目录
一、线性布局属性
1、创建安卓应用
- 基于Empty Activity模板创建安卓应用 - LinearLayoutDemo
- 单击【Finish】按钮


2、主布局资源文件
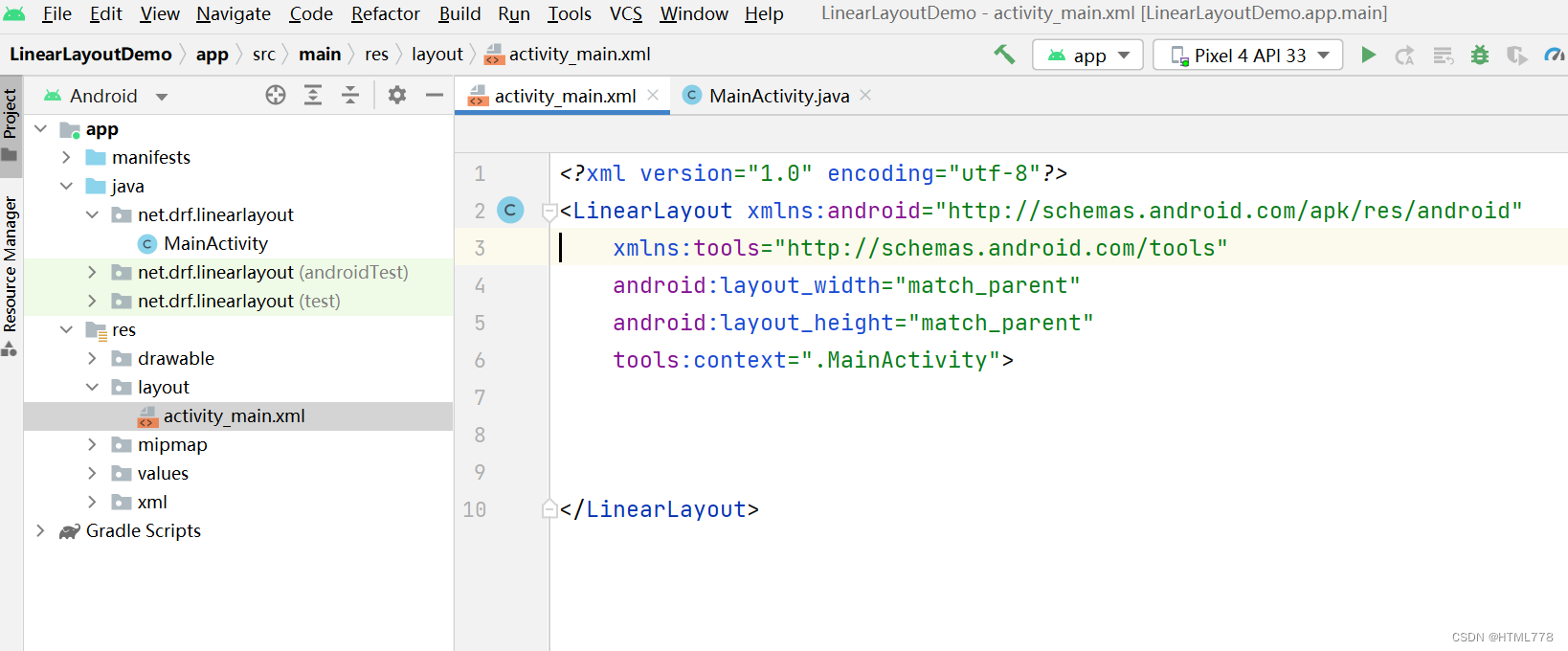
- 主布局资源文件 activity_main.xml

- 将约束布局改为线性布局,删掉默认的标签

- 添加两个按钮

3、字符串资源文件
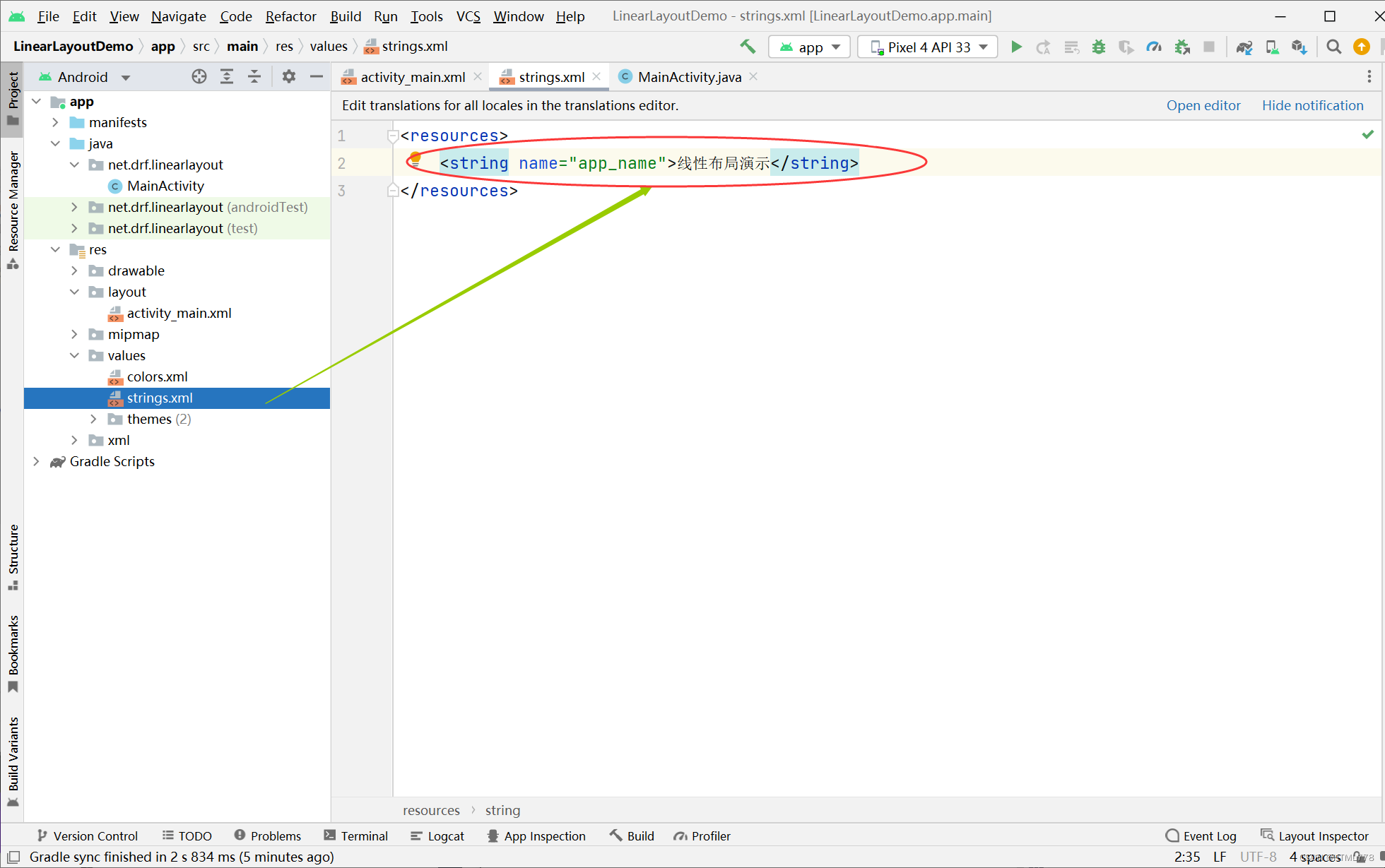
- 字符串资源文件 - strings.xml

4、启动应用,查看效果
- 发现两个按钮水平摆放,在窗口左上角

5、设置布局属性,查看效果
(1)设置线性布局方向
- orientation属性

(2)设置线性布局内边距
- padding (paddingTop, paddingBottom, paddingLeft, paddingRight)

(3)设置线性布局对齐方式
- gravity (left、center、right、top、bottom可以搭配形成很多种对齐方式)
- 设置右上对齐 - right|top

- 删掉【按钮1】的右外边距

- 设置居中对齐 - center

- 设置左下对齐 - left|bottom

