
手把手教你Eclipse、IDEA集成Tomcat构建Web应用
上一篇文章,我们学习了Tomcat服务器的安装与介绍,这一篇文章,我们主要学习编译器们如何集成Tomcat服务器构建Web应用,Let’s Say ‘Hello JavaWeb’。
一、Eclipse集成 Tomcat
使用Eclipse IDE 学习JavaWeb有两种方案,第一种就是Eclipse(非Eclipse IDE for Java EE Developers)安装插件、手动集成Tomcat,第二种就是使用Eclipse IDE for Java EE Developers。
1、Eclipse手动集成Tomcat
1.1 具体步骤
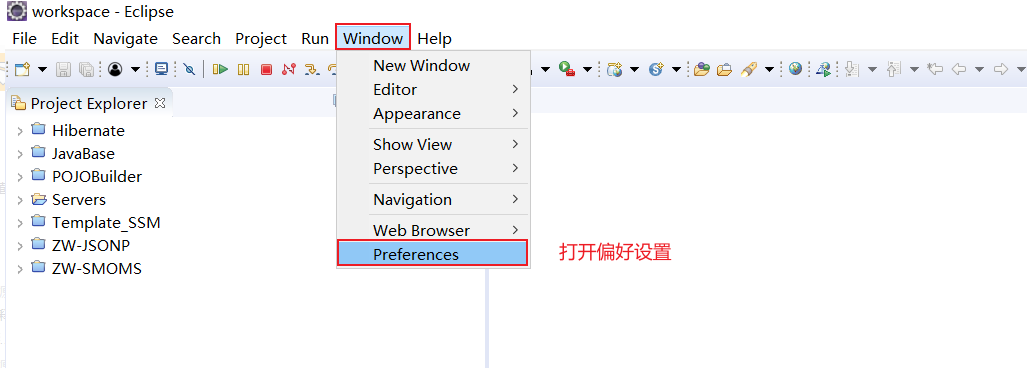
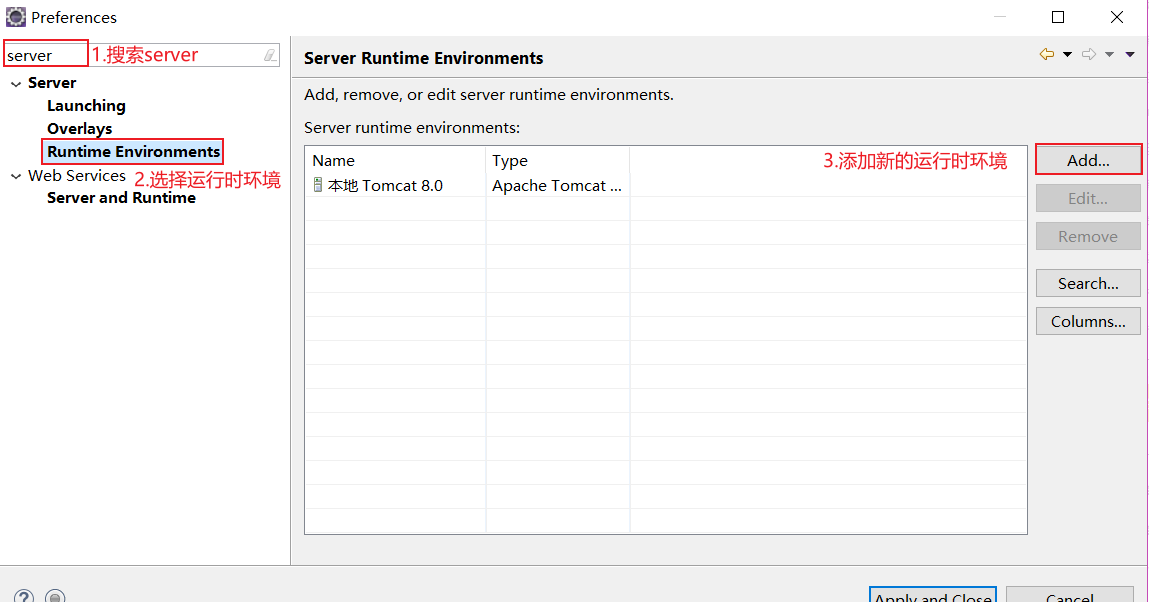
在Eclipse页面上方导航栏选择Window–>Preferences–>Server–>Runtime Environment–>
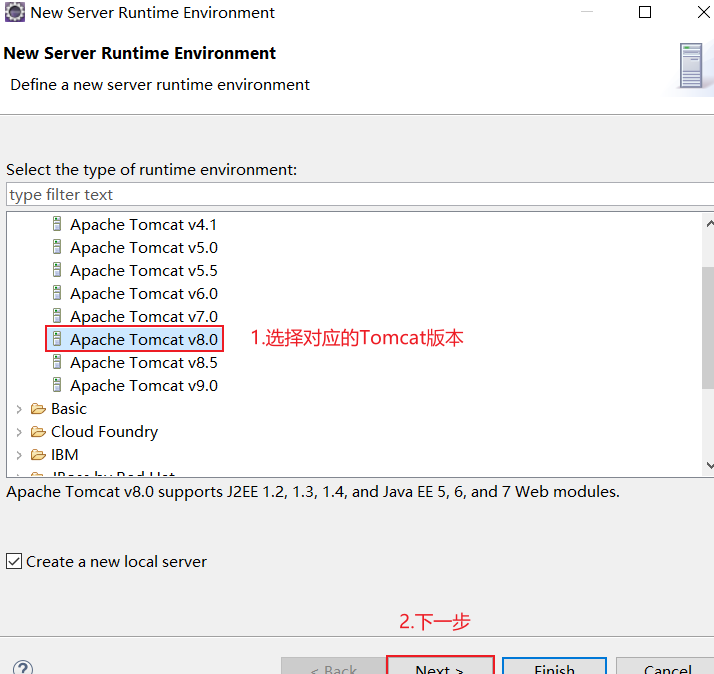
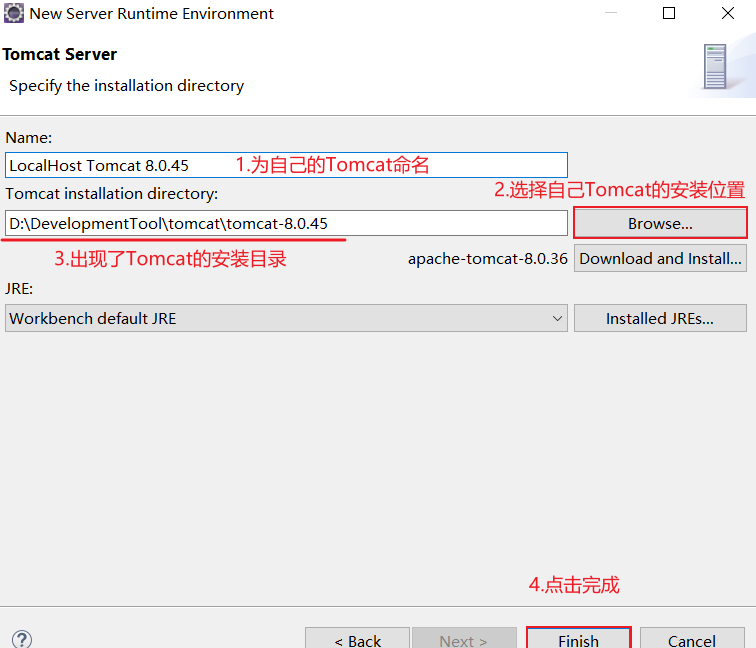
ADD–>选择对应安装的Tomcat版本,点击next,然后在弹出的窗口配置Tomcat安装的本地路径,点击finish,过程如下图所示。




1.2 成功提示
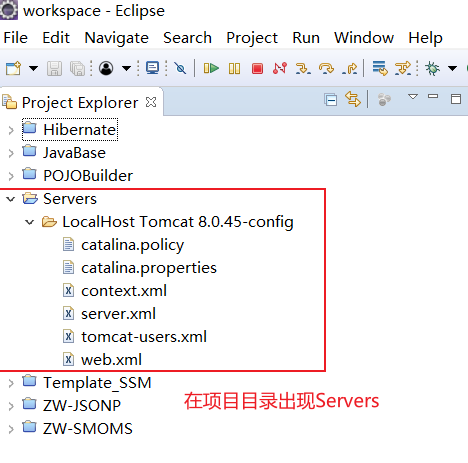
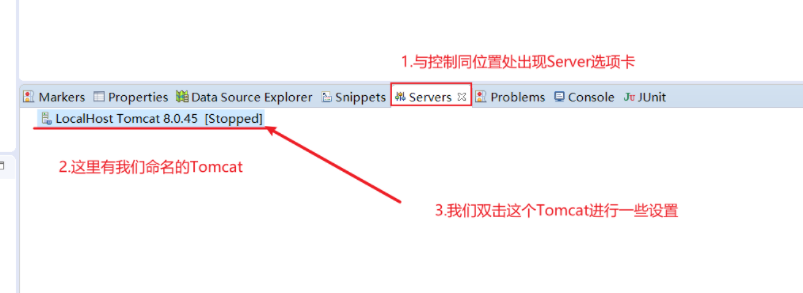
项目目录位置出现Servers,里面加载了Tomcat的相关配置文件,控制台位置出现Tomcat服务


PS:eclipse没有server选项解决办法
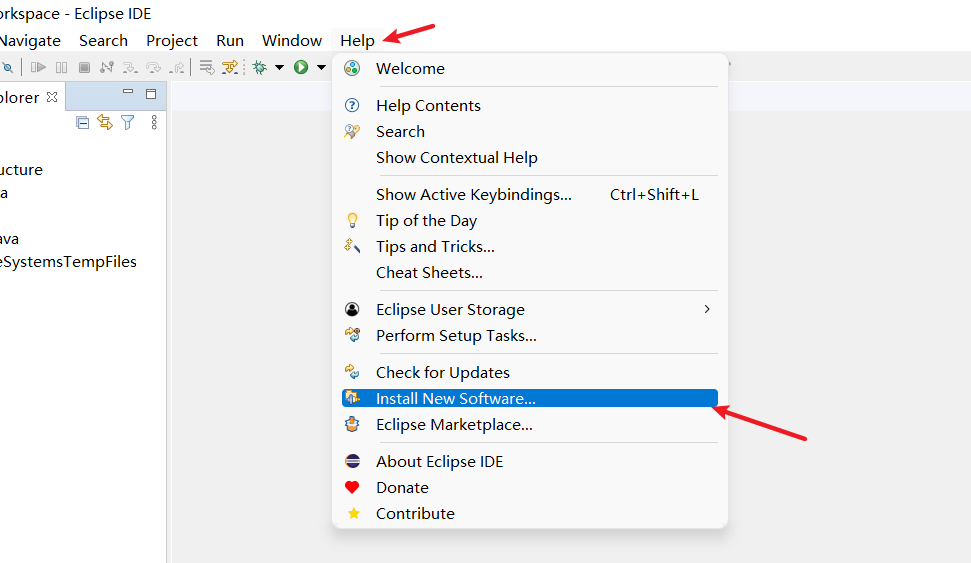
在eclipse菜单Help中点击Install New Software

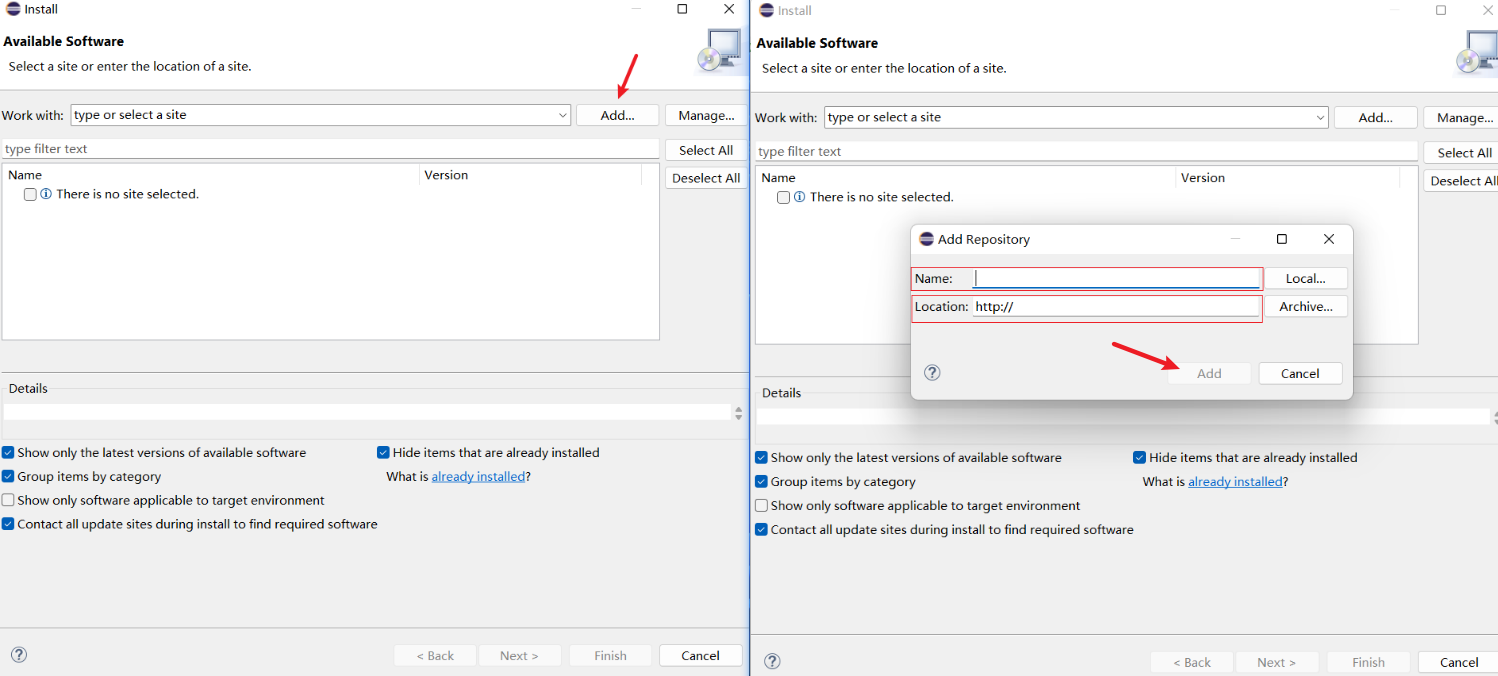
点击Add,按照图中位置填写:
- Name栏填写:“Kepler” repository
- Location一栏填写:http://download.eclipse.org/releases/kepler
填完以后点击Add

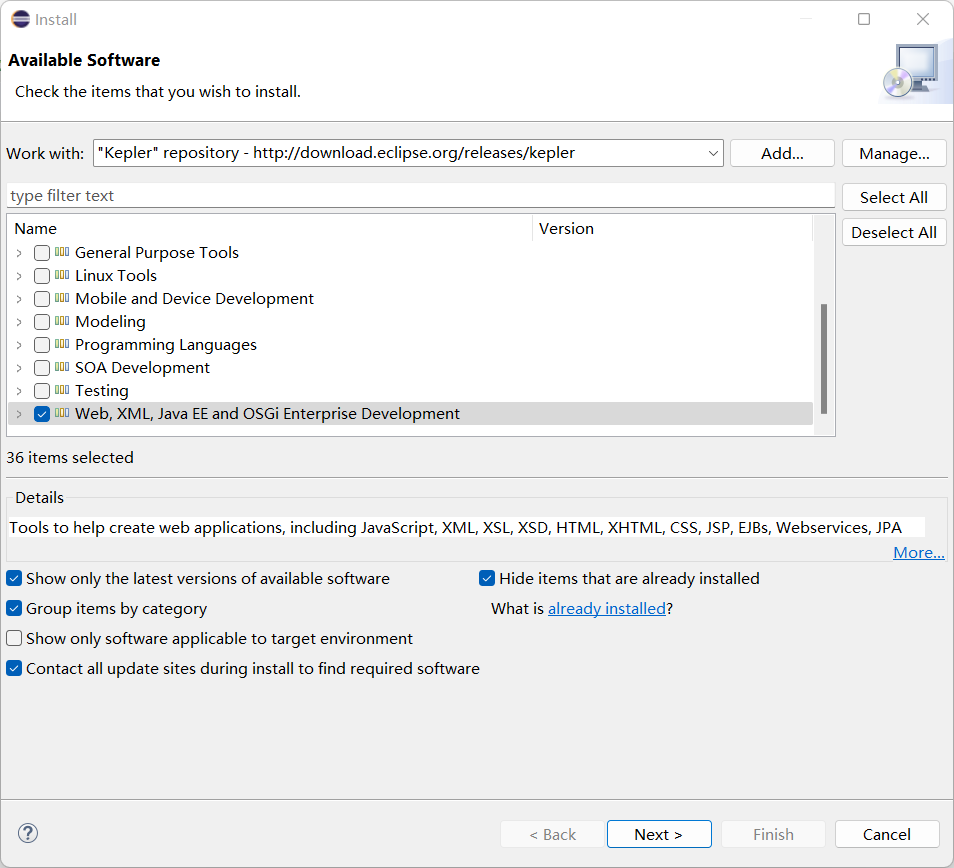
等待加载,找到选项Web,XML, Java EE and OSGi Enterprise Development,进行勾选。然后点击下一步Next按钮。

再点击一下Next按钮,点击接受协议,一直点击Finish按钮完成即可,然后会下载依赖,等下载完成以后,点击Restart Now按钮,重启Eclipse软件。会发现已经有了Sever选项,就可以正常使用了。
2、使用Eclipse IDE for Java EE Developers
2.1 配置 Eclipse IDE Java EE
首先,下载 Eclipse IDE for Java EE Developers,可以到官网进行下载,也可以通过阿里云盘链接,下载完毕后,解压后即可使用。
1)创建目录D:\JavaEE\eclipse,将下载的.zip文件解压到该目录下。
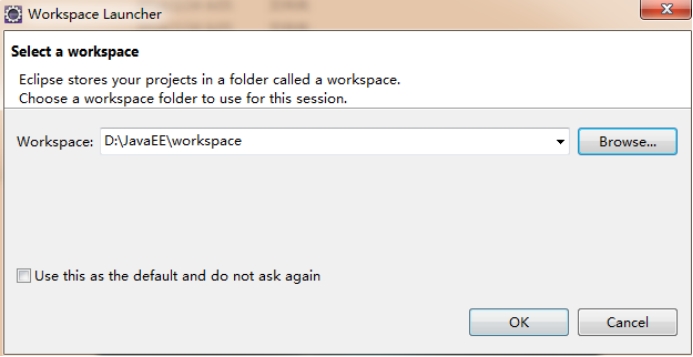
2)双击D:\JavaEE\eclipse\eclipse.exe即可打开Eclipse。如下图:

点击“Browse…”指定源代码的存放位置(工作空间),然后点击ok,就可以进入Eclipse IDE编程界面。
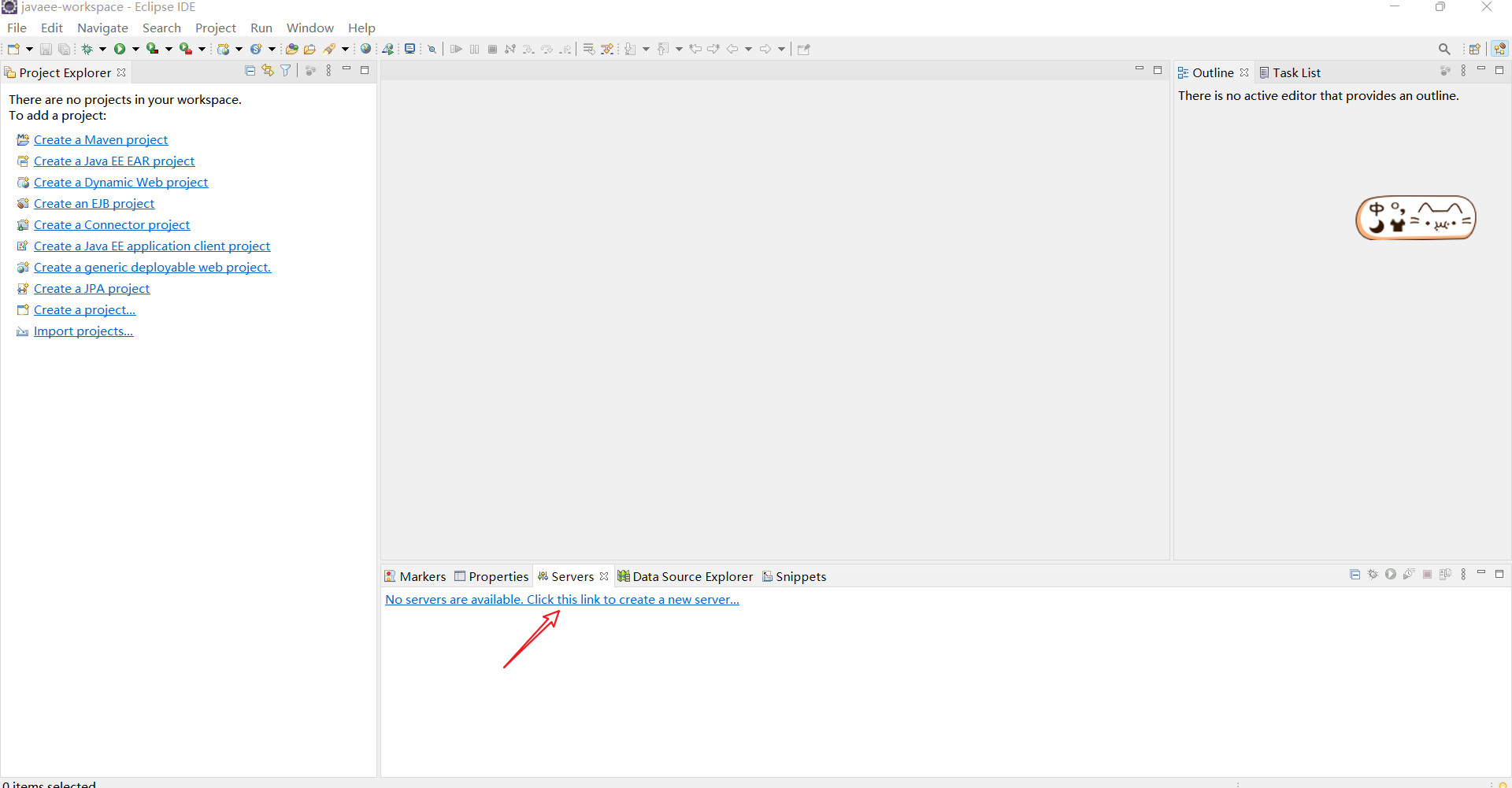
3)首次打开Eclipse IDE,我们点击下图箭头指向的蓝色连接,关联tomcat服务器,如下图。


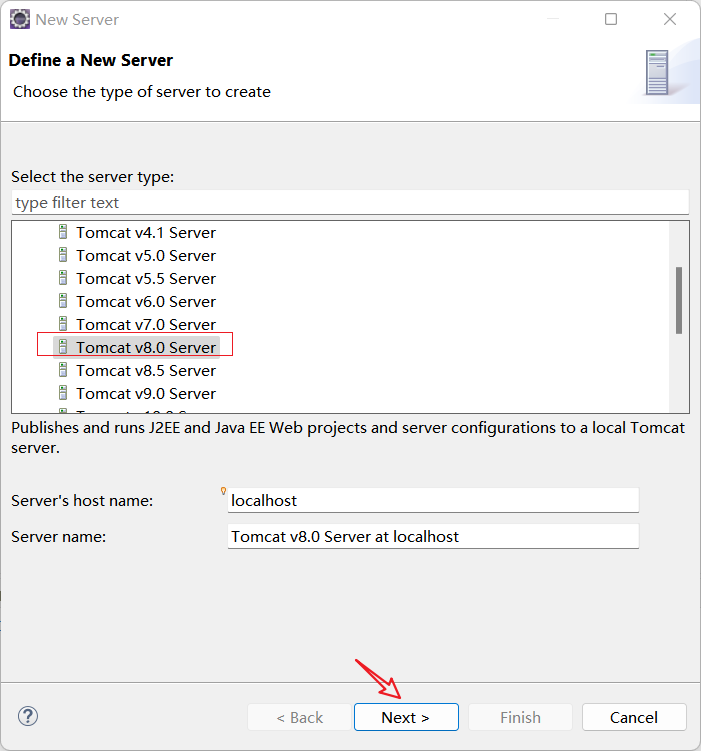
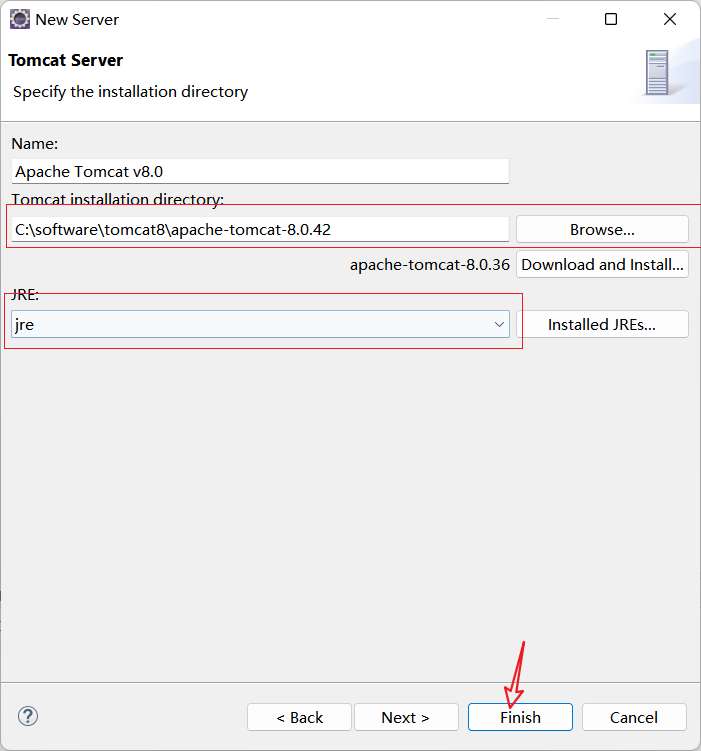
4)选中Apache下面的Tomcat v8.0 Server,然后点击Next按钮,进入下面的界面。并在该界面中选择Tomcat Installation directory和JRE。

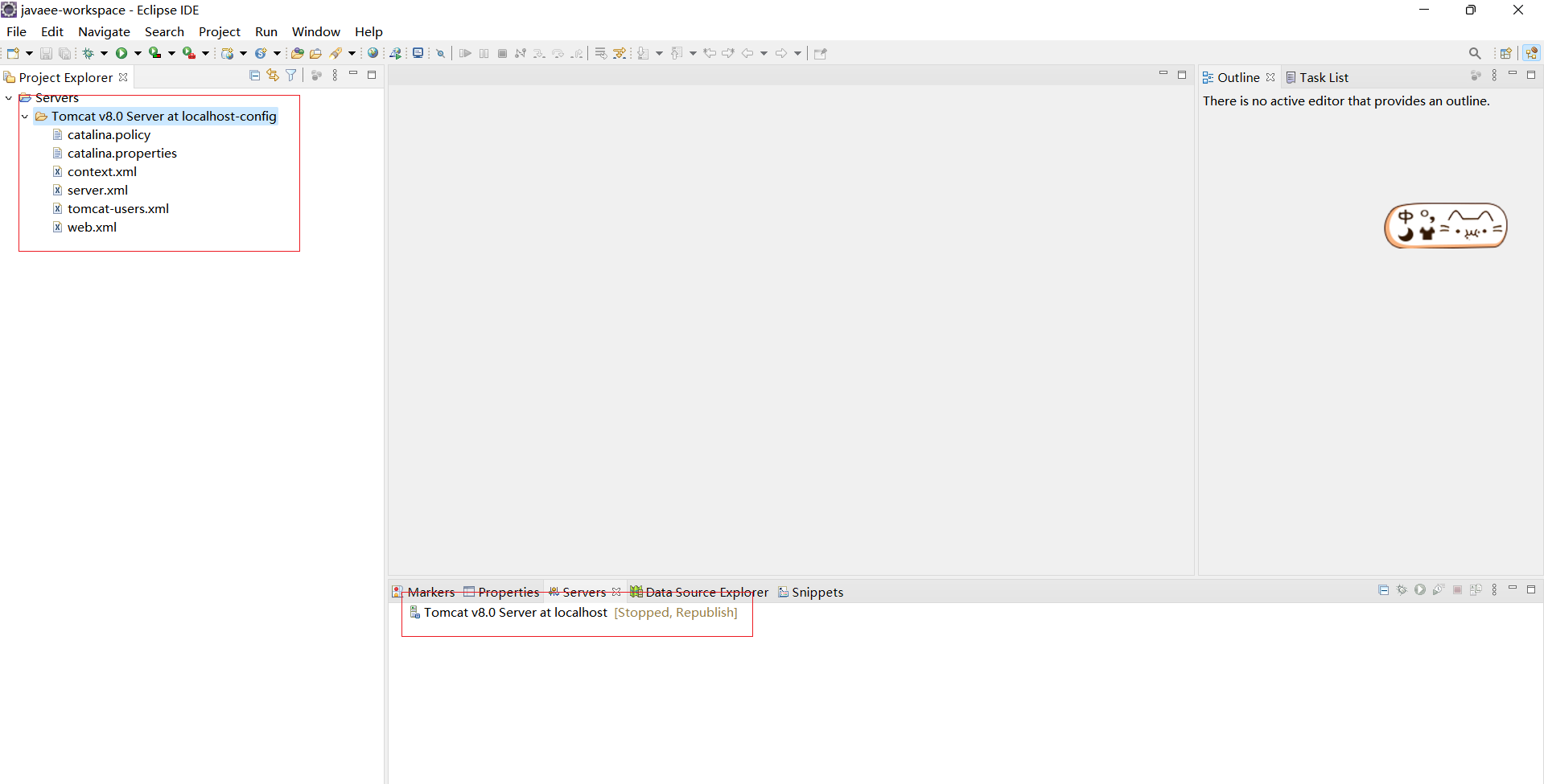
5)点击Finish按钮,tomcat配置完成。主界面会显示tomcat相关的项,如下图所示:

2.2 创建 JavaEE web 应用程序
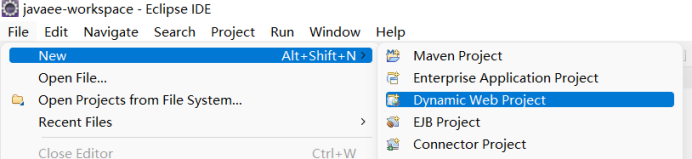
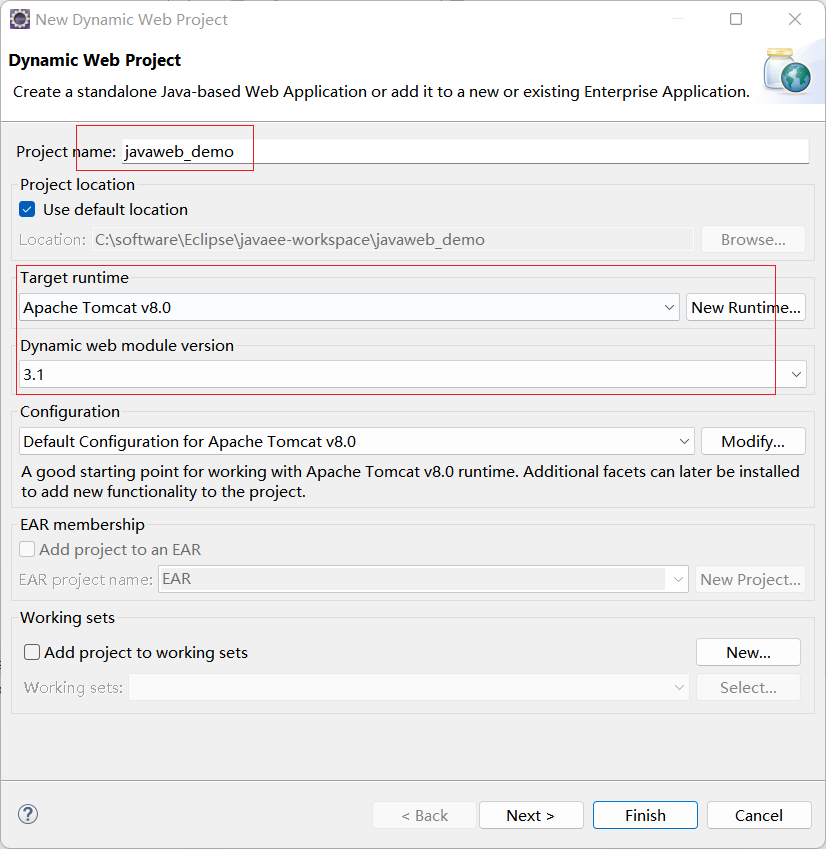
1)打开Eclipse,通过上部的菜单项File->New->Dynamic Web Project可以创建一个新的web project。在打开的窗口中,仅需要输入Project name即可,然后点击Finish按钮。


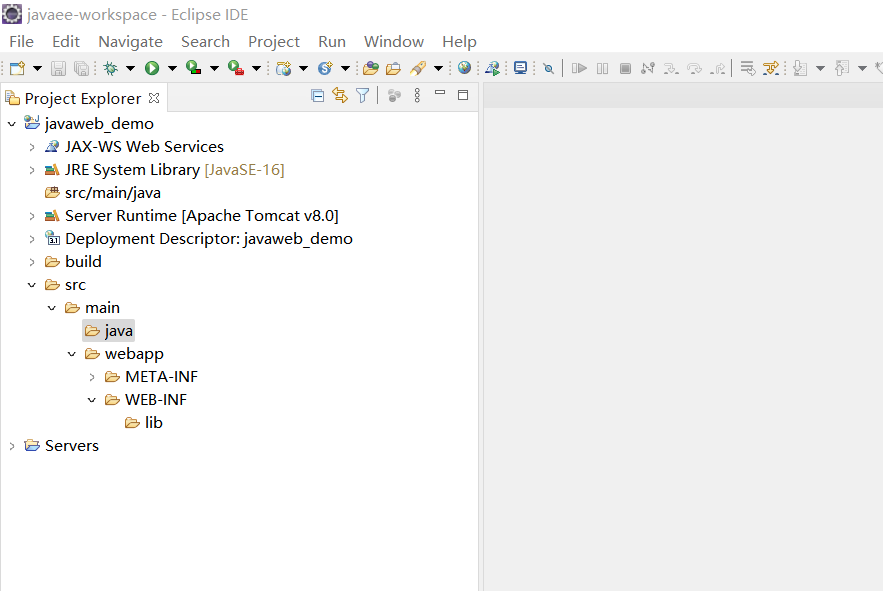
2)新的web project默认的目录结构如下图。

2.3 引入jar包
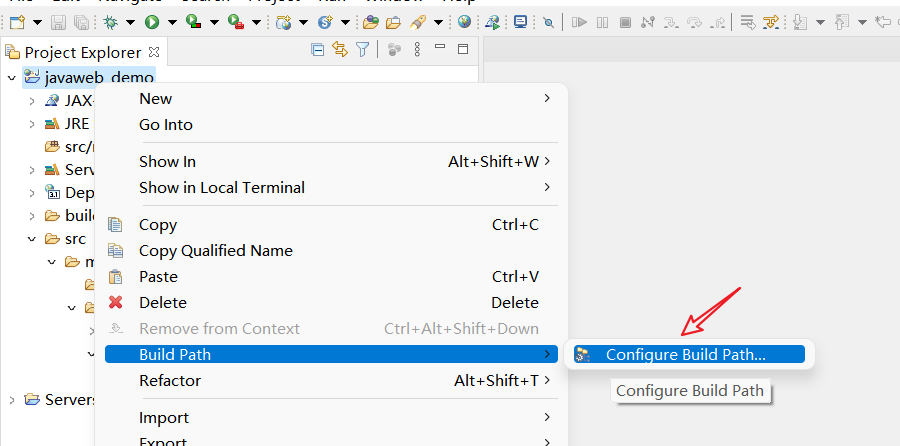
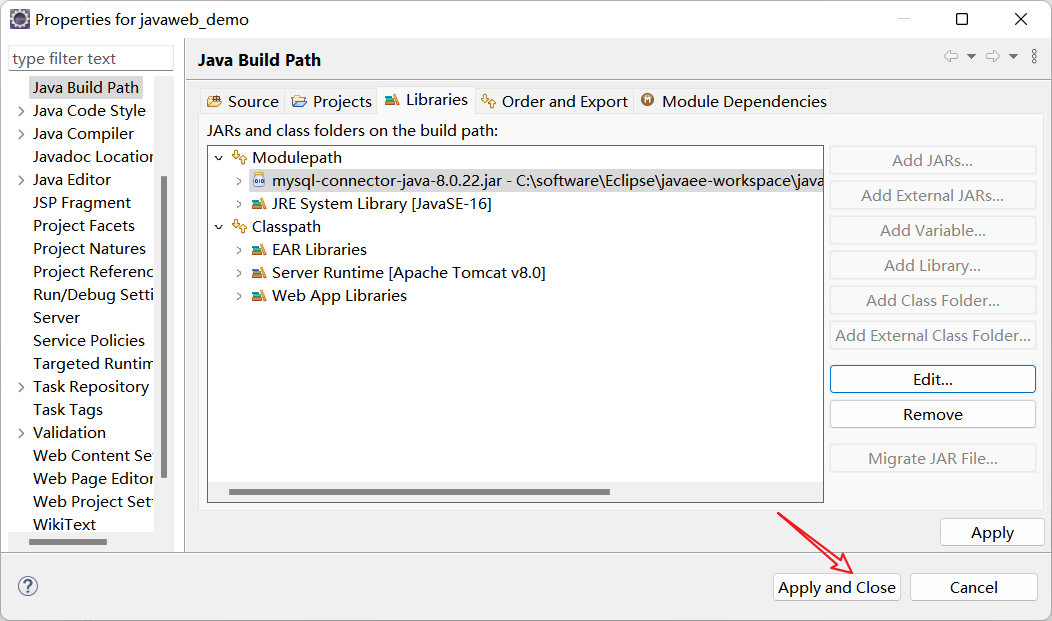
引入jdbc的jar包。拷贝mysql-connector-java-8.0.22.jar到项目的WebContent\WEB-INF\lib下。然后,在工程名上点击右键并选择Build Path-> Configure Build Path…


