大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue在线教育(在线学习)系统(高级版)【论文+源码+SQL脚本】,分享下哈。
项目视频演示
【免费】SpringBoot+Vue在线教育(在线学习)系统(高级版) Java毕业设计_哔哩哔哩_bilibili
项目介绍
随着信息技术和计算机网络技术的迅猛发展,改变了传统的课堂教学模式,各种崭新的学习理念和技术逐渐的被吸收并引进到学习过程中,这极大的改变了人们的学习和工作方式。由于突破了传统学习模式时间和空间上的限制,在线协作学习模式对于培养学习者的协作探索意识、提高学习者的综合素质等方面作出了突出的贡献,因而日渐引起人们的重视和效仿,各种在线学习平台也层出不穷。但现有教学平台多数强调以教师为中心,强调对于学习资源的组织和开发,导致开发出的学习平台缺乏交互性和协作性,不能充分调动学习者的学习兴趣。在线学习是现代教育的一种重要的形式,是教育发展的一个重要分枝。通过基于 Internet 的在线学习,使人们可以在任何时间、任何地点学习。同时发展网络教育也是我国发展教育信息化、实现教育事业跨越性发展最有效、最现实的选择。随着网络技术和教育理论的飞速发展,在线学习系统的建设过程中,以往的 JSP 形式的系统已不能完全满足在线学习平台方便维护、简易开发、可扩展的需求。为了达到对数据和信息进行较好的组织和整合,使知识得到更高效、流畅、快速 传播,以及方便学生获得更贴身的个性化服务和满足 Web 应用需求的日益增长,开发高质量的 Web 应用系统,满足社会需要,构建高质量的在线学习环境已经成为当前在线学习发展需要研究的热点问题。目前,多数学习平台的开发都会有效的采用框架技术,即应用一种框架作为整个平台设计和开发的基础。在这种框架的设计和实现中,大多都包含数据库访问、安全性、个性化、扩展性等等大量的软件技术,这些技术不仅要整合在一起,而且它们之间还要相互通信和访问。因此,怎样保证在线学习系统的简单高效的程序编写;怎样保证系统的安全性、可交互性和易维护性;如何提供简易的开发和扩展方式;怎样适应复杂的 Web 环境、满足多种多样的学者需求、提高平台效率的框架构建方案的探讨和实现是十分重要和有意义的。为了达到这个课题的研究目的,帮助开发人员在较短时间内搭建结构清晰、可复用性好、维护方便、可扩展的 Web 应用系统框架,就需要综合现 在先进的技术、设计模式、开发理念,探索和研究一套更加适合目前的在线学习教学特点的平台。
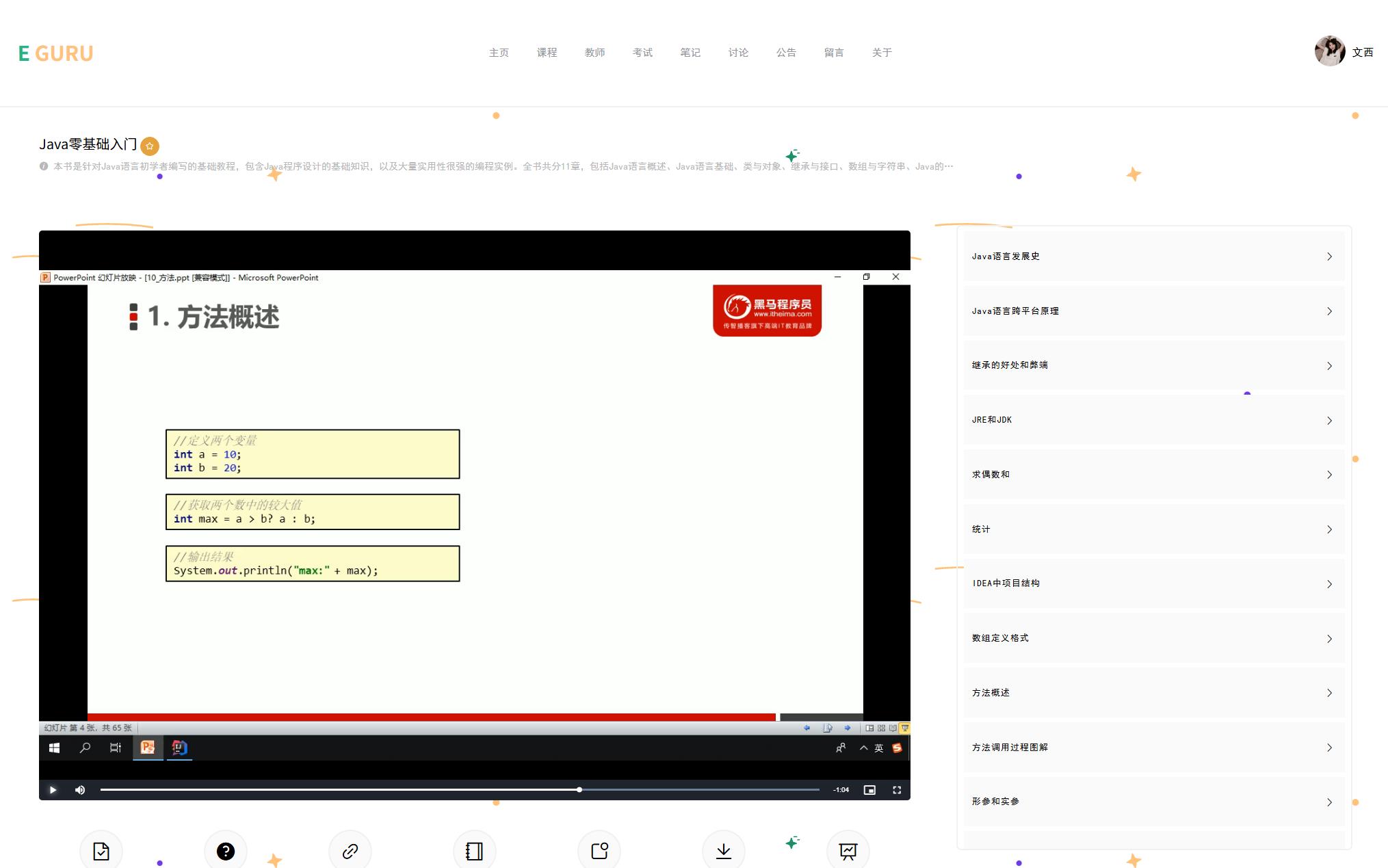
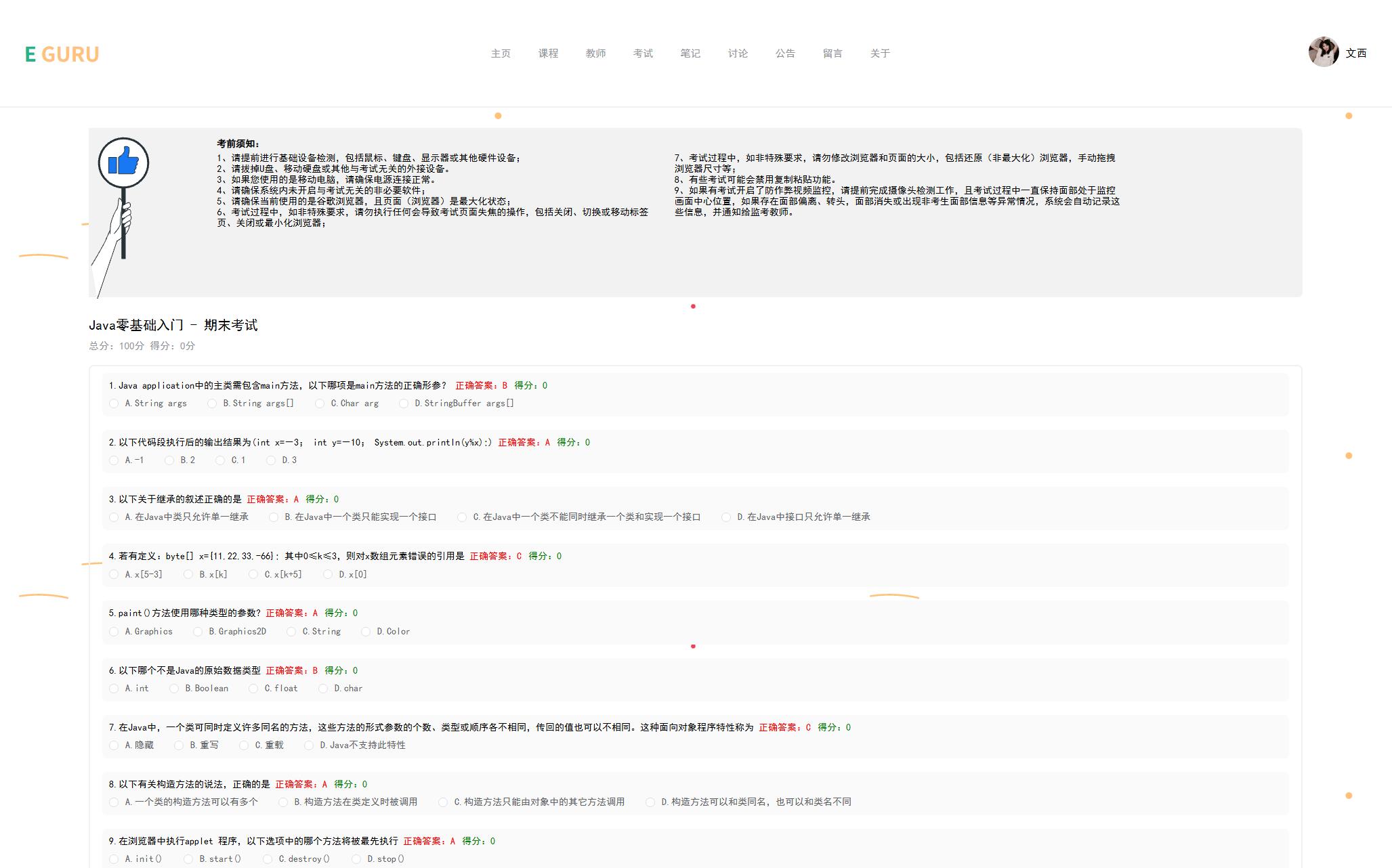
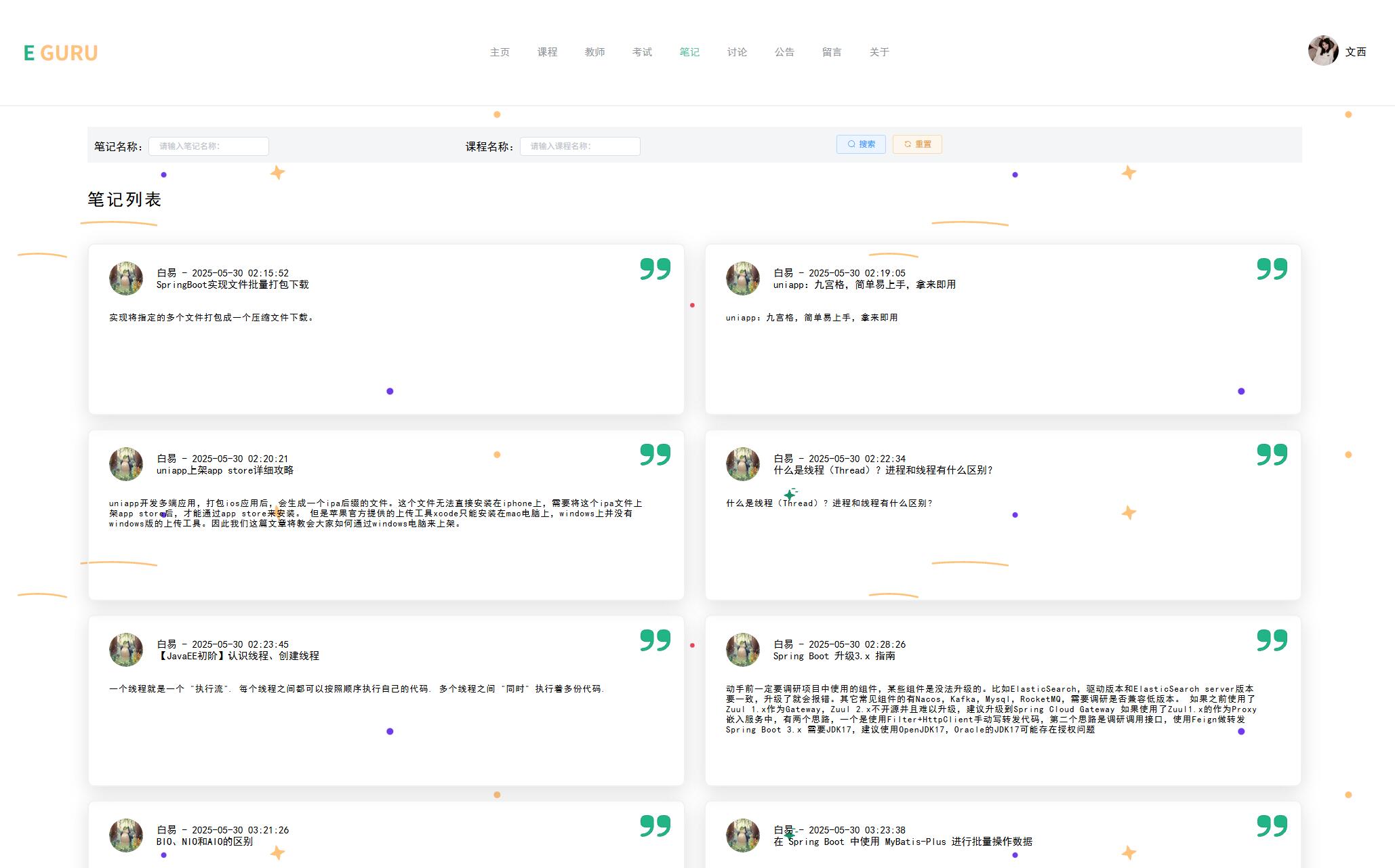
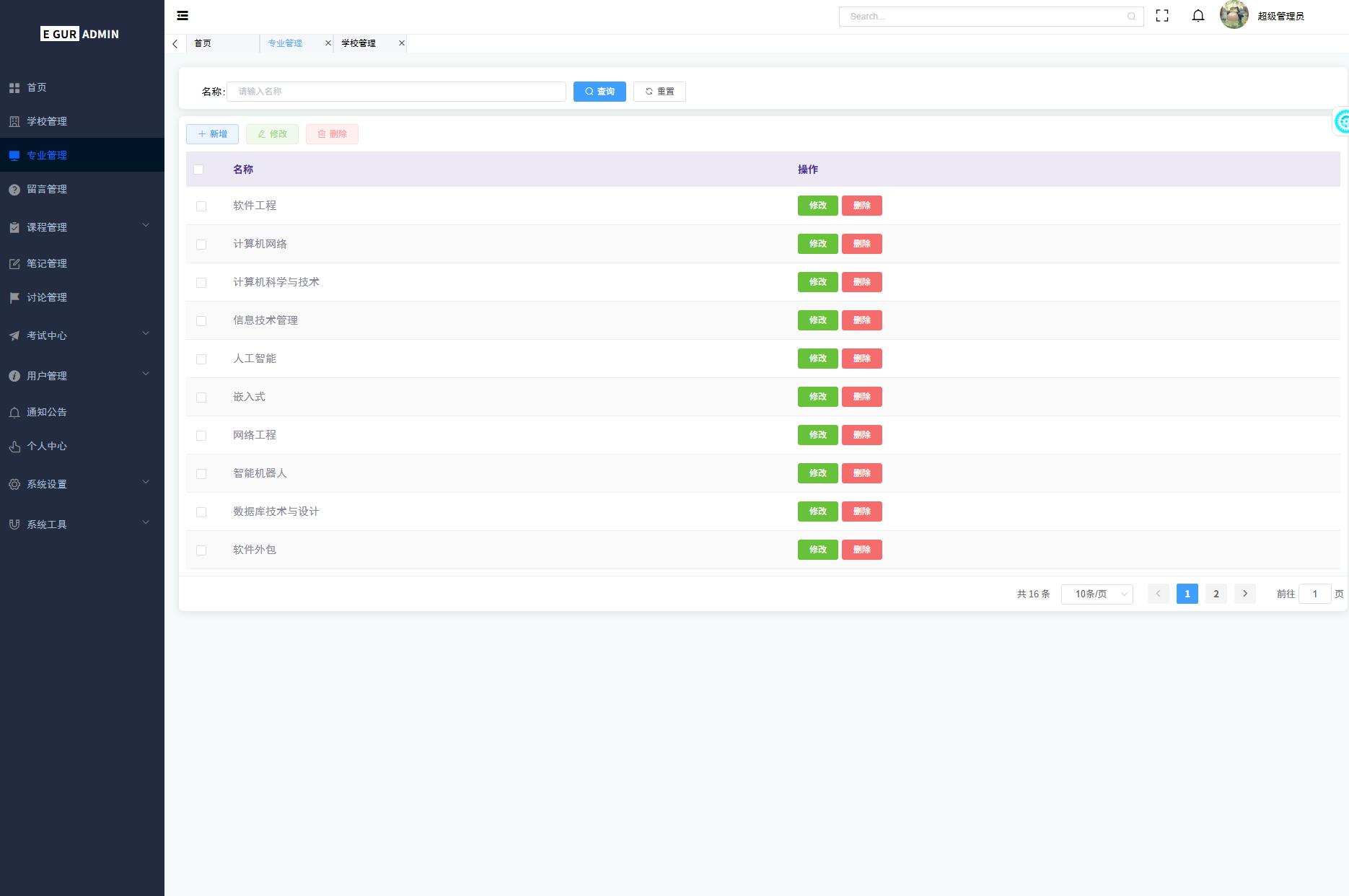
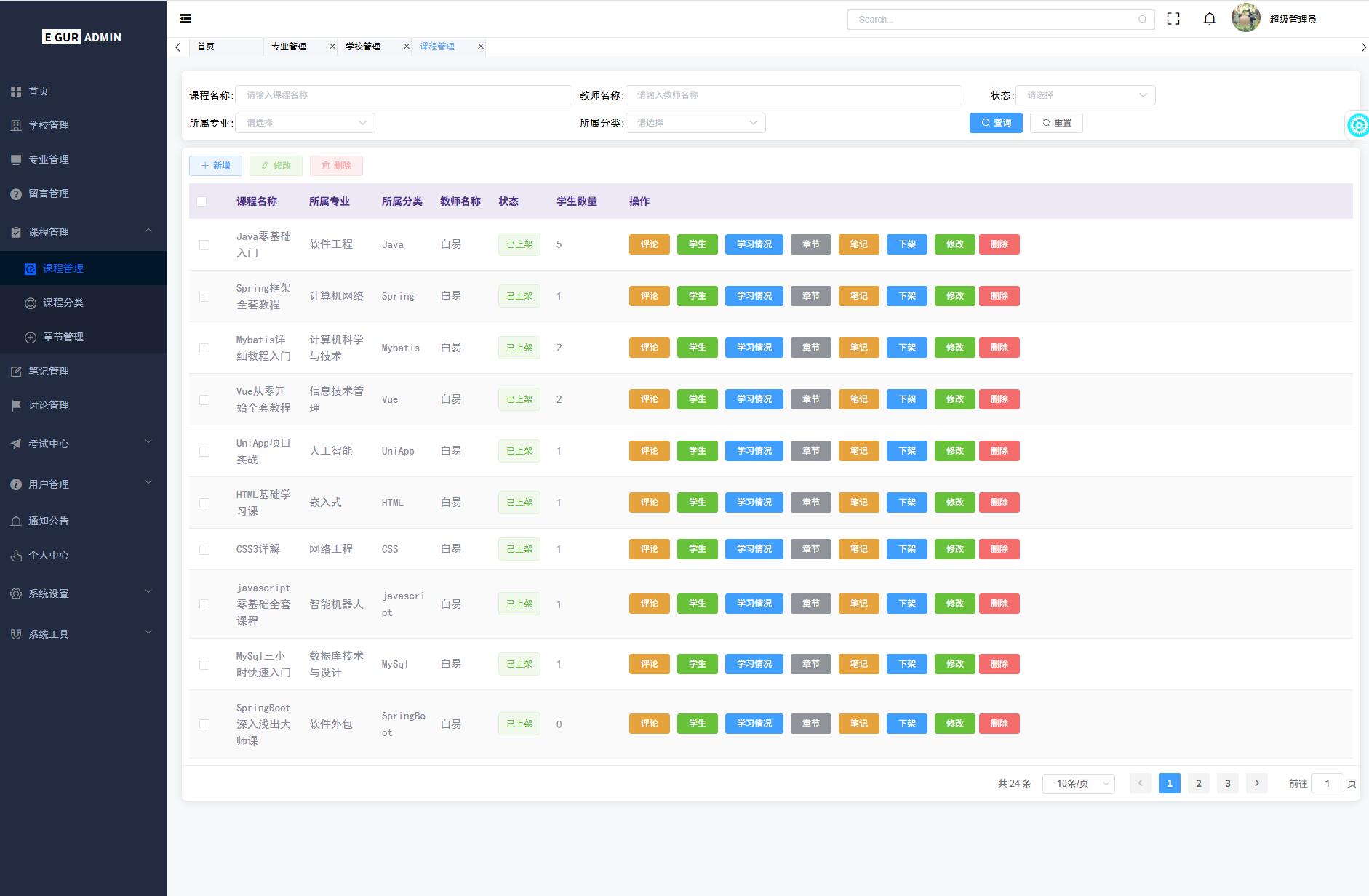
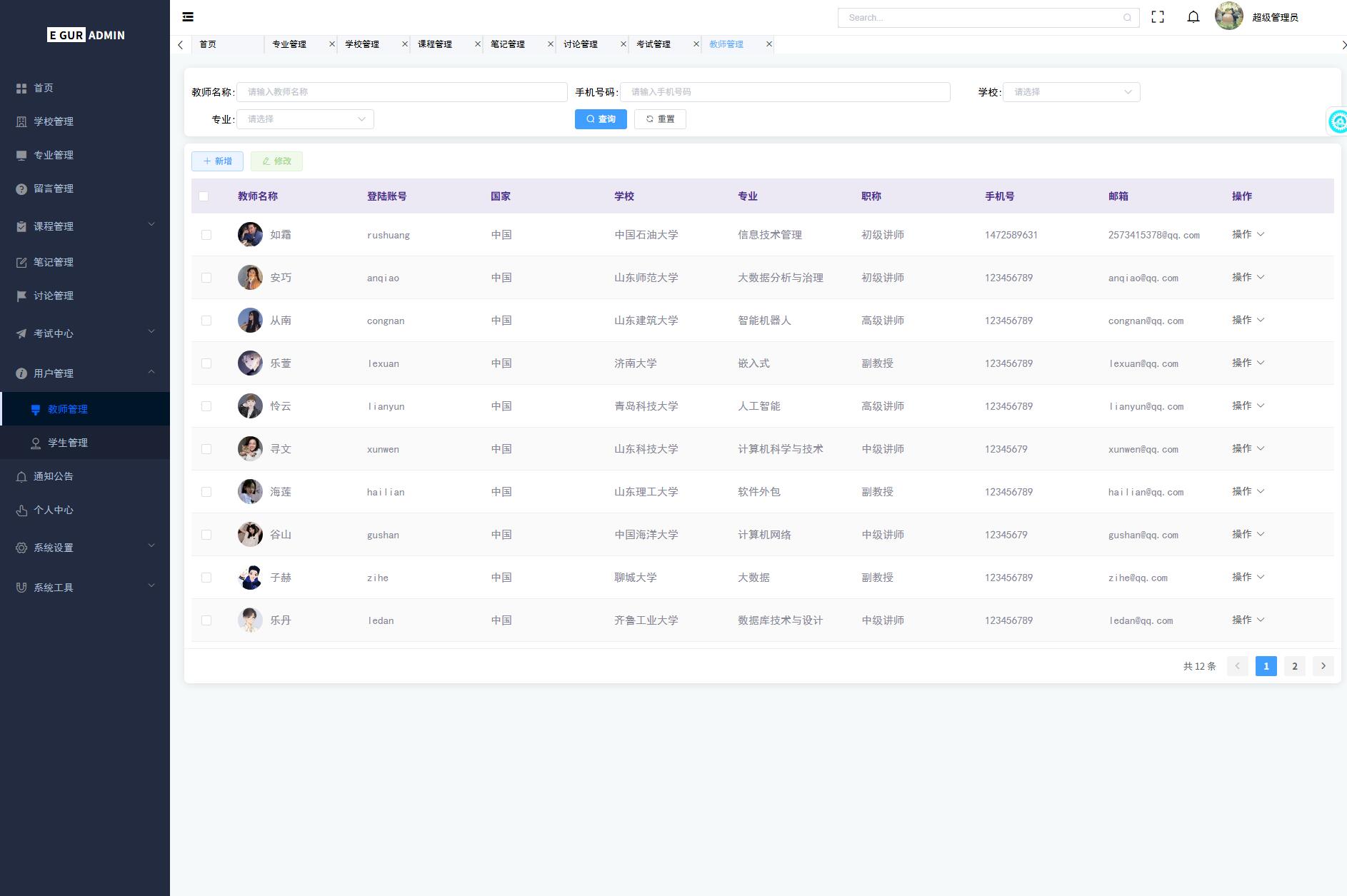
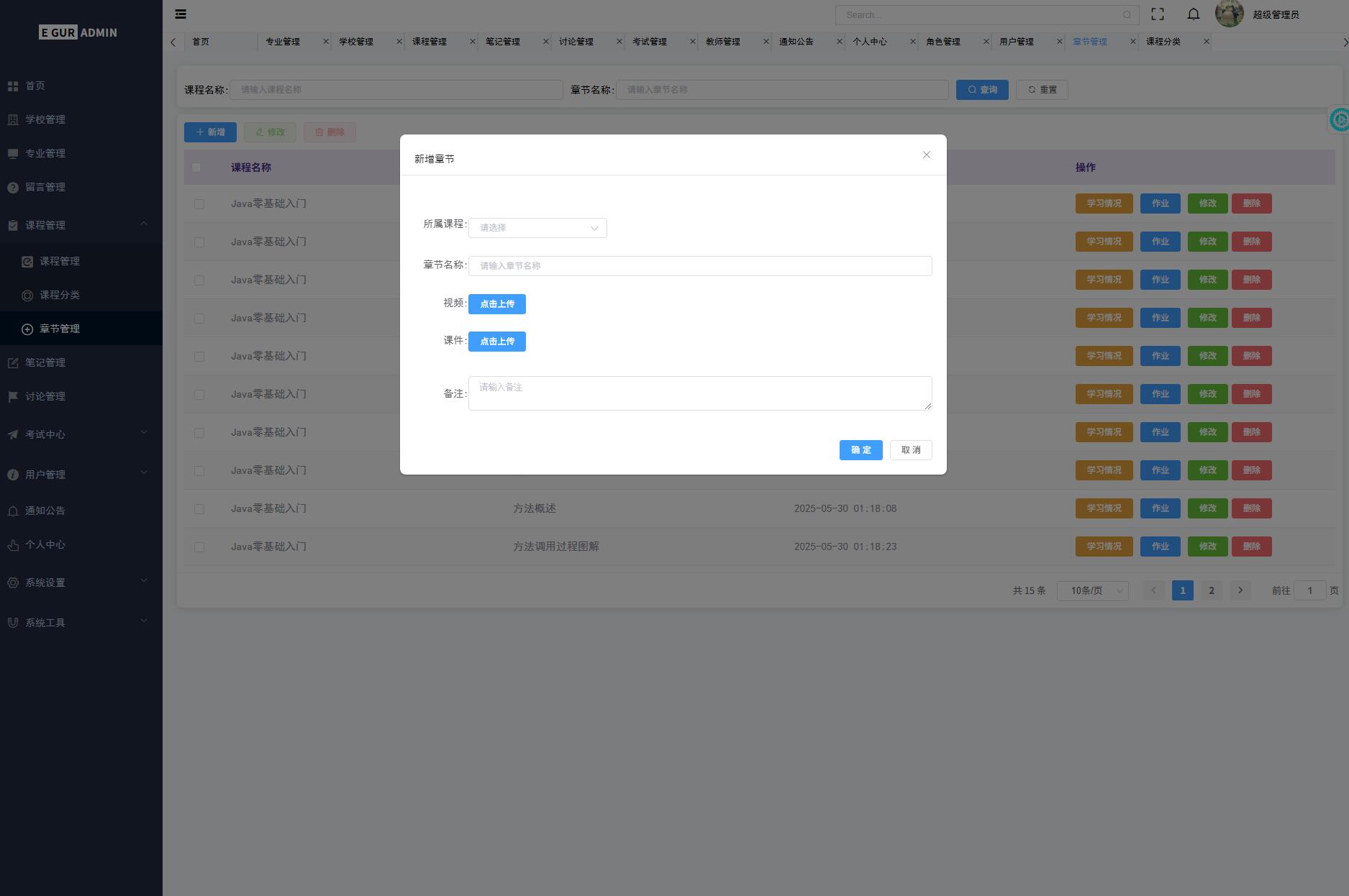
系统展示









部分代码
package com.ape.apeadmin.controller.article;
import com.ape.apecommon.annotation.Log;
import com.ape.apecommon.domain.Result;
import com.ape.apecommon.enums.BusinessType;
