准备工具
微信开发者工具:稳定版 Stable Build
根据自己电脑的系统下载对应的版本

准备代码
完整代码连接:
https://pan.baidu.com/s/1VbgPOS6CUOae8vg2axhGIg?pwd=hk9e
提取码:hk9e
制作项目
先把完整代码的压缩包解压,并记住这个路径,后面要用
1.打开下载好的微信开发工具,注意不要用游客登录,我一开始就是游客登录弄了好久都没用
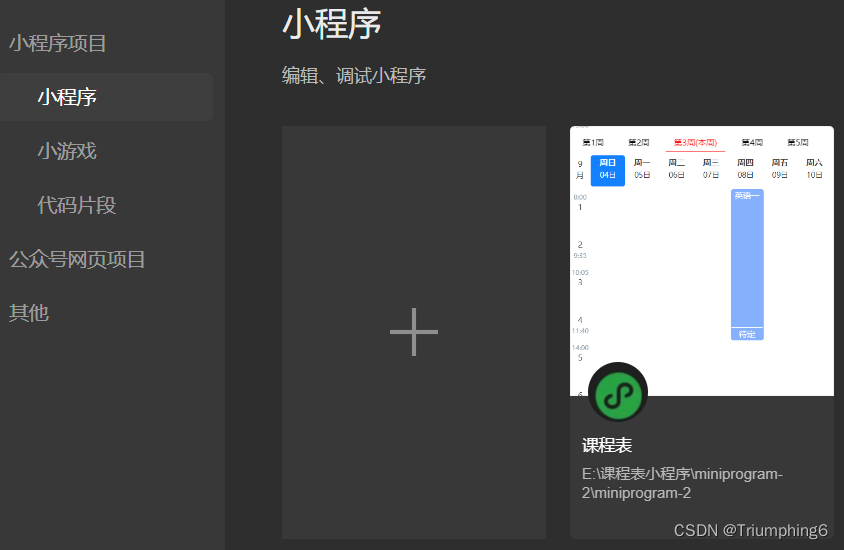
2.点击小程序,出现一个创建的界面,点击加号创建

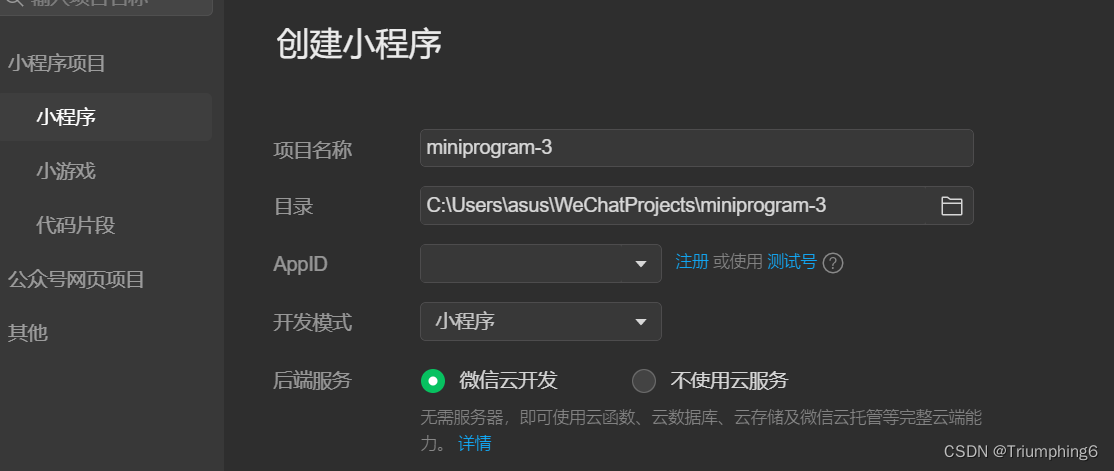
3.创建的时候目录选代码下载文件夹的根目录,选中的文件夹里不能有次级文件夹(这个坑我也踩过)
AppID需要自己注册
后端服务选微信云开发(非游客模式才能选)

