
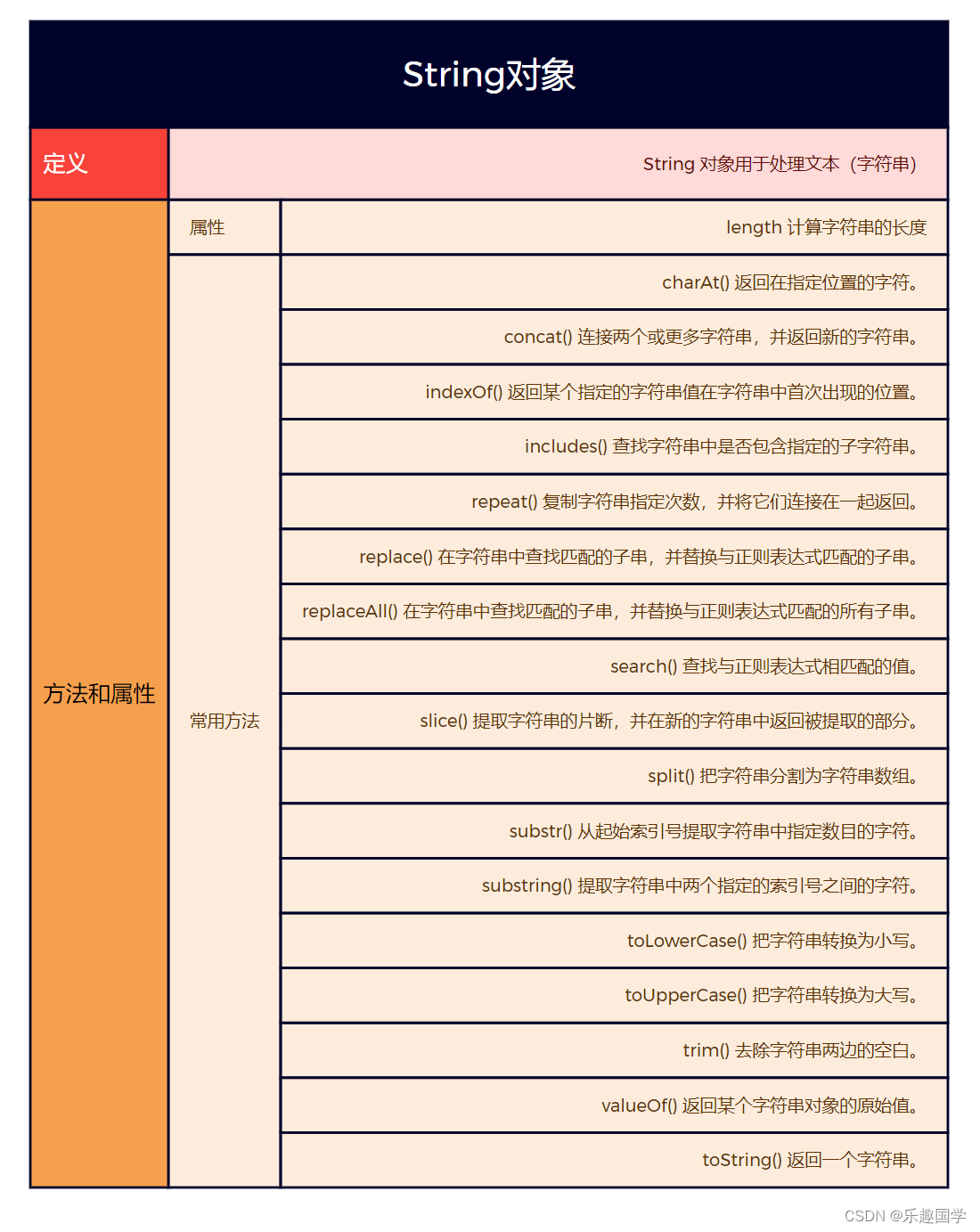
定义
String 对象用于处理文本(字符串)
在JavaScript中,字符串本身是基本类型,而不是引用类型。为了给字符串添加各种辅助方法以及属性,产生了对应的引用类型——String类型。
知识图表

语法:
var 字符串对象=new String(参数);
参数是要存储在String对象中或转换成原始字符串的值
示例:
var str=new String(“kgc”);
方法和属性
属性
length 计算字符串的长度
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>length属性</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write("<p>" + txt.length + "</p>");
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write("<p>" + txt.length + "</p>");
</script>
</body>
</html>
运行结果:
12
16
方法
- charAt() 返回在指定位置的字符。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var strs="wo men dou shi zhong guo ren.";
var char=strs.charAt(3);
document.write(char);
</script>
</body>
</html>
运行结果:
m
- charCodeAt() 返回在指定的位置的字符的 Unicode 编码。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var strs="wo men dou shi zhong guo ren.";
var char=strs.charCodeAt(3);
document.write(char);
</script>
</body>
</html>
运行结果:
109
- concat() 连接两个或更多字符串,并返回新的字符串。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var txt1 = "Hello ";
var txt2 = "world!";
var txt=txt1.concat(txt2);
document.write(txt);
</script>
</body>
</html>
运行结果:
Hello world!
