有些小伙伴可能需要对dify的前后端源码都进行修改,发现修改之后的代码没有起到作用,这里我根据自己的经验写了一篇前后分离的部署流程,可以让自己修改的dify前后端源码运行成功。
部署的教程,可以供大家参考。
目录
2.1修改web下的Dockerfile配置文件 (镜像加速)
3.1 修改api下的Dockerfile配置文件 (镜像加速)
开发环境:这里附上我自己的开发环境:
wsl2
Node.js v22(LST)
Python 3.12
1.基于docker本地部署:
本地部署的教程在官方文档中都有,大家按照部署就行,在进行前后端分离部署的之前建议
先基于docker将完整版的运行一遍,确保docker运行整个项目没有问题。官方docker部署文档:
2.基于 Docker 容器的前端dify开发镜像拉取:
很多小伙伴修改了dify的前端源代码之后单独运行docker前端之后发现并没有生效,这里记得修改dockerfile的配置文件。
2.1修改web下的Dockerfile配置文件 (镜像加速)
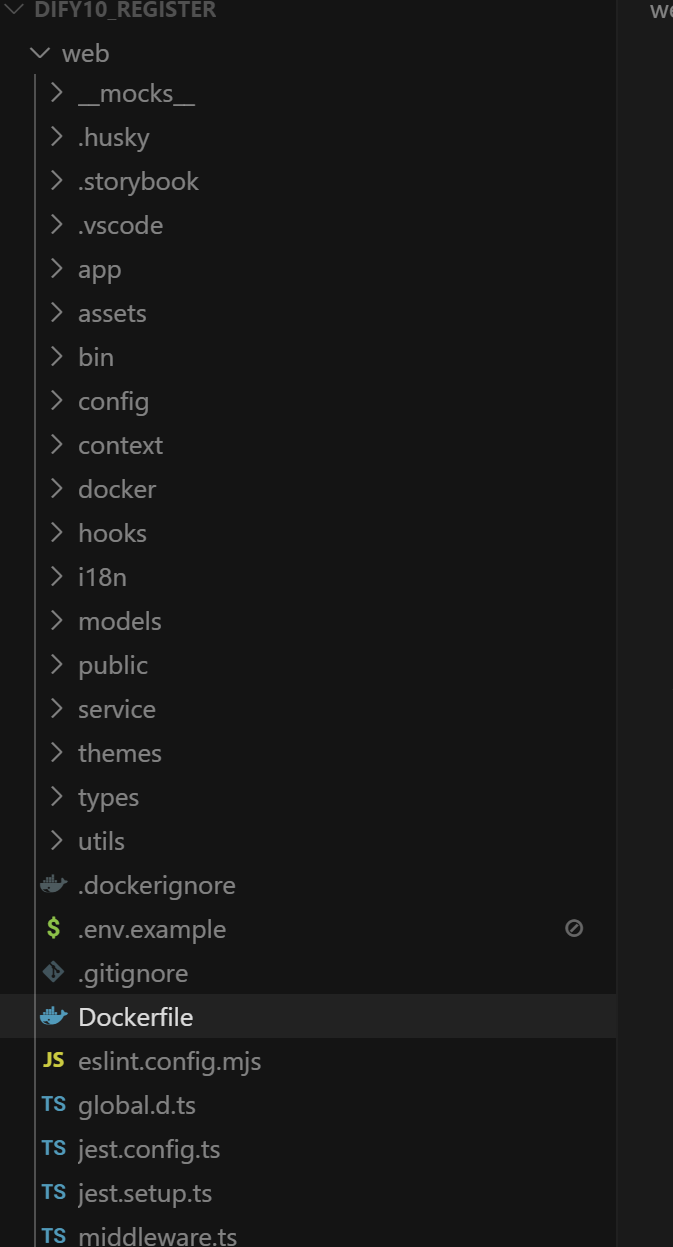
进入找到web目录下的Dockerfile文件:

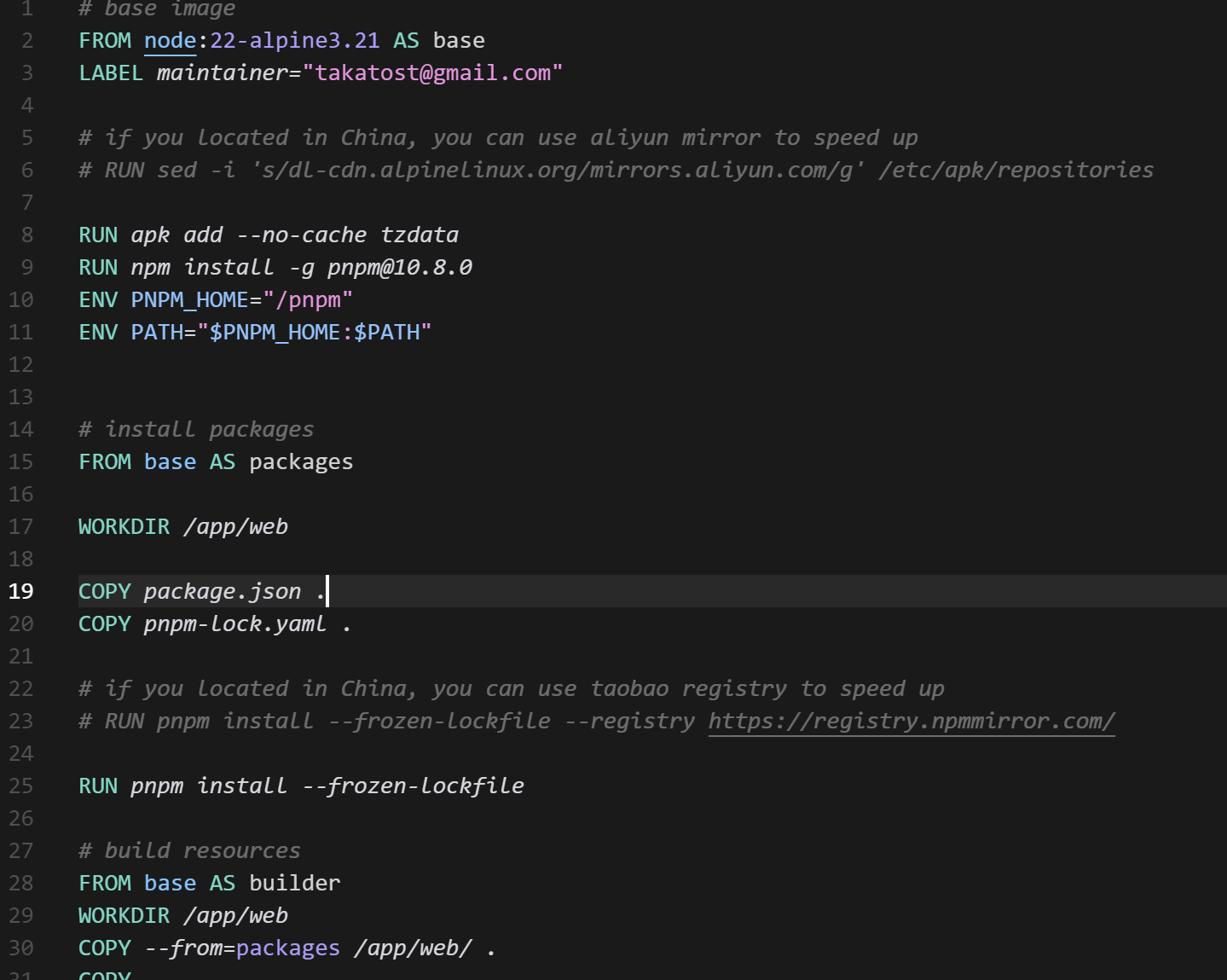