import com.ape.apecommon.enums.ResultCode;
import com.ape.apeframework.utils.ShiroUtils;
import com.ape.apesystem.domain.*;
import com.ape.apesystem.service.ApeArticleCommentService;
import com.ape.apesystem.service.ApeArticleFavorService;
import com.ape.apesystem.service.ApeArticleService;
import com.ape.apesystem.service.ApeTaskService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import org.apache.commons.lang3.StringUtils;
import org.checkerframework.checker.units.qual.A;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
/**
* @author 超级管理员
* @version 1.0
* @description: 笔记controller
* @date 2025/11/20 09:14
*/
@Controller
@ResponseBody
@RequestMapping("article")
public class ApeArticleController {
@Autowired
private ApeArticleService apeArticleService;
@Autowired
private ApeTaskService apeTaskService;
@Autowired
private ApeArticleFavorService apeArticleFavorService;
@Autowired
private ApeArticleCommentService apeArticleCommentService;
/** 分页获取笔记 */
@Log(name = "分页获取笔记", type = BusinessType.OTHER)
@PostMapping("getApeArticlePage")
public Result getApeArticlePage(@RequestBody ApeArticle apeArticle) {
Page<ApeArticle> page = new Page<>(apeArticle.getPageNumber(),apeArticle.getPageSize());
QueryWrapper<ApeArticle> queryWrapper = new QueryWrapper<>();
queryWrapper.lambda()
.eq(StringUtils.isNotBlank(apeArticle.getUserId()),ApeArticle::getUserId,apeArticle.getUserId())
.like(StringUtils.isNotBlank(apeArticle.getTitle()),ApeArticle::getTitle,apeArticle.getTitle())
.eq(apeArticle.getState() != null,ApeArticle::getState,apeArticle.getState())
