引言
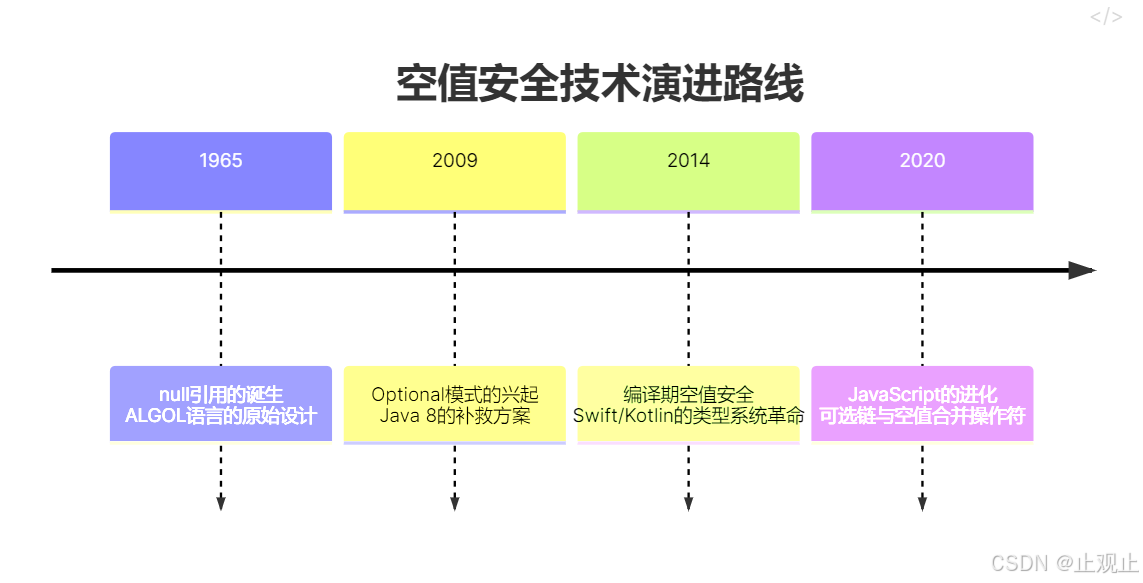
在软件开发的历史长河中,空指针异常(Null Pointer Exception)被戏称为"价值十亿美元的错误"。这一评价源自其发明者Tony Hoare的著名道歉,他承认在1965年设计ALGOL语言时引入null引用是一个重大失误。时至今日,空值(null/undefined)引发的运行时错误仍然是导致系统崩溃的常见原因之一。本文将深入探讨空值在编程中的作用,分析空值安全(Null Safety)机制的必要性,并重点剖析JavaScript及其超集TypeScript在处理空值问题上的独特策略。
空值的作用与问题
空值作为编程语言中表示"无"或"未定义"状态的基本概念,其存在具有深刻的哲学意义。在计算机科学中,空值填补了"有明确值"和"无任何值"之间的语义鸿沟。例如,在查询数据库时,某个字段可能确实存储着空值(null),也可能根本不存在(undefined),这两种状态在业务逻辑上往往需要区别对待。
然而值得注意的是,这种强大的表达能力伴随着巨大的风险。当开发者尝试访问一个空值的属性或方法时,程序会立即抛出运行时错误。在JavaScript这类动态类型语言中,空值还会引发隐式类型转换的连锁反应。例如,null + 1在JavaScript中会得到数值1,而undefined + 1却会返回NaN,这种不一致性极易导致难以追踪的边界错误。
// 典型的空值陷阱示例
function getUserName(user) {
return user.name.toUpperCase(); // 当user为null时将抛出异常
}
空值安全的实现机制
空值安全(Null Safety)是指编程语言在设计上能够防止空指针/空引用异常的特性。在空值安全的语言中,编译器或运行时能够确保不会意外访问空值的属性或方法。
现代编程语言为解决空值问题发展出了两种主要流派:编译时保障和运行时防护。Kotlin和Swift等语言通过类型系统在编译阶段强制实施空值安全,其核心思想是将可能为空的类型与普通类型明确区分。例如,在Kotlin中,String表示绝对非空的字符串,而String?则表示可能为空的字符串。这种设计迫使开发者在编译期就必须处理所有可能的空值情况,否则代码将无法通过编译。
// Kotlin的空值安全示例
fun printLength(text: String?) {
// 必须显式处理空值情况
println(text?.length ?: "Text is null")
}
相比之下,Java等传统语言则采用Optional容器模式作为补救措施。Optional通过封装可能为空的值,强制开发者显式检查值的存否。虽然这增加了代码的健壮性,但其本质仍是运行时的防护措施,无法在编译时消除所有空指针风险。
// Java的Optional模式
Optional<String> name = Optional.ofNullable(getName());
String upperName = name.orElse("DEFAULT").toUpperCase();
JavaScript的空值安全
JavaScript 有以下几种"空值"表示:
null- 明确表示"无值"undefined- 变量已声明但未赋值- 未声明的变量 - 访问会直接抛出
ReferenceError
// 1. 访问null/undefined的属性
const obj = null;
console.log(obj.property); // TypeError: Cannot read property 'property' of null
// 2. 函数参数未提供
function greet(name) {
return name.toUpperCase(); // 如果name是undefined会报错 Uncaught TypeError: Cannot read properties of undefined (reading 'toUpperCase')
}
// 3. 数组越界访问
const arr = [1, 2];
console.log(arr[5].toString()); // TypeError: Cannot read property 'toString' of undefined
JavaScript作为动态类型语言的代表,其空值处理机制经历了显著的进化。ES2020引入的可选链操作符(Optional Chaining Operator)?.和空值合并操作符(Nullish Coalescing Operator)??标志着JavaScript向空值安全迈出了重要一步。这些新特性允许开发者以更优雅的方式处理潜在的空值访问。