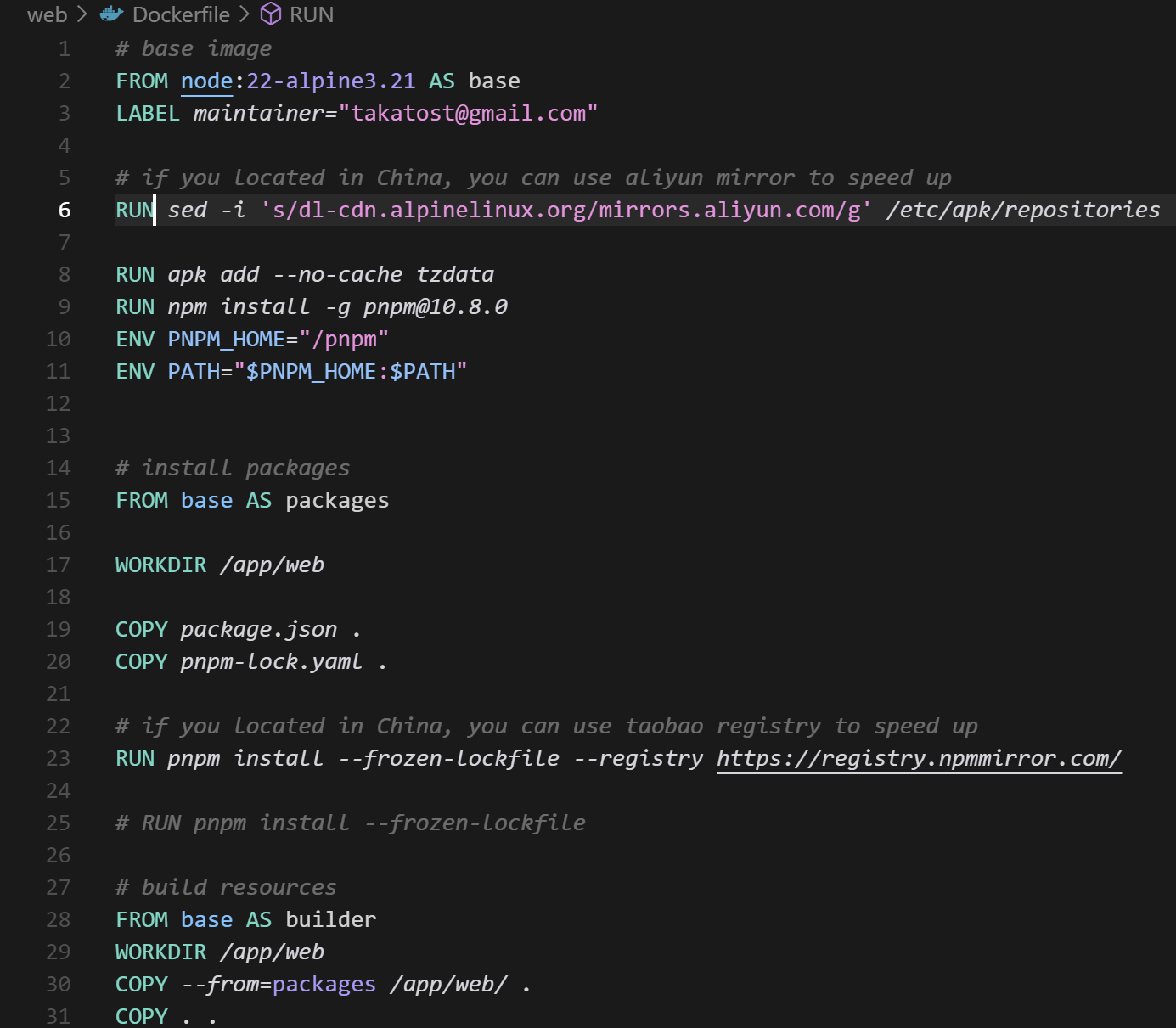
找到代码,第6行第23行原来是被注释掉的,这里我们将注释取消,使用阿里云的镜像加速。
修改前:

修改后:

2.2 构建前端镜像
进入 dify/web目录下运行命令:
docker build . -t your_web这里的your_web 你可以修改为任意的名称,后面修改dockerfile配置文件的时候需要,名字别忘记了。
2.3 修改docker配置文件
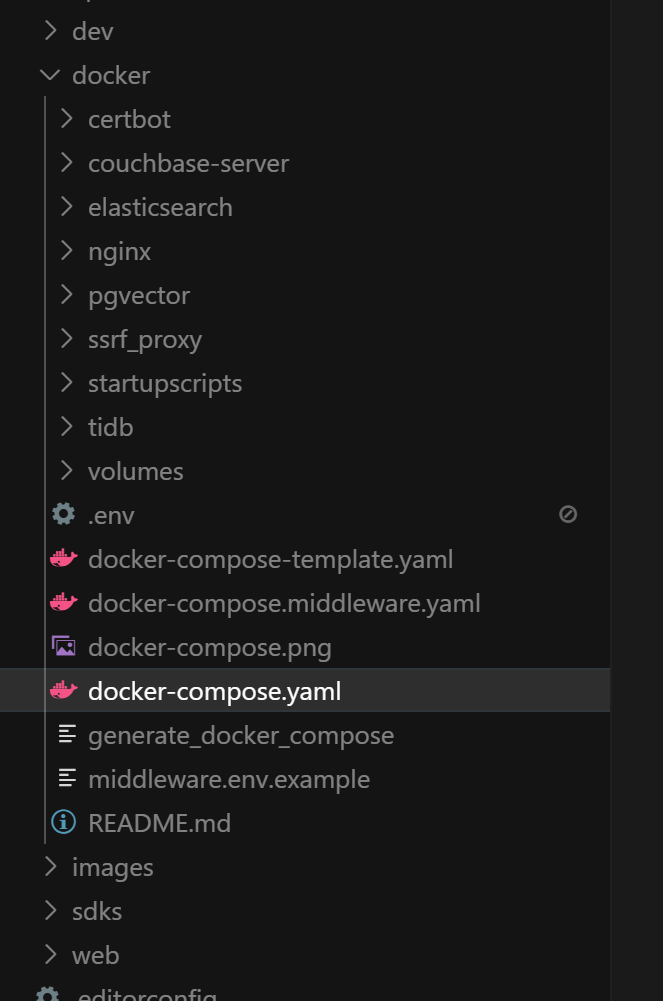