.like(StringUtils.isNotBlank(apeArticle.getTaskName()),ApeArticle::getTaskName,apeArticle.getTaskName());
if (apeArticle.getType() == 1) {
QueryWrapper<ApeTask> wrapper = new QueryWrapper<>();
wrapper.lambda().eq(ApeTask::getTeacherId,ShiroUtils.getUserInfo().getId());
List<ApeTask> taskList = apeTaskService.list(wrapper);
List<String> list = new ArrayList<String>();
for (ApeTask apeTask : taskList) {
list.add(apeTask.getId());
}
if (list.size()>0) {
queryWrapper.lambda().in(ApeArticle::getTaskId,list);
} else {
list.add(" ");
queryWrapper.lambda().in(ApeArticle::getTaskId,list);
}
}
Page<ApeArticle> apeArticlePage = apeArticleService.page(page, queryWrapper);
return Result.success(apeArticlePage);
}
@GetMapping("getIndexArticleList")
public Result getIndexArticleList() {
QueryWrapper<ApeArticle> queryWrapper = new QueryWrapper<>();
queryWrapper.lambda().last("limit 2");
List<ApeArticle> articleList = apeArticleService.list(queryWrapper);
return Result.success(articleList);
}
/** 根据id获取笔记 */
@Log(name = "根据id获取笔记", type = BusinessType.OTHER)
@GetMapping("getApeArticleById")
public Result getApeArticleById(@RequestParam("id")String id) {
ApeArticle apeArticle = apeArticleService.getById(id);
ApeUser userInfo = ShiroUtils.getUserInfo();
QueryWrapper<ApeArticleFavor> queryWrapper = new QueryWrapper<>();
queryWrapper.lambda().eq(ApeArticleFavor::getArticleId,id).eq(ApeArticleFavor::getUserId,userInfo.getId());
ApeArticleFavor favor = apeArticleFavorService.getOne(queryWrapper);
