🔧 一、安装 Markdown Preview Enhanced 插件
- 打开 VSCode。
- 按下
Ctrl + Shift + X打开扩展市场。 - 搜索 Markdown Preview Enhanced,点击安装(作者为
Yiyi Wang)。

👁️ 二、使用插件进行 Markdown 预览
- 打开
.md文件。 - 按下
Ctrl + Shift + V或点击右上角 “Markdown Preview Enhanced: Open Preview To The Side”。 - 可以看到实时预览效果。
📤 三、导出 PDF(带彩图与样式)
打开需要导出的 Markdown 文件并预览。
在预览窗口内右上角点击「菜单」图标(三个点),选择
Export PDF。如果提示需要安装
puppeteer或princexml:- 推荐选择
puppeteer(自动安装 Chrome Headless),导出效果较好。 - 会在底部弹出命令行窗口自动下载依赖,等待完成即可。
- 推荐选择
🚧 四、解决导出 PDF 不显示横线(<hr> 或 ---)问题
✅ 步骤一
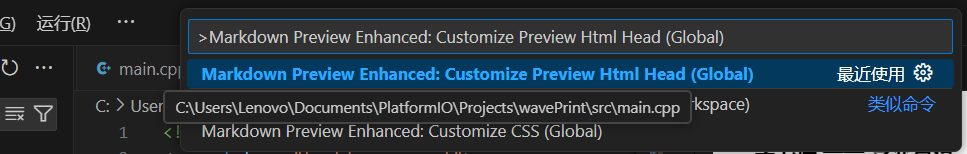
在 VSCode 命令面板中(快捷键 Ctrl+Shift+P)搜索:
Markdown Preview Enhanced: Customize Preview Html Head (Global)

点进去,会打开一个 head.html 的文件。

✅ 步骤二:添加 CSS 代码让横线显示
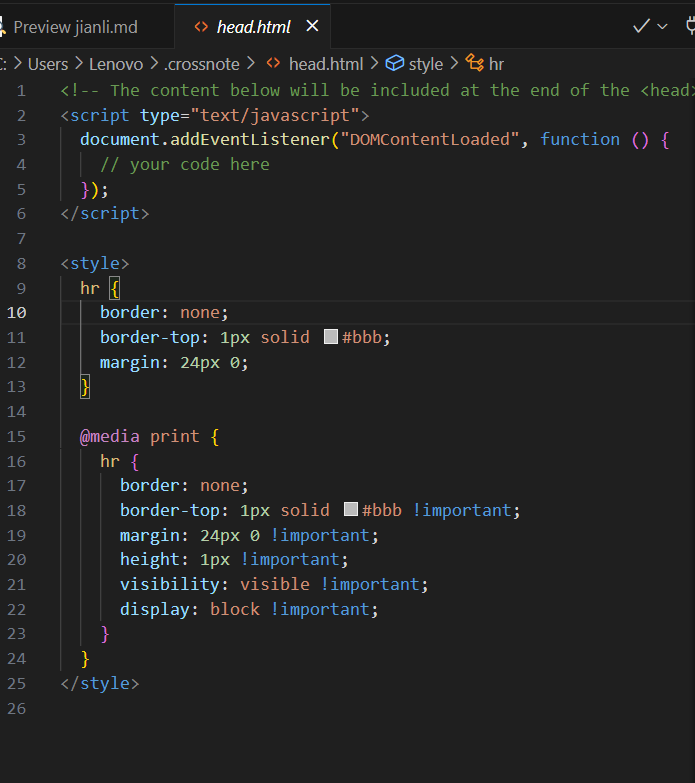
在打开的 head.html 中添加以下内容:
<style>
hr {
border: none;
border-top: 1px solid #bbb;
margin: 24px 0;
}
</style>
保存文件。
- 使用
@media print添加打印专用样式,强制让横线打印时也显示:
<style>
hr {
border: none;
border-top: 1px solid #bbb;
margin: 24px 0;
}
@media print {
hr {
border: none;
border-top: 1px solid #bbb !important;
margin: 24px 0 !important;
height: 1px !important;
visibility: visible !important;
display: block !important;
}
}
</style>
把这段代码放进:
Markdown Preview Enhanced: Customize Preview Html Head (Global)里添加进去,或者你当前页面的 HTML 头中。
✅ 解决方案二:使用 html 标签替代 ---
如果你用的是 Markdown 的横线 ---、***,可以手动替换为:
<hr />
🧪 示例
