目录
一.jQuery的概念
- jQuery 是一个快速、简洁的 JavaScript 库
- j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
- jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
- 学习jQuery本质: 就是学习调用这些函数(方法)
二. jQuery 的基本使用
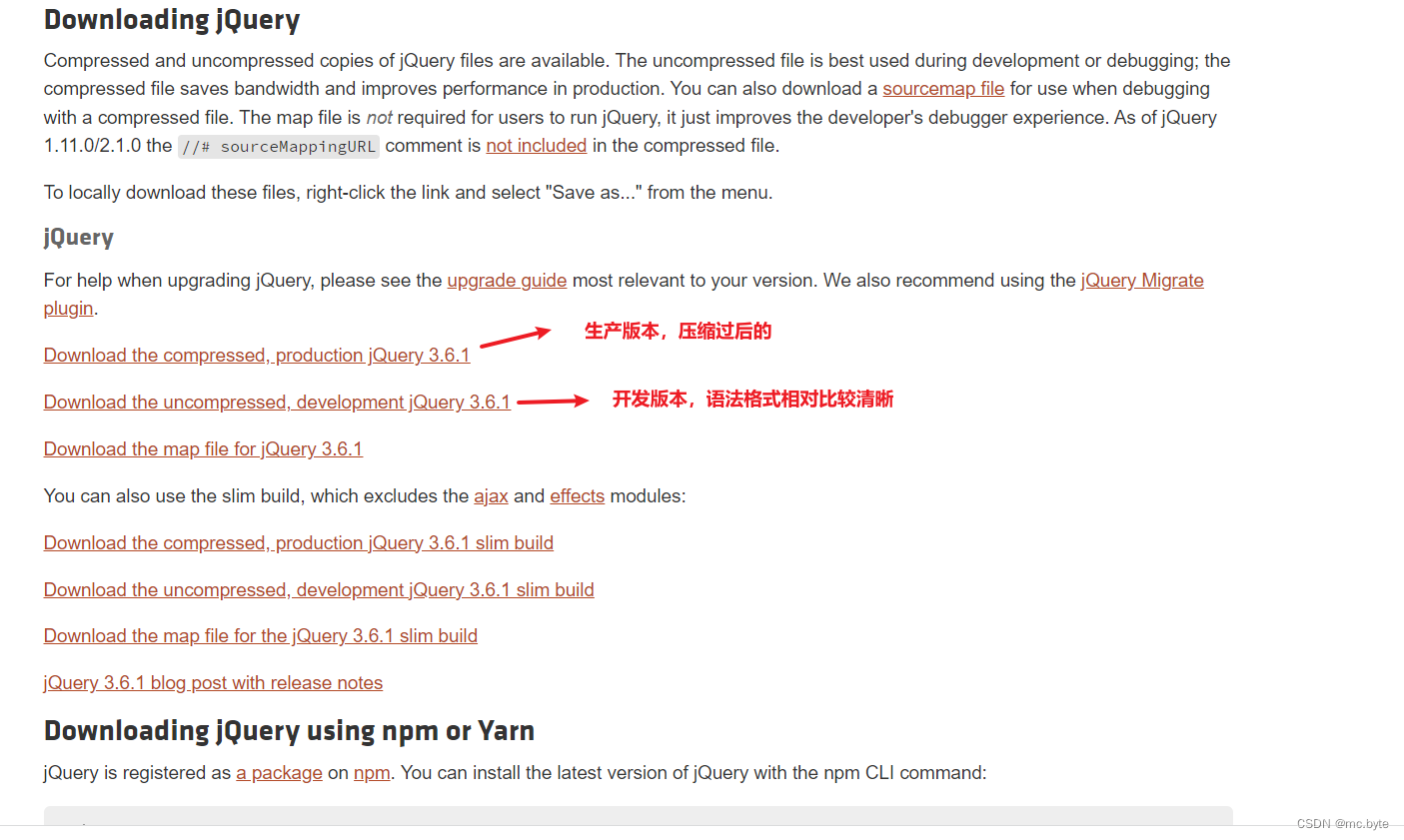
jQuery 的下载: jQuery的官网地址: jQuery,官网即可下载最新版本。
各个版本的下载:jQuery CDN
2.1.体验jQuery
步骤:
引入jQuery文件。

在文档最末尾插入 script 标签,书写体验代码。
$('div').hide() 可以隐藏盒子。
<head>
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<script>
// 1. 等着页面DOM加载完毕再去执行js 代码
$(document).ready(function() {
$('div').hide();
})
// 2. 等着页面DOM加载完毕再去执行js 代码
$(function() { //jq是封装函数,已经说过,会拿过来用即可
$('div').hide();
})
</script>
<div></div>
<!-- <script>
$('div').hide(); //可以隐藏盒子,直接这样写script放在文档底部
</script> -->
</body>2.2 jQuery的入口函数
jQuery中常见的两种入口函数:
// 第一种: 简单易用。
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
// 第二种: 繁琐,但是也可以实现
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
2.3jQuery中的顶级对象$
1)$是 jQuery 的别称,在代码中可以使用 jQuery 代替,但一般为了方便,通常都直接使用 $ 。
2)$是jQuery的顶级对象,相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
<head>
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 1. $ 是jQuery的别称(另外的名字)