4.注册AppID
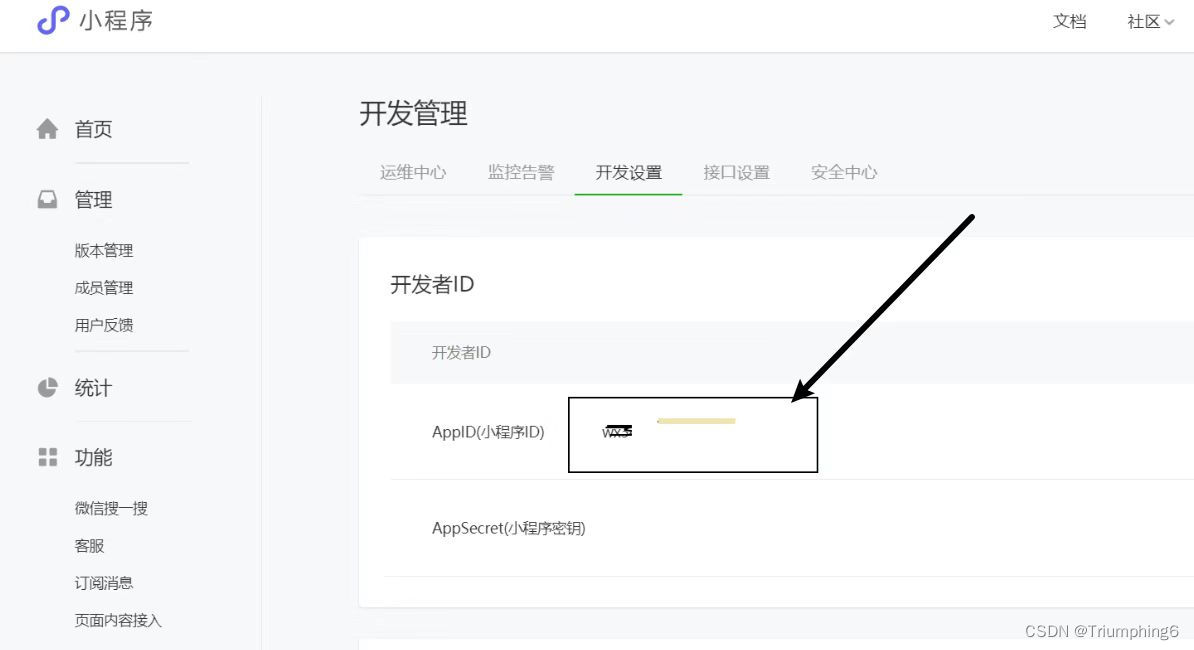
浏览器搜索微信公众平台

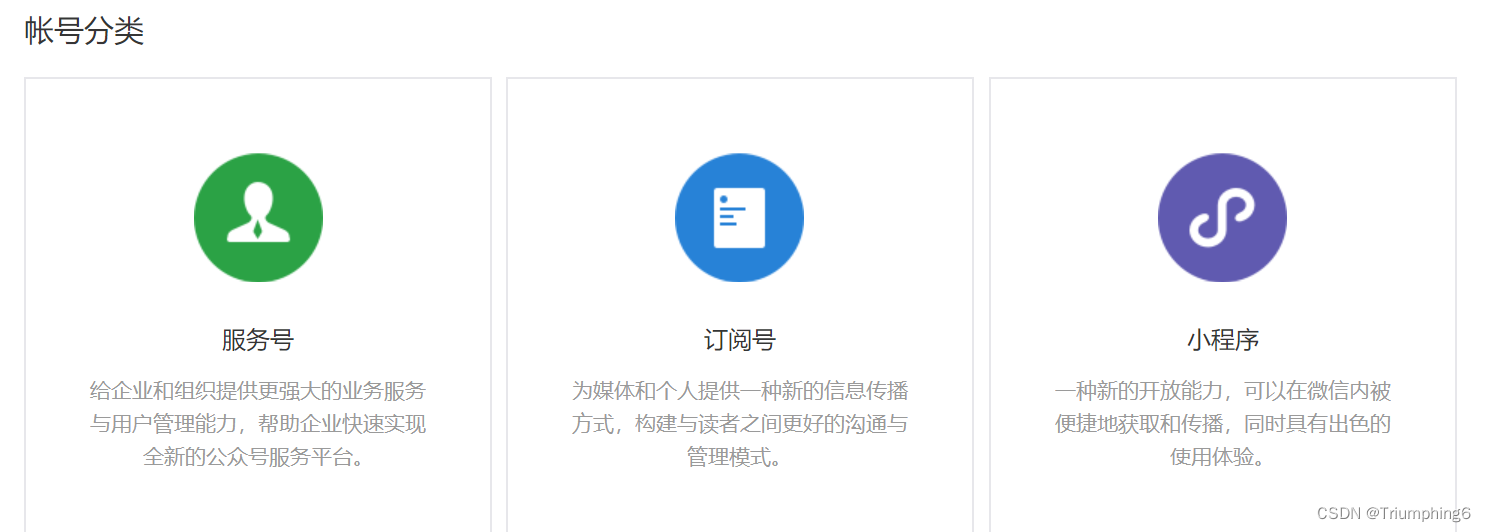
下面账号分类选小程序,注册并登录。
登录成功后,在开发设置里可以看到AppID
修改课程时间
