qian kun微前端在子应用的路由配置中添加了一个全局前置导航守beforeEach,在前置导航守卫中调用next方法时重写了路由的path,结果控制台每次在路由跳转时都会报异常,但是不影响功能。

这里,我们将这个场景从微前端摘出来,如果在前置导航守卫中以下面这种方式使用next方法就会抛异常
router.beforeEach((to, from, next) => {
if (to.path !== '/' && !to.path.includes('/target')) {
// 在跳转其他路由的时候,覆盖原来的 path 添加前缀
next({
...to,
path: '/target' + to.path,
replace: true,
})
} else {
next(false);
}
})
先给一下解决这个异常的方法,后文会进一步分析:
- 降低一下vue-router的版本,使用 < 3.1.0 的版本
- 使用catch捕获这个异常,在调用this.$router.push的时候catch
this.$router.push({
path: '/foo',
}).catch(err=>{})
- 如果每次调用push方法都要catch比较麻烦, 可以重写VueRouter原型上的push方法
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
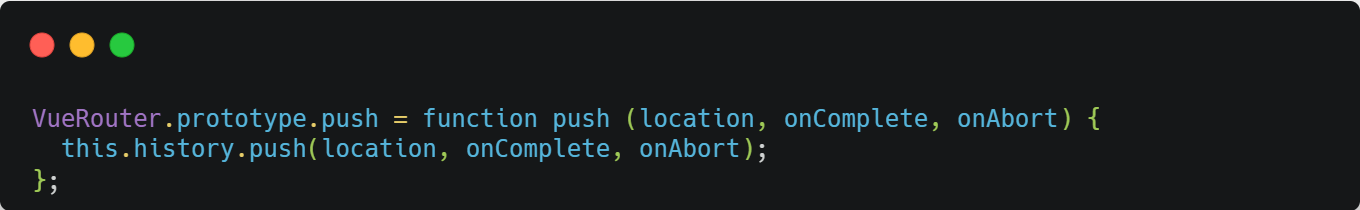
查找一下报异常的原因,网上有说这个异常,是调用push方法的时候抛出的,看一下这个push方法源码,功力不够,一眼看上去并没有发现什么端倪