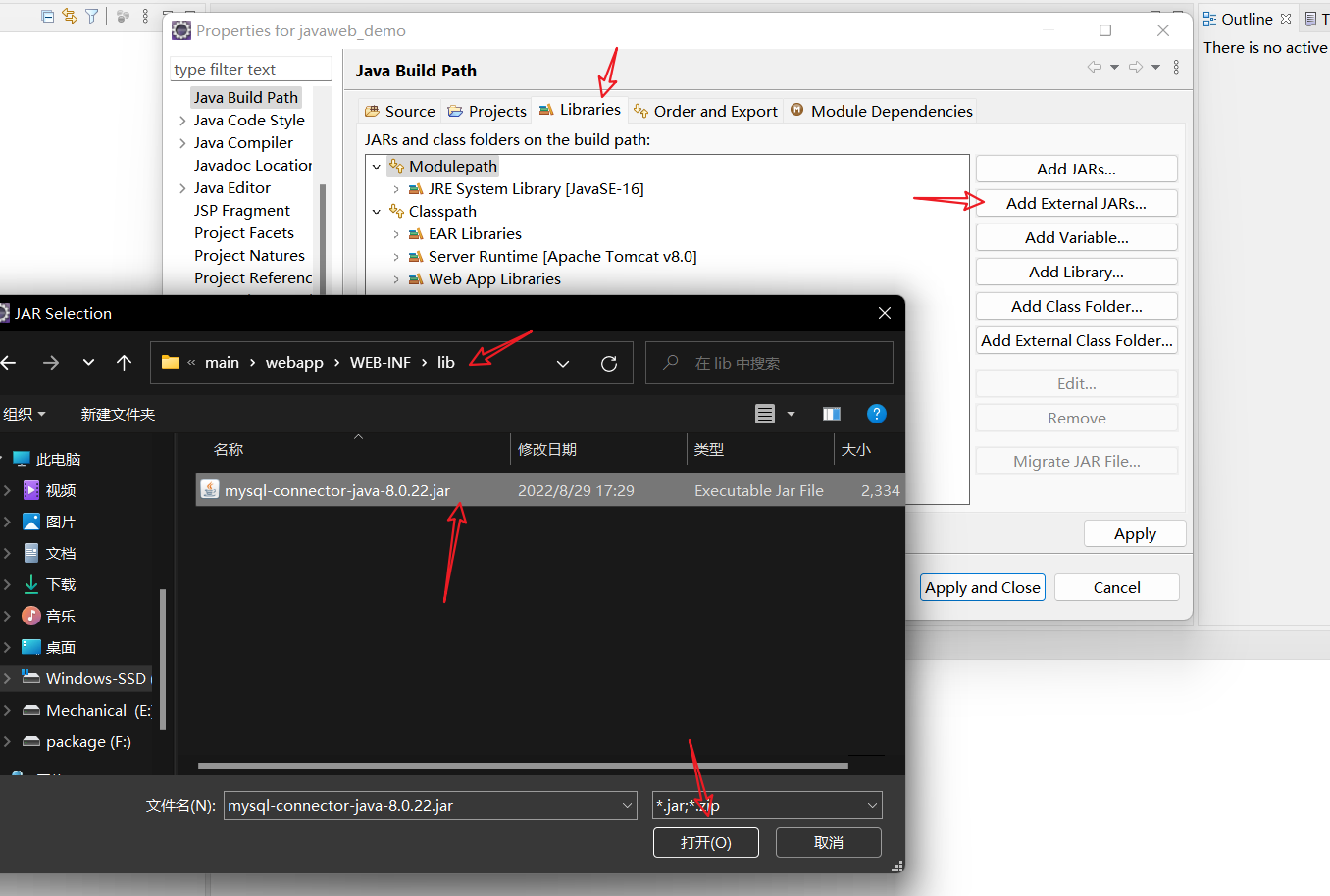
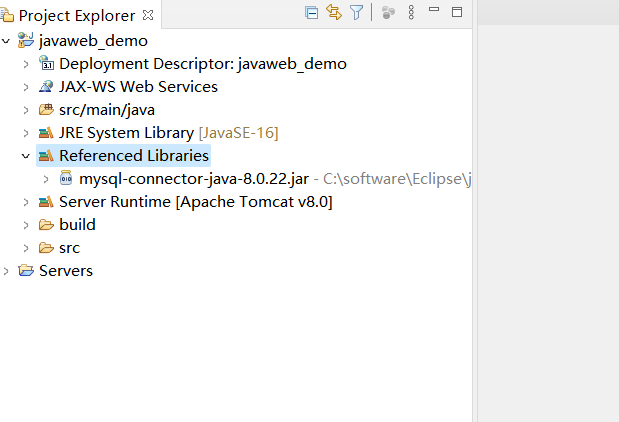
在新打开的窗口中,鼠标点击 Libraries–>Add External JARs… 然后在弹出窗口找到你项目的lib文件目录下的jar包,将mysql-connector-java-8.0.22.jar引入到项目的Libraries中,在项目目录中也会有所显示。



3、在Eclipse中运行web工程
1)在javaweb_demo工程中的Java Resources\src以及WebContent两个文件夹下增加相应的源代码文件(见文末)。
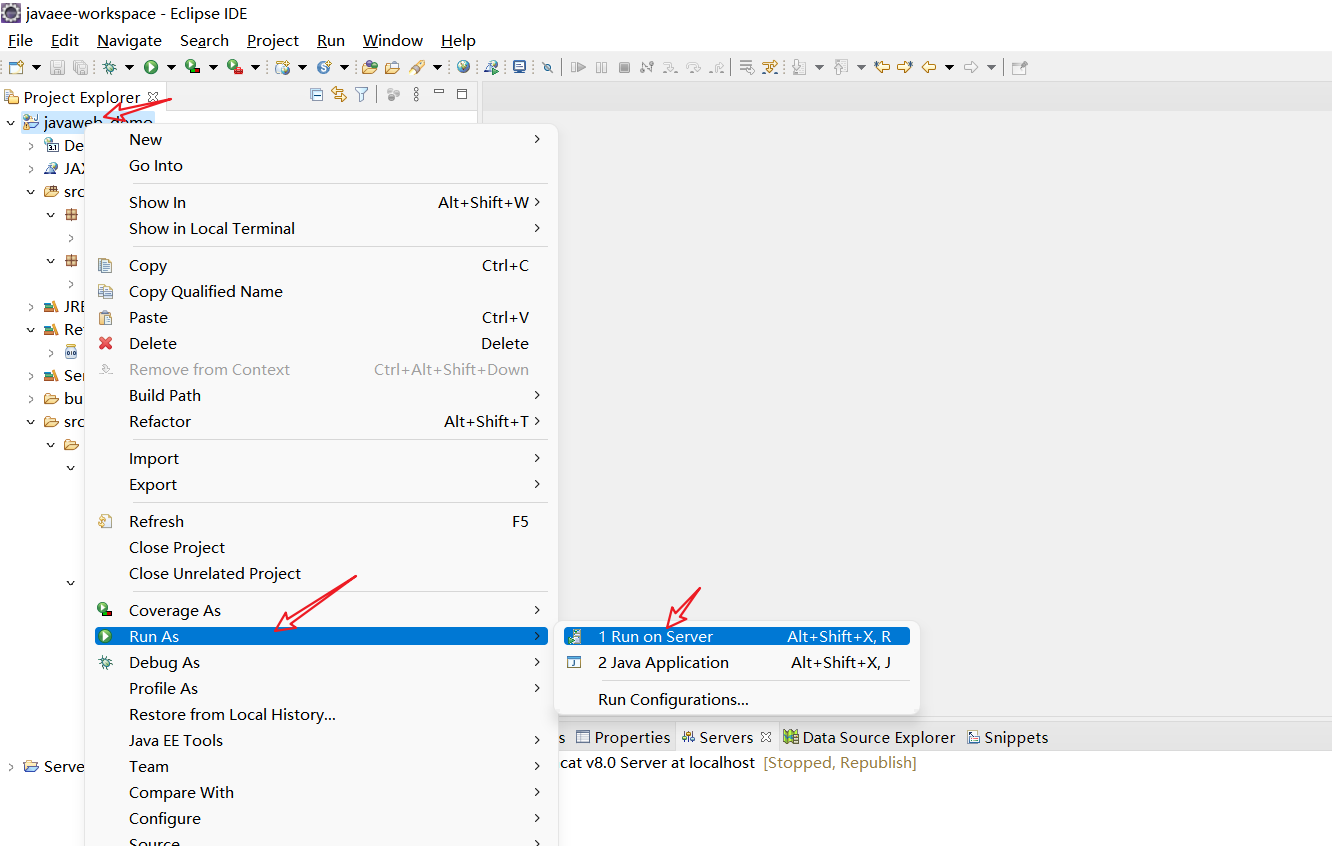
2)在项目工程名上点击右键选择Run As ->Run on Server:

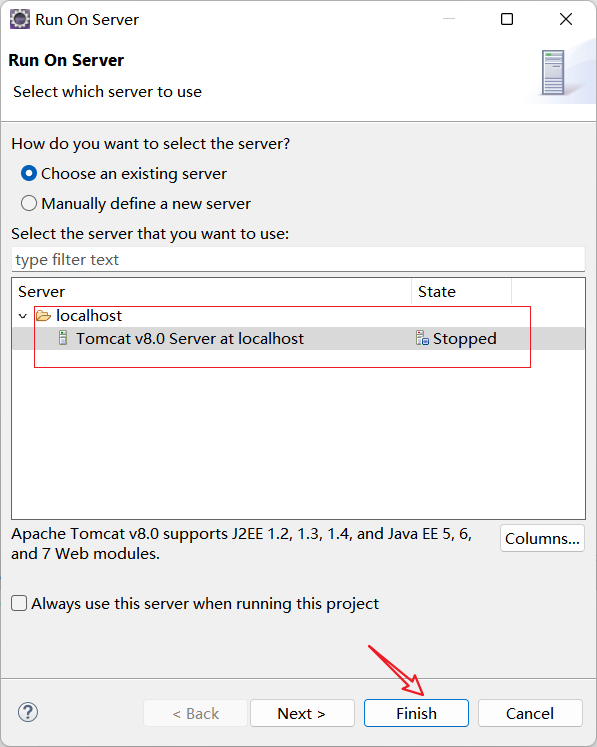
在弹出的窗口中确定服务器为tomcat9, 然后点击Finish:

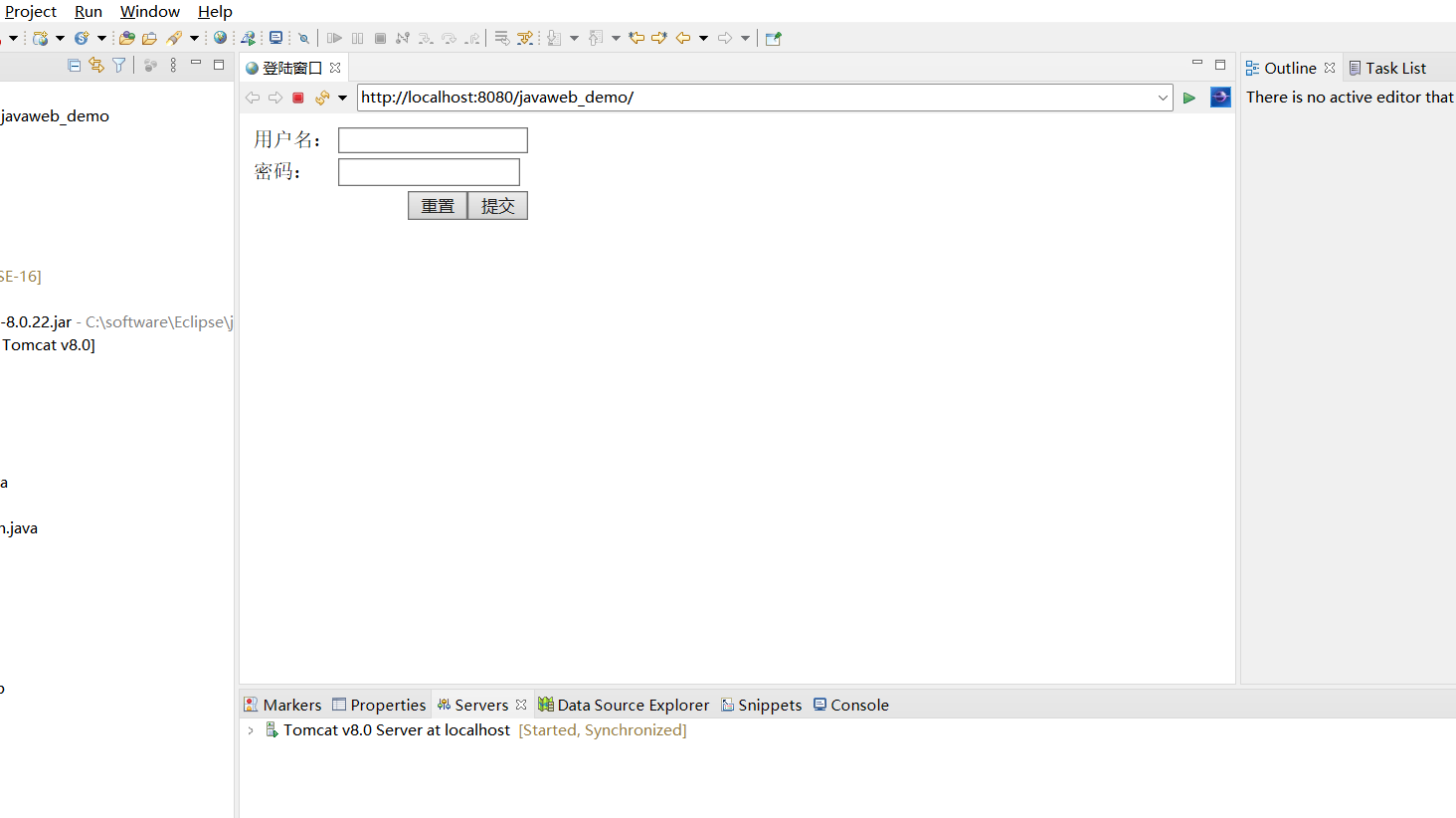
tomcat8在Eclipse IDE中会自动启动,工程的首页(登陆窗口)可在中间的内置浏览器中显示:

在登陆窗口输入用户名:sunming 密码:123456 然后点击提交按钮,会出现登陆成功后的界面;随便输入其它用户名和密码进行测试,会出现错误提醒界面。

至此,Eclipse中的JavaEE web应用开发环境已经配置成功!
二、IDEA集成 Tomcat
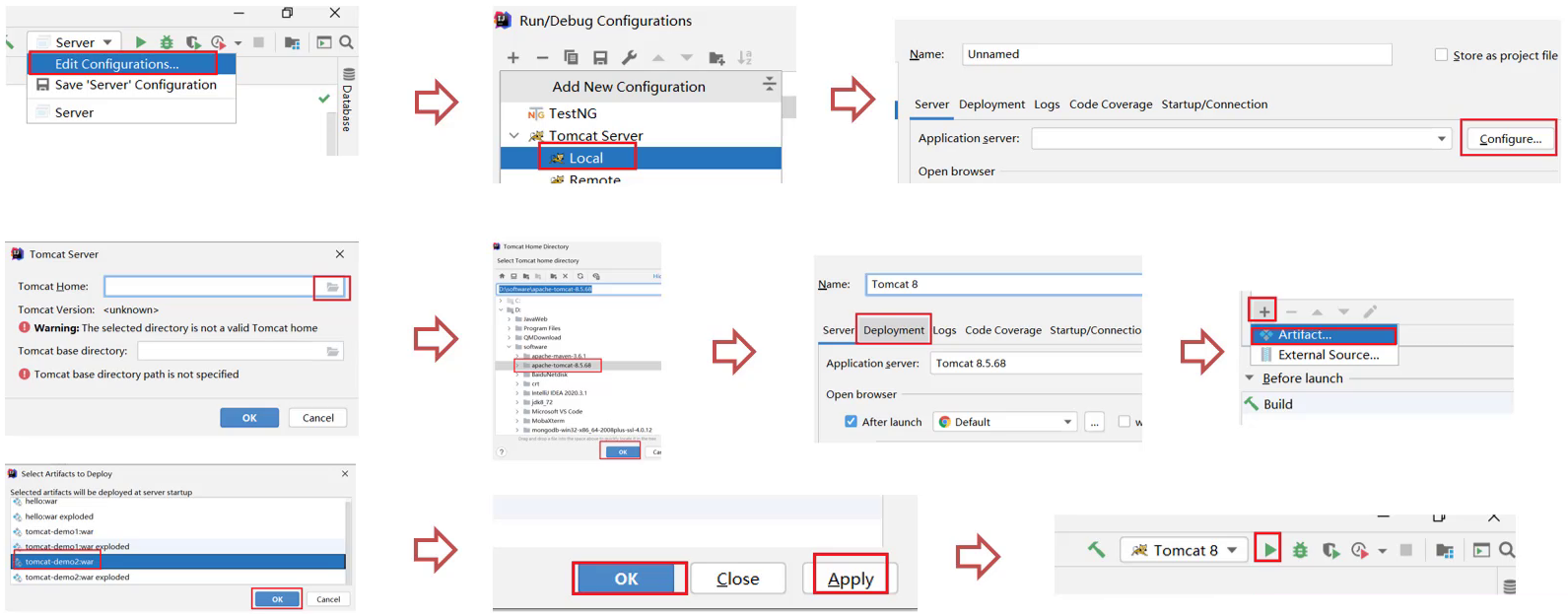
1、在IDEA中关联Tomcat(图片教程)



