在开始使用 IntelliJ IDEA 运行若依(RuoYi)框架之前,需要先安装并配置以下前置软件。本文重点介绍 Redis 和 Node.js 的安装与配置;MySQL 和 Navicat 的安装细节请点击下方链接查看。
一、前置软件列表
MySQL
安装与配置请参考:MySQL 安装指南 下载链接: :https://dev.mysql.com/downloads/installer/Navicat
安装与配置请参考:Navicat 使用指南Redis
用于缓存、分布式锁、Session 存储等,若依默认依赖 Redis。 下载链接:https://github.com/tporadowski/redis/releasesNode.js (包含 npm)
用于若依前端(Vue.js + Element UI)依赖管理、开发服务器和打包。 下载链接:Node.js — Download Node.js®
二、Redis 安装与配置
若依框架中的缓存、分布式锁、Session 存储等功能都依赖于 Redis,务必保证 Redis 服务已正确启动。
1. 下载与 MSI 安装
打开 Redis Windows 版 Releases 页面:
https://github.com/tporadowski/redis/releases
找到最新版
Redis‑x64‑<version>.msi安装包并下载。双击运行安装向导,默认一路“下一步”即可,将 Redis 注册为 Windows 服务并自动启动。
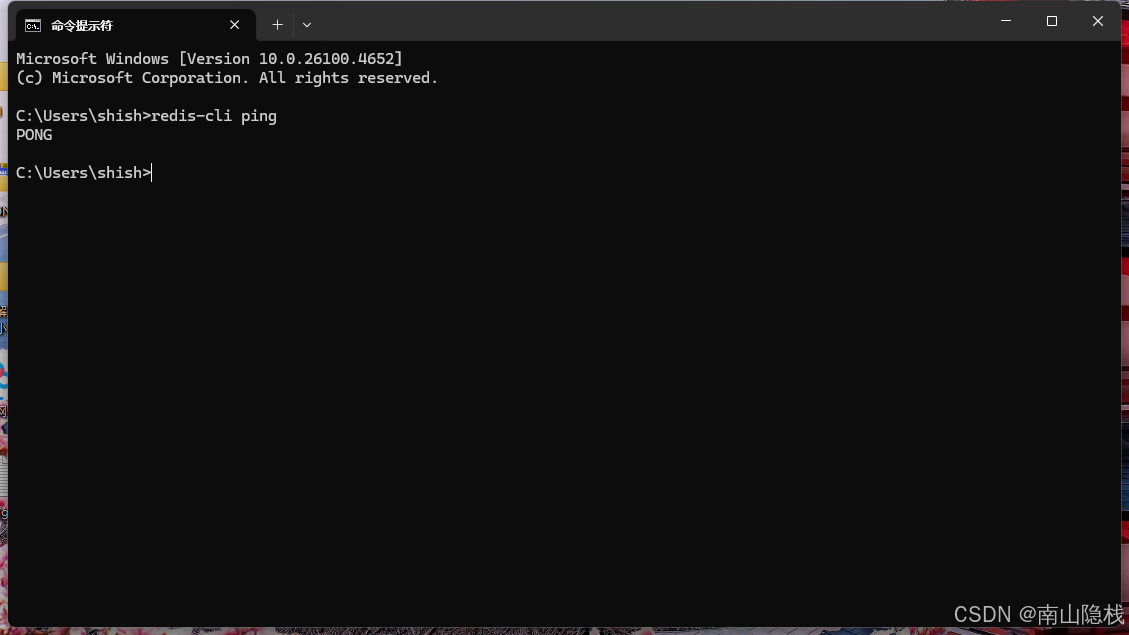
2. 启动验证
安装完成后,在 PowerShell 或 CMD 中执行:
redis-cli ping
若输出:
PONG
则说明 Redis 服务正常运行;否则请检查 Windows 服务中 “Redis” 是否已启动。

