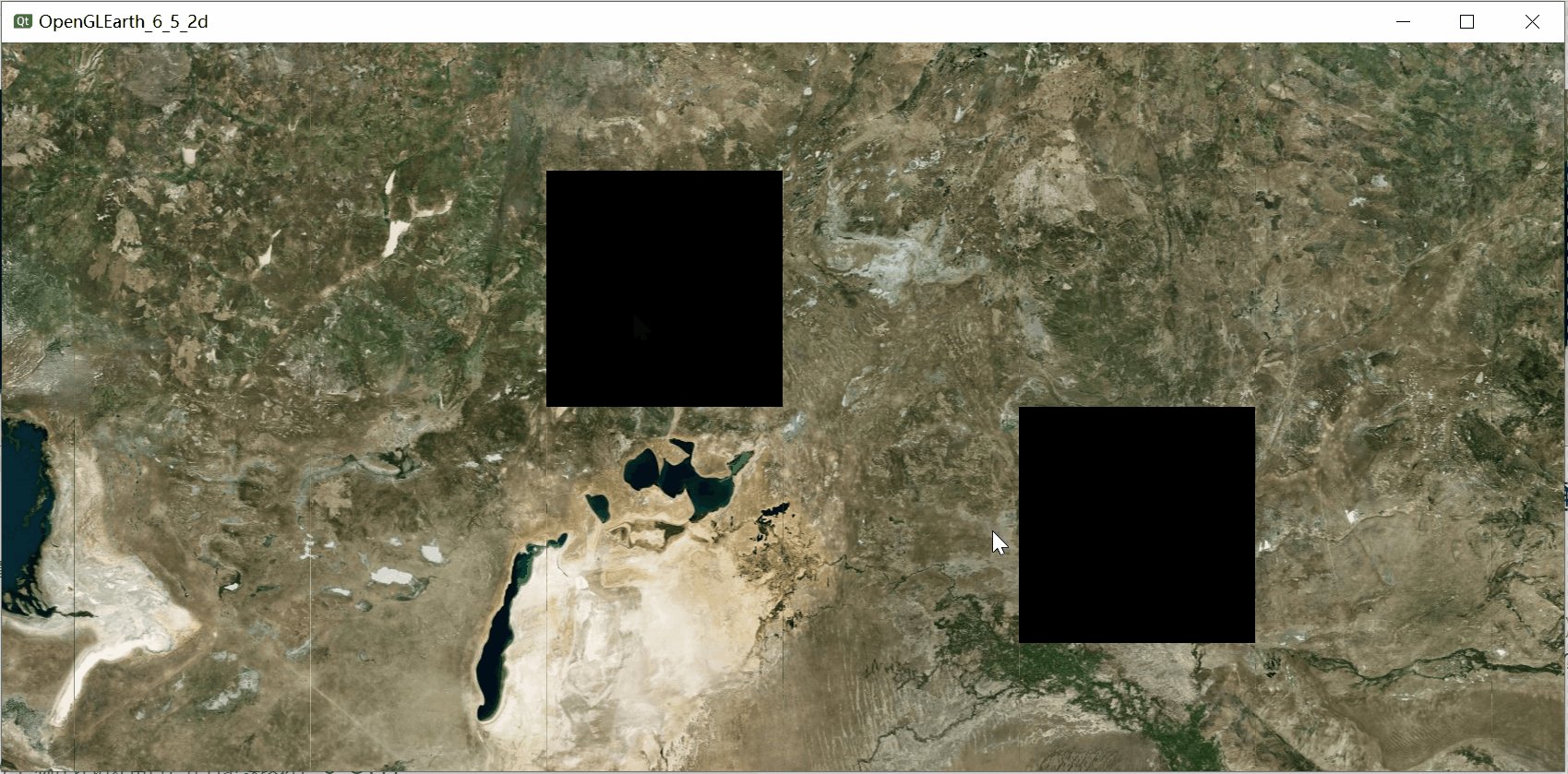
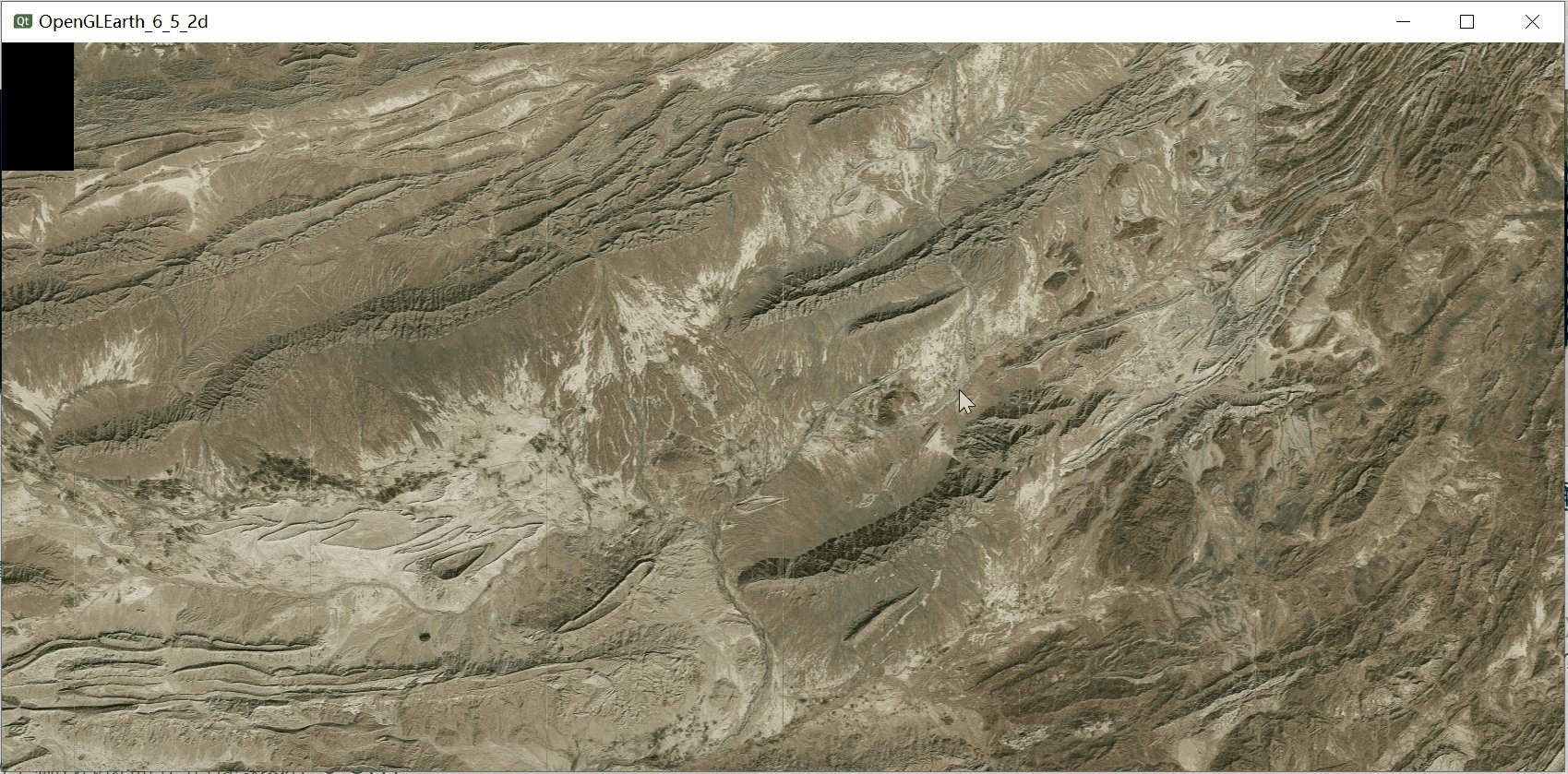
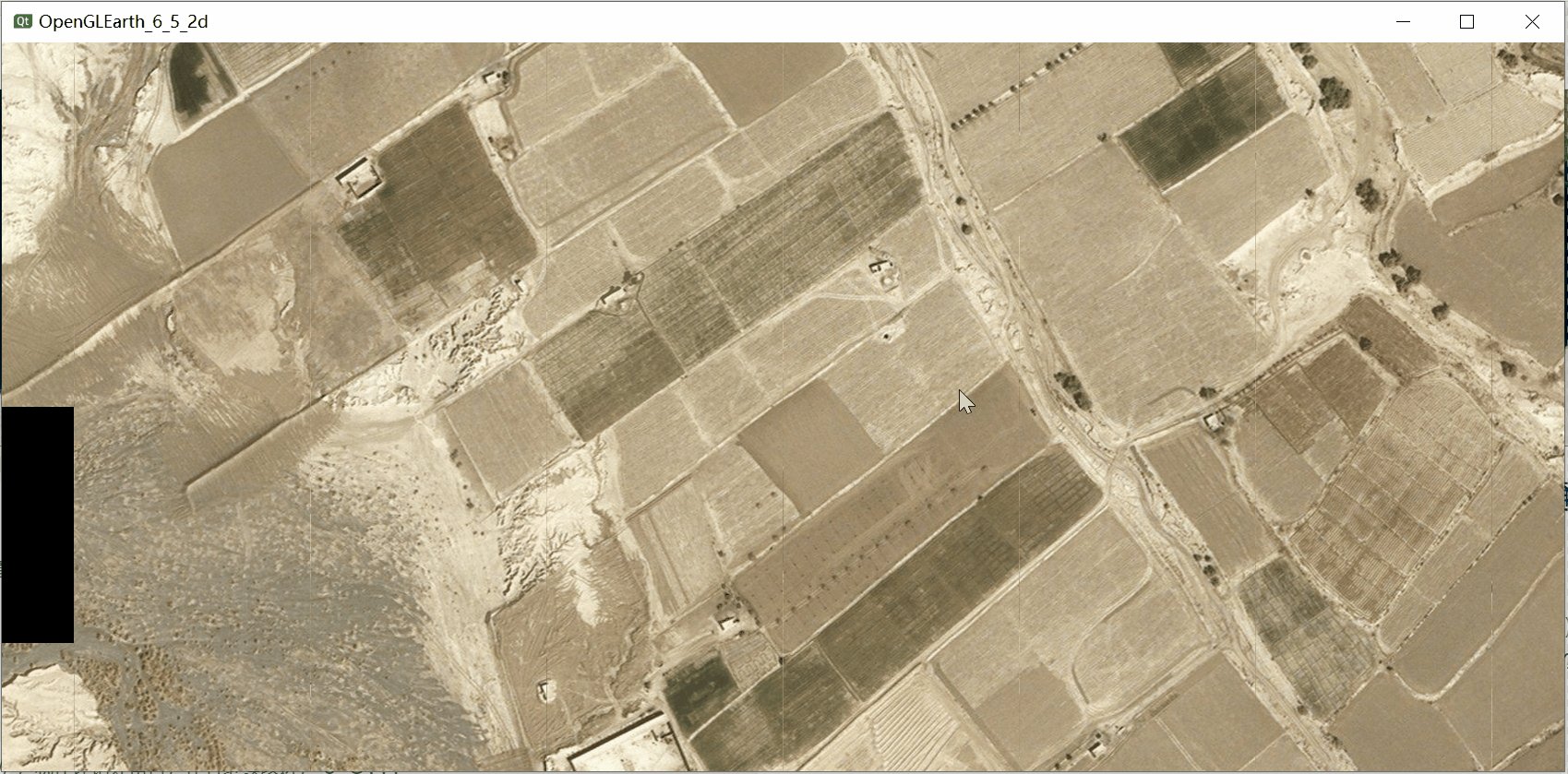
6.5 opengl / qt5 / glm / cpprest / c++ / 必应影像地图 (2d,瓦片贴图)
qt vs tool插件下载地址