if (favor == null) {
apeArticle.setFavor(0);
} else {
apeArticle.setFavor(1);
}
return Result.success(apeArticle);
}
/** 保存笔记 */
@Log(name = "保存笔记", type = BusinessType.INSERT)
@PostMapping("saveApeArticle")
public Result saveApeArticle(@RequestBody ApeArticle apeArticle) {
ApeUser userInfo = ShiroUtils.getUserInfo();
apeArticle.setUserId(userInfo.getId());
apeArticle.setAvatar(userInfo.getAvatar());
if (StringUtils.isNotBlank(apeArticle.getTaskId())) {
ApeTask task = apeTaskService.getById(apeArticle.getTaskId());
apeArticle.setTaskName(task.getName());
}
boolean save = apeArticleService.save(apeArticle);
if (save) {
return Result.success();
} else {
return Result.fail(ResultCode.COMMON_DATA_OPTION_ERROR.getMessage());
}
}
/** 编辑笔记 */
@Log(name = "编辑笔记", type = BusinessType.UPDATE)
@PostMapping("editApeArticle")
public Result editApeArticle(@RequestBody ApeArticle apeArticle) {
ApeUser userInfo = ShiroUtils.getUserInfo();
apeArticle.setAvatar(userInfo.getAvatar());
if (StringUtils.isNotBlank(apeArticle.getTaskId())) {
ApeTask task = apeTaskService.getById(apeArticle.getTaskId());
apeArticle.setTaskName(task.getName());
}
boolean save = apeArticleService.updateById(apeArticle);
if (save) {
return Result.success();
} else {
return Result.fail(ResultCode.COMMON_DATA_OPTION_ERROR.getMessage());
}
}
/** 删除笔记 */
@GetMapping("removeApeArticle")
@Log(name = "删除笔记", type = BusinessType.DELETE)
public Result removeApeArticle(@RequestParam("ids")String ids) {
if (StringUtils.isNotBlank(ids)) {
String[] asList = ids.split(",");
