三十六、【扩展工具篇】时间戳转换器:在线日期与时间戳互转
前言
在接口测试和日志分析中,时间戳(Unix timestamp)和日期时间格式之间的相互转换是日常工作中常见的需求。例如,API 请求可能需要以时间戳作为参数,而响应返回的时间戳需要转换为可读日期进行校验。
为了提高效率,避免测试人员频繁切换到外部工具,在测试平台的“工具管理”模块下,新增一个时间戳转换器。

本文目标:
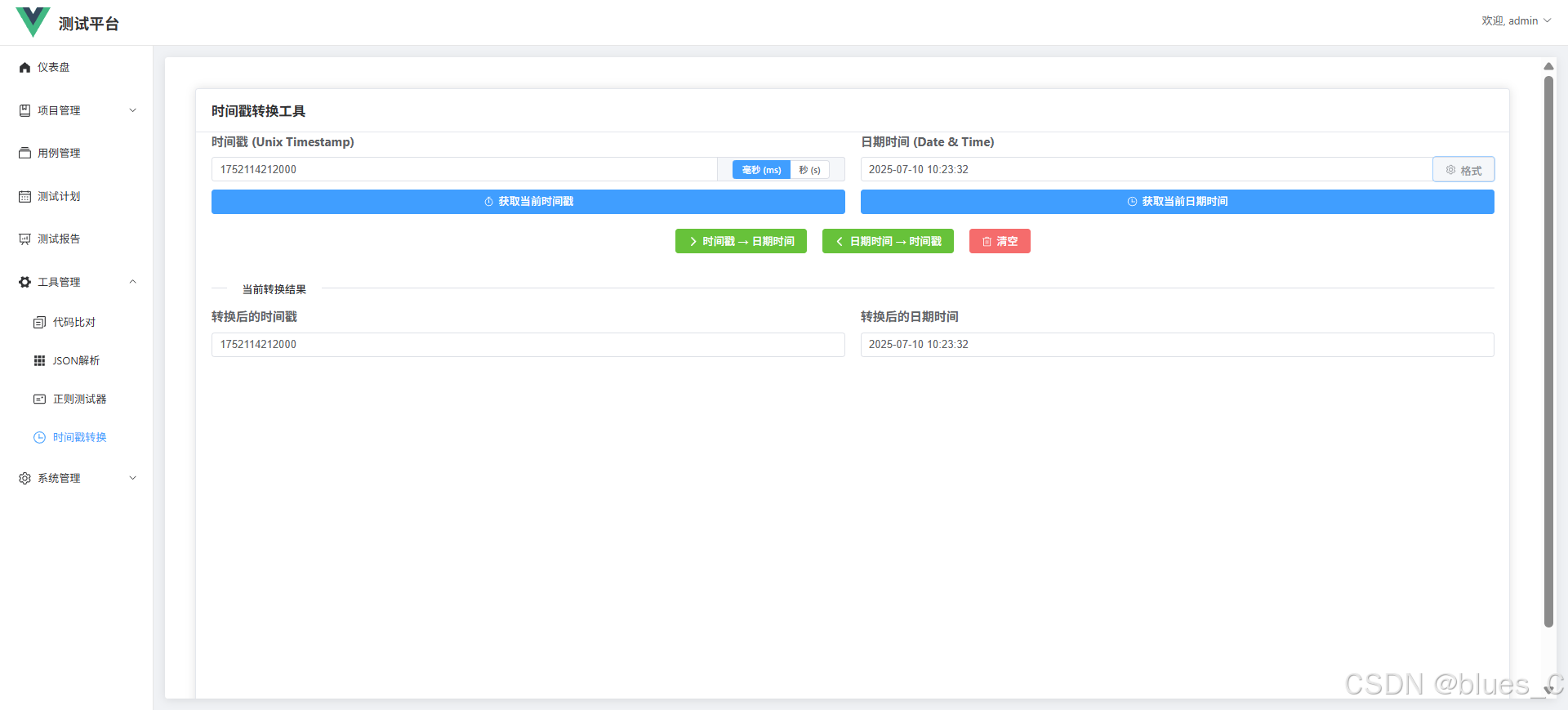
实现一个纯前端的在线时间戳转换工具,支持以下核心功能:
- 时间戳转日期时间
- 日期时间转时间戳
- 支持秒级和毫秒级时间戳
- 支持自定义日期时间格式
- 获取当前时间戳和日期时间
- 清空输入
准备工作
- 前端项目就绪:
test-platform/frontend项目可以正常运行 (npm run dev)。 - Element Plus 集成完毕。
- 安装 Day.js 库:
在前端项目根目录 (test-platform/frontend) 下打开终端,运行:npm install dayjs --save
第一部分:前端页面与组件实现
1. 添加路由和侧边栏菜单入口