// $(function() {
// alert(11)
// });
jQuery(function() {
// alert(11)
// $('div').hide(); //
jQuery('div').hide(); // 两种写法等同
});
// 2. $同时也是jQuery的 顶级对象
</script>
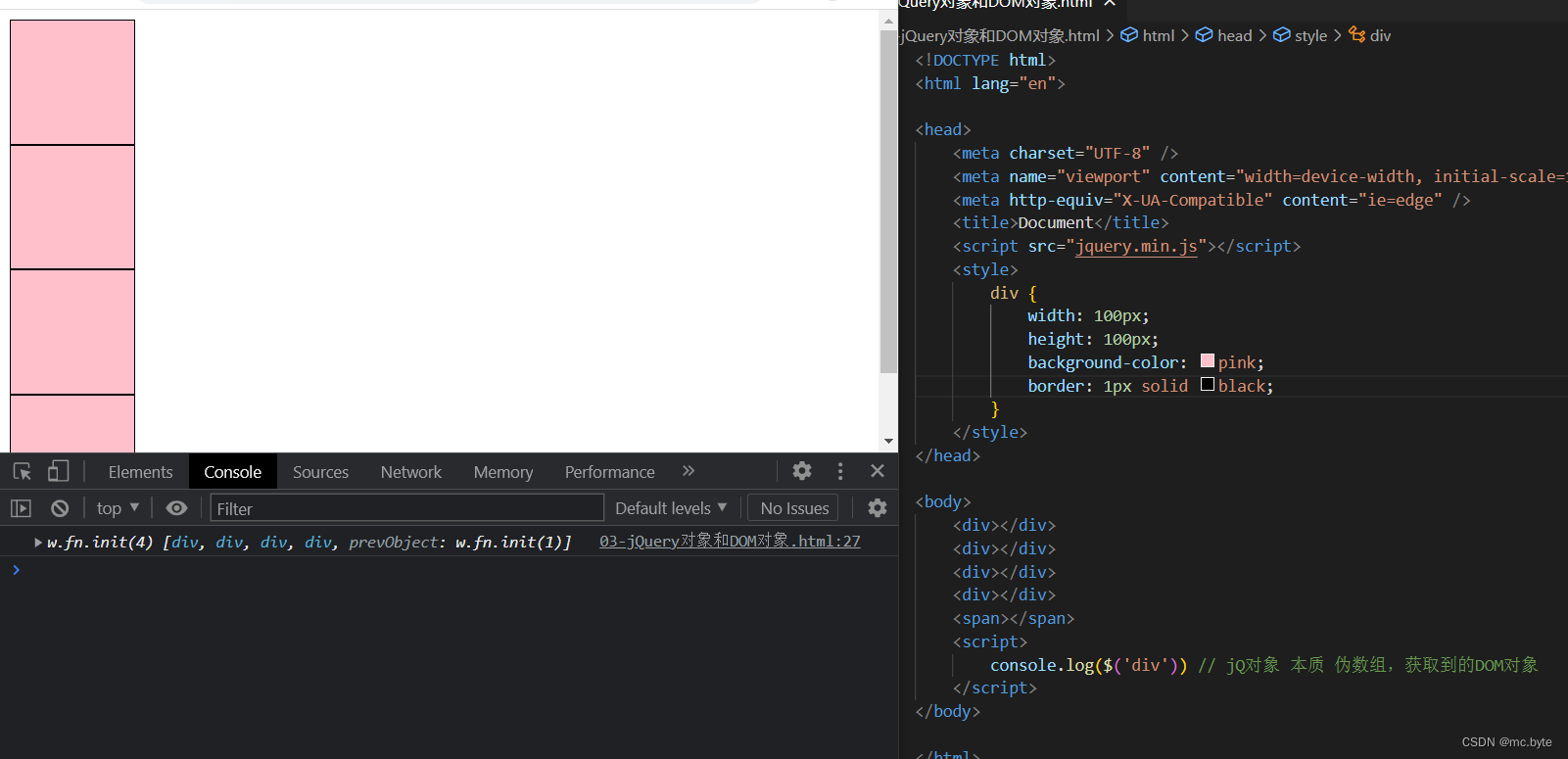
2.4 jQuery 对象和 DOM 对象
使用 jQuery 方法和原生JS获取的元素是不一样的,总结如下 :
用原生 JS 获取来的对象就是 DOM 对象
jQuery 方法获取的元素就是 jQuery 对象。
jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法
<script src="jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<span></span>
<script>
// 1. DOM 对象: 用原生js获取过来的对象就是DOM对象
const myDiv = document.querySelector('div') //myDiv是DOM对象
console.dir(myDiv) //console.dir()可以显示一个对象所有的属性和方法。
// 2. jQuery对象: 用jquery方式获取过来的对象是jQuery对象。 本质:通过$把DOM元素进行了包装
$('div') // $('div')是一个jQuery对象
console.dir($('div'))
// 3. jQuery 对象只能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 属性和方法
</script>2.5 jQuery 对象和 DOM 对象转换
DOM 对象与 jQuery 对象之间是可以相互转换的。因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
// 1.DOM对象转换成jQuery对象,方法只有一种
var box = document.getElementById('box'); // 获取DOM对象
var jQueryObject = $(box); // 把DOM对象转换为 jQuery 对象// 2.jQuery 对象转换为 DOM 对象有两种方法:
// 2.1 jQuery对象[索引值]
