Vue组件之间的数据传递
父子组件传递
- 在写vue项目的时候,无论是父组件向子组件传递数据还是子组件向父组件传递数据,都是必须要掌握的;除此之外还有兄弟组件这种关系的组件之间的数据传递也是非常重要的,建议必须熟练掌握。
- 这篇介绍是基于你已经阅读过了组件基础。如果你还对组件不太了解,推荐你先阅读它:[组件基础]
父组件向子组件传递(props)
props:父组件向子组件传递数据,通过props在子组件进行接收使用;props在接收父组件传递的数据时,可以有两种格式:数组、对象。如果你只需要简单接收没有任何别的需求可以直接使用数组形式,若你在接收时需要以哪种形式的数据类型进行接收推荐使用对象形式进行接收,此外对象类型还可以有默认值以及必填项的配置。
- 数组形式接收
props: ["chuandi"]
- 对象形式接收
props: {
chuandi: {
// 以哪种数据类型进行接收
type: String,
// 必填项校验,表示必须要传入这个参数,不管有没有默认值,否则会报错
required: false,
default: "",
},
},
注意:props在使用时是和data、methods同级的,不要写错位置了
父传子
传递数据代码是不分先后的,为了方便理解我把它分为几步拆开理解。
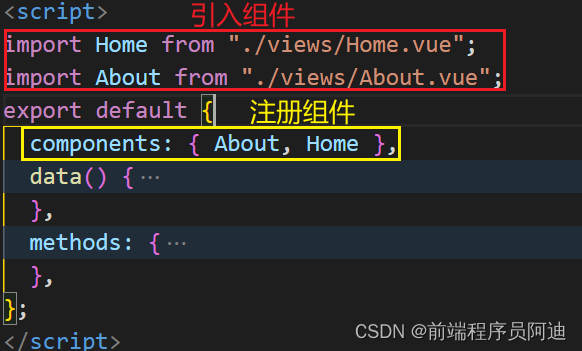
- 先在父组件内引入子组件,再注册组件、使用组件

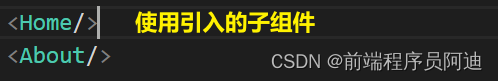
- 在父组件内使用引入的子组件

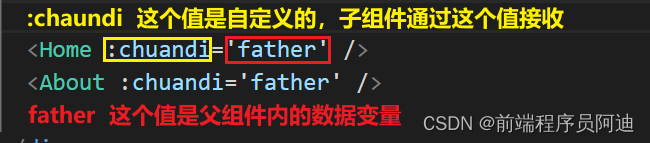
- 在子组件身上通过v-bind绑定自定义的属性值,并把父组件数据赋值给这个属性值

