Javascript 中的内存存储
栈-Stack: 这是当前 Javascript 线程的暂存空间。由于 Javascript 通常只有单线程,因此通常只有一个堆栈。堆栈的大小也是有限的。
堆-Heap ,它是应用程序级别的动态内存存储。从堆中访问和检索数据稍微复杂一些,但数据存储是动态的——这意味着它会在需要时扩展,并且不受限制。
当某些东西存储在堆栈中时,它是按值存储的。当某些东西存储在堆中时,它是通过引用存储的。
堆栈存储
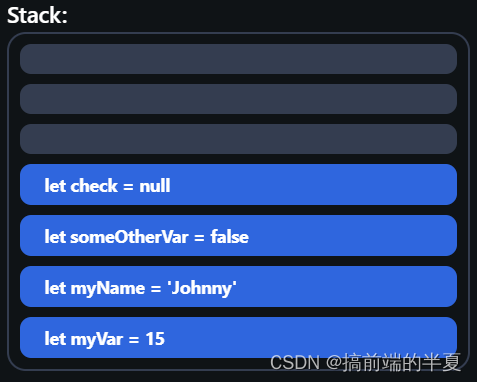
Javascript在堆栈中存储原始类型,如number、string、boolean、null undefined bigint和。在代码中定义变量时,它们会被添加到堆栈的顶部:
let myVar = 15;
let myName = 'world';
let someOtherVar = false;
let check = null;

这意味着如果我们在 Javascript 中重新定义一个变量,它就会变成一个全新的值。例如:
let myNumber = 5;
let newNumber = myNumber;
++newNumber;
// 5, 6
console.log(myNumber, newNumber);
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BLFn9k53-1661733832424)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/355fa880bbf7471bb3fbf57007f17cbc~tplv-k3u1fbpfcp-zoom-1.image)]](https://img-blog.csdnimg.cn/ecc7798086d5477abc9e8b13f032ecd0.png)
堆存储
如果定义的不是原始类型而是对象,则它存储在堆中。在 Javascript 中,functions 和arrays 也属于“对象”类别。
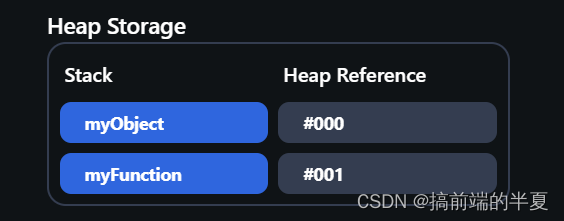
假设我们在 Javascript 中同时定义了一个对象和一个函数:
let myObject = { name: "Hello" };
let myFunction = function() {
return "Hello World";
}
如下图所示,为栈中的每一个myObject和myFunction分别做了一个新的引用#000#001,分别带有引用和。该引用是内存中存储它们的位置。

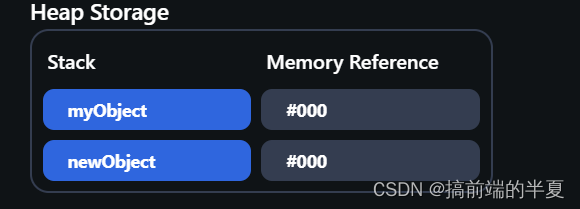
与堆栈相比,堆存储的主要区别在于,如果我们再次引用一个对象,则引用保持不变。这意味着如果我们尝试利用myObject创建一个新的对象,它将保持相同的引用:
let myObject = { name: "Hello" };
let newObject = myObject;
newObject.name = "Goodbye";
console.log(myObject, newObject);

值和引用的比较
由于 Javascript 将objects 的定义存储为引用,因此对比可能会有些混乱。对于值,我们可以很容易地比较两个事物是否相等:
let a = 5;
let b = 5;
// true
console.log(a === b);
我们可以很容易地比较这两者,因为它们都是值。但是,比较两个对象,通过引用比较它们。即使它们的值相同,它们也不相等,因为它们的引用不同。
let a = { name: "Hello" };
let b = { name: "Hello" };
// false
console.log(a === b);
本文含有隐藏内容,请 开通VIP 后查看