https://download.qt.io/archive/vsaddin/2.3.2/必应地图瓦片原理介绍
https://learn.microsoft.com/en-us/bingmaps/articles/bing-maps-tile-system

必应地图瓦片key简介
https://www.microsoft.com/en-us/maps/bing-maps/create-a-bing-maps-key- 第一步:若没有Microsoft帐号,要先注册一个Microsoft帐号;
- 注册完成后,打开这个链接:www.bingmapsportal.com并选“sign in”登录Microsoft帐号;
- 在 “My account” 选项中选择 “My Keys”;
- 在 “My Keys” 中 “Create Key” ,同时填写您应用程序的相关信息。注意密钥类别选择 “Basic”,应用程序类型填写“Website”,然后点击“Create”;
- 生成密钥后,点击“Show key”即可显示密钥,复制下来添加到网站后台的bing地图组件里即可。

cpprest库地址
https://github.com/microsoft/cpprestsdk


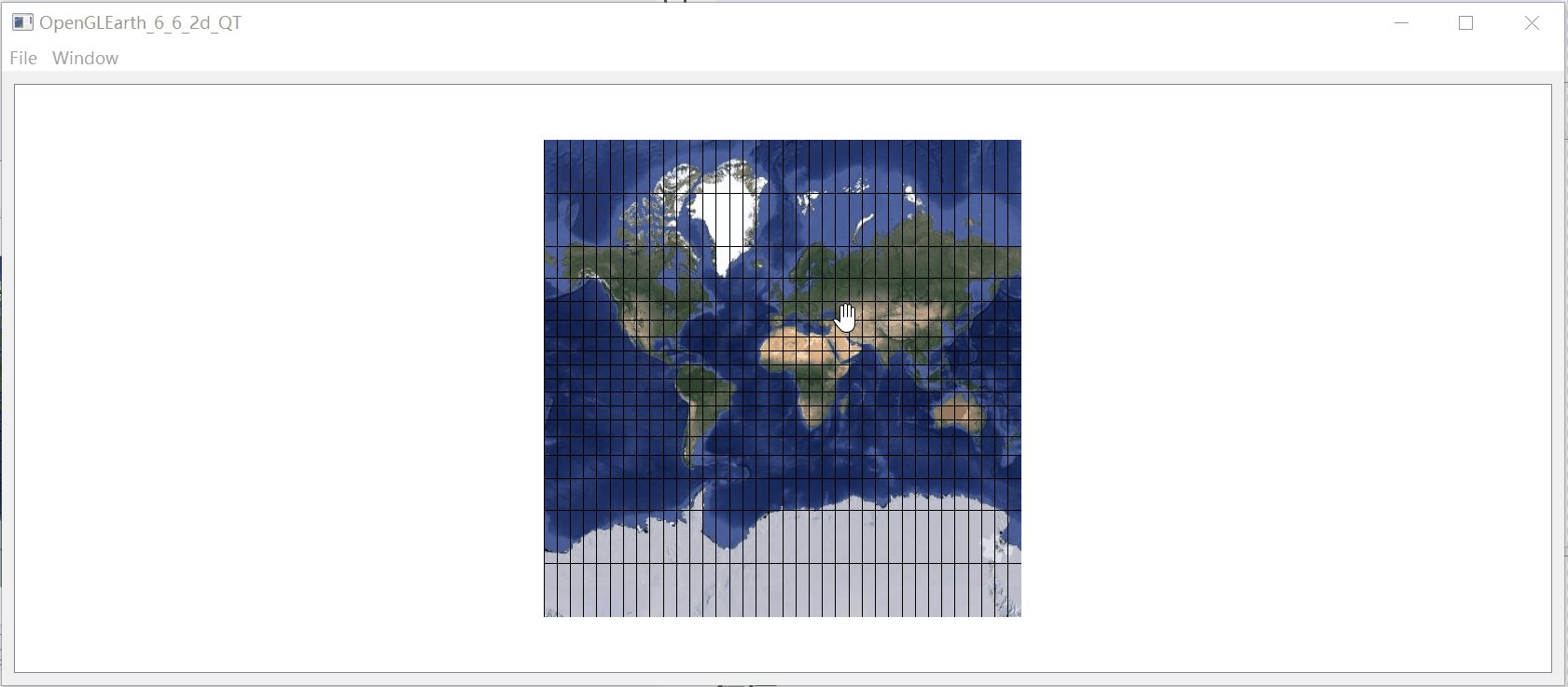