填写自己电脑上Tomcat的路径




2、创建Web工程
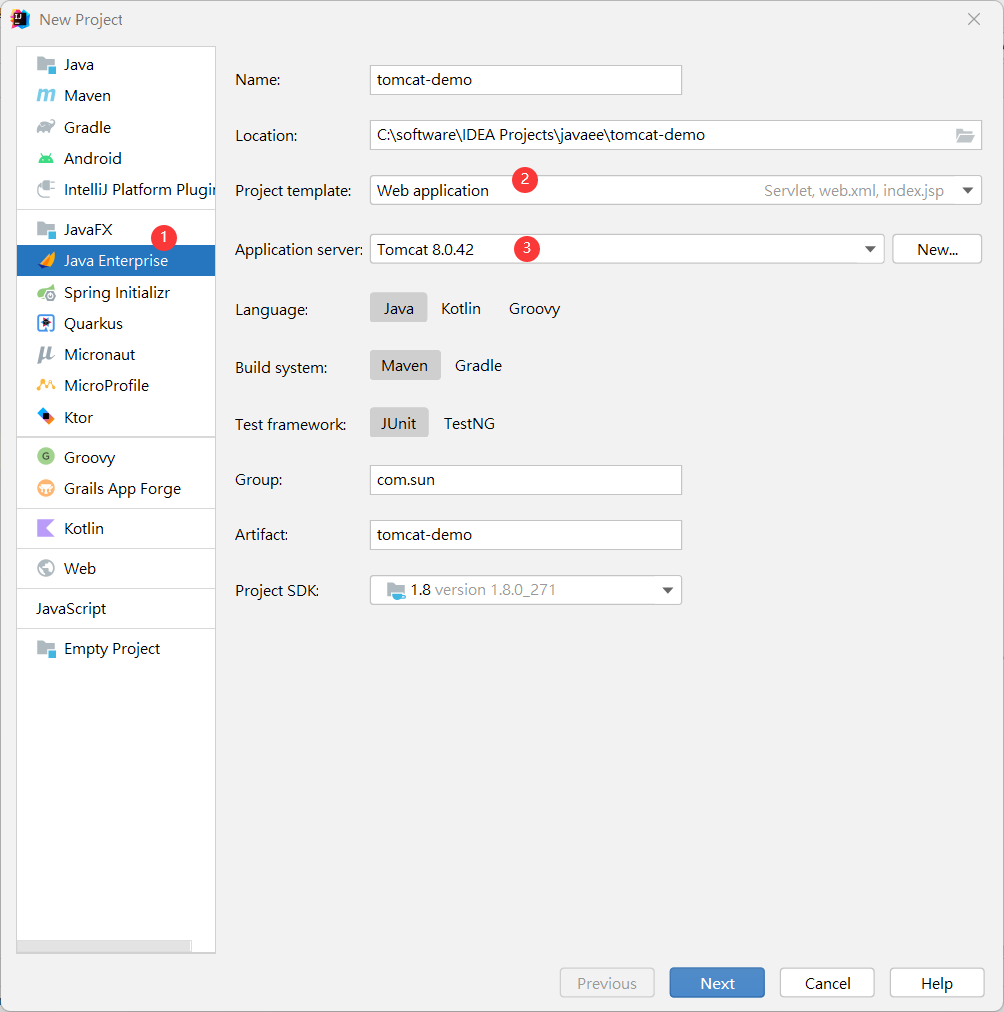
1)创建动态Web工程:New Project—>填写相关信息,点击next即可

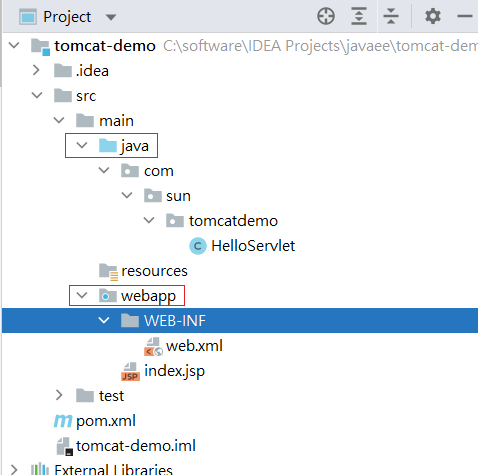
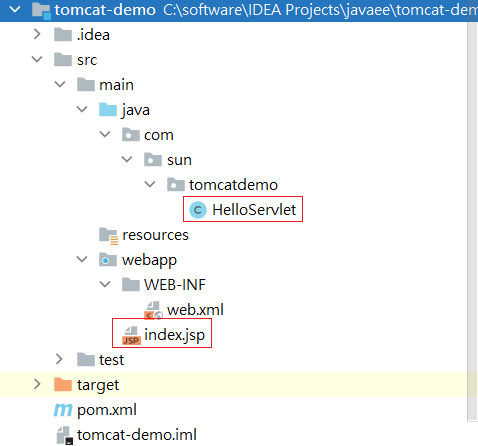
2)创建好的工程如下所示:

Web工程目录结构介绍
| 目录或文件名 | 功能 |
|---|---|
| src/mian/java目录 | 存放Java源文件 |
| webapp目录 | 存放Web开发相关资源 |
| webapp/WEB-INF目录 | 存放web.xml文件、classes目录、lib目录 |
| webapp/WEB-INF/web.xml文件 | 别名:部署描述符deployment descriptor 作用:Web工程的核心配置文件 |
3)创建用来部署Web工程的Tomcat实例,将开发项目部署项目到Tomcat中




扩展内容: xxx.war和 xxx.war exploded这两种部署项目模式的区别?
- war模式是将WEB工程打成war包,把war包发布到Tomcat服务器上
- war exploded模式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上
- war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容
- war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署
- 建议大家都选war模式进行部署,更符合项目部署的实际情况

点击Apply、OK。即部署成功。
3、部署运行测试代码
这里我们直接运行IDEA我们创建出来的测试代码

启动刚刚我们创建的Tomcat实例

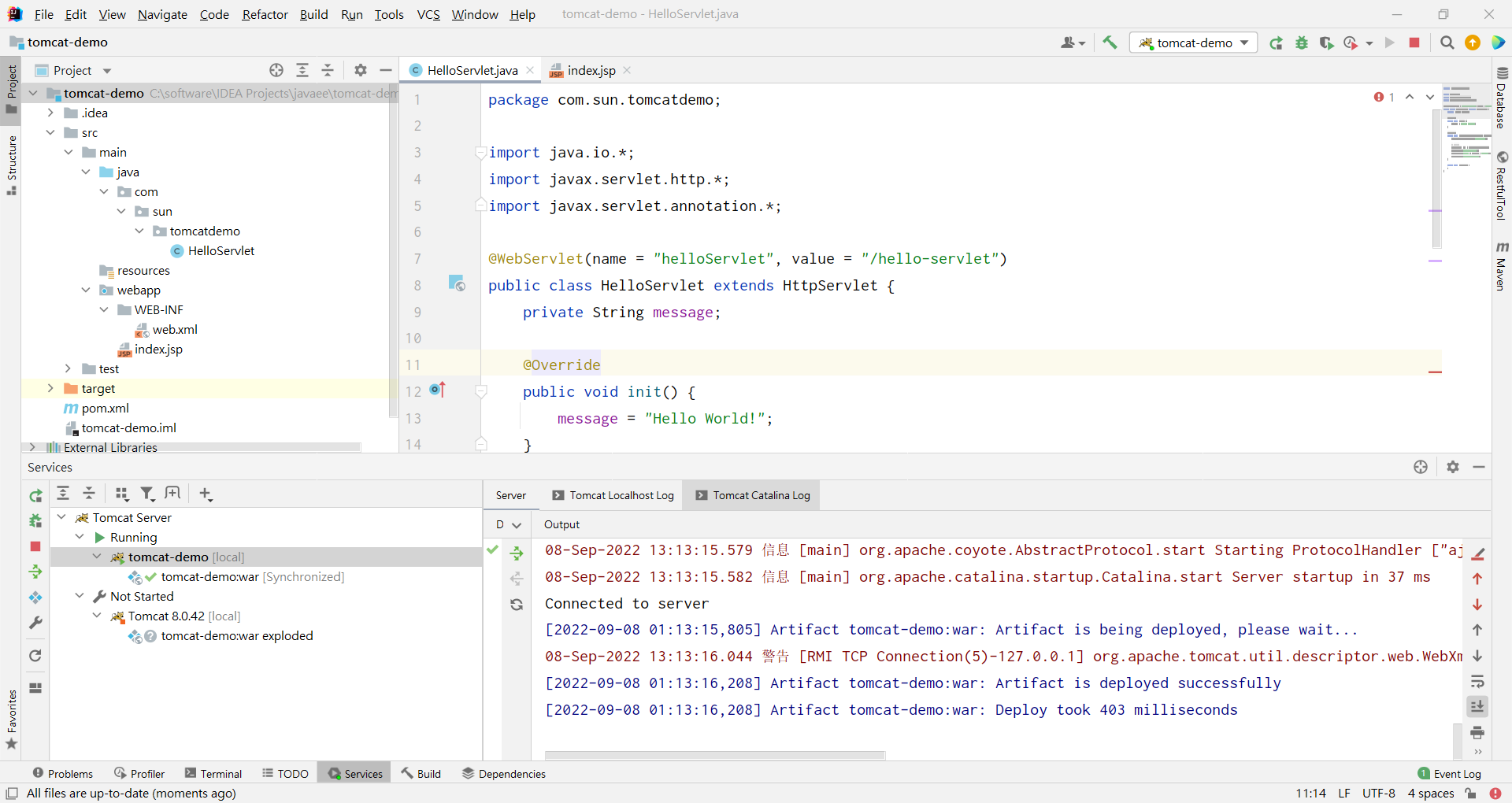
部署运行成功,如下图,控制台无报错,访问http://localhost:8080/tomcat_demo_war/可以访问到咱们的测试代码中的index.jsp


三、使用Maven构建 Web项目
与
二、IDEA集成 Tomcat基本一致,可以简单了解。
1、创建Maven Web项目
Tomcat中运行的绝大多数都是Web项目,而使用Maven工具(Mavan学习笔记链接)能更加简单快捷的把Web项目给创建出来,所以我们要学会如何构建Maven的Web项目。
在真正创建Maven Web项目之前,我们先要知道Web项目长什么样子,具体的结构是什么?
1.1 Web项目结构
Web项目的结构分为:开发中的项目和开发完可以部署的Web项目,这两种项目的结构是不一样的,我们一个个来介绍一下:
Maven Web项目结构: 开发中的项目

开发完成部署的Web项目

- 开发项目通过执行Maven打包命令package,可以获取到部署的Web项目目录
- 编译后的Java字节码文件和resources的资源文件,会被放到WEB-INF下的classes目录下
- pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下
1.2 创建Maven Web项目
介绍完Maven Web的项目结构后,接下来使用Maven来创建Web项目,创建方式有两种:使用骨架和不使用骨架
使用骨架
具体的步骤包含:
1.创建Maven项目
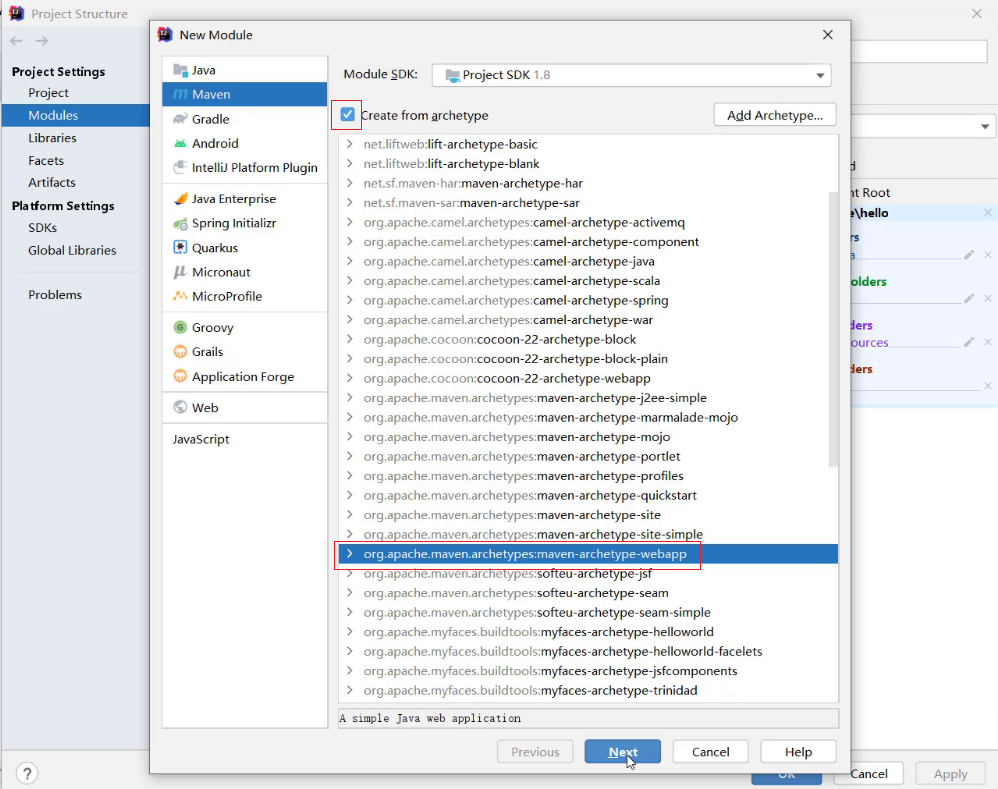
2.选择使用Web项目骨架
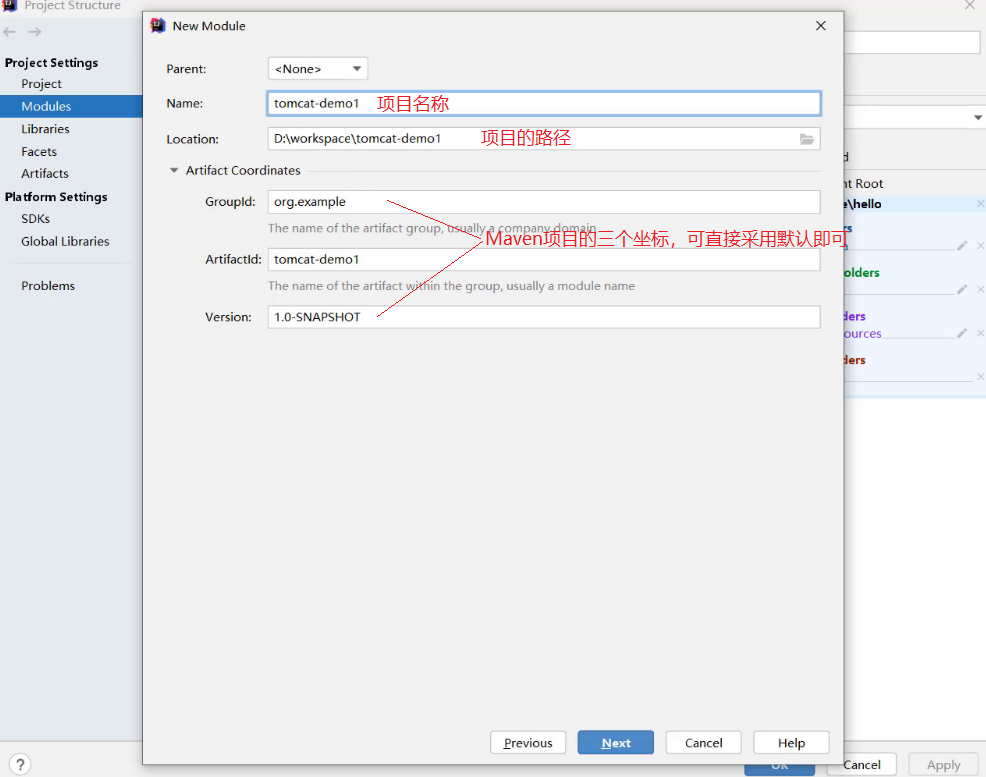
3.输入Maven项目坐标创建项目
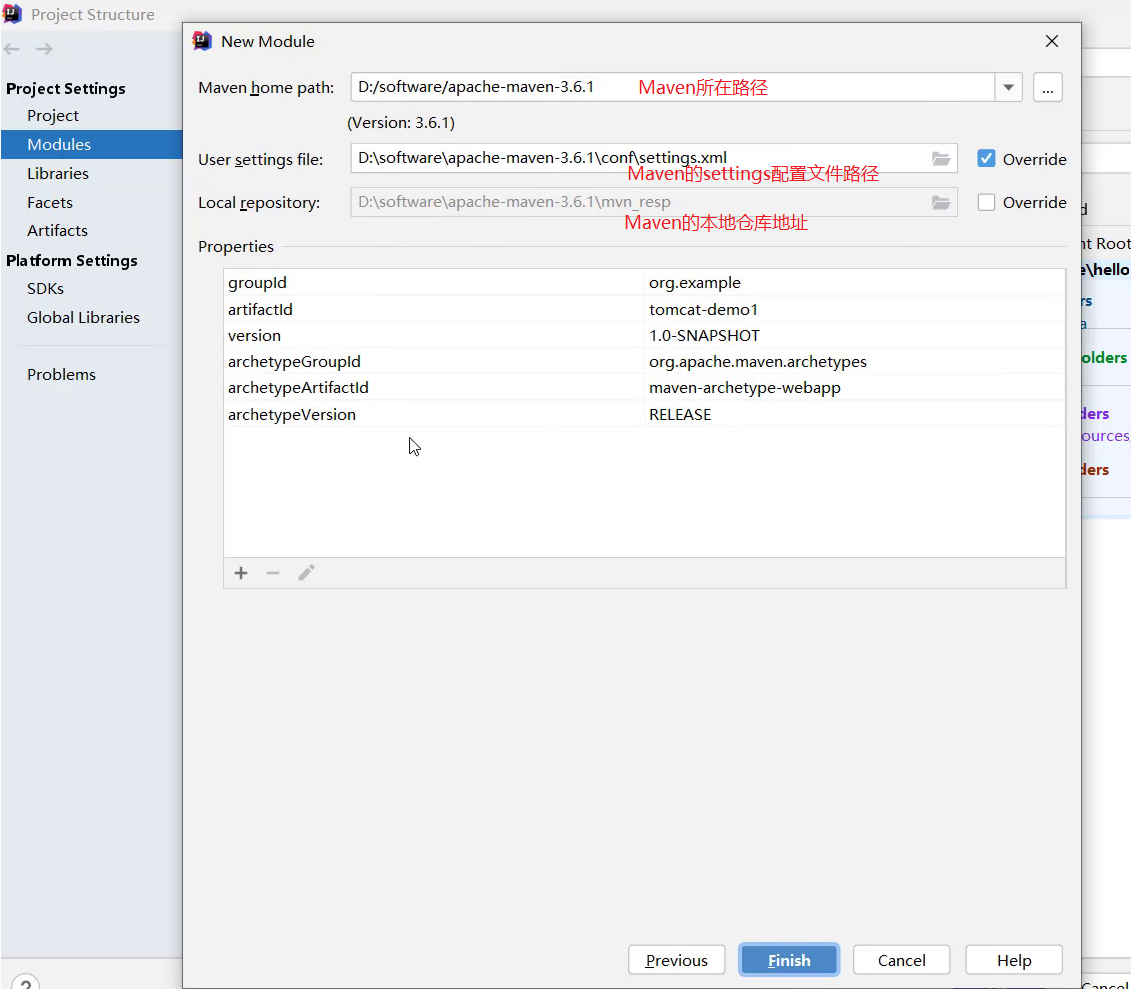
4.确认Maven相关的配置信息后,完成项目创建
5.删除pom.xml中多余内容
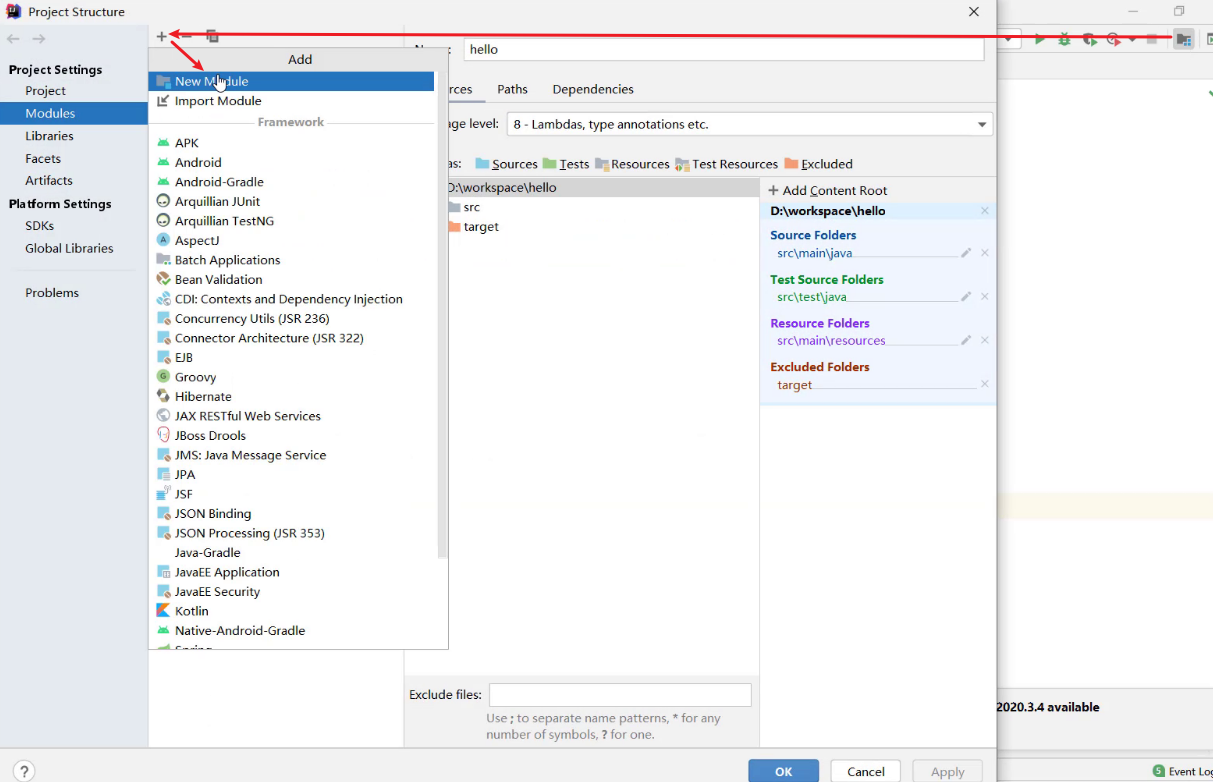
6.补齐Maven Web项目缺失的目录结构
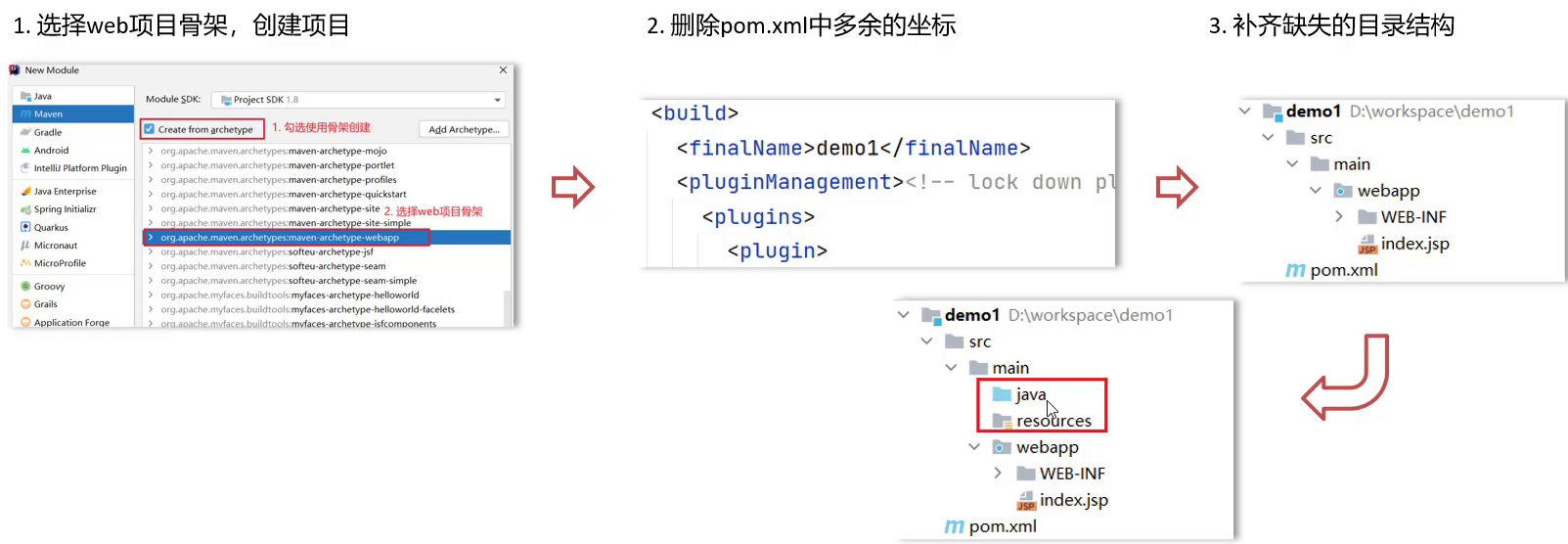
创建Maven项目