for (String id : asList) {
apeArticleService.removeById(id);
QueryWrapper<ApeArticleComment> queryWrapper = new QueryWrapper<>();
queryWrapper.lambda().eq(ApeArticleComment::getTaskId,id);
apeArticleCommentService.remove(queryWrapper);
QueryWrapper<ApeArticleFavor> queryWrapper2 = new QueryWrapper<>();
queryWrapper2.lambda().eq(ApeArticleFavor::getArticleId,id);
apeArticleFavorService.remove(queryWrapper2);
}
return Result.success();
} else {
return Result.fail("笔记id不能为空!");
}
}
}
<template>
<div class="login">
<div class="login-top">
<div class="logo">
<img style="width:100px;padding-left:100px" src="../../assets/image/logo.png">
</div>
<div class="btns">
<div style="padding-right:100px;display:flex">
<div class="toReg" @click="toRegister">
<div>注册</div>
</div>
<div class="toRegTeacher" @click="toTeacherRegister">
<div>教师入驻</div>
</div>
</div>
</div>
</div>
<div class="login-center">
<div class="login-content">
<div style="padding-left: 100px;">
<div class="title">
<div>STUDY FROM</div>
<div>HOME WITH EXPERT</div>
</div>
<div style="color:#181818;font-family:'黑体'">E GURU在线学习系统,一个在家就能学习的平台</div>
<div style="margin-top:20px;color:#181818;font-family:'黑体'">
<div>| 我们都得经历一段努力闭嘴不抱怨的时光,</div>
<div>| 才能熠熠生辉,才能去更酷的地方,成为更酷的人。</div>
</div>
<div style="margin-top:20px;color:#181818;font-family:'黑体'">
<div>| 最好的生活状态:一个人时,安静而丰盛</div>
<div>| ;两个人是,温暖而踏实。</div>
</div>
<div style="margin-top:30px;display:flex;justify-content: space-between">
<img style="width:20%" src="../../assets/image/login_image.png">