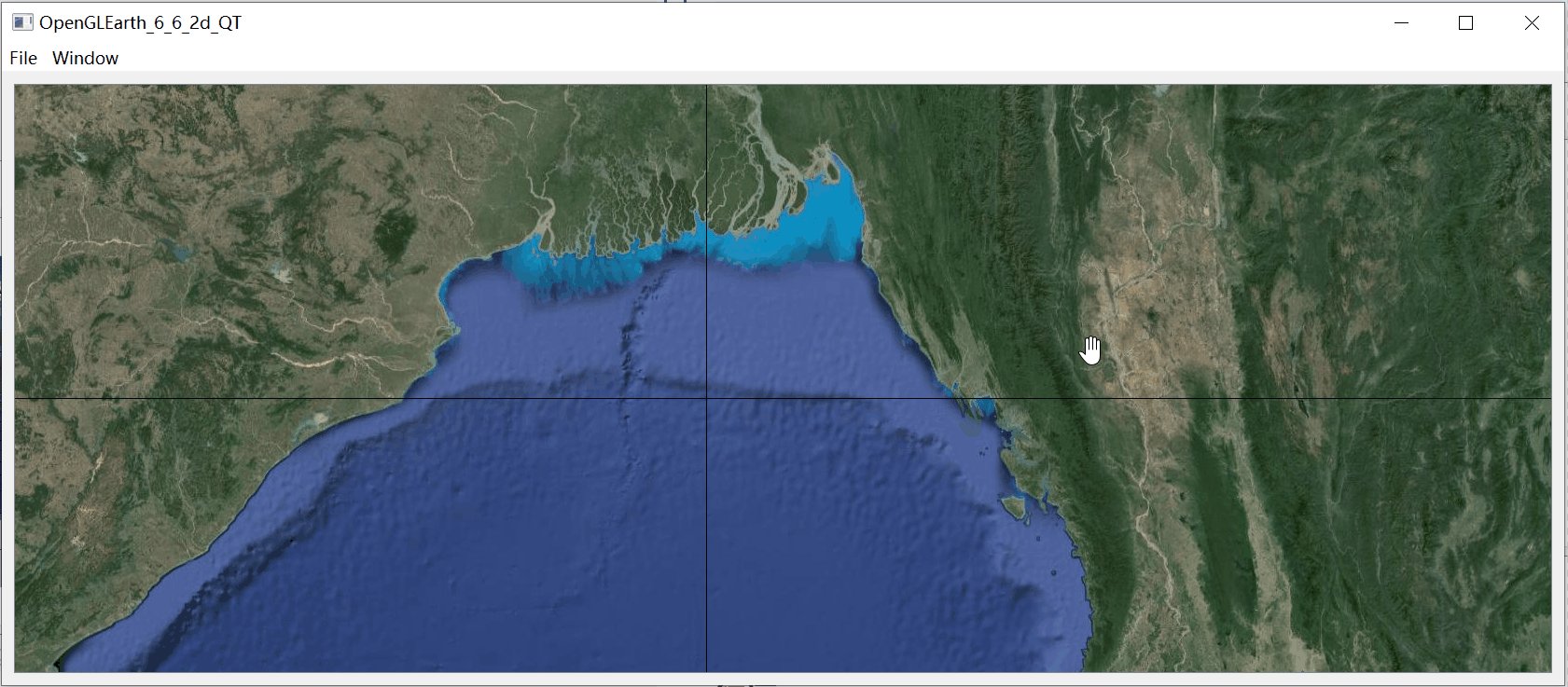
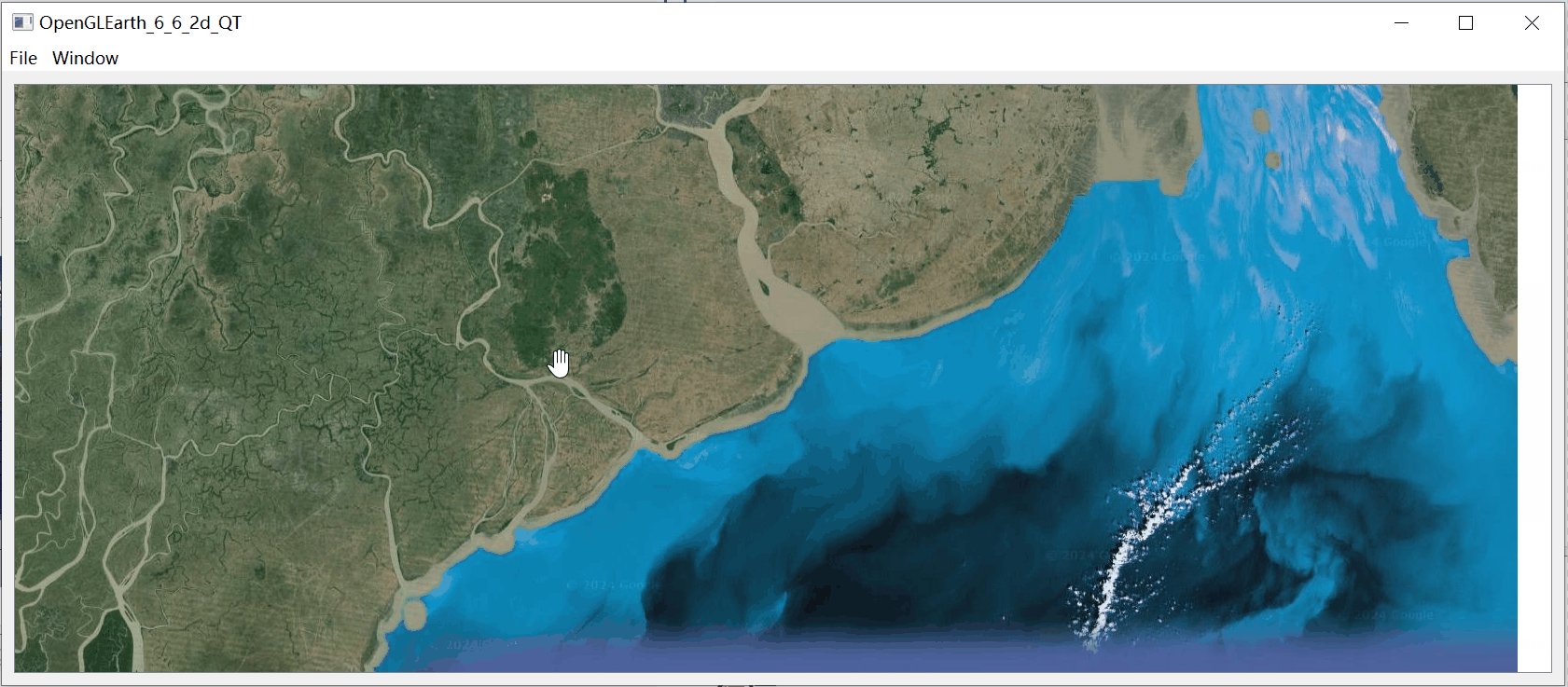
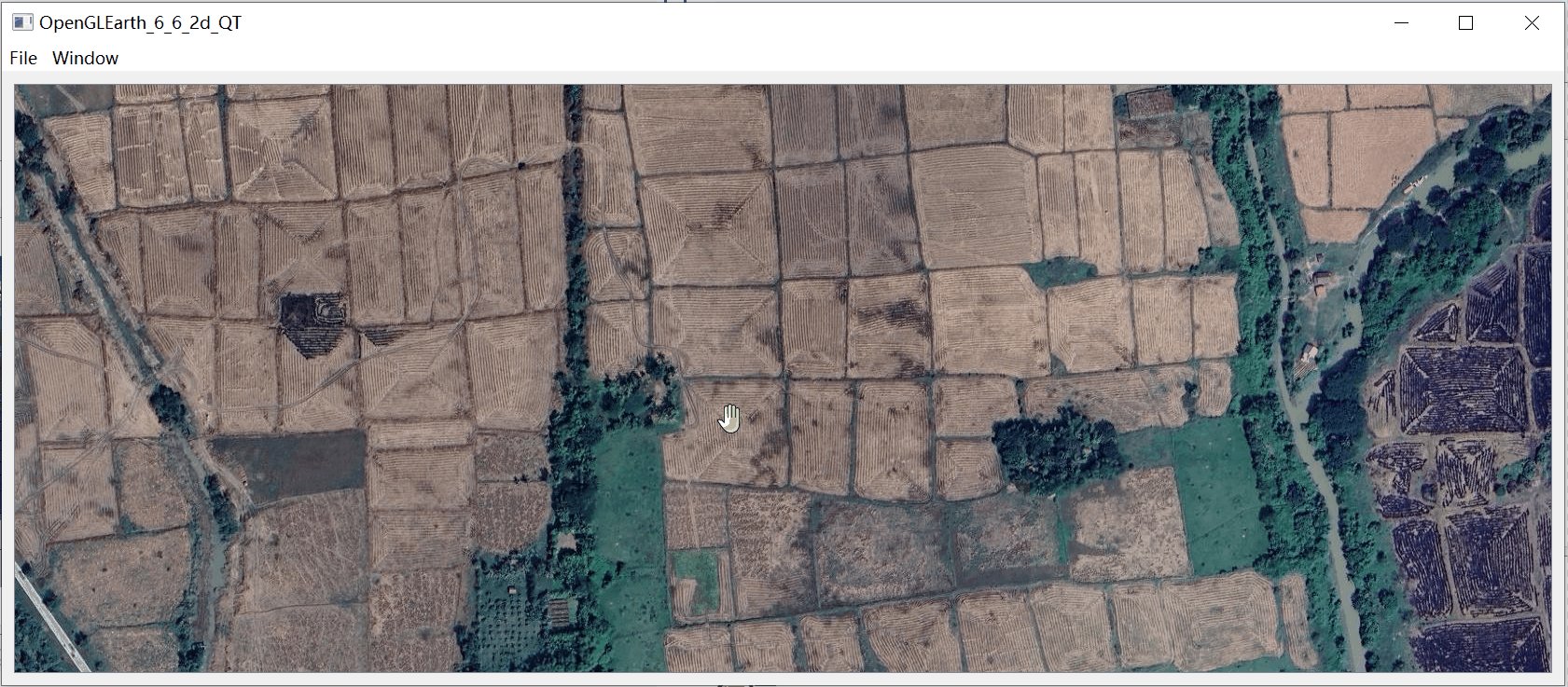
6.6 qt5 / c++ / 影像地图 (2d,瓦片贴图)
QT += network sql widgets