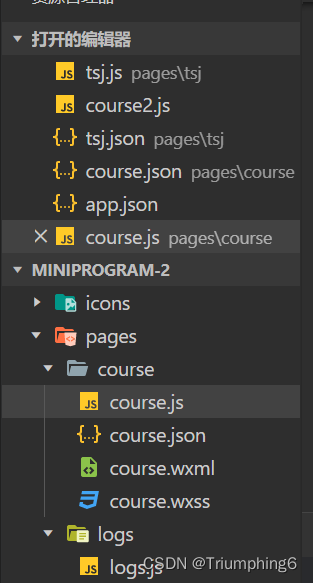
将课程时间改成自己班的:找到course.js并点击打开!

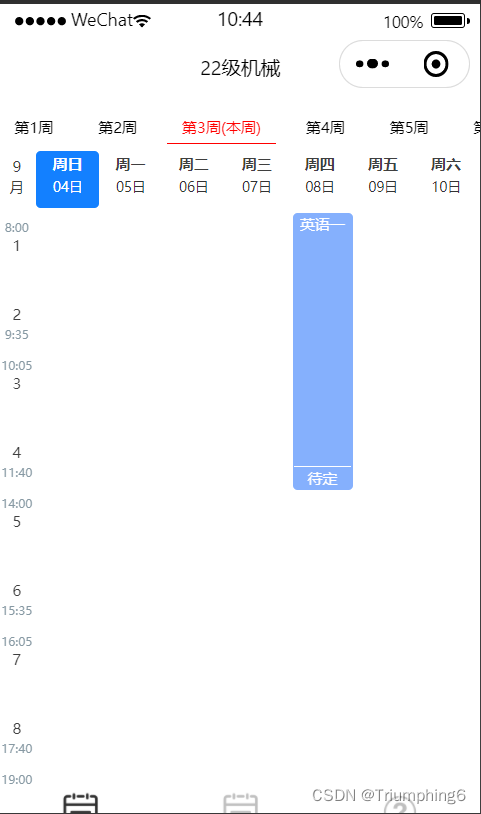
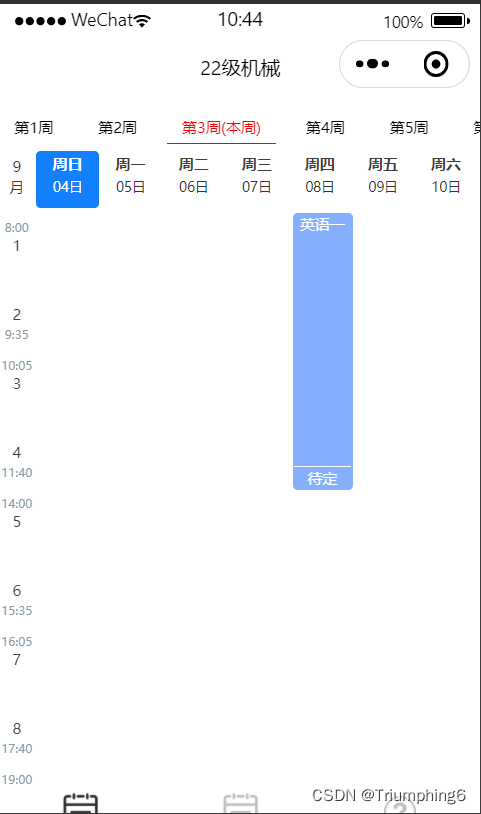
小程序界面最左边一栏 是课程时间

