
🏆今日学习目标:我的第一个小程序页面——welcome页面
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:30分钟
🎉专栏系列:微信小程序开发
基本文件结构
app.js、app.json和app.wxss。一个小程序项目必须有这3个描述App的文件,它们必须放在应用程序的根目录下,否则小程序会提示找不到app.json文件。

wxml文件类似于我们熟悉的HTML文件,用来编写页面的标签和骨架,不同的是wxml文件里的标签元素不可以使用HTML标签,只能使用小程序自己封装的一些组件,这些组件也是我们后面要重点学习的知识。wxss文件的作用类似于我们熟悉的CSS文件,用于编写小程序的样式,实际上小程序的样式编写语言就是CSS,只是把.css文件换成了.wxss文件。json文件用来配置页面的样式与行为。js文件类似于我们前端编程中的JavaScript文件,用来编写小程序的页面逻辑。
创建小程序及页面结构
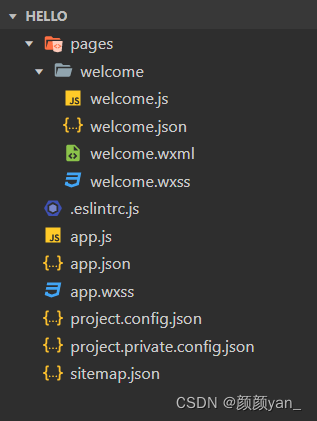
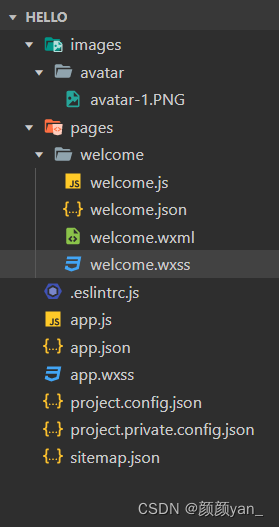
先创建一个小程序,然后在pages下新建一个welcome文件夹,在文件夹内新建welcome.js、welcome.wxml、welcome.wxss、welcome.json。

显示welcome页面
在welcome.wxml文件内输入"welcome YAN"。要显示welcome这个页面,必须让小程序的MINA框架知道这个页面的存在以及这个页面的具体位置,所以我们需要在某个应用程序级别配置文件中注册这个页面,也就是app.json文件。
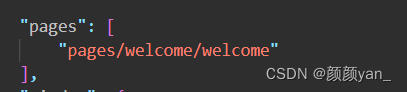
打开app.json文件,输入以下代码,将welcome页面注册到小程序,也就是输入“路径/文件名”
注意:写文件名的时候不用指定文件的扩展名,MINA框架将自动寻找页面路径并进行整合。
如果有多个页面,需要将每个页面的路径加入到pages这个数组下,否则小程序不会加载这些页面。

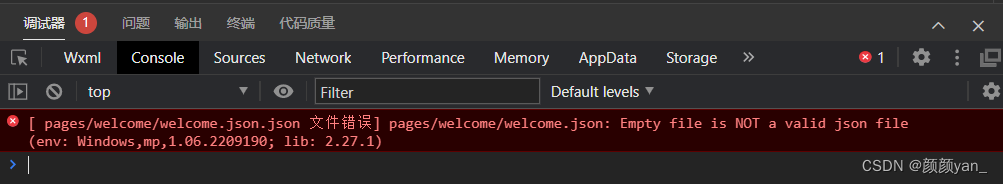
此时报错是因为welcome.json文件是一个空文件,这是小程序所不允许的。

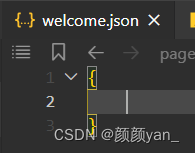
在welcome.json中输入{},就不会报错了。即使目前不想在json文件中配置任何属性,也要加入一个空的{}来保证小程序正常运行。


welcome页面
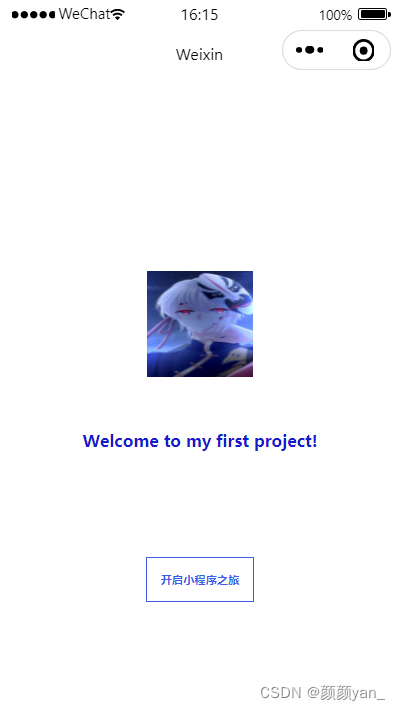
页面展示

wxml内容
wxml内容很简单,添加两个view组件,在组件中添加一个image和两个text组件。
这里需要在根目录下添加images文件夹用来存放图片,使用绝对路径来显示图片,也可以使用相对路劲,但这里使用绝对路径较为方便。目录结构如下:

知识点
view组件通常作为容器使用,类似于html中的div。
text组件用来显示一段文本,类似于html中的span 。
image组件用来显示一张图片,类似于html中的img标签, 需要设置一个src属性,该属性指向一张图片的路径,用来显示该图片。
代码如下:
<view class="container">
<image class="avatar" src="/images/avatar/avatar-1.PNG"></image>
<text class="motto">Welcome to my first project!</text>
<view class="journey-container">
<text class="journey">开启小程序之旅</text>
</view>
</view>
wxss内容
思路:
1、给所有组件元素的容器设置样式,flex布局,内容居中。
2、设置头像图片的大小和位置。
3、设置第一行文字的样式。
4、给“开启小程序”设置外边框,使其看起来更像按钮。
5、给第二行文字设置样式。
代码如下:
/* 所有组件元素的容器样式 */
.container{
/* flex布局控制容器下子元素的排布规则 */
display: flex;
flex-direction: column;
align-items: center;
}
/* 设置头像图片的大小和位置 */
.avatar{
width: 200rpx;
height: 200rpx;
margin-top: 160rpx;
}
/* 设置Welcome to my first project!的样式 */
.motto{
margin-top: 100rpx;
font-size: 32rpx;
font-weight: bold;
color: #181bcc;
}
/* 设置开启小程序之旅的外边框 */
.journey-container{
margin-top: 200rpx;
border: 1px solid #3c5cea;
width: 200rpx;
height: 80rpx;
text-align: center;
}
/* 设置圆角矩形内的文本样式 */
.journey{
font-size: 22rpx;
font-weight: bold;
line-height: 80rpx;
color: #3c5cea;
}
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~