var domObject1 = $('div')[0]// 2.2 jQuery对象.get(索引值)
var domObject2 = $('div')[0]
<head>
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<video src="mov.mp4" muted></video>
<script>
// 1. DOM对象转换为 jQuery对象
// (1) 我们直接获取视频,得到就是jQuery对象
$('video')
// (2) 我们已经使用原生js 获取过来 DOM对象
const myvideo = document.querySelector('video')
// 2. jQuery对象转换为DOM对象
// myvideo.play() //只有原生才有play属性
$('video')[0].play() //jQuery对象转换为DOM对象了
$('video').get[0].play()
</script>
</body>三. jQuery 选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
基础选择器
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号

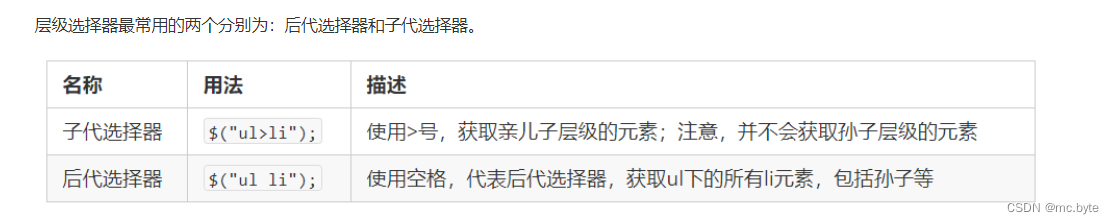
层级选择器

<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ol>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
</ol>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function () {
$('.nav')
console.log($(".nav"))
console.log($('ul li'))
})
</script>四.隐式迭代
隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法
- 遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
- 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
- $('div').hide(); // 页面中所有的div全部隐藏,不用循环操作