<img style="width:25%;padding-right:30px" src="../../assets/image/login-jiantou.png">
</div>
</div>
</div>
<div class="login-form">
<div class="jiantou1">
<img src="../../assets/image/jiantou1.png">
</div>
<div class="jiantou2">
<img src="../../assets/image/jiantou2.png">
</div>
<div class="yuan">
<img src="../../assets/image/yuan.png">
</div>
<div class="form">
<div class="login-title">E GURU</div>
<div style="width:100%">
<el-form style="width:100%" :model="userInfo" :rules="rules" ref="ruleForm" class="demo-ruleForm">
<el-form-item prop="username">
<el-input v-model="userInfo.username" placeholder="请输入用户账号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="userInfo.password" placeholder="请输入用户密码"></el-input>
</el-form-item>
</el-form>
</div>
<div class="login-btn" @click="toLogin()">
<div>登 陆</div>
</div>
<a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a>
</div>
</div>
</div>
<bottomPage></bottomPage>
</div>
</template>
<script>
import {login,getUser} from '../../api/api'
import bottomPage from "../../components/bottom/login-bottom"
export default {
data() {
return{
userInfo: {
username: "",
password: ""
},
rules: {
username: [
{ required: true, message: '请输入用户账号', trigger: 'blur' },
],
password: [
{ required: true, message: '请输入用户密码', trigger: 'blur' }
],
}
}
},
components: {
bottomPage
},
methods: {
toRegister() {
this.$router.push("/register")
},
toTeacherRegister() {
this.$router.push("/teacherRegister")
},
toLogin() {
this.$refs["ruleForm"].validate((valid) => {
if (valid) {
var params = {
username: this.userInfo.username,