我们找到dify/docker目录下的docker-compose.yaml文件:

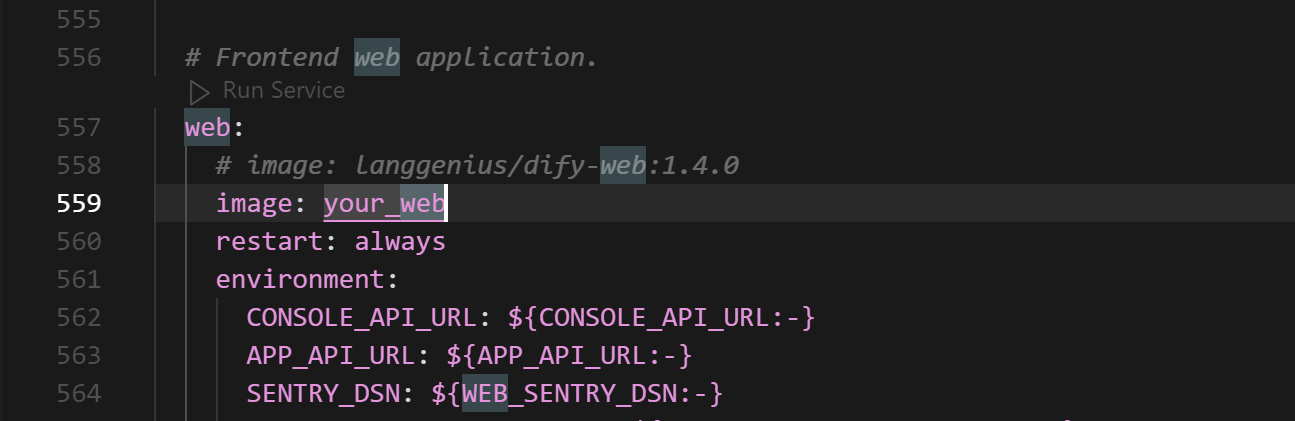
找到web的配置文件代码(大概559行左右):

默认的 image: langgenius/dify-web:1.4.0 为从官方镜像库里面拉去镜像,这里我们将其修改为
image: your_web 这个your_web名称要与上面我们的命令docker build . -t your_web 名称保持一致。
然后就是等待他慢慢拉去镜像即可,如果中途遇到一些环境问题,如noteJS配置问题,根据他的报错信息修改即可。