6.7 qt5 / c++ / OSM / 谷歌 / 必应 (2d,瓦片贴图)

6.8 qt5 / c++ / OSM / 高德 / 天地图 (2d,瓦片贴图)

6.9 qt5 / c++ / 多种地图源切换 (2d,瓦片贴图)

6.10 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)


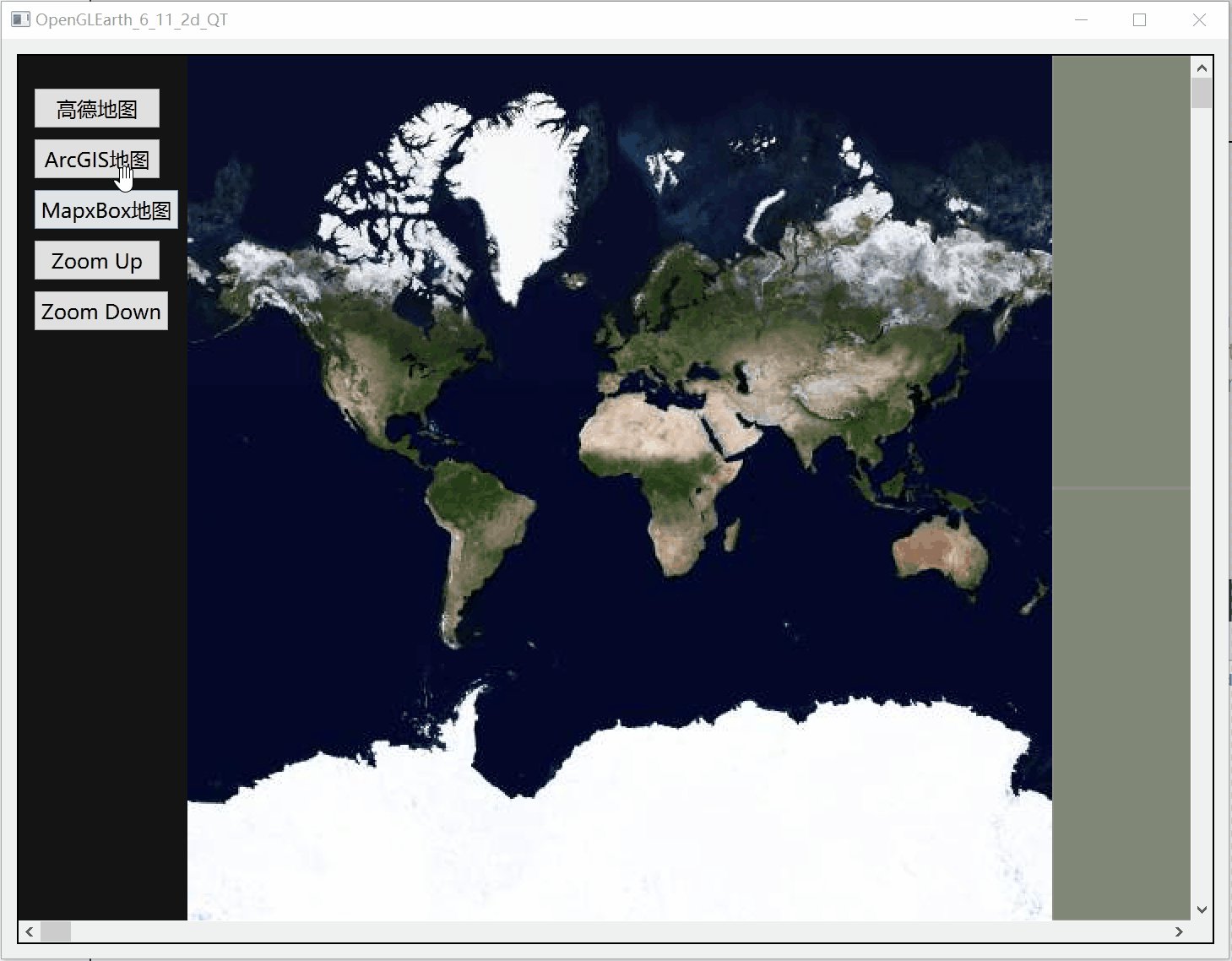