password: this.userInfo.password
}
login(params).then(res => {
if(res.code == 1000) {
this.$message({
message: '登陆成功',
type: 'success'
});
var that = this
var token = res.data.token
window.localStorage.setItem("user_token",token)
this.getUserInfo()
setTimeout(function() {
that.$router.push("/")
},500)
} else {
this.$message.error(res.message);
}
})
} else {
return false;
}
});
},
getUserInfo() {
getUser().then(res => {
if(res.code == 1000) {
window.localStorage.setItem("user_info",JSON.stringify(res.data))
}
})
},
},
created() {
},
mounted() {
}
}
</script>
<style scoped>
.login {
width: 100%;
height: 100%;
background-color: #FCFCFC;
}
.login-top {
width: 100%;
height: 100px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.logo {
width: 30%;
text-align: center;
height: 100%;
display: flex;
align-items: center;
}
.btns {
width: 45%;
display: flex;
background-color: #ffffff;
height: 100%;
display: flex;
align-items: center;
justify-content: flex-end;
}
.toReg {
width: 130px;
height: 40px;
border:1px solid #474747;
font-family: '黑体';
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.toRegTeacher {
margin-left: 20px;
width: 130px;
height: 40px;
border:1px solid #474747;
font-family: '黑体';
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.login-center {
background-image: url('../../assets/image/index/index_back.png');
width: 100%;
height: 75%;
display: flex;
flex-direction: row;
}
.login-bottom {
width: 100%;
height: 250px;
background-color: #262543;
display: flex;
}
.login-content {
width: 55%;
height: 100%;
display: flex;