注:vue-router.js的源码可以在vue-router源码的dist目录中找到
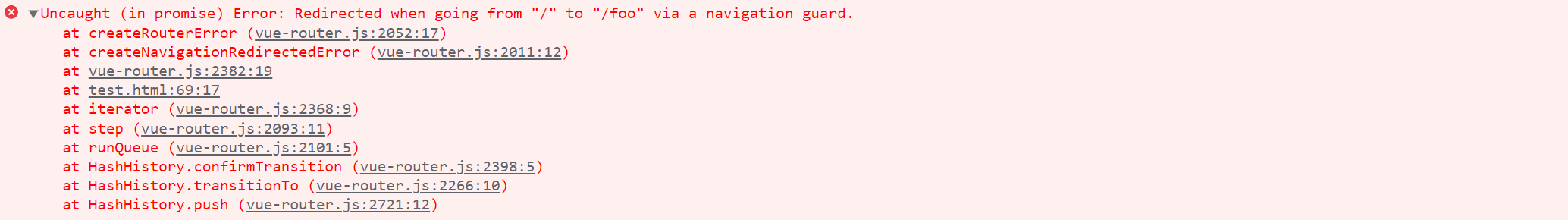
然后看一下控制台的错误,复制一部分的错误信息Redirected when going from在vue-router.js源码中搜索一下
 原来这个错误是通过这个方法生成的,继续搜索
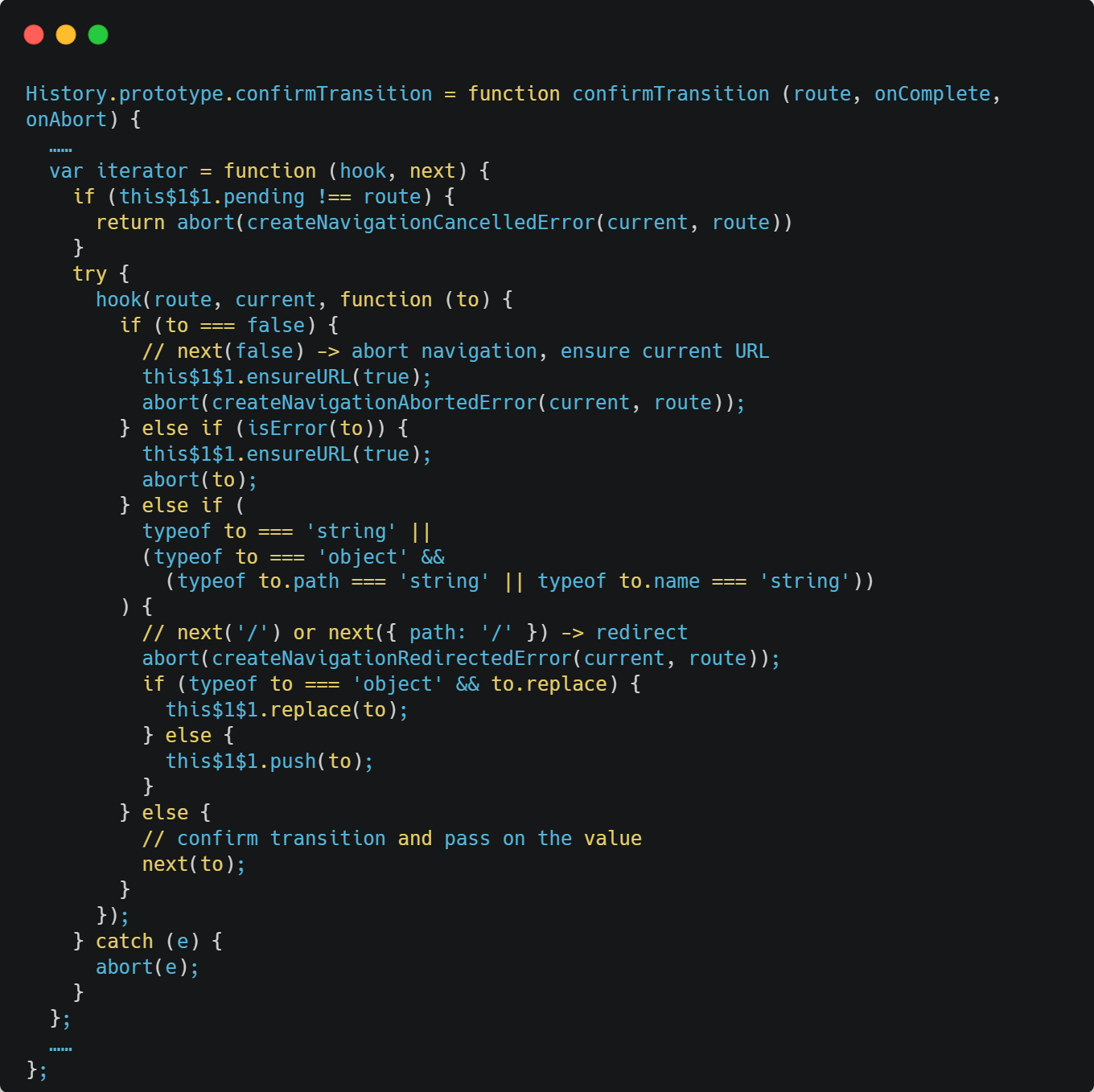
原来这个错误是通过这个方法生成的,继续搜索createNavigationRedirectedError,这个hookh会在beforeEach的时候调用,next也就是hook的第三个参数
当next传入的是路径(包含String,或者location路由对象)跳转到一个不同的路径时,就会生成这个异常,然后传递给abort方法,在abort方法中会调用onAbort方法。继续搜索confirmTransition,会找到transitionTo方法,而$router的push方法会调用transitionTo方法,最终会定位到onAbort方法的真身在push方法中。
如果我们使用this.$router.push跳转路由,不传入onAbort方法,push方法传递给transitionTo方法的onAbort参数是promise中的reject方法。
而promise抛出了错误有没有使用catch进行捕获,就会在控制台中报异常Uncaught (in promise) Error,而方法2、3的来源就是捕获promise的异常。

上面我们找到一个 < 3.1.0 版本的vue-router,看一下这个push方法,并没有使用promise,所以切换之前的版本就不会抛出异常了。