- 在子组件接收并使用

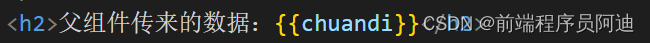
- 在子组件内使用父组件传递来的数据

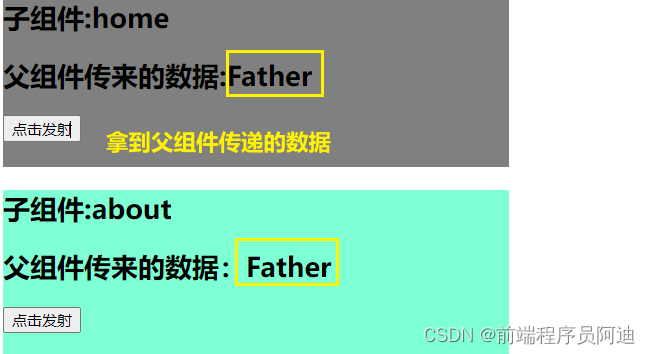
拿到数据后的子组件

props总结:到这里父组件向子组件传递数据的步骤全部走完,子组件成功拿到数据;并没有什么难点,但还是需要多写几遍熟悉一下流程。
注意:需要注意的是在使用引入的子组件时,通过v-bind(简写:,就是英文冒号)绑定的属性值和后面拿数据的值千万不要搞错
例如 v-bind:值一=‘值二’
值一是子组件通过props接收的那个值
值二是父组件自己的数据变量(也可能是对象或者数组)
看到这里你应该对props父组件向子组件传递有了一定了解,想要更深入了解还是需要多写代码,多在项目中进行实践,加油,前端人!
子组件向父组件传递数数据($emit)
emit:子组件在向父组件传递数据是,需要使用$emit进行传递,这种形式又称为自定义事件。
注意:使用自定义事件时,一般有两个值:
第一个值是我们自己定义的事件名,字符串形式
第二个值是子组件需要向父组件传递的数据
当什么时候需要自定义事件呢?
当子组件需要向父组件传递数据时,就要使用自定义事件了
我们之前学的v-on,简写@,不仅仅可以用于监听DOM事件,也可以用于组件间的自定义事件
- 自定义事件的流程:
- 在子组件中,通过$emit()来触发事件
- 在父组件中,通过v-on来监听子组件事件
子传父
子组件代码

父组件代码

注意:
在父组件内使用子组件身上使用@getName='getN’进行接收子组件传递的事件时需要注意,@getName是子组件的自定义事件,getN是父组件内的函数方法,在这个函数方法内处理子组件传递来的数据,最后要注意的是不要给getN这个函数忘记写参数进行接收数据
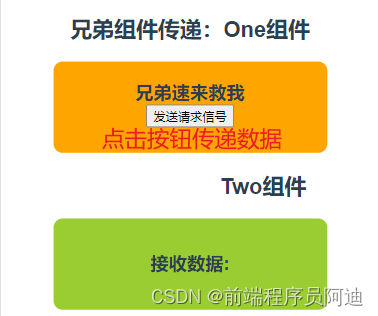
未传递数据前

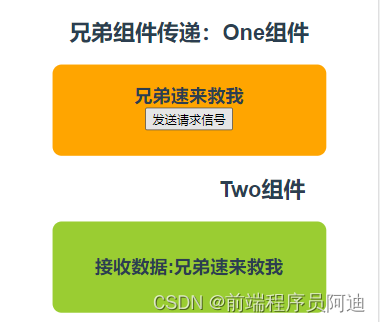
传递数据后

css代码没贴,重点是组件交互
兄弟组件传递
兄弟组件传递方式一
①:创建一个空的eventBus.js文件,代码如下
import Vue from 'vue'
export default new Vue
②:创建兄弟组件(One.vue、Two.vue)
One.vue文件代码
<template>
<div>
{{message}}
<br>
<button @click="send">发送请求信号</button>
</div>
</template>
<script>
import bus from "../assets/js/eventBus";
export default {
data() {
return {
message: "兄弟速来救我",
};
},
methods: {
send() {
bus.$emit("SOS", this.message);
},
},
};
</script>
Two.vue文件代码
<template>
<div>
接收数据:{{message}}
</div>
</template>
<script>
import bus from "../assets/js/eventBus";
export default {
data() {
return {
message: "",
};
},
mounted() {
bus.$on("SOS", (data) => {
this.message = data;
});
},
};
</script>
③:在他们的共同父级组件内引入这两个组件
<template>
<div>
<h2>兄弟组件传递</h2>
<div class="box1">
<One />
</div>
<div class="box2">
<Two />
</div>
</div>
</template>
<script>
import One from "./One.vue";
import Two from "./Two.vue";
export default {
name: "Home",
components: {
One,
Two,
},
};
</script>

完成兄弟组件传递

兄弟组件传递方式二
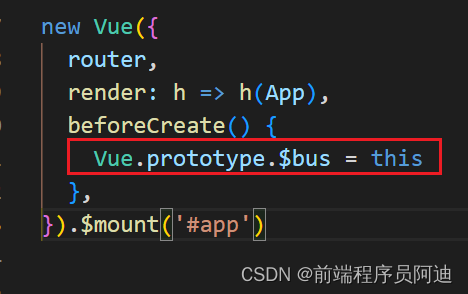
使用挂载原型的方式
①:在main.js文件内挂载$bus

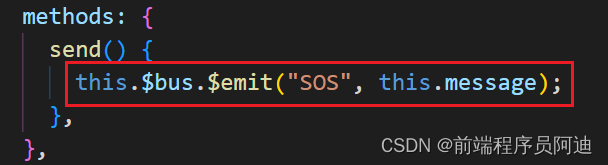
②:在One组件进行点击传出事件

③:在Two组件的mounted里面进行接收

其他代码和方式一基本一样
感觉看完有所收获,留个评论吧!