设置右下对齐 - right|bottom

- 设置上中对齐 - center

- 其余几种情况请自行操作。
(4)设置线性布局背景
- 设置背景颜色(采用颜色变量)

- 设置背景颜色(采用颜色常量)

颜色代码表:https://www.toolscat.com/ui/color/yansedaimabiao

- 设置背景图片

二、线性布局嵌套
1、创建安卓应用
- 基于Empty Activity创建安卓应用 - NestedLinearLayout
- 单击【Finish】按钮


2、准备图片素材
- 将三张小图片拷贝到res/drawable目录

3、主布局资源文件
- 主布局资源文件 - activity_main.xml

- 将约束布局改为线性布局

- 添加三个线性布局,按照1:2:3比例垂直瓜分手机屏幕

4、字符串资源文件
- 字符串资源文件 - strings.xml

5、启动应用,查看效果
- 三个布局按照1:2:3比例垂直瓜分手机屏幕

6、修改布局,查看效果
- 在第一个布局添加三个水平摆放的图像视图

- 在第二个布局里添加一个横向线性布局,里面添加四个按钮

- 在第二个布局里添加一个编辑框

- 第三个布局里添加三个布局,按照1:2:3比例水平瓜分手机屏幕

本文含有隐藏内容,请 开通VIP 后查看