目 录
摘要 1
1 绪论 2
1.1 项目研究方向 2
1.2 作业管理系统简介 2
1.3 项目研究过程 2
2 开发环境及主要技术简介 3
2.1 开发工具的介绍 3
2.1.1 Visual Studio概述 3
2.1.2 .NET平台介绍 3
2.1.3 ASP.NET简介 4
2.1.4 AJAX简介 4
2.2 IIS环境配置 5
2.3 UML的介绍 5
3 基于UML的需求分析 7
3.1 系统分析 7
3.1.1 可行性分析 7
3.1.2 需求分析 7
3.2 用例建模 9
3.2.1 识别者与参与者 9
3.2.2 识别用例 9
3.2.3 用例说明 10
3.3 动态建模 11
3.4 建立领域概念模型 11
3.5 交互建模 13
4 系统功能设计 14
5 系统界面的实现 15
5.1 登录页面 15
5.2 管理员页面 16
5.3 教师页面 16
5.4 学生页面 17
6 总结 18
参考文献 19
Abstract 20
致谢 21
3 基于UML的需求分析
基于UML的需求分析大致分为以下步骤:
第一步:利用用例及用例图表示需求。从业务需求描述出发获取系统用户的工作流程;确定系统用户与用例、用例与用例图之间的关系,生成用例图。
第二步:利用包图及类图表示目标软件系统的总体框架结构。
3.1 系统分析
3.1.1 可行性分析
可行性分析研究的目的就是用最小的代价在尽可能短的时间内确定问题是否能够解决。技术上的可行性分析主要分析技术条件能否顺利完成开发工作,软硬件能否满足开发者的需要等。本项目采用了当前新兴的B/S模式进行开发。因此,系统的软件开发平台成熟可行。硬件方面,在科技飞速发展的今天,硬件更新的速度越来越快,容量越来越大,可靠性越来越高,价格越来越低,其硬件平台完全能满足系统的需要。
综上所述,此系统开发目标已明确,在技术和经济等方面都可行。因此系统的开发是完全可行的。
3.1.2 需求分析
需求分析阶段的主要工作是建立待开发系统的模型,使用用例是建立这种模型的合适方法,即建立用例模型。用例提供了一种系统而直观的方法来捕获功能性需求,并特别强调要为每个用户或外部系统增值。
基于项目的背景,本项目针对的主要用户需求有如下方面:用户可以获取信息,这包括用户可以浏览发布的文章,用户可以查找知识库中的信息;用户可以分享交流,这包括用户可以在分享自己的知识,提出自己的问题并获得解答。
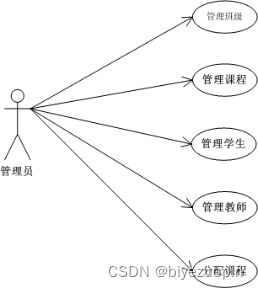
图3.1为管理员用例图:

图3.1 管理员用例图
4 系统功能设计
任何一个软件的开发都离不开软件过程的指导思想,软件开发不是个体劳动的神秘技巧,而是一种组织良好,管理严密,各类人员协同配合,共同完成的软件工程项目。软件的开发应遵循严格的规范,其中软件模块的划分应按照软件工程学中模块化的思想。按照软件工程学的理论,模块本身的复杂度和工作量虽然随着模块的精简而减少,但是模块接口工作量却随着模块数的增加而增大。每个软件都存在一个最小的成本区,把模块数控制在这一范围,可以使总的开发工作量保持最小。
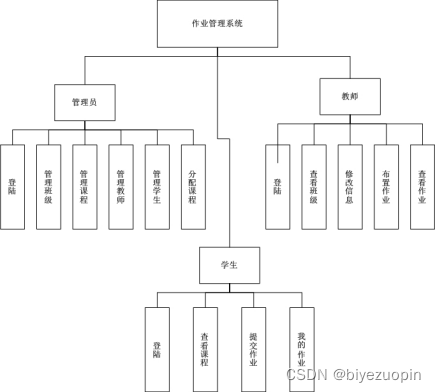
从需求分析中可以总结概括出系统的功能模块图,如图4.1所示。

图4.1 系统功能图
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MPMaster.master.cs" Inherits="MPMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.logomain
{
background-image: url('../images/green_main.png');
float: left;
width: 800px;
height: 168px;
}
.logoright
{
background-image: url('../images/green_thin.png');
background-repeat: repeat-x;
height: 168px;
margin: 0px 0px 0px 800px;
}
.left
{
border: 1px solid #C2ECA7;
background-color: #F0FBEB;
padding: 20px 0px 0px 20px;
width: 174px;
}
.right
{
color:#00CC00;
border: 1px solid #C2ECA7;
background-color: #F0FBEB;
}
.linkbutton
{
border: 1px dotted #43A102;
background-color: #C2ECA7;
}
</style>
</head>
<body id="bodytag">
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div class="top">
<div class="logomain">
</div>
<div class="logoright">
</div>
</div>
<div>
<div class="left" style="height:228px">
<asp:LinkButton ID="lb_handon" runat="server" CssClass="linkbutton"
PostBackUrl="~/Master/MClasses.aspx">管理班级</asp:LinkButton>
<br />
<br />
<asp:LinkButton ID="LinkButton1" runat="server" CssClass="linkbutton"
PostBackUrl="~/Master/MCourses.aspx">管理课程</asp:LinkButton>
<br />
<br />
<asp:LinkButton ID="LinkButton2" runat="server" CssClass="linkbutton"
PostBackUrl="~/Master/MStudents.aspx">管理学生</asp:LinkButton>
<br />
<br />
<asp:LinkButton ID="LinkButton3" runat="server" CssClass="linkbutton"
PostBackUrl="~/Master/MTeachers.aspx">管理教师</asp:LinkButton>
<br />
<br />
<asp:LinkButton ID="LinkButton4" runat="server" CssClass="linkbutton"
PostBackUrl="~/Master/SetCourses.aspx">分配课程</asp:LinkButton>
</div>
<div class="right">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
<div id="AlertDiv" style="z-index: 20000;">
<div id="AlertMessage">
</div>
<br />
<div id="AlertButtons">
<input id="OKButton" type="button" value="OK" runat="server" onclick="ClearErrorState()" />
</div>
</div>
</form>
</body>
</html>