- endsWith() 判断当前字符串是否是以指定的子字符串结尾的(区分大小写)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str = "Hello world";
var bool1=str.endsWith("world"); // 返回 true
var bool2=str.endsWith("World"); // 返回 false
document.write(bool1+"<br/>");
document.write(bool2);
</script>
</body>
</html>
运行结果:
true
false
语法:
string.endsWith(searchvalue, length);
| 参数 | 描述 |
|---|---|
| searchvalue 必需 | 要搜索的子字符串。 |
| length 设置字符串的长度 | 默认值为原始字符串长度 string.length。 |
- fromCharCode() 将 Unicode 编码转为字符。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var n = String.fromCharCode(65);
document.write(n);
</script>
</body>
</html>
运行结果:
A
注意: 该方法是 String 的静态方法,字符串中的每个字符都由单独的 Unicode 数字编码指定。使用语法: String.fromCharCode()。
- indexOf() 返回某个指定的字符串值在字符串中首次出现的位置。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
document.write(n);
</script>
</body>
</html>
运行结果:
13
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
如果没有找到匹配的字符串则返回 -1。
注意: indexOf() 方法区分大小写。
语法:
string.indexOf(searchvalue,start);
| 参数 | 描述 |
|---|---|
| searchvalue | 必需规定需检索的字符串值。 |
| start | 可选的整数参数规定在字符串中开始检索的位置。它的合法取值是 0 到 string Object.length - 1。如省略该参数,则将从字符串的首字符开始检索。 |
- includes() 查找字符串中是否包含指定的子字符串。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str = "Hello world, welcome to the Runoob。";
var n = str.includes("Runoob");
document.write(n);
</script>
</body>
</html>
运行结果:
true
includes() 方法用于判断字符串是否包含指定的子字符串。
如果找到匹配的字符串则返回 true,否则返回 false。
注意: includes() 方法区分大小写。
语法:
string.includes(searchvalue, start);
| 参数 | 描述 |
|---|---|
| searchvalue | 必需,要查找的字符串。 |
| start | 可选,设置从那个位置开始查找,默认为 0。 |
- lastIndexOf() 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="I am from runoob,welcome to runoob site.";
var n=str.lastIndexOf("runoob");
document.write(n);
</script>
</body>
</html>
运行结果:
28
lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,如果指定第二个参数 start,则在一个字符串中的指定位置从后向前搜索。
注意: 该方法将从后向前检索字符串,但返回是从起始位置 (0) 开始计算子字符串最后出现的位置。 看它是否含有字符串。
开始检索的位置在字符串的 start 处或字符串的结尾(没有指定 start 时)。
如果没有找到匹配字符串则返回 -1 。
lastIndexOf() 方法是区分大小写的!