2.4 启动docker
等待他前端镜像拉取完毕之后我们再次重新启动docker,即可看到自己修改前端代码之后的效果,进入docker目录下,启动命令。
docker compose up -d3.基于 Docker 容器的后端dify开发镜像拉取:
如果我们为了某些需求需要对dify的后端代码进行修改,此时我们需要重新拉去本地后端镜像,这里的操作步骤和前面修改前端镜像的配置文件类似
3.1 修改api下的Dockerfile配置文件 (镜像加速)
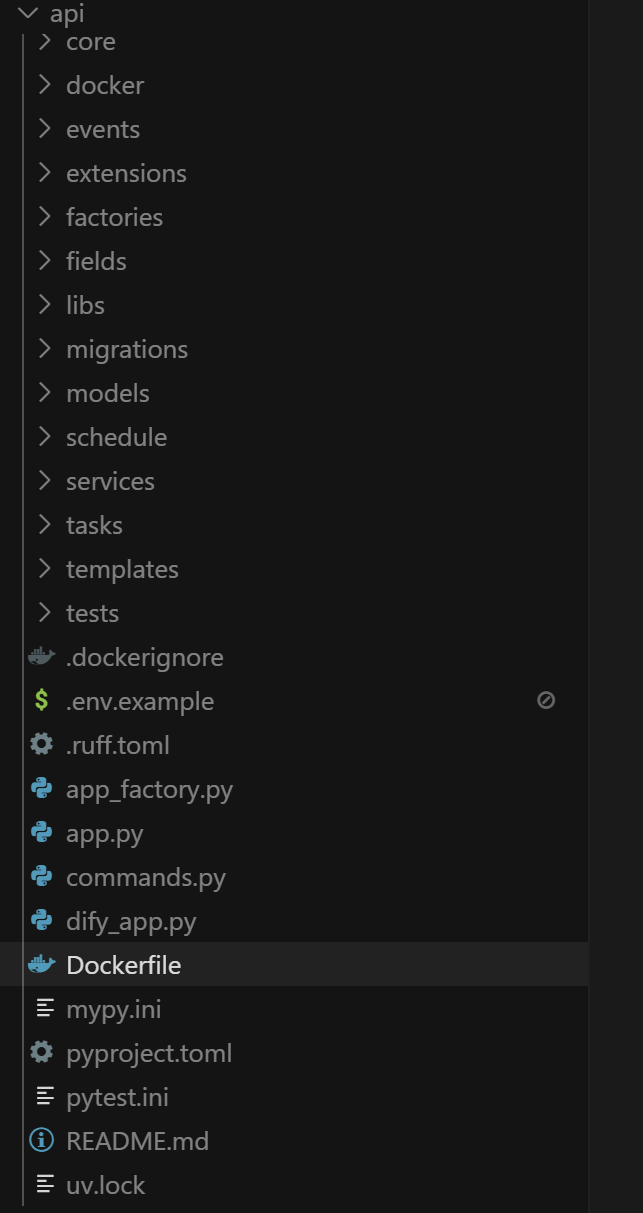