选择使用Web项目骨架

输入Maven项目坐标创建项目

确认Maven相关的配置信息后,完成项目创建

删除pom.xml中多余内容,只留下面的这些内容,注意打包方式 jar和war的区别

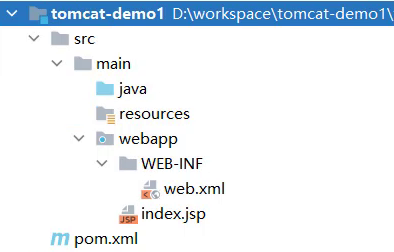
补齐Maven Web项目缺失的目录结构,默认没有java和resources目录,需要手动完成创建补齐,最终的目录结果如下

不使用骨架
具体的步骤包含:
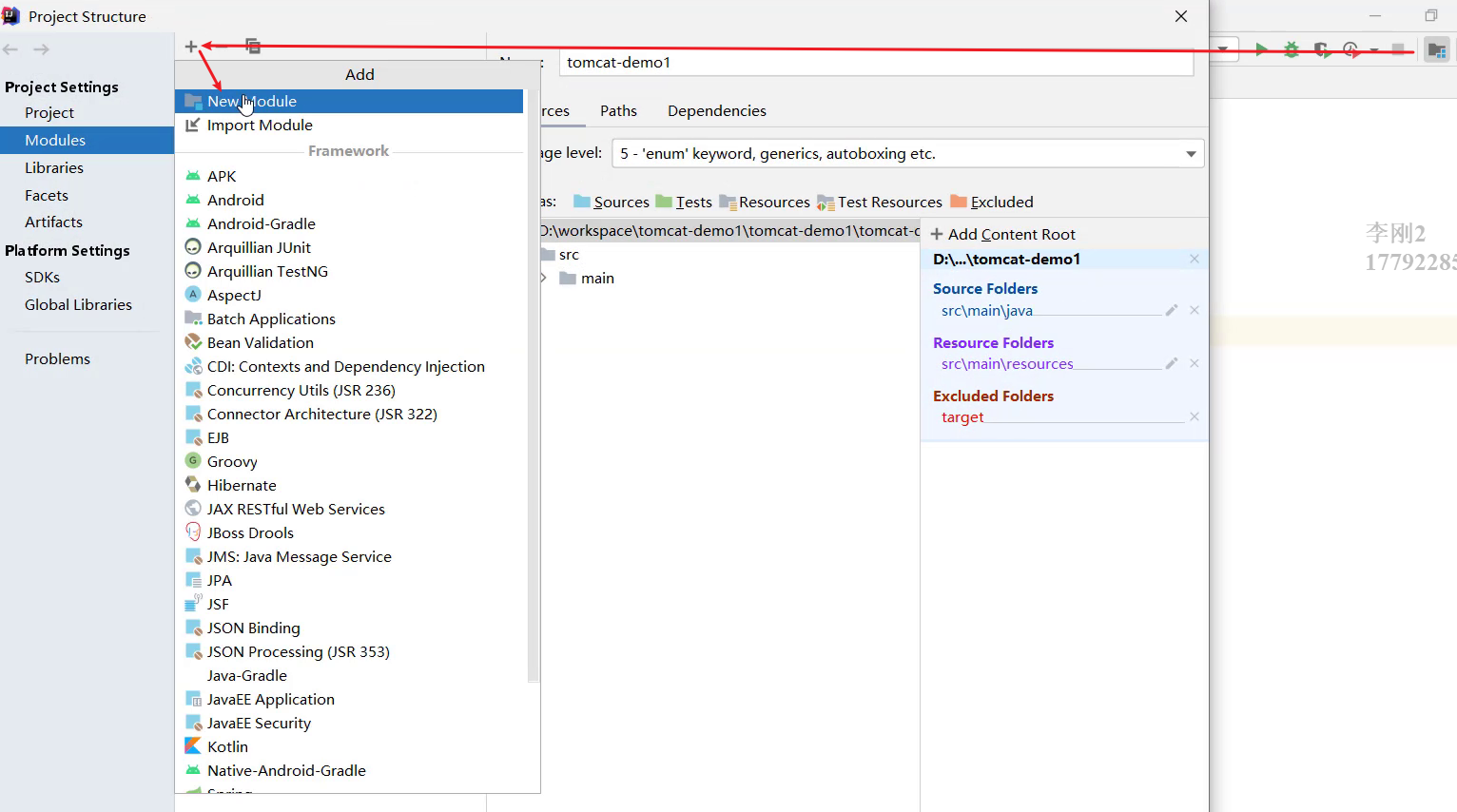
1.创建Maven项目
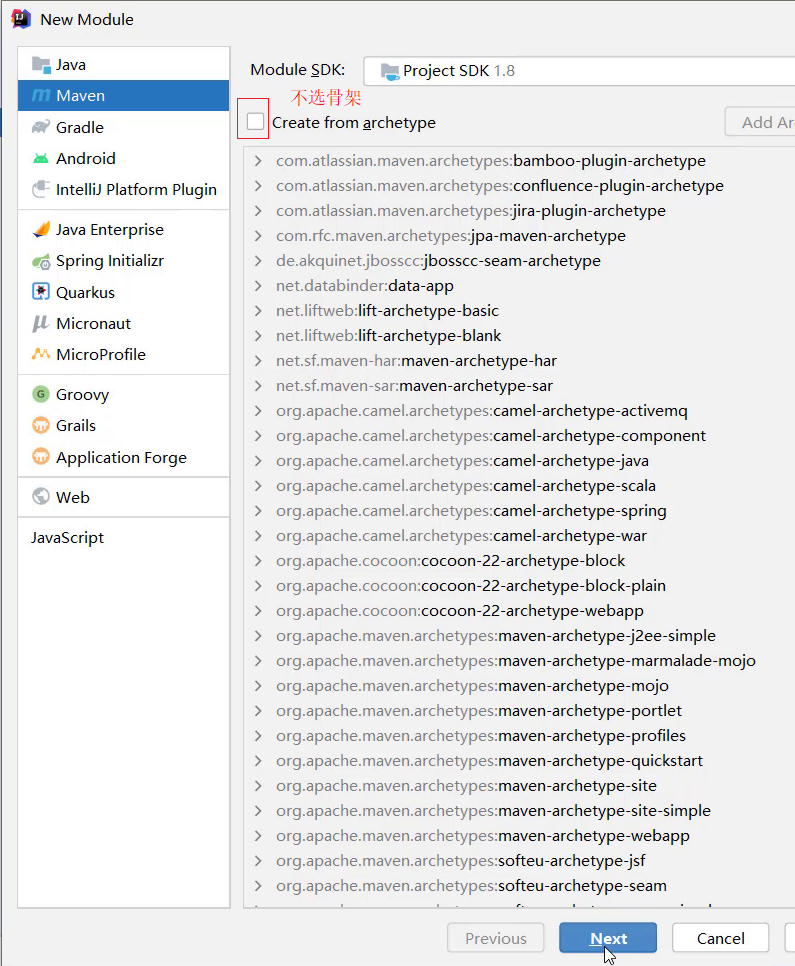
2.选择不使用Web项目骨架
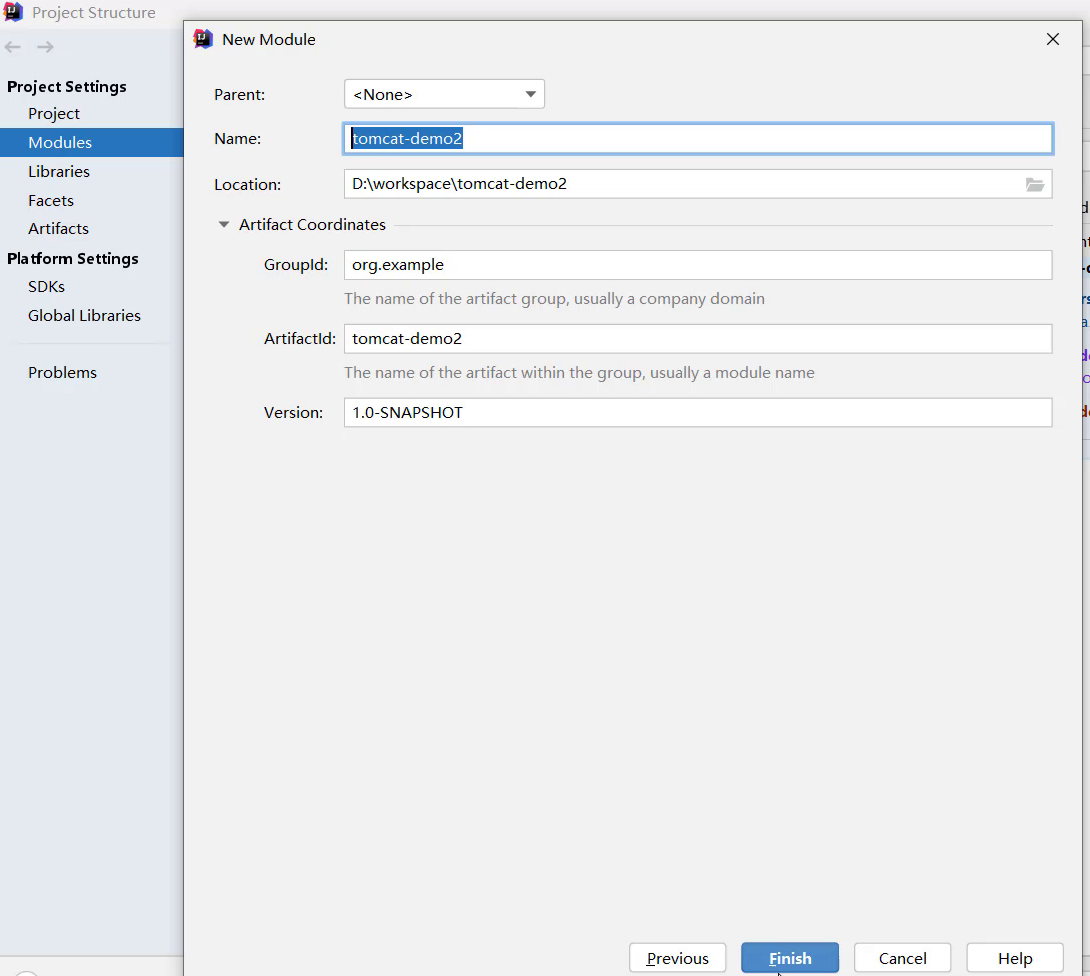
3.输入Maven项目坐标创建项目
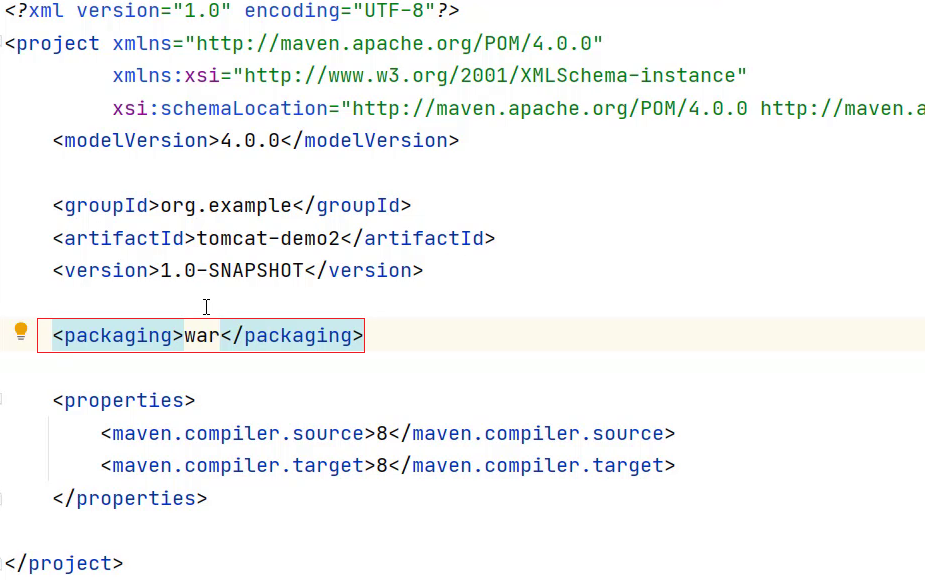
4.在pom.xml设置打包方式为war
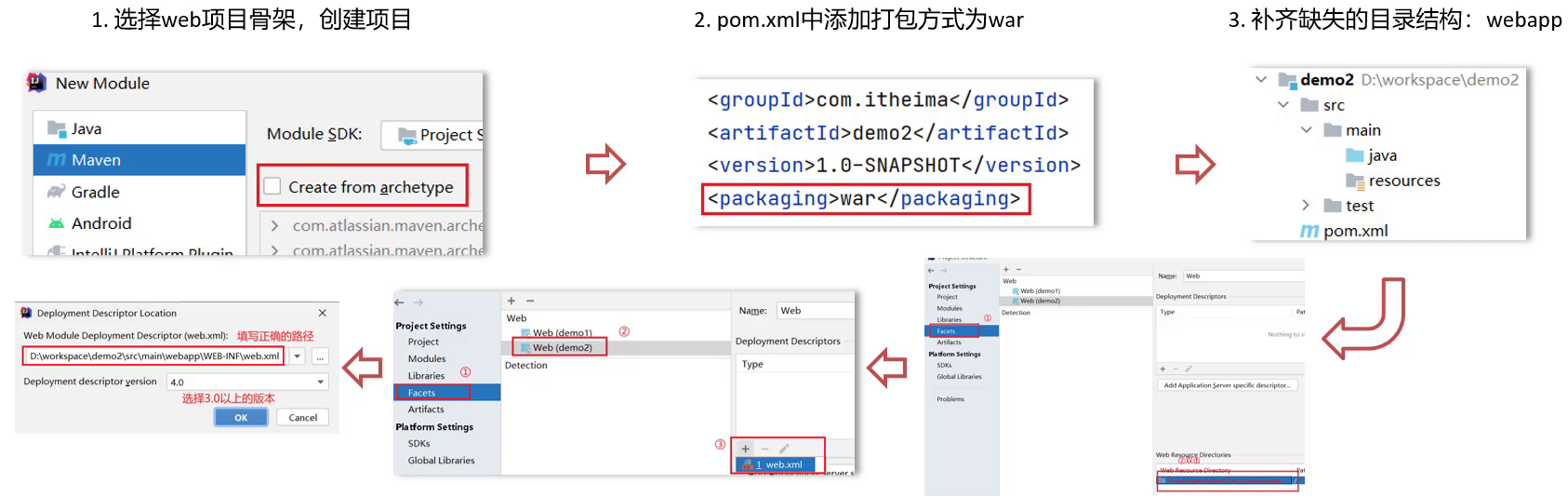
5.补齐Maven Web项目缺失webapp的目录结构
6.补齐Maven Web项目缺失WEB-INF/web.xml的目录结构
创建Maven项目