- repeat() 复制字符串指定次数,并将它们连接在一起返回。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str = "Runoob";
str.repeat(2);
document.write(str);
</script>
</body>
</html>
运行结果:
RunoobRunoob
- replace() 在字符串中查找匹配的子串,并替换与正则表达式匹配的第一次出现的子串。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Runoob");
document.write(n);
</script>
</body>
</html>
运行结果:
Visit Runoob!Visit Microsoft!
- replaceAll() 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replaceAll("Microsoft","Runoob");
document.write(n);
</script>
</body>
</html>
运行结果:
Visit Runoob!Visit Runoob!
- search() 查找与正则表达式相匹配的值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Visit Runoob!";
var n=str.search("Runoob");
document.write(n);
</script>
</body>
</html>
运行结果:
6
- slice() 提取字符串的片断,并在新的字符串中返回被提取的部分。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Hello world!";
var n=str.slice(1,5);
document.write(n);
</script>
</body>
</html>
运行结果:
ello
slice(start, end) 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
使用 start(包含) 和 end(不包含) 参数来指定字符串提取的部分。
| 参数 | 描述 |
|---|---|
| start必须 | 要抽取的片断的起始下标,第一个字符位置为 0。如果为负数,则从尾部开始截取。 |
| end可选 | 紧接着要截取的片段结尾的下标。若未指定此参数,则要提取的子串包括 start 到原字符串结尾的字符串。如果该参数是负数,那么它规定的是从字符串的尾部开始算起的位置。slice(-2) 表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。 |
- split() 把字符串分割为字符串数组。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="How are you doing today?";
var n=str.split(" ");
document.write(n);
</script>
</body>
</html>
运行结果:
How,are,you,doing,today?
语法:
string.split(separator,limit);
| 参数 | 描述 |
|---|---|
| separator 可选 | 字符串或正则表达式,从该参数指定的地方分割 string Object。 |
| limit 可选 | 该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
- startsWith() 查看字符串是否以指定的子字符串开头。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str = "Hello world, welcome to the Runoob.";
var n = str.startsWith("Hello");
document.write(n);
</script>
</body>
</html>
运行结果:
true
语法:
string.startsWith(searchvalue, start);
| 参数 | 描述 |
|---|---|
| searchvalue 必需 | 要查找的字符串。 |
| start 可选 | 查找的开始位置,默认为 0。 |
- substr() 从起始索引号提取字符串中指定数目的字符。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Hello world!";
var n=str.substr(2,3)
document.write(n);
</script>
</body>
</html>
运行结果:
llo
语法:
string.substr(start,length);
| 参数 | 描述 |
|---|---|
| start 必需 | 要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。 |
| length 可选 | 子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。 |
- substring() 提取字符串中两个指定的索引号之间的字符。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Hello world!";
document.write(str.substring(3)+"<br>");
document.write(str.substring(3,7));
</script>
</body>
</html>
运行结果:
lo world!
lo w
语法:
string.substring(from, to);
| 参数 | 描述 |
|---|---|
| from 必需 | 一个非负的整数,规定要提取的子串的第一个字符在 string Object 中的位置。 |
| to 可选 | 一个非负的整数,比要提取的子串的最后一个字符在 string Object 中的位置多 1。如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
- toLowerCase() 把字符串转换为小写。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Runoob";
document.write(str.toLowerCase());
</script>
</body>
</html>
运行结果:
runoob
- toUpperCase() 把字符串转换为大写。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Runoob";
document.write(str.toUpperCase());
</script>
</body>
</html>
运行结果:
RUNOOB
- trim() 去除字符串两边的空白。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str = " Runoob ";
document.write(str );
</script>
</body>
</html>
运行结果:
Runoob
trim() 方法用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等。
trim() 方法不会改变原始字符串。
trim() 方法不适用于 null, undefined, Number 类型。
- valueOf() 返回某个字符串对象的原始值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str="Hello world!";
document.write(str.valueOf());
</script>
</body>
</html>
运行结果:
Hello world!
- toString() 返回一个String字符串。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var str = "Runoob";
var res = str.toString();
document.write(res);
</script>
</body>
</html>
运行结果:
Runoob