// 现代JavaScript的空值安全处理
const street = user?.address?.street ?? 'Unknown Street'; // 如果任何一级为null/undefined 都会使用默认值
特别值得关注的是,可选链操作符的短路特性(Short-circuiting)使其在性能上优于传统的多层判空检查。当表达式左侧遇到null或undefined时,右侧的求值会立即终止,这不仅能避免不必要的计算,还能防止深层嵌套对象访问时的冗余判断。
TypeScript的进阶处理
TypeScript通过静态类型系统将空值安全提升到了新的高度。
TypeScript 2.0 引入了 strictNullChecks 编译器选项,这是实现空值安全的核心机制。当启用时:
null和undefined不再能赋值给其他类型的变量- 必须显式使用联合类型来表示可能为空的值
- 编译器会强制检查可能的空值访问
// 启用 strictNullChecks 时
let name: string;
name = "Alice"; // OK
name = null; // 错误
name = undefined; // 错误
当启用strictNullChecks编译选项时,TypeScript会强制区分可空类型与非空类型,这与Kotlin的设计哲学异曲同工。例如,声明为string的变量绝不能赋值为null或undefined,而必须明确使用联合类型string | null来表示可能为空的情况。
// TypeScript的严格空值检查
function greet(name: string | null) {
if (name) {
console.log(`Hello, ${name.toUpperCase()}`);
} else {
console.log('Hello, stranger');
}
}
然而值得注意的是,TypeScript的类型系统在运行时会被擦除,这意味着即使通过了类型检查,开发者仍需警惕运行时的空值风险。为此,TypeScript提供了非空断言操作符(!),允许开发者明确告诉编译器某个表达式不会为空,但这实际上是将验证责任转移给了开发者。
function getLength(str: string | null) {
return str!.length; // 开发者确保str不为null
}
TypeScript 的类型守卫是一种通过运行时检查来缩小变量类型范围的机制,它允许编译器基于条件语句或特定函数将联合类型缩小为更具体的类型。类型守卫的核心是通过 typeof、instanceof、in 操作符或用户定义的类型谓词(parameter is Type 语法),在代码块中为编译器提供额外的类型信息,使其能够智能地推断出更精确的类型,从而安全地访问特定类型的属性和方法,同时消除不必要的类型断言。
类型守卫通过运行时检查显式排除 null 和 undefined,使 TypeScript 编译器能够在特定代码块中将 T | null | undefined 的联合类型收窄为确定的非空类型 T,从而允许安全访问该类型的属性和方法而无需空值检查操作符(?.)或非空断言(!),这种编译时类型收窄机制将潜在的空指针错误转化为编译期类型错误,从根本上增强了代码的空值安全性。例如 if (value !== null) 检查后,编译器会确保后续代码中 value 不可能是 null,这种确定性检查比可选链操作符提供更严格的空值安全保障。
function process(value: string | null) {
if (value === null) {
// 处理null情况
return;
}
// 这里value被识别为string
}
总结与最佳实践
纵观编程语言的发展历程,空值安全机制已经从补救措施演变为语言设计的核心考量。对于JavaScript开发者而言,结合ES2020+的新特性和TypeScript的静态类型检查,可以构建出相当健壮的空值防护体系。以下是几条经过验证的最佳实践:
- 始终启用TypeScript的
strictNullChecks选项 - 优先使用可选链
?.替代传统的判空检查 - 使用
??而非||提供默认值,避免意外的类型转换 - 谨慎使用非空断言
!,确保其使用场景绝对安全 - 对于复杂对象,考虑使用解构赋值配合默认值

空值安全不仅是技术问题,更是编程思维的转变。正如计算机科学家Edsger Dijkstra所言:"如果我们希望代码可靠,那么必须从心底拒绝接受不可靠的结构。"在JavaScript生态中拥抱空值安全,正是这种严谨态度的最佳体现。