dify的后端代码在api文件下,我们找到api目录下的Dockerfile文件:

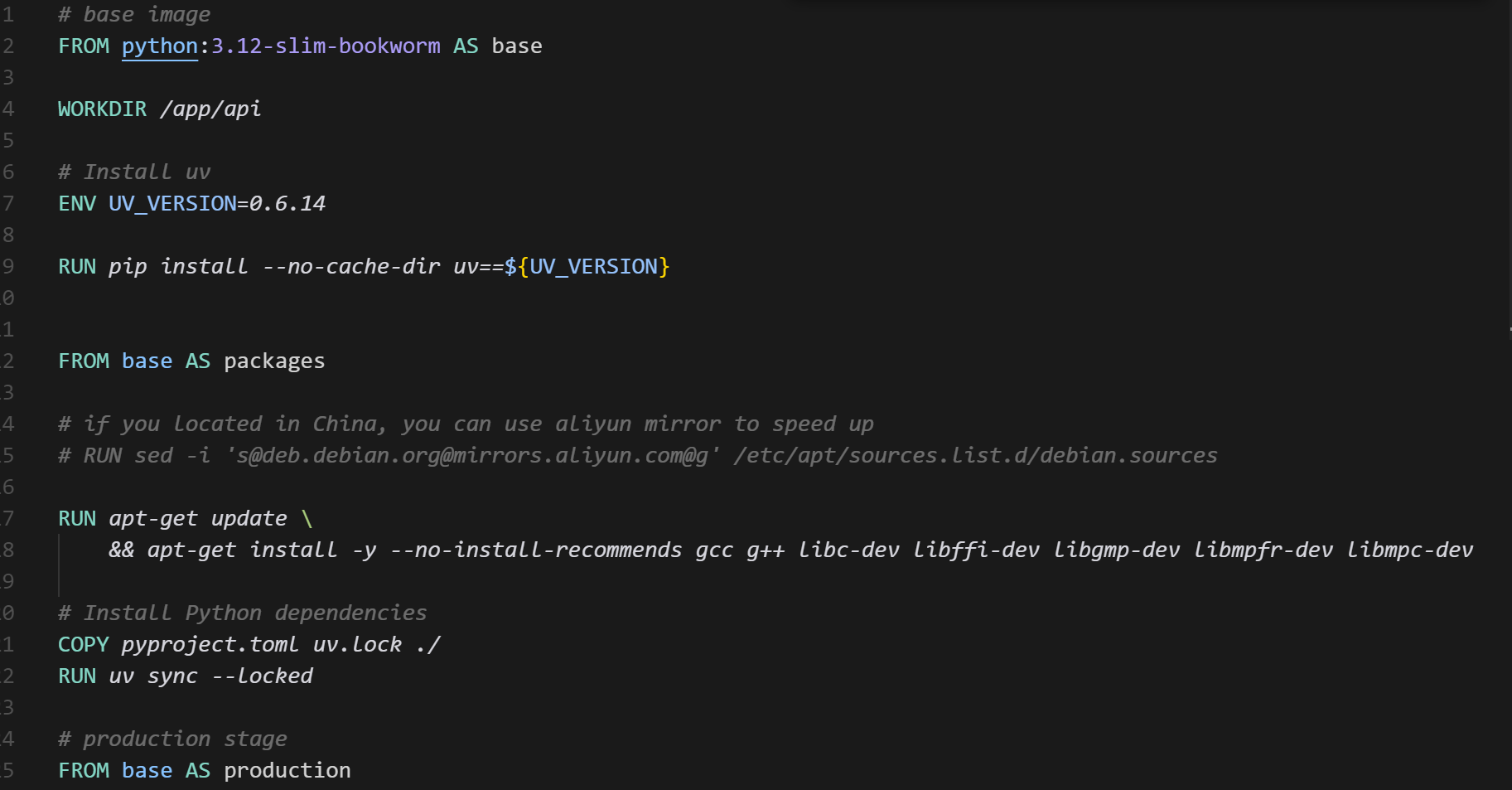
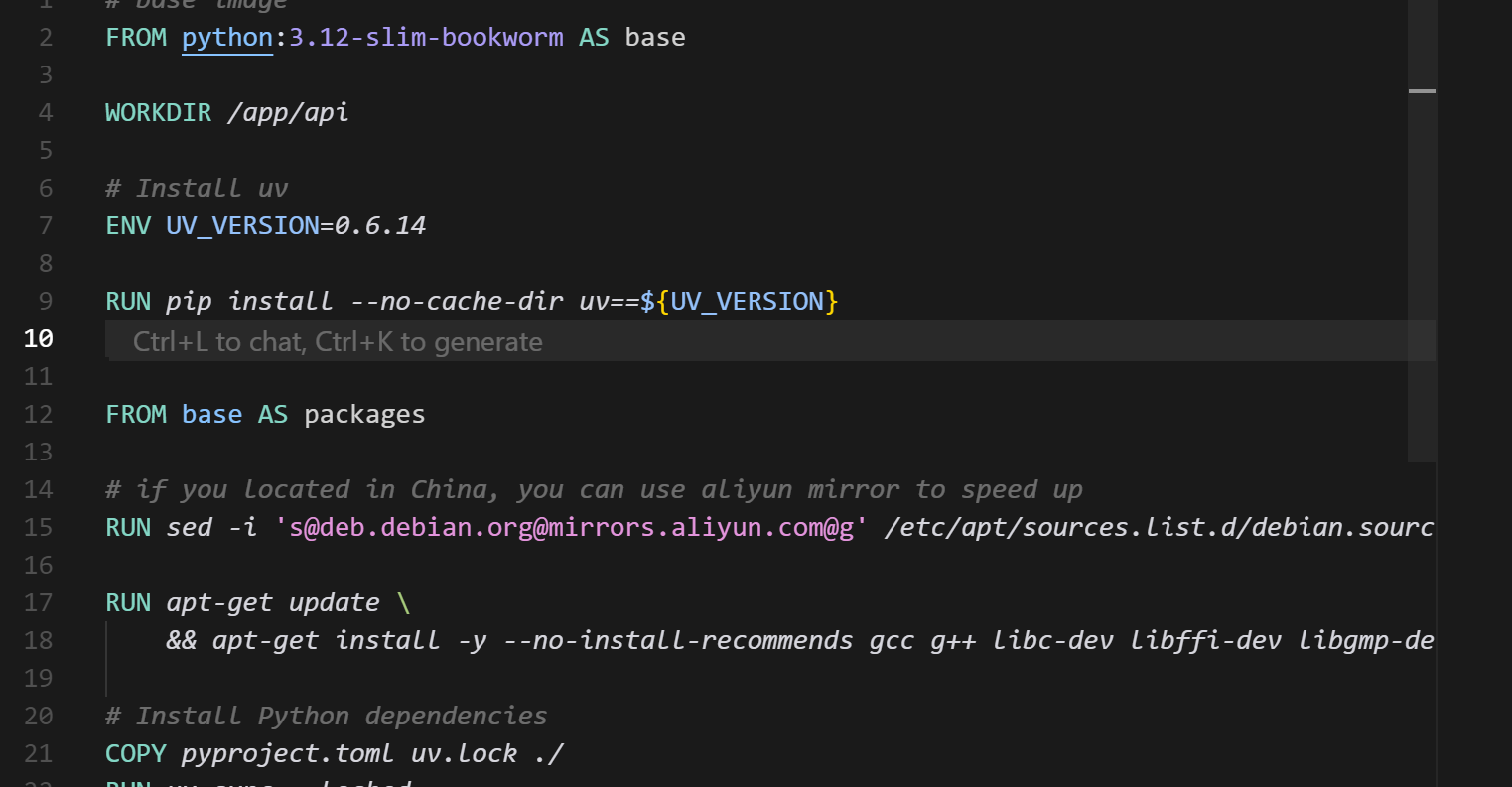
将镜像加速的代码注释取消,大约第15行,修改前:

修改后

2.2 构建后端镜像
进入 dify/web目录下运行命令:
docker build . -t your_api这里的your_api也是我们自己取的名字。下面修改docker配置文件的时候要用。
2.3 修改docker配置文件