对应的代码是
course_time:[
['8:00',''],
['','9:35'],
['10:05',''],
['','11:40'],
['14:00',''],
['','15:35'],
['16:05',''],
['','17:40'],
['19:00',''],
['','20:35'],
['21:05',''],
['','22:40'],
],
上课时间多少,就把数字改成多少
修改课程内容
id:代表颜色,id不同,颜色不同
isToday:代表星期几,数字是几,就是周几
classNumber:代表占几个课时,也就是时间长度占几个最小长方形
name:课程的名字
address:教室的位置和号码
代码
wList: [
[ //第一周
{ "id":1,"isToday": 1, "jie": 7, "classNumber": 2, "name": "算法设计与分析","address":"2306" },
{ "id":2,"isToday": 1, "jie": 1, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 3, "classNumber": 2, "name": "毛概","address":"6202" },
{ "id":4,"isToday": 2, "jie": 3, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":5,"isToday": 2, "jie": 5, "classNumber": 2, "name": "数据库原理及应用" ,"address":"1104" },
{"id":7,"isToday": 2, "jie": 7, "classNumber": 2, "name": "数学建模","address":"1215"},
{ "id":6,"isToday": 3, "jie": 3, "classNumber": 2, "name": "计算机网络" ,"address":"5102" },
{ "id":2,"isToday": 3, "jie": 7, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 4, "jie": 1, "classNumber": 2, "name": "毛概" ,"address":"6202" },
{ "id":6,"isToday": 4, "jie": 5, "classNumber": 2, "name": "计算机网络" ,"address":"2304" },
{ "id":1,"isToday": 5, "jie": 3, "classNumber": 2, "name": "算法设计与分析" ,"address":"5506" },
],
[ //第二
{ "id":2,"isToday": 1, "jie": 1, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 3, "classNumber": 2, "name": "毛概","address":"6202" },
{ "id":4,"isToday": 2, "jie": 3, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":5,"isToday": 2, "jie": 5, "classNumber": 2, "name": "数据库原理及应用" ,"address":"1104" },
{"id":7,"isToday": 2, "jie": 7, "classNumber": 2, "name": "数学建模","address":"未知"},
{ "id":6,"isToday": 3, "jie": 3, "classNumber": 2, "name": "计算机网络" ,"address":"5102" },
{ "id":2,"isToday": 3, "jie": 7, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 4, "jie": 1, "classNumber": 2, "name": "毛概" ,"address":"6202" },
{ "id":6,"isToday": 4, "jie": 5, "classNumber": 2, "name": "数据库原理及应用" ,"address":"2306" },
{ "id":1,"isToday": 5, "jie": 3, "classNumber": 2, "name": "算法设计与分析" ,"address":"5506" },],
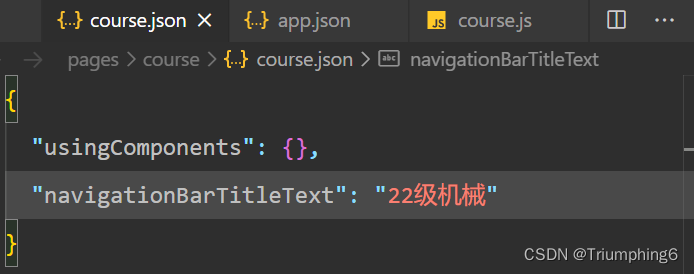
修改标题
小程序界面最上方的是标题