flex-direction: column;
}
.login-form {
background-image: url('../../assets/image/index/index_back.png');
position: relative;
display: flex;
justify-content: center;
width: 45%;
height: 100%;
background-color: #ffffff;
}
.title {
font-weight: '黑体';
font-size: 55px;
font-weight: bold;
}
.jiantou1 {
position: absolute;
left: 10px;
top: 20px;
}
.jiantou2 {
position: absolute;
left: 10px;
bottom: 100px;
}
.yuan {
position: absolute;
right: 10px;
bottom: 200px;
}
.form {
width: 50%;
height: 70%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.login-title {
font-size: 50px;
font-weight: bold;
height: 40%;
display: flex;
align-items: center;
}
.login-btn {
width: 130px;
height: 40px;
border:1px solid #FF5202;
background-color: #FF5202;
color: #ffffff;
font-size: 18px;
font-family: '黑体';
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.bottom-one {
width: 34%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.bottom-two {
width: 25%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.bottom-three {
width: 25%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.bottom-four {
width: 25%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.one-1 {
font-size: 20px;
font-weight: bold;
color: #ffffff;
}
.one-2 {
margin-top: 15px;
font-size: 15px;
color: #ffffff;
font-family: '黑体';
}
.two-2 {
margin-top: 15px;
font-size: 20px;
color: #ffffff;
font-weight: bold;
}
.two-3 {
margin-top: 15px;
font-size: 15px;
color: #ffffff;
font-family: '黑体';
}
</style>
源码下载
链接:https://pan.baidu.com/s/1m1lLscHbCdi7r9kmcrUUmw
提取码:1234