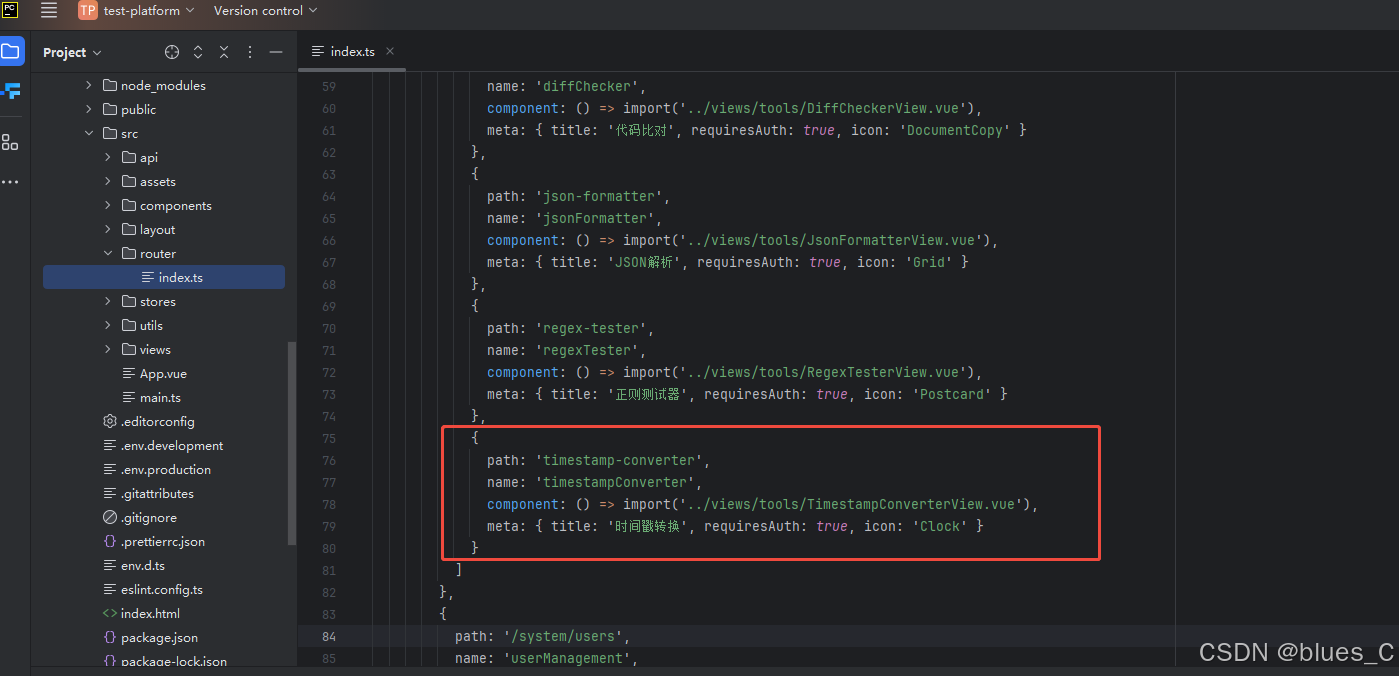
a. 路由 (frontend/src/router/index.ts)

// frontend/src/router/index.ts
// ... (在 Layout 的 children -> /tools 的 children 中添加)
{
path: '/tools',
name: 'tools',
redirect: '/tools/diff-checker',
meta: {
title: '工具管理', requiresAuth: true, icon: 'Tools' },
children: [
{
path: 'diff-checker',
name: 'diffChecker',
component: () => import('../views/tools/DiffCheckerView.vue'),
meta: {
title: '代码比对', requiresAuth: true, icon: 'DocumentCopy' }
},
{
path: 'json-formatter',
name: 'jsonFormatter',
component: (