vue搭建+element
在使用Vue.js开发项目时,经常会选择使用Element UI作为UI框架,因为它提供了丰富的组件和良好的设计,可以大大提高开发效率。以下是如何在Vue项目中集成Element UI的步骤:
1. 创建Vue项目
如果你还没有创建Vue项目,可以使用Vue CLI来创建一个。首先确保你已经安装了Node.js和npm。然后,安装Vue CLI:
npm install -g @vue/cli创建一个新的Vue项目:
vue create my-project可以选择vue2或者vue3 ,这里我选vue2

选第三个,手动安装,前两个默认会装上eslint
键盘上,上下箭头来选择,如果上下键盘按动不起作用,那么移动下篇文章
 按‘空格’来取消或者选中,注意:取消 Linter / Formatter
按‘空格’来取消或者选中,注意:取消 Linter / Formatter
我选择Vuex,Router,babel

 这里选中vue版本,我选中2.x版本,再回车,有需要vue3的也可以按需选,
这里选中vue版本,我选中2.x版本,再回车,有需要vue3的也可以按需选,

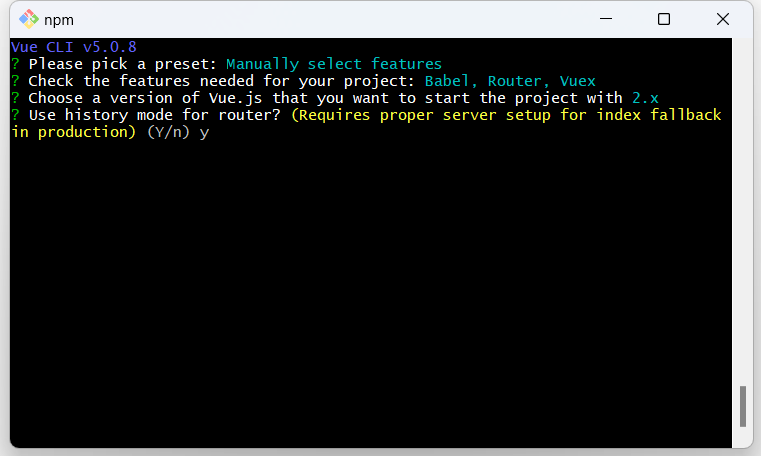
选 y 同意
选in package.json 再回车
 是否保存配置?选y 再回车
是否保存配置?选y 再回车

最后一个:save preset as 翻译:保存上面的配置的文件名是什么?
输入项目名称然后回车

ok!项目新建完成,那么我们现在来打开
打开vscode,最上方选择文件->打开文件夹,打开刚才新建的项目

2. 右击public选择在集成终端中打开

运行
npm run serve
如下所示,完成!!!
 在浏览器中输入http://localhost:8080/
在浏览器中输入http://localhost:8080/

3. 安装Element UI
在项目目录中,使用npm或yarn来安装Element UI:
推荐npm方式
npm install element-ui --save
# 或者使用yarn
yarn add element-ui4. 在项目中引入Element UI
方法一:全局引入(推荐)
在main.js或main.ts文件中全局引入Element UI及其样式:
import Vue from 'vue';
import App from './App.vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');如果出现以下报错,大概率是vue版本和element版本对应不上,
vue2对应Element UI
vue3对应element-plus

看下 package.json文件,是否是3.0以上版本,vue3要对应 Element Plus

在你的 Vue 项目目录中,运行以下命令来安装 Element Plus:
npm install element-plus --save在项目中引入 Element Plus
全局引入
在 main.js 或 main.ts 文件中全局引入 Element Plus 和其样式:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')