选择不使用Web项目骨架

输入Maven项目坐标创建项目

在pom.xml设置打包方式为war,默认是不写代表打包方式为jar

补齐Maven Web项目缺失webapp的目录结构

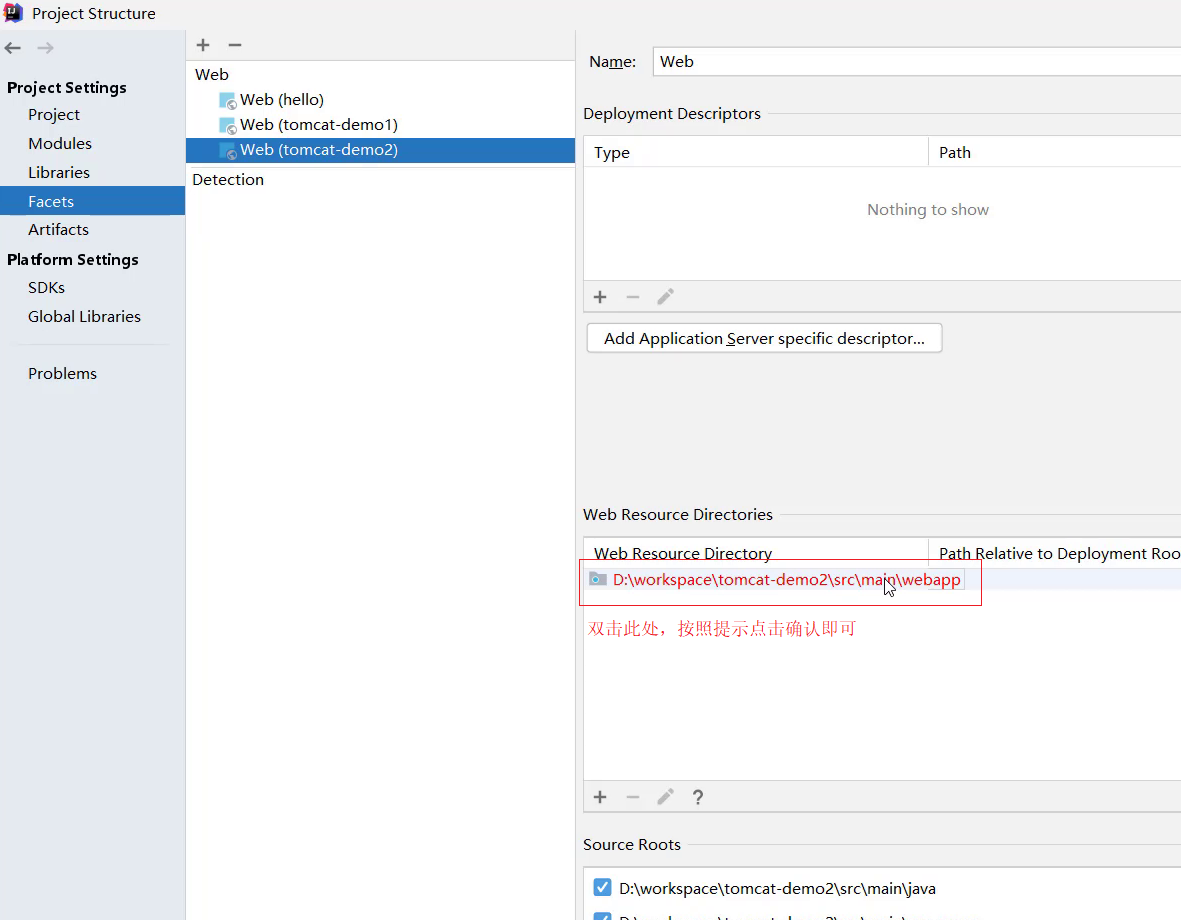
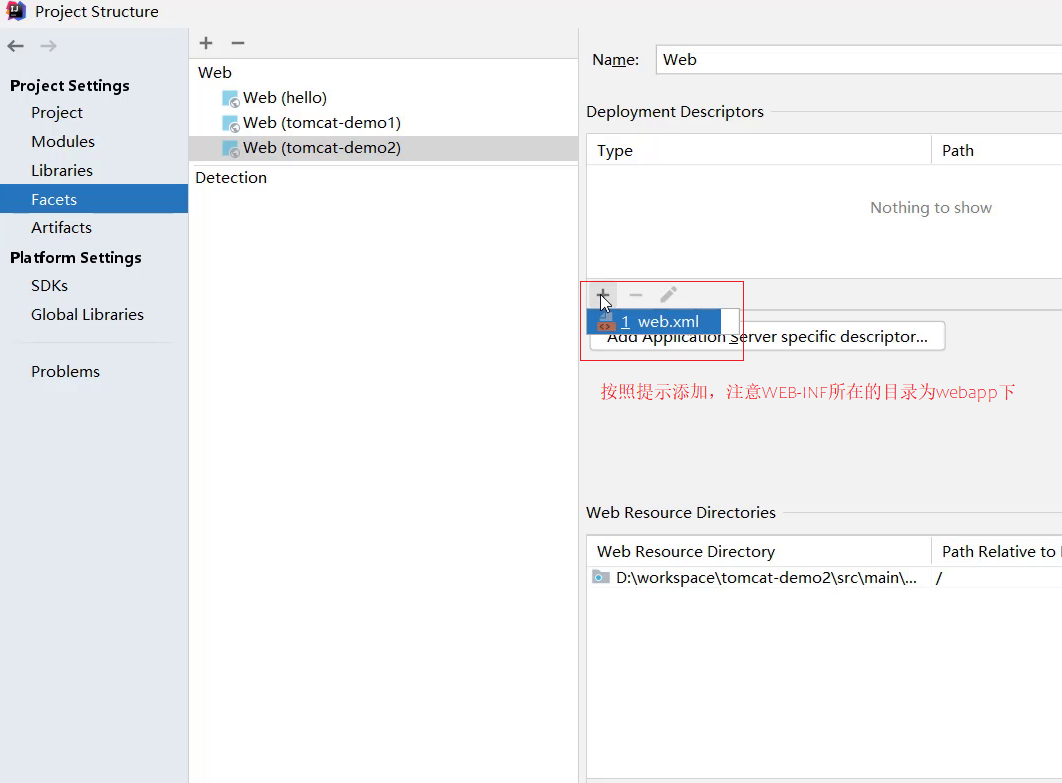
补齐Maven Web项目缺失WEB-INF/web.xml的目录结构

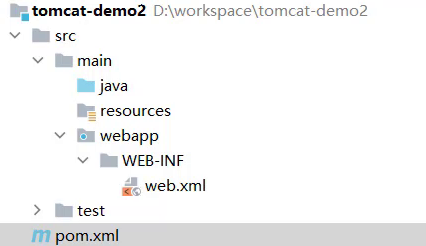
补充完后,最终的项目结构如下:

上述两种方式,创建的web项目,都不是很全,需要手动补充内容,至于最终采用哪种方式来创建Maven Web项目,都是可以的,根据各自的喜好来选择使用即可。
总结
1.掌握Maven Web项目的目录结构
2.掌握使用骨架的方式创建Maven Web项目

