软官网:Microsoft Learn:培养开拓职业生涯新机遇的技能cn/dotnet/api/system.windows.media.transform?view=windowsdesktop-6.0
Transform 类:定义实现二维平面中的转换的功能。 转换包括旋转 (RotateTransform)、缩放 (ScaleTransform)、倾斜 (SkewTransform) 和平移 (TranslateTransform)。 在WPF中,变换的一些类大多继承自 System.Windows.Media.Trandform。
下面是这些类的列表:
TranslateTransform类:能够让某对象的位置发生平移变化。
RotateTransform类:能够让某对象产生旋转变化,根据中心点进行顺时针旋转或 逆时针旋转。
ScaleTransform类:能够让某对象产生缩放变化。 SkewTransform类:能够让某对象产生倾斜变化。
TransformGroup类:变换集合,能够让某对象的缩放、旋转、扭曲等变化效果合并 起来使用(组合多个变换)。
MatrixTransform类:能够让某对象通过矩阵算法实现更为复杂的变形。
变形元素包括平移变形、旋转变形、缩放变形、扭曲变形、矩阵变形和组合变形元素, 变形特效常用于在不改变对象本身构成的情况下,使对象产生变形效果,所以变形元素 常辅助产生Silverlight中的各种动画效果。
1、RenderTransform属性:特效(变形)
WPF中的变形(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形 状(比如缩放、旋转一个元素)的目的而设计的。RenderTransform包含的变形属性成 员就是专门用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效 果,同时变形特效也常用于辅助产生各种动画效果。
RenderTransform不是在WPF积累中定义的唯一与变换相关的属性。 FrameworkElement类还定义了一个LayoutTransform属性。LayoutTransform属性以 相同的方式变换元素,但它是在布局之前执行工作,开销比RenderTransform要大。
通常,对于MediaElement元素使用RenderTransform属性比使用 LayoutTransform属性更好,因为RenderTransform属性是轻量级的。而且它还可以使 用方便的RenderTransformOrigin属性值,从而可以为特定的变换(如旋转)使用相对 坐标。
下面我们将变换类RenderTransform中的使用
1.1、 TranslateTransform(平移变换)
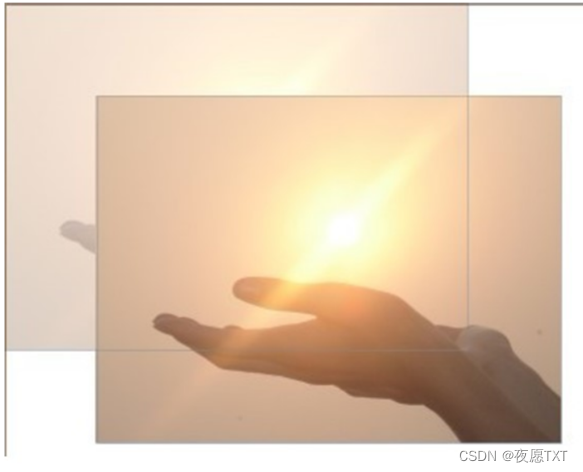
TranslateTransform 在二维 x-y 坐标系中平移(移动)对象。 包含X、Y 两种属性,以原来的对象为坐标原点(0,0),然后向X轴、Y轴进行平移变换。

效果

1.2、 RotateTransform(旋转变换)
RotateTransform 在二维 x-y 坐标系内围绕指定点按顺时针方向旋转对象。 包括属性Angle(旋转角度),CenterX、CenterY(旋转的中心)

效果

1.3、 ScaleTransform(缩放变换)
ScaleTransform 在 2-D x-y 坐标系统内缩放对象。
包括属性ScaleX、ScaleY、CenterX、CenterY,其中ScaleX、ScaleY属性表示对象在 X、Y轴进行缩放的倍数,使用CenterX 和 CenterY属性指定一个中心点。

效果

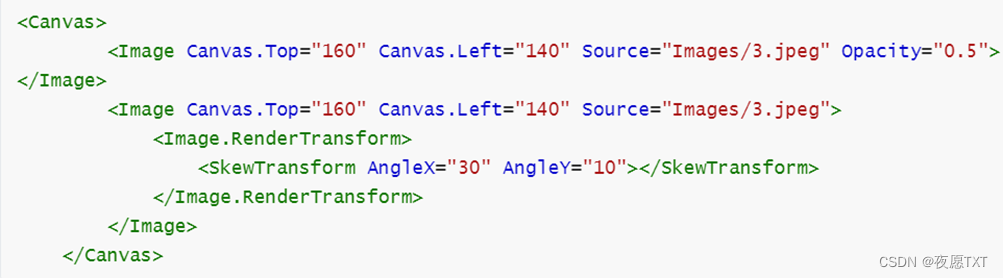
1.4、 SkewTransform(倾斜变换)
SkewTransform 表示 2-D 倾斜。
包括属性AngleX、AngleY、CenterX、CenterY。其中使用AngleX让元素相对X轴倾斜 角度,AngleY是让元素围绕Y轴的倾斜角度。同样CenterX和CenterY是中心点位置。

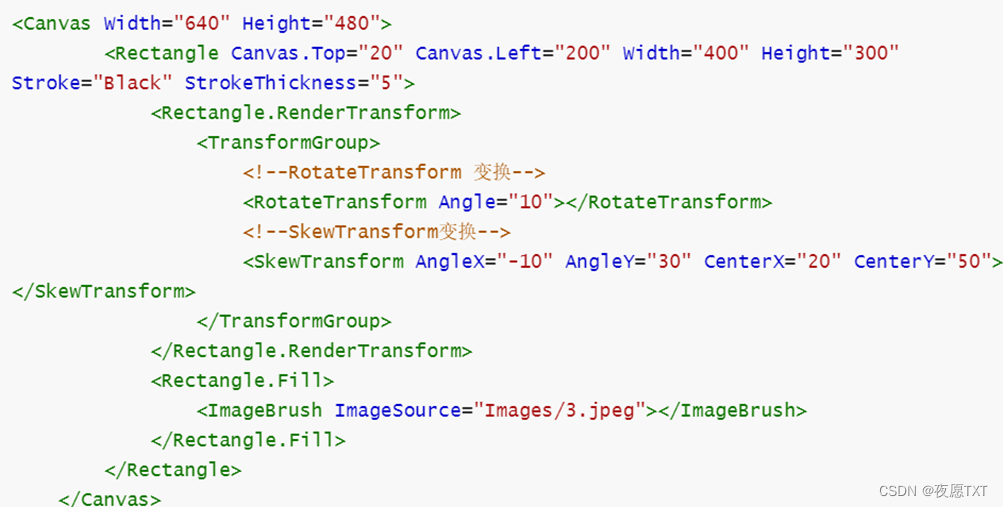
1.5、 TransformGroup(组合多个变换)
缩放、旋转、扭曲等变化效果合并起来。以上四种基本变换只是单一的变换,如果想要 实现多种效果的叠加,那么就要使用到TransformGroup,否则会报错。 TransformGroup的作用类似于在控件布局中的StackPanel内嵌的作用,是把多种变化 元素组合成一种变化的容器。
XAML

效果