修改可以打开course.json这个文件

要什么标题就把文字改成什么

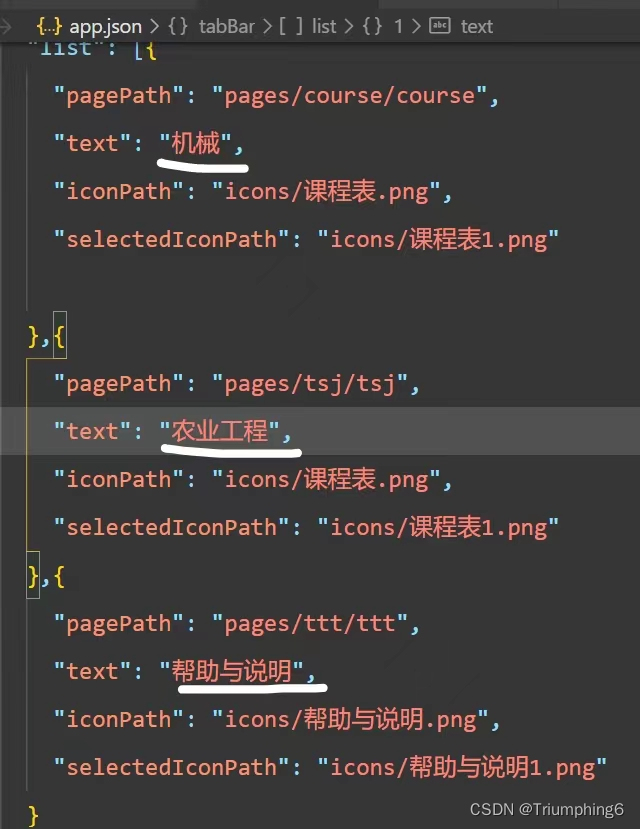
修改底部导航栏
小程序界面最下方的是导航栏

修改可以打开app.json这个文件

找到标记的内容,改一下就行

项目发布
编译后点击上传按钮

填写好版本号和项目名称,点击上传就行

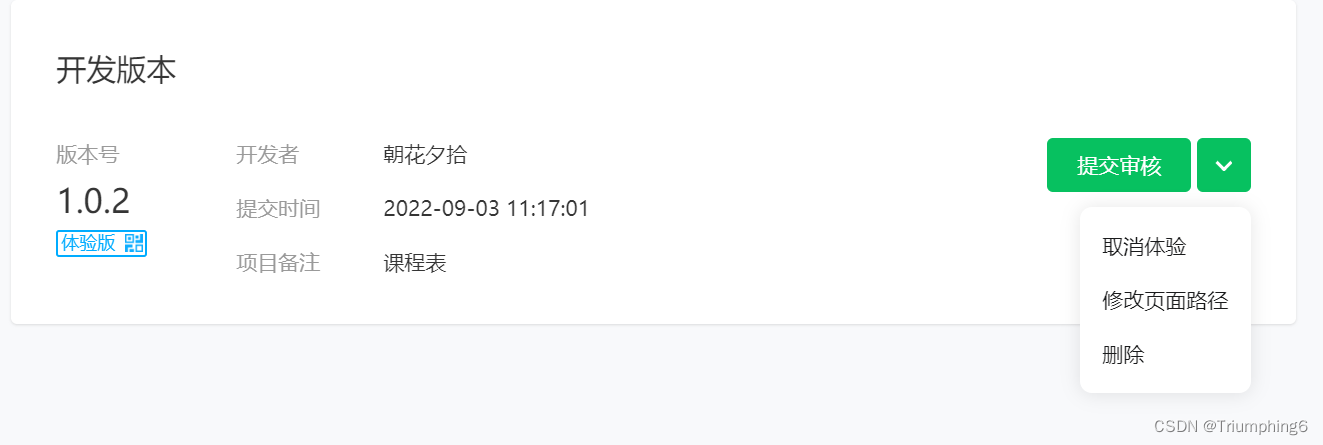
打开微信公众平台,用注册的小程序账号登录,打开版本管理

找到开发版本,右边绿色的提交审核改为体验版,之后就可以使用体验版了,还可以让别人扫码一起体验

如果想要开发版的话,就不要改成体验版,直接点提交审核,审核成功后点击发布就行(我点提交审核不知道为什么一直没有通过)
我是第一次做小程序,学校的小程序课表还没有出来,就想着自己动手做一个,感兴趣的小伙伴可以边做边交流啊~