和前面的步骤类似
找到dify/docker下的文件docker-compose.yaml

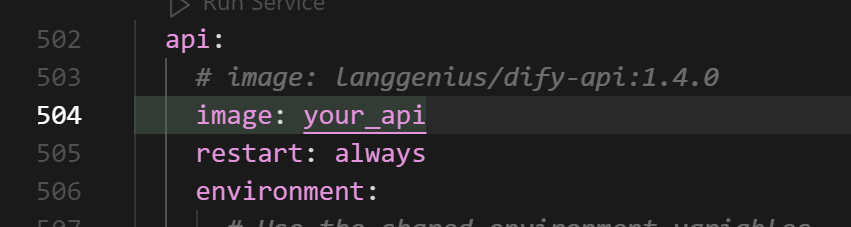
找到api配置代码 大约504行,将原来的image注释掉,换成刚刚构建的后端镜像名称,your_api为我们刚刚构建后端镜像时的名称:
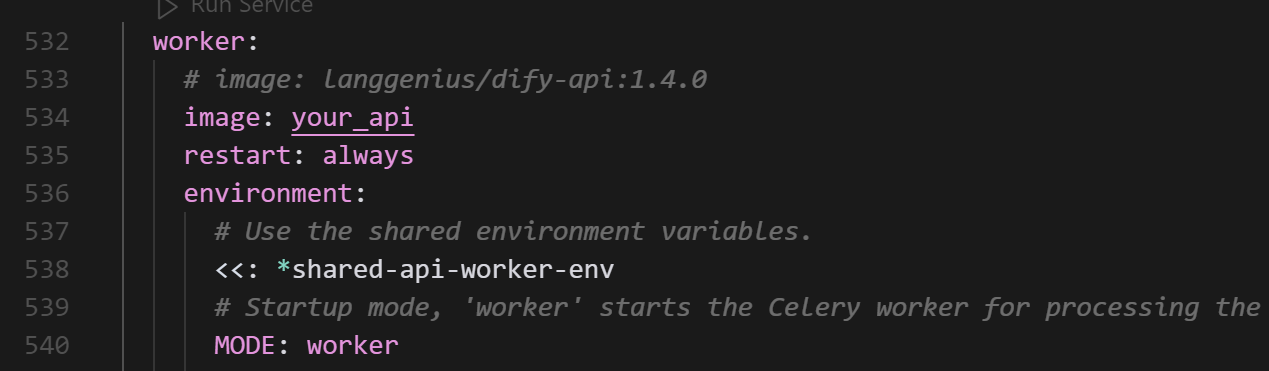
比前端修改镜像配置要多一个步骤,同时我们还需要修改worker的配置:
还是在这个文件下,找到大约533行,将原来的image注释掉,换成刚刚构建的后端镜像名称