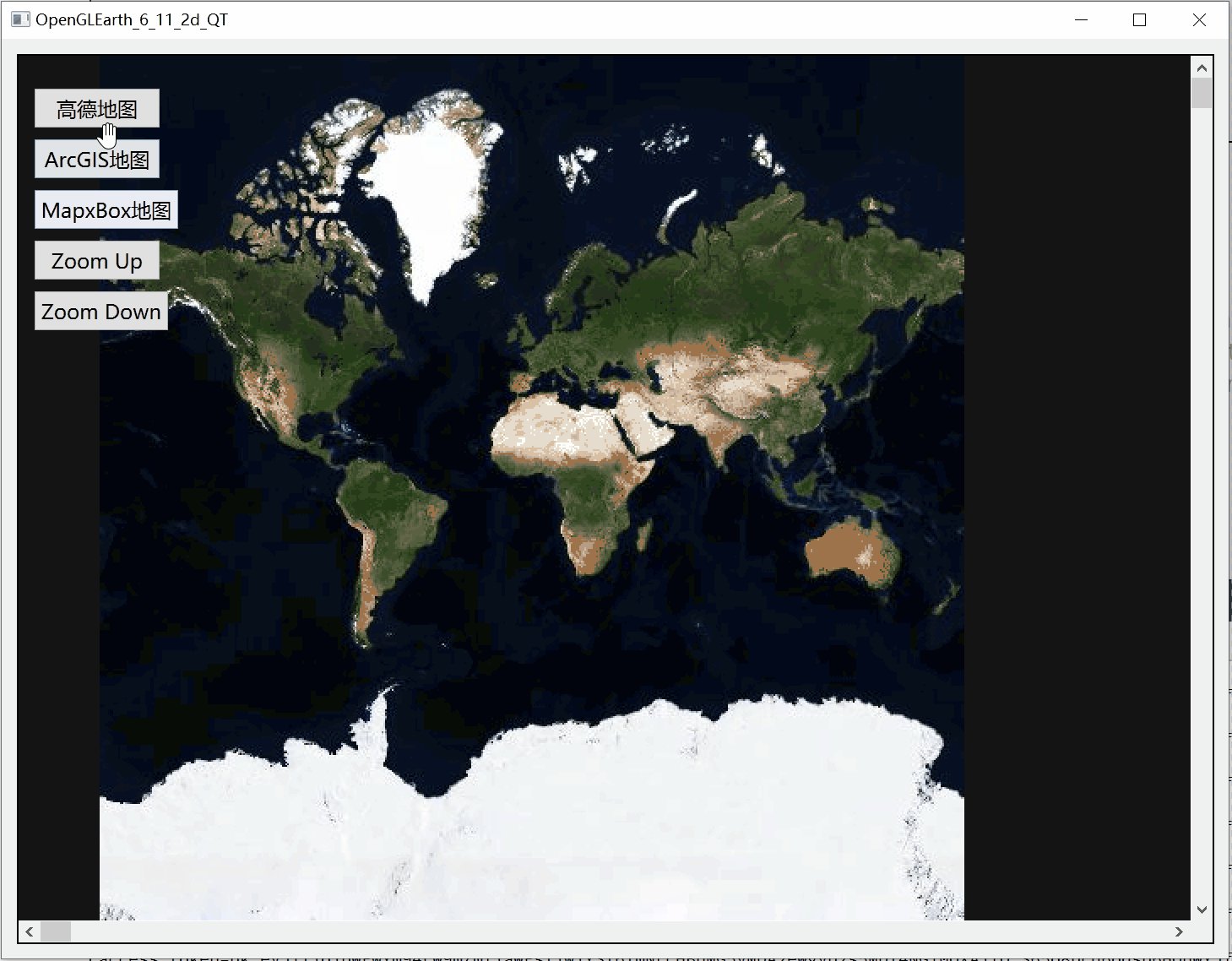
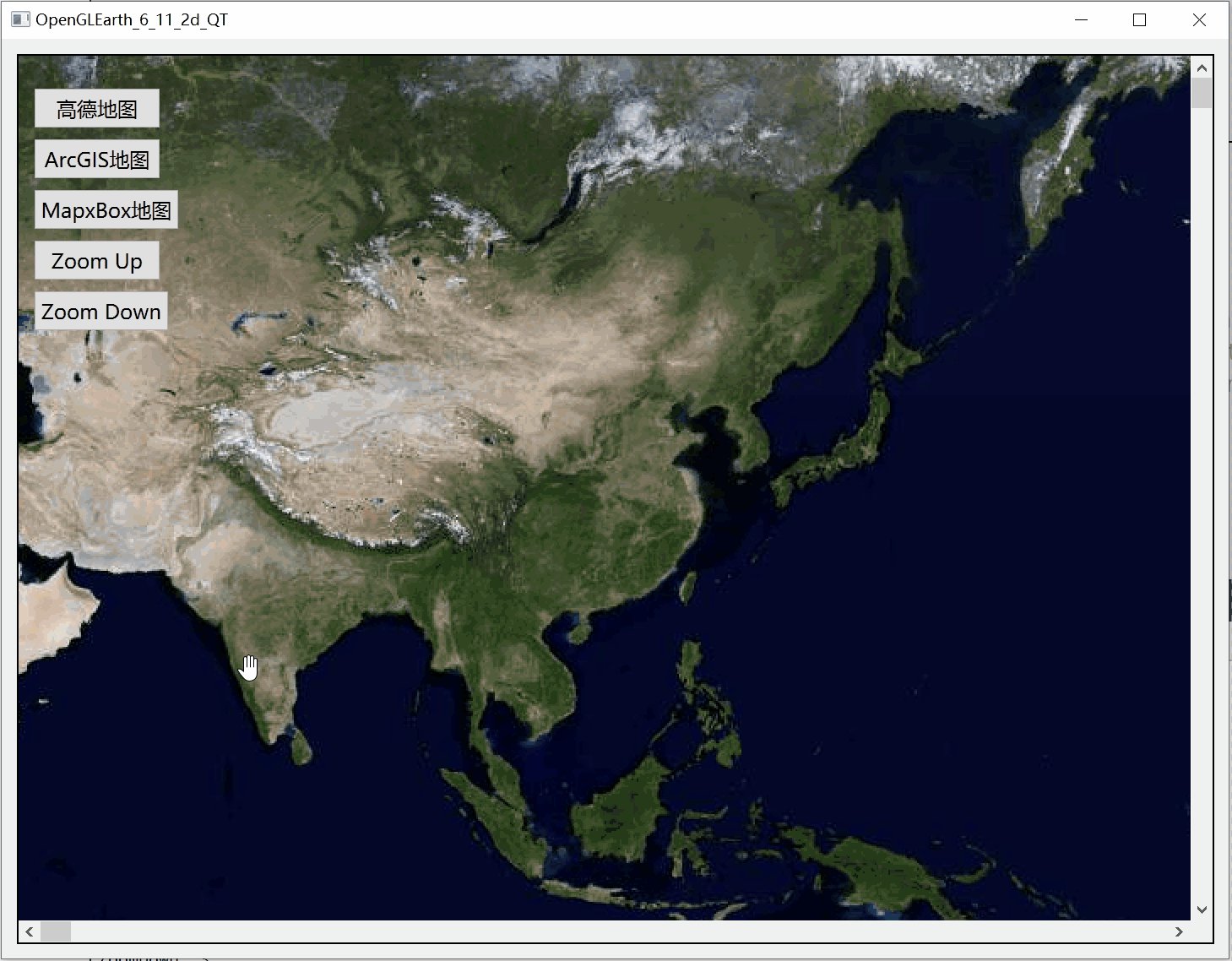
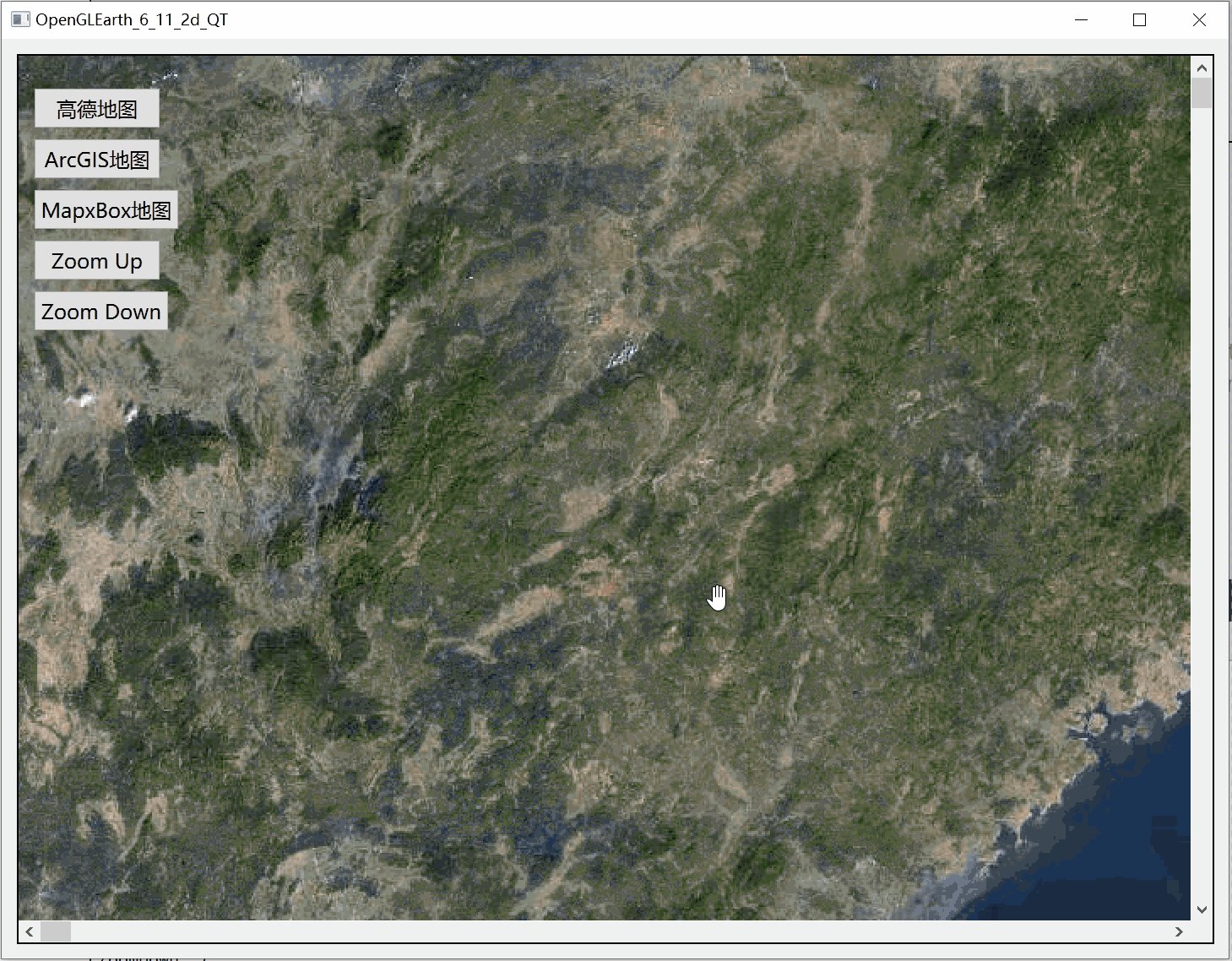
6.11 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)


6.12 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)


6.13 qt5 / c++ / QtNetwork / QtWidgets(2d,瓦片贴图)



以上章节所有地球代码,均在VS2017或QT5开发环境编译通过。
结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!