1. uni-app 应用、页面、组件生命周期
1.1. 应用生命周期
uni-app 支持如下应用生命周期函数:
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
1.1.1. 注意事项
(1)应用生命周期仅可在App.vue中监听,在其它页面监听无效。
(2)onlaunch里进行页面跳转,如遇白屏报错,请参考onlaunch生命周期内navigateto跳转页面注意 - DCloud问答
(3)onPageNotFound 页面实际上已经打开了(比如通过分享卡片、小程序码)且发现页面不存在,才会触发,api 跳转不存在的页面不会触发(如 uni.navigateTo)
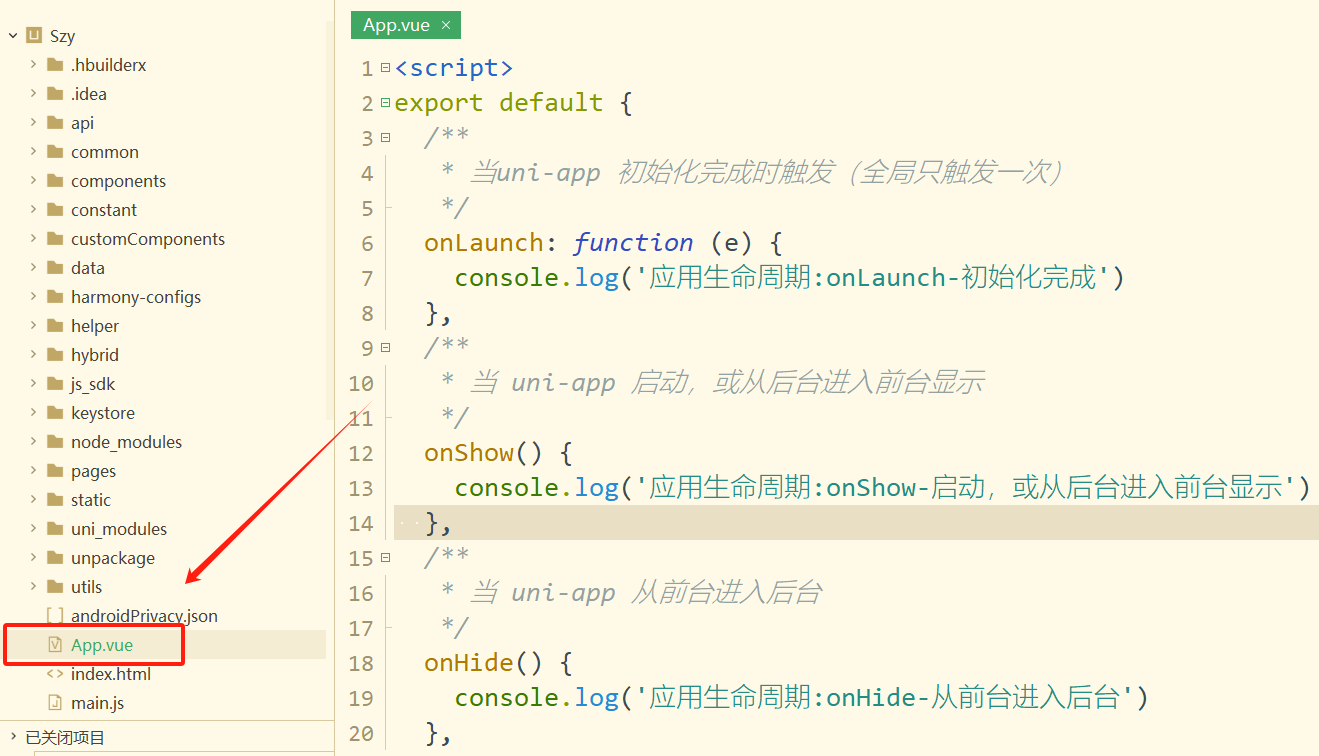
1.1.2. App.vue

<script>
export default {
/**
* 当uni-app 初始化完成时触发(全局只触发一次)
*/
onLaunch: function (e) {
console.log('应用生命周期:onLaunch-初始化完成')
},
/**
* 当 uni-app 启动,或从后台进入前台显示
*/
onShow() {
console.log('应用生命周期:onShow-启动,或从后台进入前台显示')
},
/**
* 当 uni-app 从前台进入后台
*/
onHide() {
console.log('应用生命周期:onHide-从前台进入后台')
},
/**
* 当 uni-app 报错时触发
*/
onError() {
console.log('应用生命周期:onError-当 uni-app 报错时触发')
},
globalData: {
test: '',
rootFontSize: '1px'
},
}
</script>
<style>
/*每个页面公共css */
@import './common/uni.css';
@import './common/base.css';
</style>

1.2.页面生命周期
uni-app 支持如下页面生命周期函数:
1.2.1. 介绍
| 函数名 | 说明 | 平台差异说明 |
|---|---|---|
| onInit | 监听页面初始化,其参数同 onLoad 参数 |