3.掌握不使用骨架的方式创建Maven Web项目

2、IDEA集成本地Tomcat
- Maven Web项目创建成功后,通过Maven的package命令可以将项目打包成war包,将war文件拷贝到Tomcat的webapps目录下,启动Tomcat就可以将项目部署成功,然后通过浏览器进行访问即可。
- 然而我们在开发的过程中,项目中的内容会经常发生变化,如果按照上面这种方式来部署测试,是非常不方便的
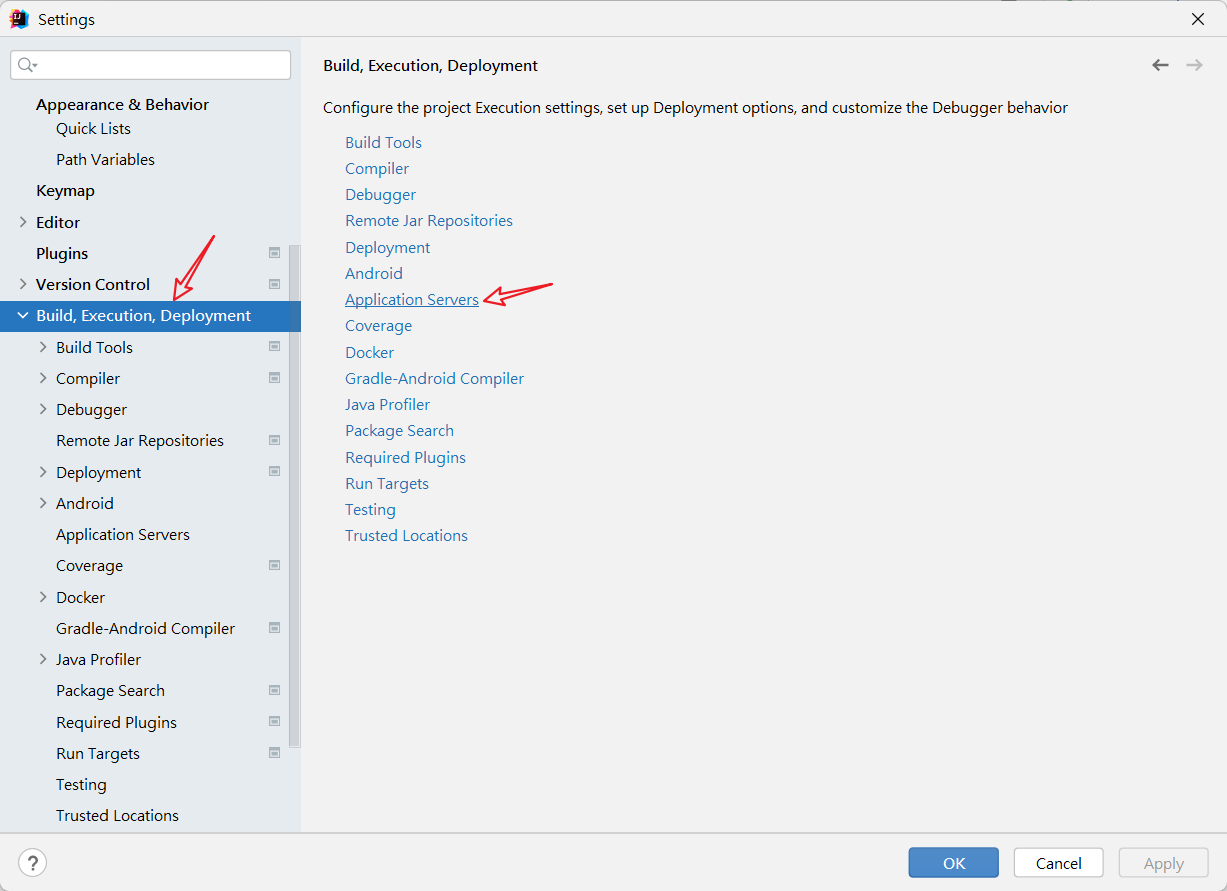
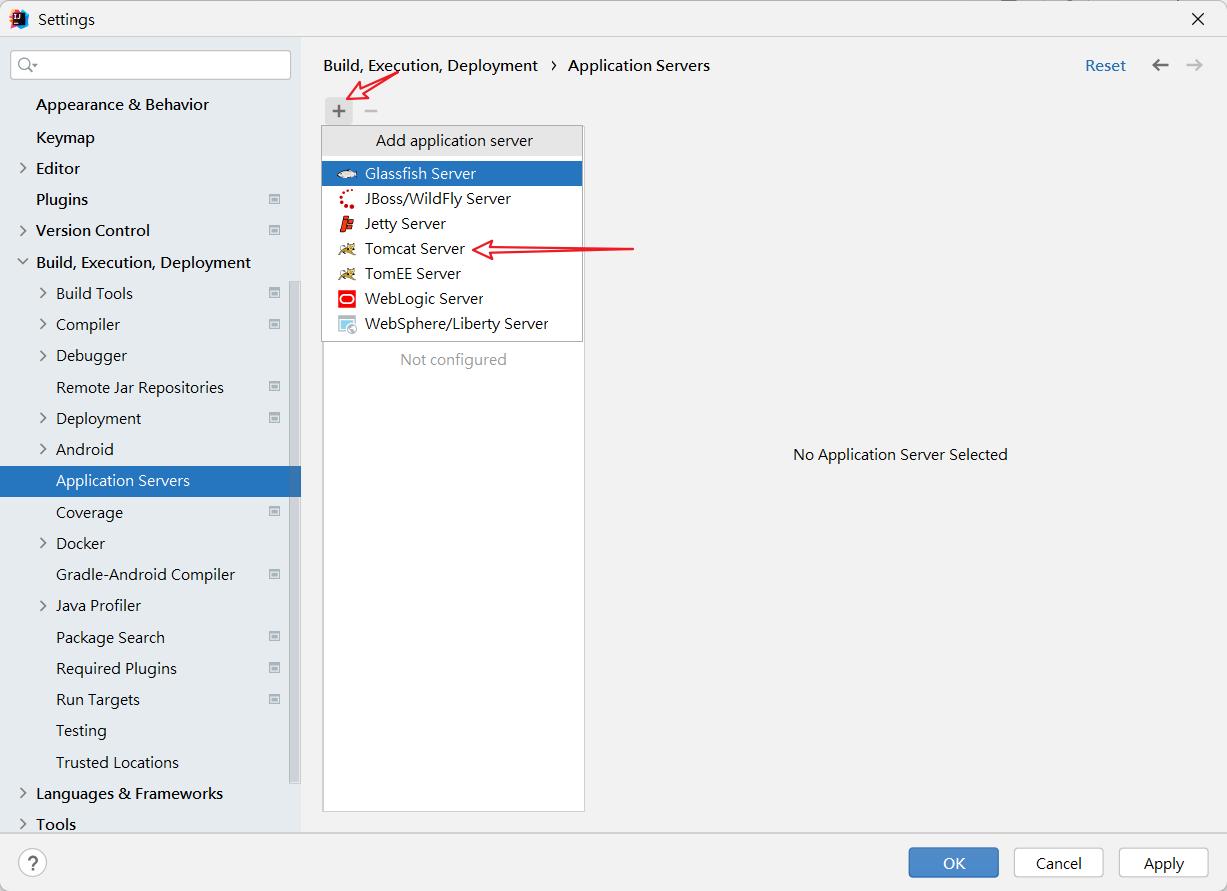
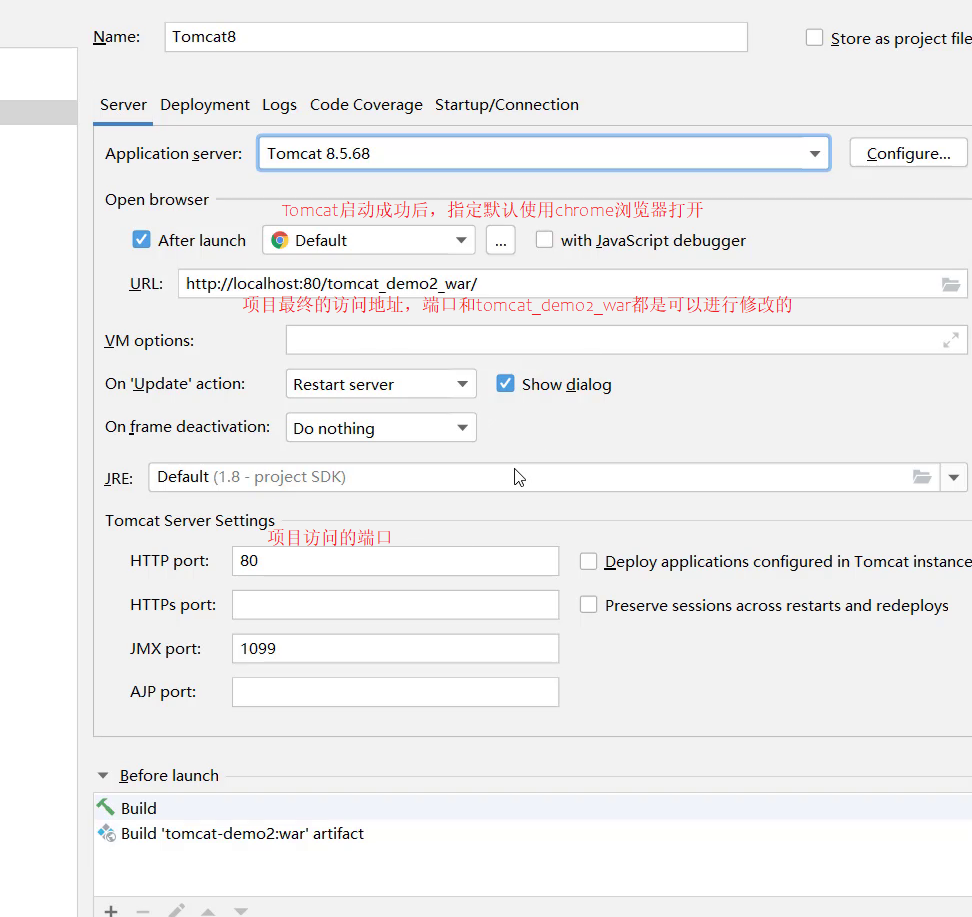
所以我们需要IDEA中能快速使用Tomcat,即在IDEA中集成本地Tomcat,将刚才本地安装好的Tomcat8集成到IDEA中,完成项目部署,具体的实现步骤
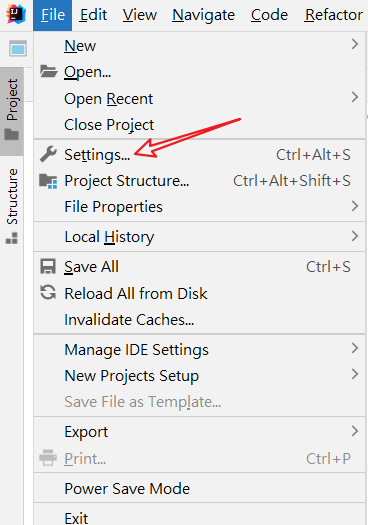
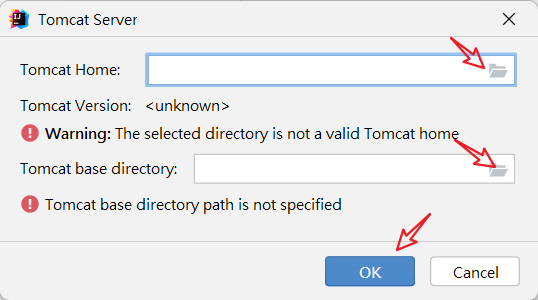
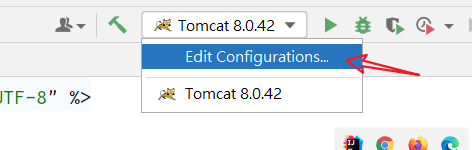
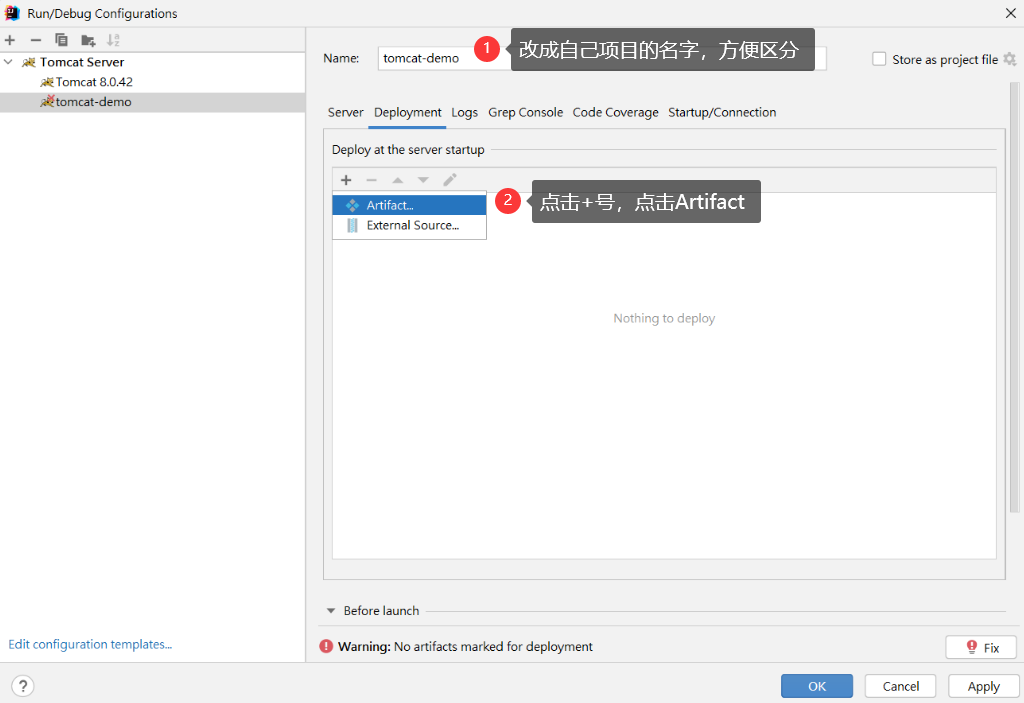
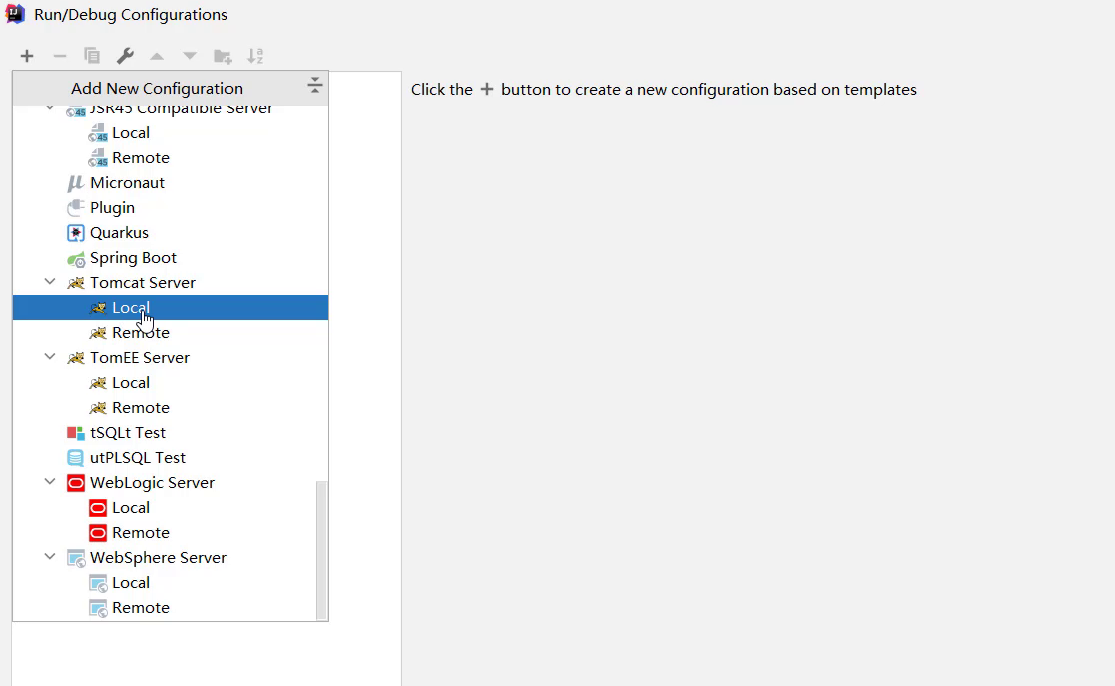
打开添加本地Tomcat的面板

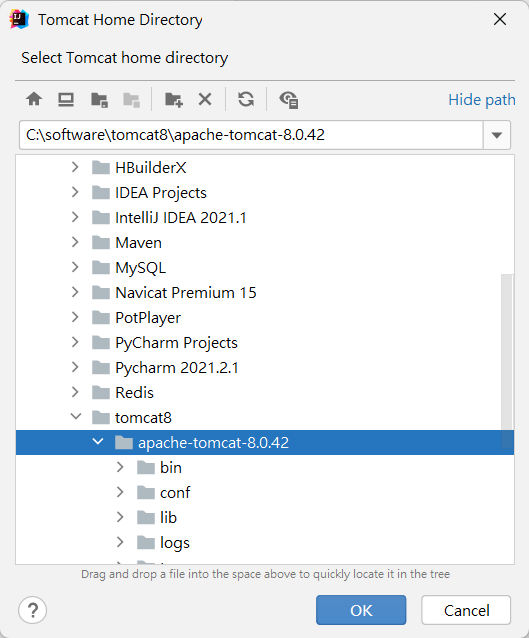
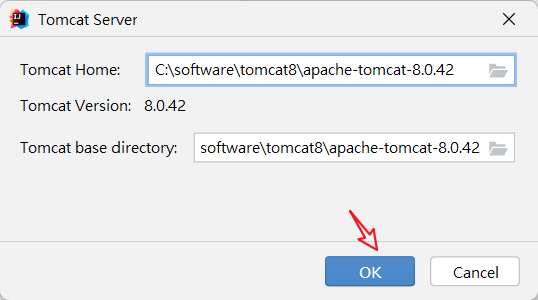
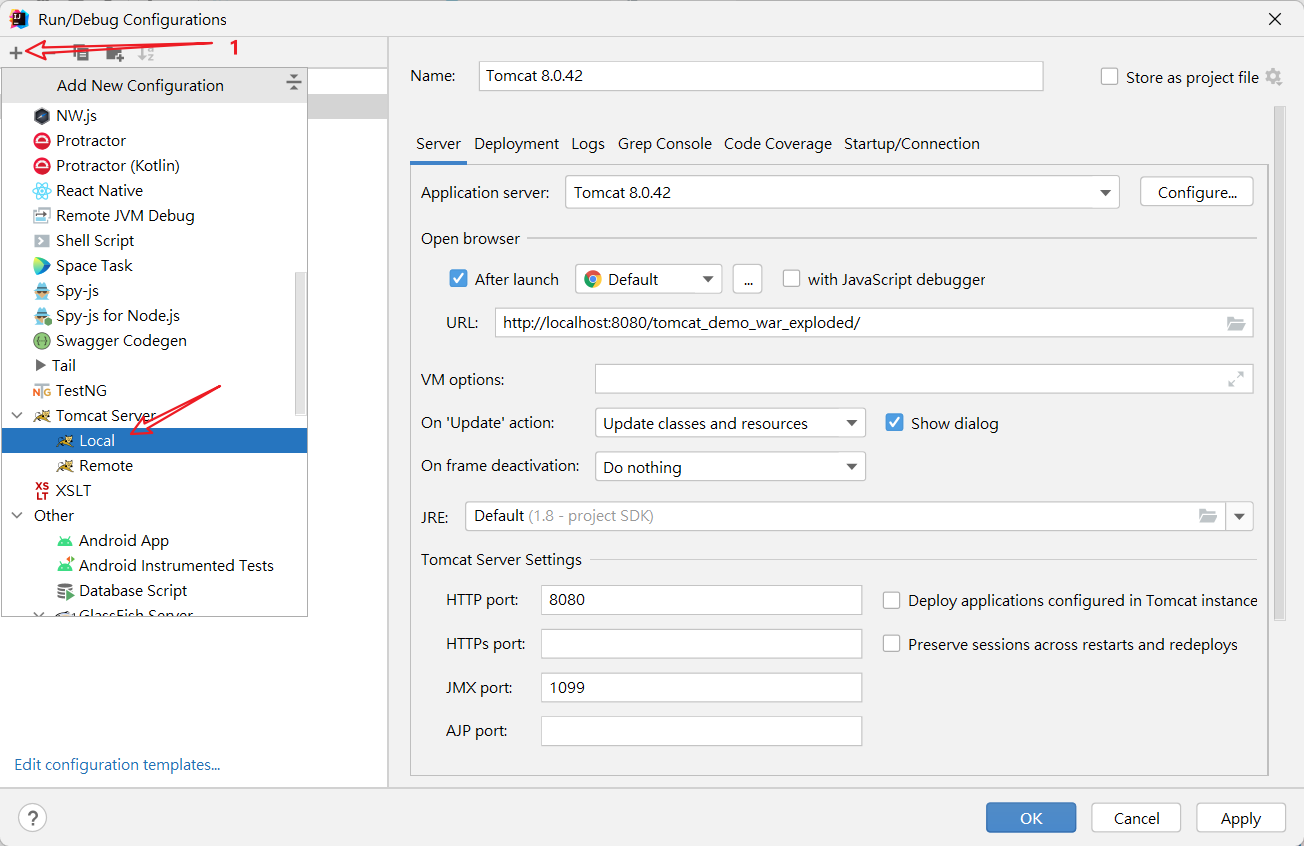
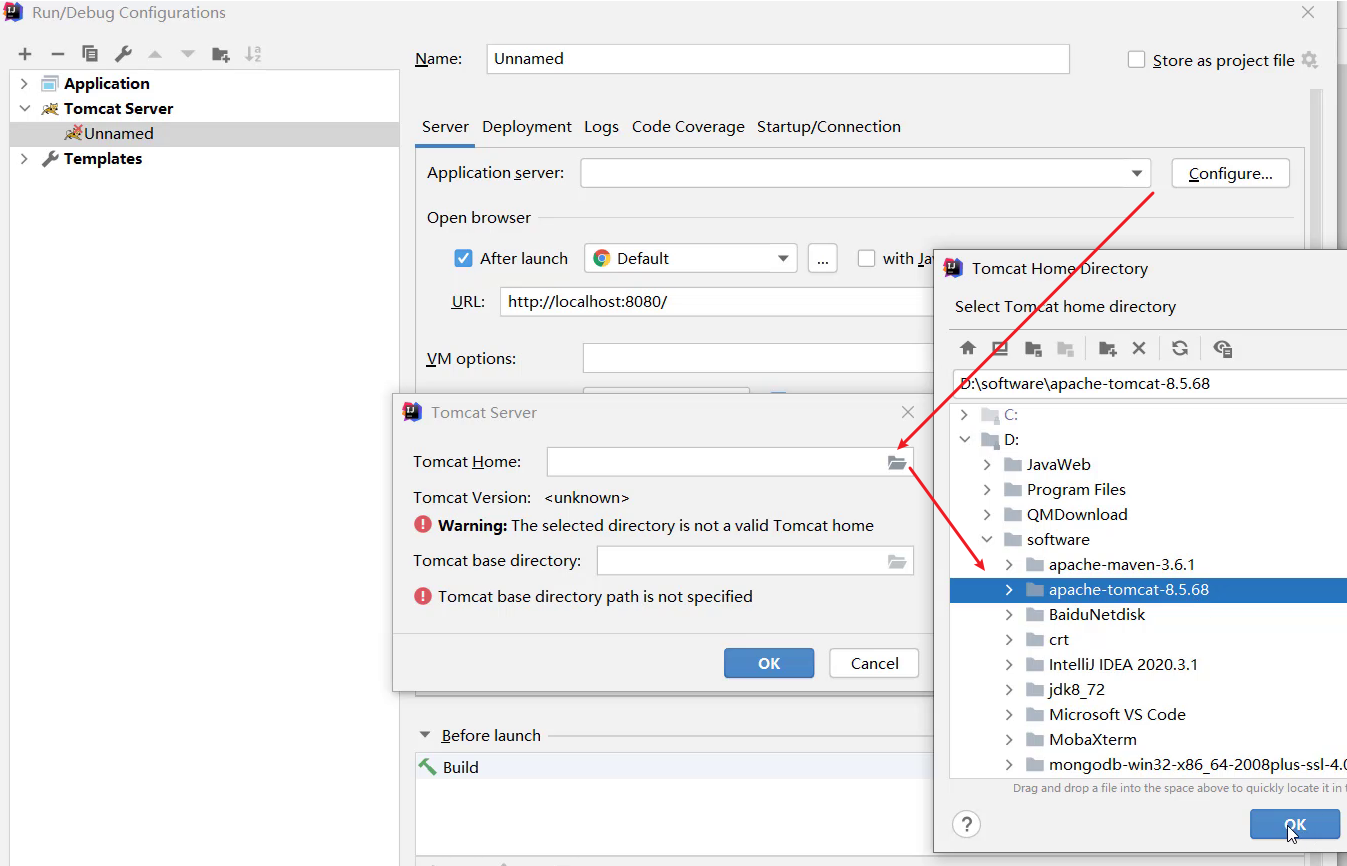
指定本地Tomcat的具体路径