3.4 启动docker
然后我们就可以启动整个docker项目了,使用命令:
docker conpose up -p这样运行docker之后的项目就是我们修改过后端代码之后的本地项目了。
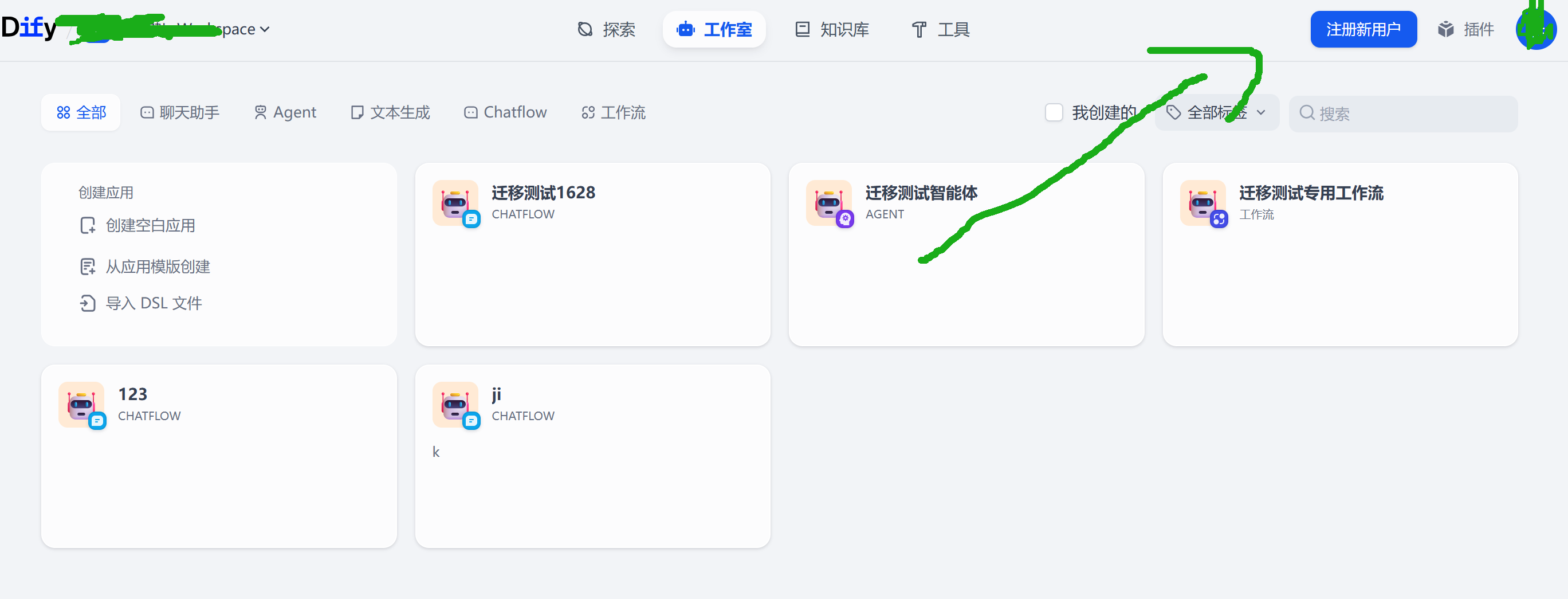
效果展示
最后附上一张自己为前端页面添加了一个一键注册新用户按钮的界面

本人对与dify源码这一块是还在研究中,如果有问题,欢迎留言讨论。
参考文章:
手把手系列:关于如何在Dify修改自己的web样式并编译为Docker运行_dify-web-CSDN博客