3. 可选的基本配置
安装目录(如 C:\Program Files\Redis)下的 redis.windows.conf 可做如下调整:
# 若要开启访问密码认证,取消注释并设置密码
requirepass your_strong_password
# 持久化策略,默认关闭 RDB,可按需开启
save 900 1
appendonly yes
服务管理
启动:
net start Redis停止:
net stop Redis
4. 在若依中启用 Redis
在 ruoyi-admin/src/main/resources/application-redis.yml(或 application.yml)中加入:
spring:
redis:
host: localhost
port: 6379
password: # 如已设置密码则填入
database: 0
lettuce:
pool:
max-active: 8
max-idle: 8
min-idle: 0
max-wait: -1ms
Spring Boot 启动时会自动连接并初始化 Redis。
三、Node.js 安装与配置
若依前端 ruoyi-ui 基于 Vue.js,需要 Node.js 和 npm 来管理依赖、启动开发服务器及打包。
1. 下载与 MSI 安装
访问 Node.js 官网(中文版):
https://nodejs.org/zh-cn/download下载最新 LTS 版本的 Windows
.msi安装包并运行,默认会安装 npm。
Tip:若需在同机维护多个版本,可使用 nvm-windows 管理。
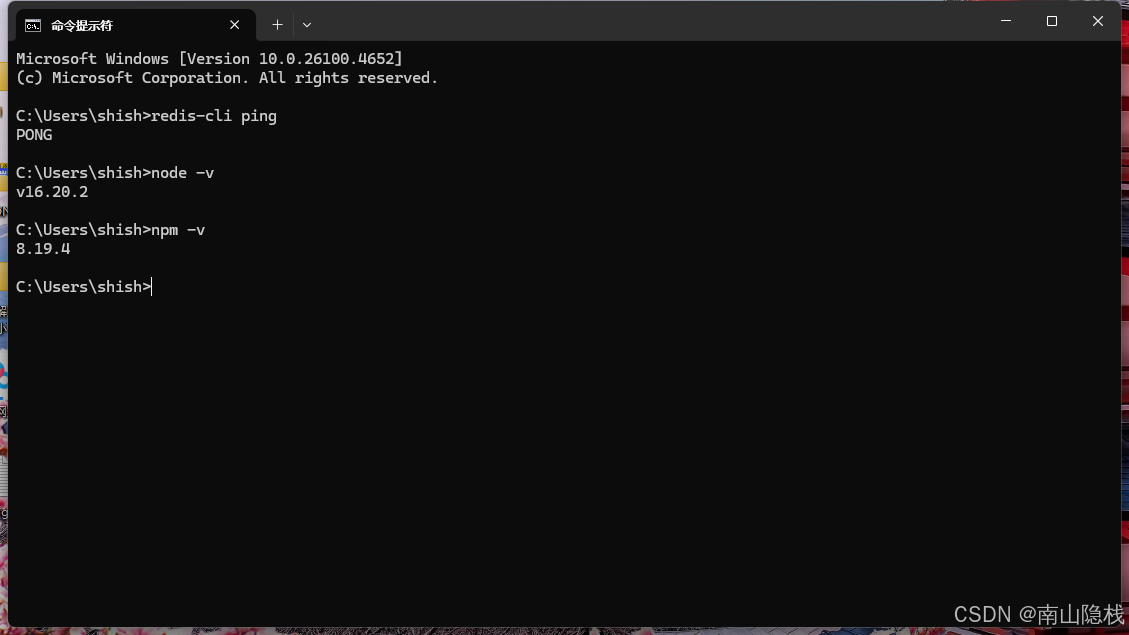
2. 验证安装
在 PowerShell 或 CMD 中执行:
node -v
npm -v
如能正常输出版本号,则安装成功。

3. 在 ruoyi-ui 中使用
切换到前端目录:
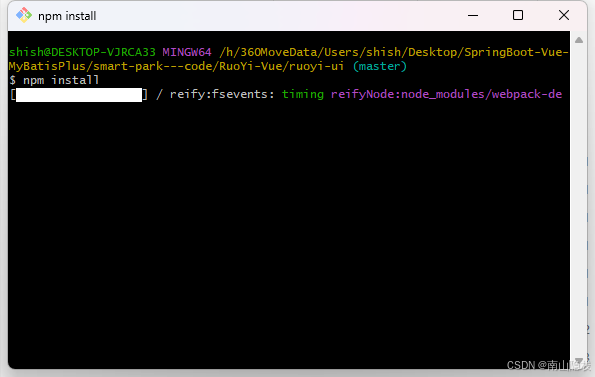
cd ruoyi-ui安装依赖(首次或依赖变更时):
npm install
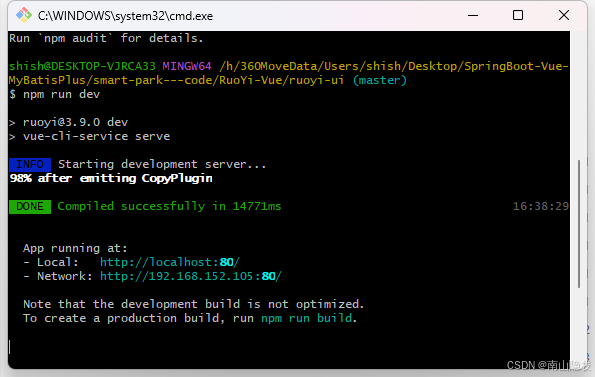
启动开发服务器(热更新 + 调试):

npm run dev默认监听
localhost:80,可在vue.config.js中修改端口。打包生产环境:
npm run build生成的静态文件会输出到
dist/目录,可复制到后端的静态资源目录或由 Nginx 等服务器托管。
四、在 IDEA 中启动若依框架
后端启动
使用 IntelliJ IDEA 打开
ruoyi-admin(或整个RuoYi-Vue根项目)。右键点击主类
com.ruoyi.RuoYiApplication→ Run。确保数据库(MySQL)、缓存(Redis)均已启动。
前端启动
在 IDEA 的 Terminal 或独立 cmd/PowerShell 中,进入
ruoyi-ui目录,执行npm run dev。打开浏览器访问
http://localhost:80测试前端界面。