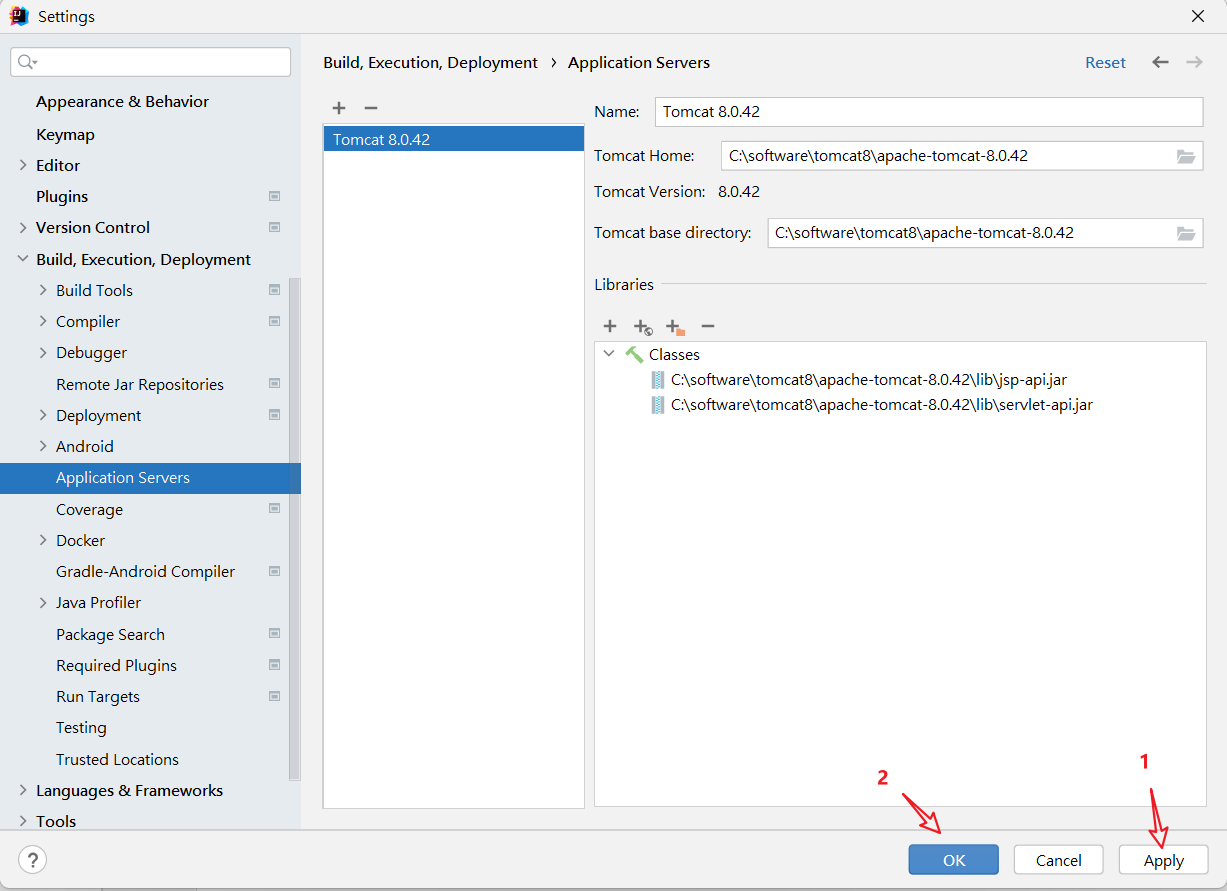
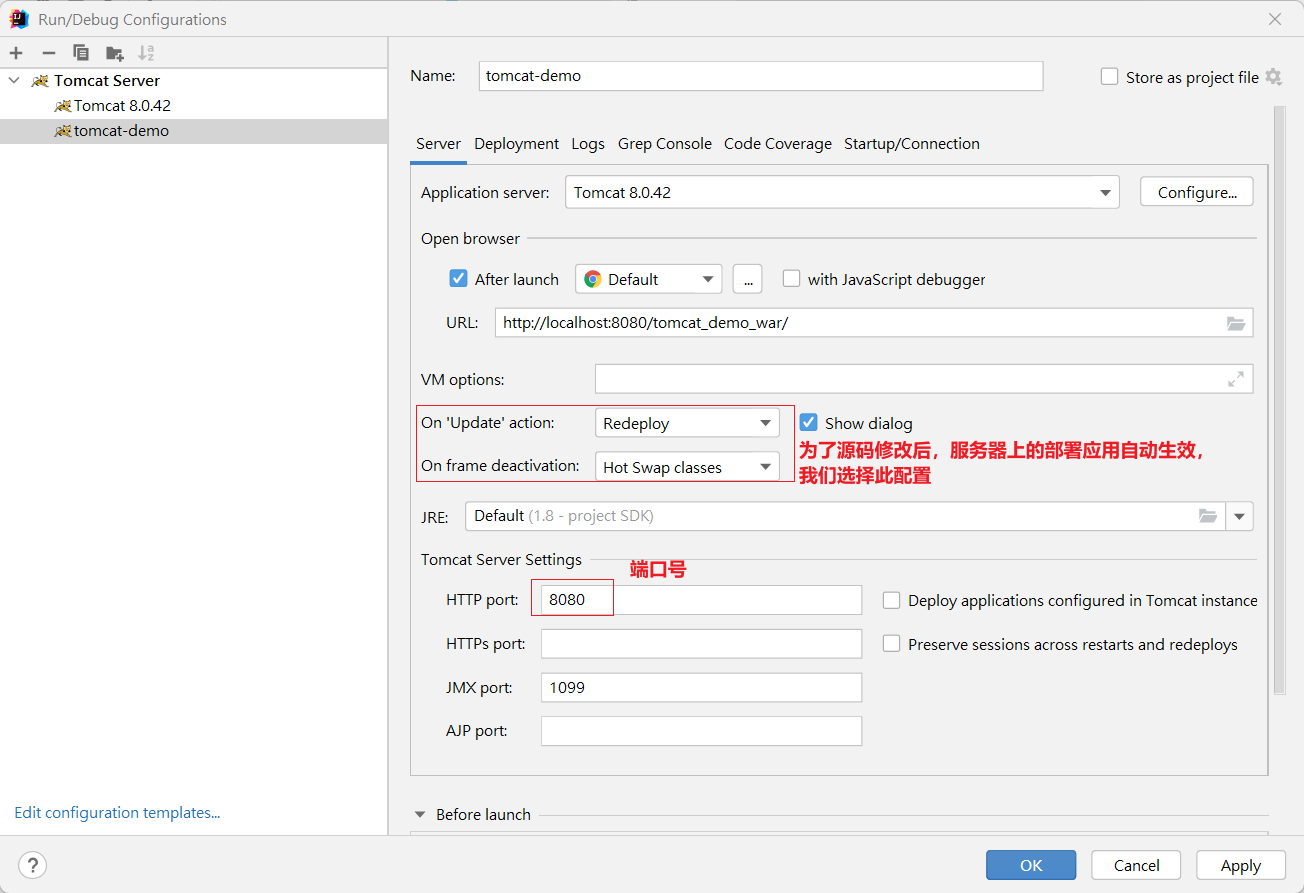
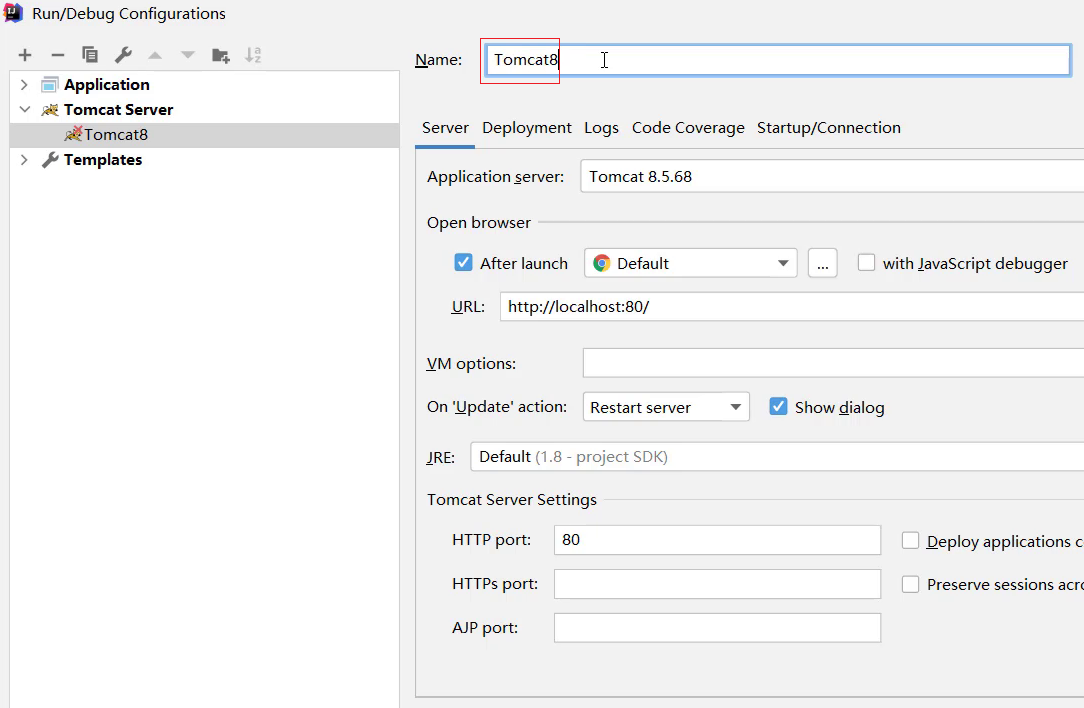
修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80

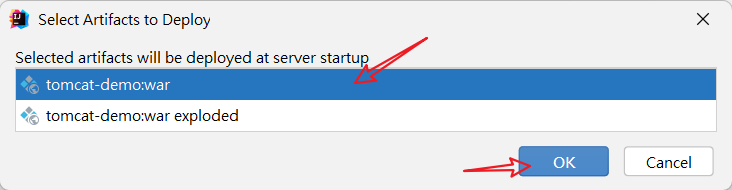
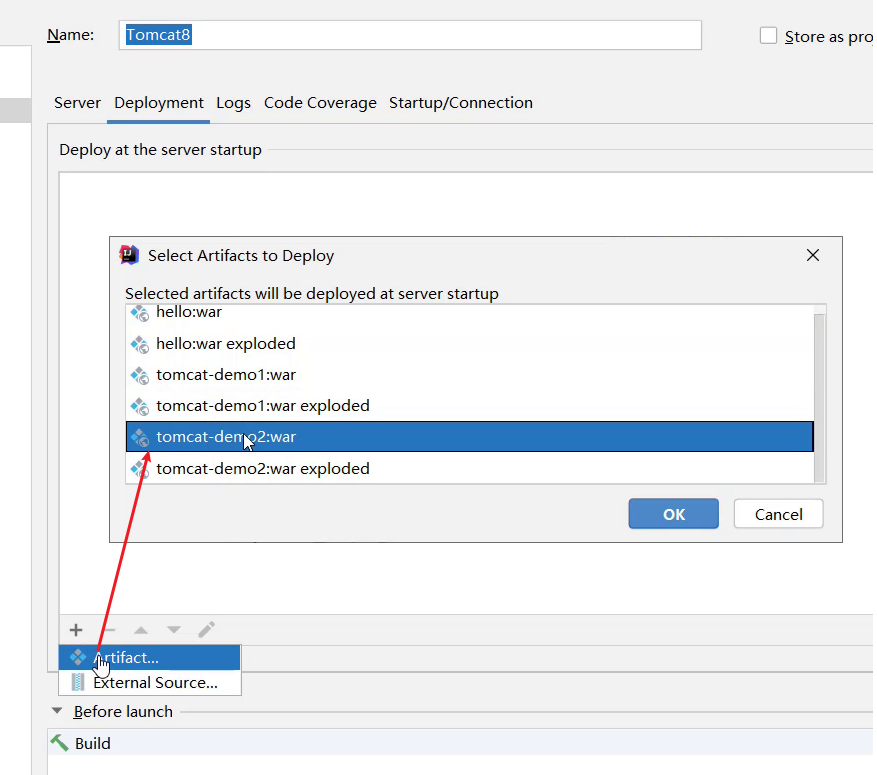
将开发项目部署项目到Tomcat中

扩展内容: xxx.war和 xxx.war exploded这两种部署项目模式的区别?
war模式是将WEB工程打成war包,把war包发布到Tomcat服务器上
war exploded模式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上
war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容
war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署
建议大家都选war模式进行部署,更符合项目部署的实际情况
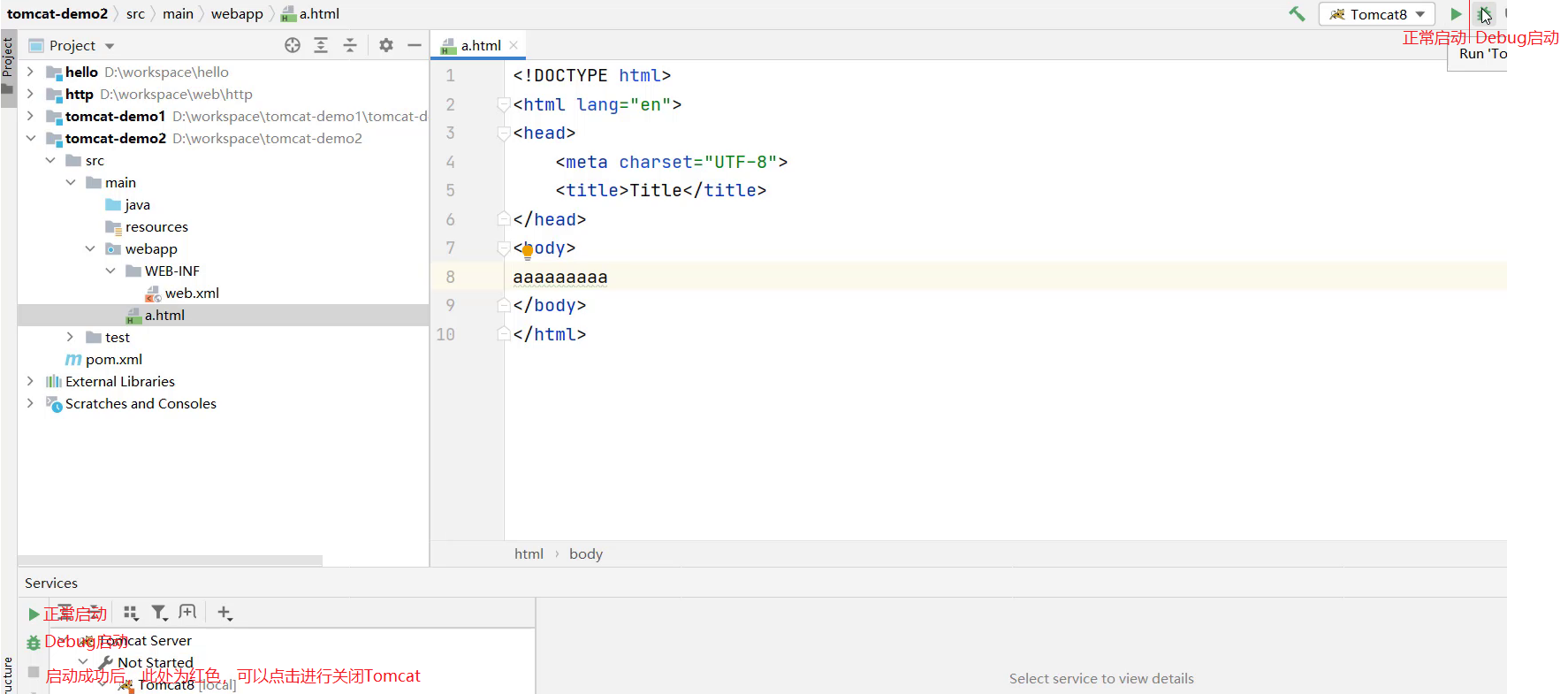
部署成功后,就可以启动项目,为了能更好的看到启动的效果,可以在webapp目录下添加a.html页面

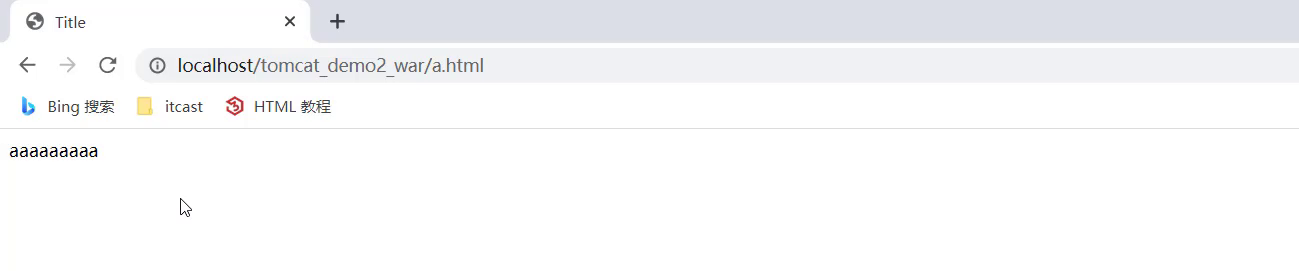
启动成功后,可以通过浏览器进行访问测试

最终的注意事项

至此,IDEA中集成本地Tomcat进行项目部署的内容我们就介绍完了,整体步骤如下,大家需要按照流程进行部署操作练习。

四、示例代码
Eclipse工程代码
sql
/*
Navicat Premium Data Transfer
Source Server : root
Source Server Type : MySQL
Source Server Version : 80026
Source Host : localhost:3306
Source Schema : javaweb
Target Server Type : MySQL
Target Server Version : 80026
File Encoding : 65001
Date: 07/09/2022 20:52:25
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for user
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int NOT NULL,
`name` varchar(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,
`password` varchar(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,
`SEX` varchar(4) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`age` int NULL DEFAULT NULL,
`brithday` datetime NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `user` VALUES (1, 'sunming', '123456', '男', 18, '2022-09-07 00:00:00');
SET FOREIGN_KEY_CHECKS = 1;
jdbc.DBConnection.java
package util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DBConnection {
private static final String driverName = "com.mysql.cj.jdbc.Driver";
private static final String url = "jdbc:mysql://localhost:3306/testDB?"
+ "characterEncoding=utf8&useSSL=false&serverTimezone=UTC"
+ "&rewriteBatchedStatements=true";
private static final String user = "root";
private static final String password = "root";
private DBConnection() {
}
static {
try {
Class.forName(driverName);
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConnection() throws SQLException {
return DriverManager.getConnection(url, user, password);
}
public static void close(ResultSet rs, Statement st, Connection conn) {
try {
if (rs != null) {
rs.close();
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if (st != null) {
st.close();
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
}
}
dao.UserLogin.java
package jdbc;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import util.DBConnection;
public class UserLogin {
public static boolean validlogin(String name, String password)throws SQLException{
Connection conn = null;
Statement st = null;
ResultSet rs = null;
boolean successflag=false;
try {
// 2、获得连接对象
conn = DBConnection.getConnection();
// 定义sql语句
String sql = "select * from user where name='"+name+"' and password='"+password+"'";
// 3、创建语句对象
st = conn.createStatement();
// 4、遍历结果集(此处不需要)
rs=st.executeQuery(sql);
if(rs.next()==true) successflag=true;
} finally {
// 5、关闭资源对象
DBConnection.close(rs, st, conn);
}
return successflag;
}
}
通过这一篇文章的学习,我们学会了在Eclipse、IDEA中集成Tomcat构建Web(Maven Web)的方式,为JavaWeb的学习提供了好的工具,后面我们首先复习DAO层设计:JDBC。Mybatis,之后开始学习Http以及Web核心技术Serlet。