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<ul>
<li>相同的操作</li>
<li>相同的操作</li>
<li>相同的操作</li>
</ul>
<script>
// 1. 获取四个div元素
console.log($('div'))
// 2. 给四个div设置背景颜色为粉色 jquery对象不能使用style 语法: $('div').css('属性', '值')
$('div').css('background', 'pink')
// 3. 隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法
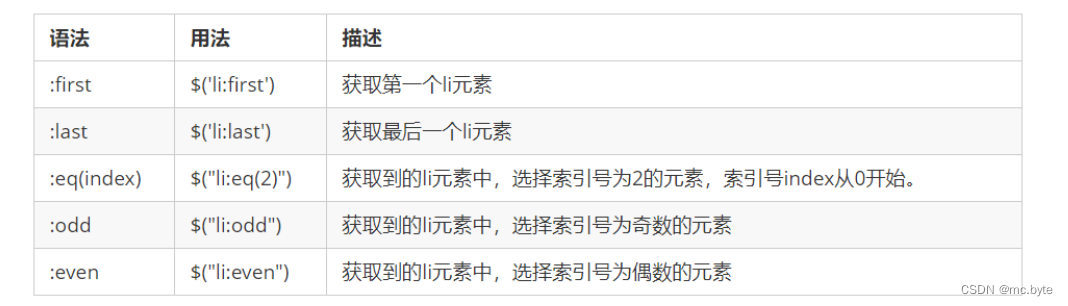
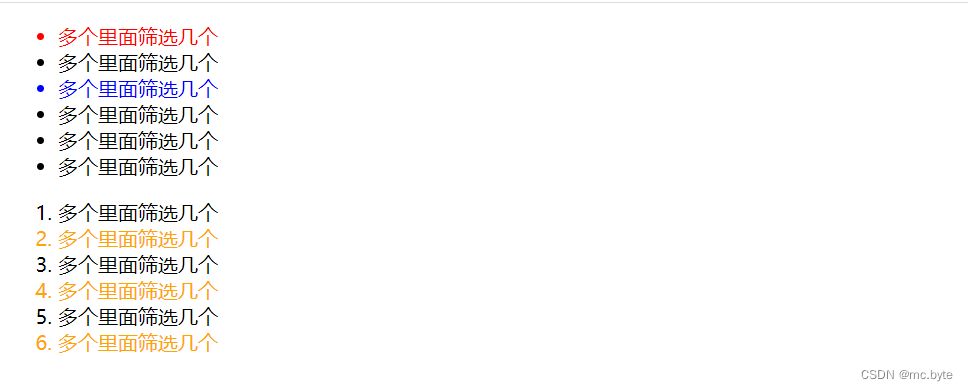
</script>五:筛选选择器
在所有的选项中选择满足条件的进行筛选选择,常见如下 :

<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function () {
$('ul li:first').css('color', 'red')
$('ul li:eq(2)').css('color', 'blue')
$('ol li:odd').css('color','orange')
})
</script>
</body>
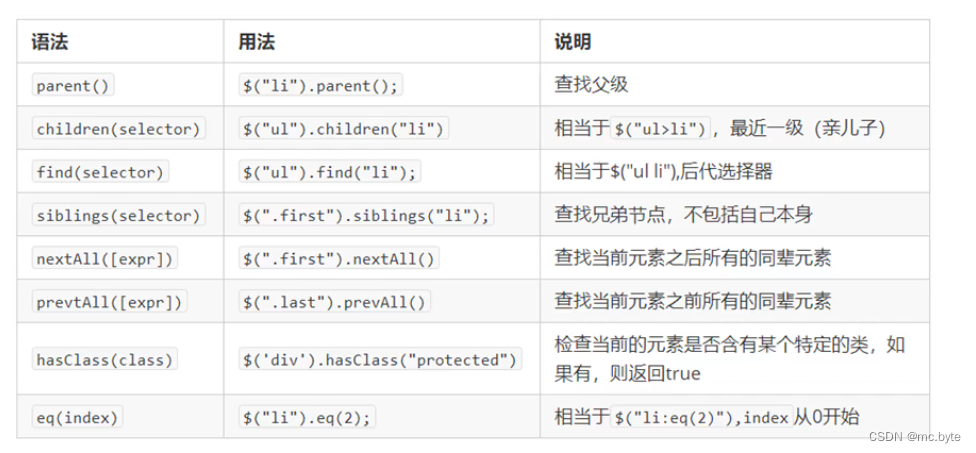
5.1 jQuery筛选方法

<div class="yeye">
<div class="father">
<div class="son">儿子</div>
</div>
</div>
<div class="nav">
<p>我是屁</p>
<div>
<p>我是p</p>
</div>
</div>
<script>
// 注意一下都是方法 带括号
$(function () {
// 1. 父 parent() 返回的是 最近一级的父级元素 亲爸爸
console.log($('.son').parent())
// 2. 子
// (1) 亲儿子 children() 类似子代选择器 ul>li
$('.nav').children('p').css('color', 'red')
// (2) 可以选里面所有的孩子 包括儿子和孙子 find() 类似于后代选择器
$('.nav').find('p').css('color', 'orange')
})
</script>