create-react-app
脚手架:用一行命令,帮助开发者,自动创建项目工程,创建目录,创建文件,编写起始代码
如果没有脚手架我们需要自己一个文件一个目录的创建。
使用脚手架步骤
- 1:安装脚手架
- 2:查看脚手架版本,测试是否安装成功
- 3:使用脚手架生成建议模板
- 4:看脚手架官方文档,还有哪些使用内容。
1 npm i create-react-app -D 局部安装,在某一个文件目录下安装的。
2:npx create-react-app --version 查看局部命令
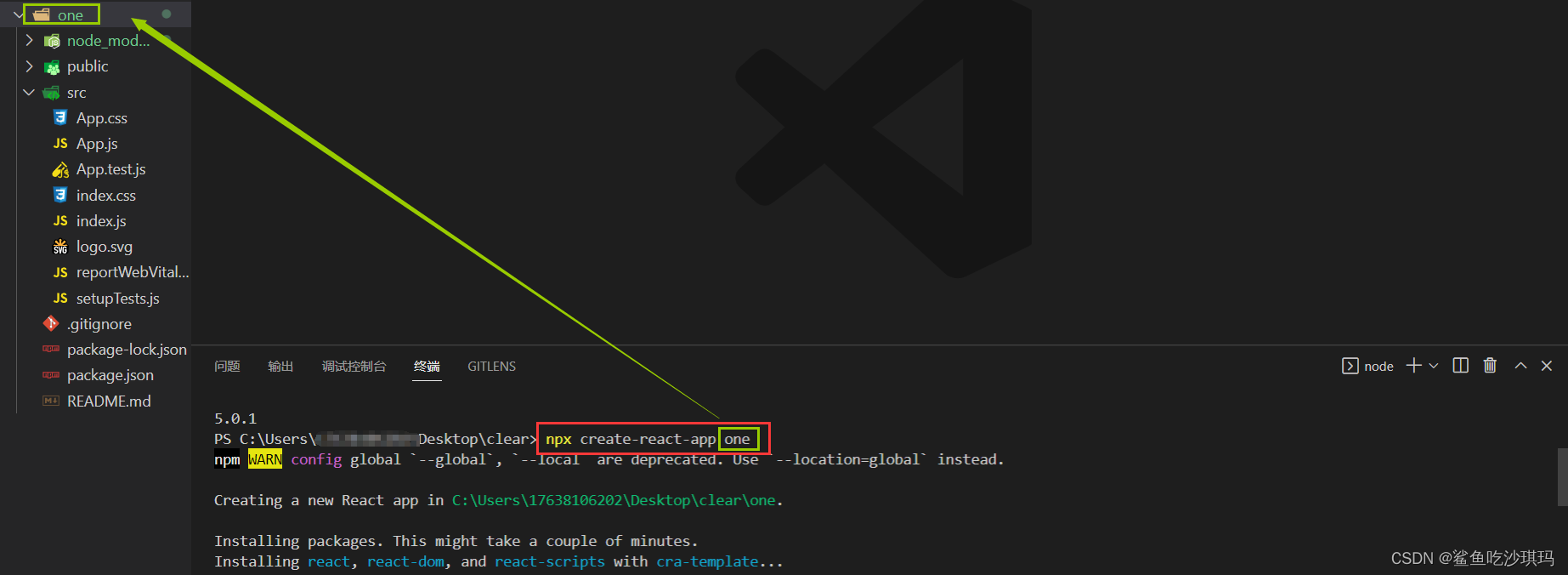
3:npx create-react-app <项目名字自定义> 创建一个 react工程化项目
3:看 create-react-app 官方文档

目录
|-- node_modules 当前工程中安装所有依赖(package包)
|-- public 当前工程的静态资源目录
|-- favicon.ico 网站tab栏的图表
|-- index.html 运行时候浏览器加载的页面,
|-- logo192.png 图片
|-- manifest.json 当前端页面,想要运行在安卓或者ios
|-- robots.txt 爬虫协议,你违背我的协议,我告死你
|-- src 开发编写的代码,浏览器不运行,如果需要运行,
需要通过 react-script处理,
处理后的文件不在src下,但是浏览器可以运行。
|-- App.js 根组件
|-- App.css 根组件样式
|-- App.test.js 根组件测试用例
|-- index.css 项目贡公共样式文件
|-- index.js 工程化入口文件,告诉react-script,开发者代码在哪里,
请你把他变为浏览器可以读懂的代码。
|-- logo.svg App.js中引入的logo,矢量图
|-- setupTests.js 测试
|-- reportWebVitals.js 日志管理等..
|-- .gitignore 告诉git哪些文件不能进行版本管理
|-- package.json npm的配置文件,运行npm命令先执行package.json文件
|-- README.md 说明文件
src 不运行,学习,我要写什么样的页面,想要完成这个页面我应该,在src下写什么代码?
src 下写什么代码? 怎么写是我们要学习的内容
默认工程支持哪些模块
不同的文件后缀,一个文件一个模块
- .js
- .css
- .svg
public/index.html
注:下图为安装完运行效果图。

本文含有隐藏内容,请 开通VIP 后查看