一.在linux中配置vue环境
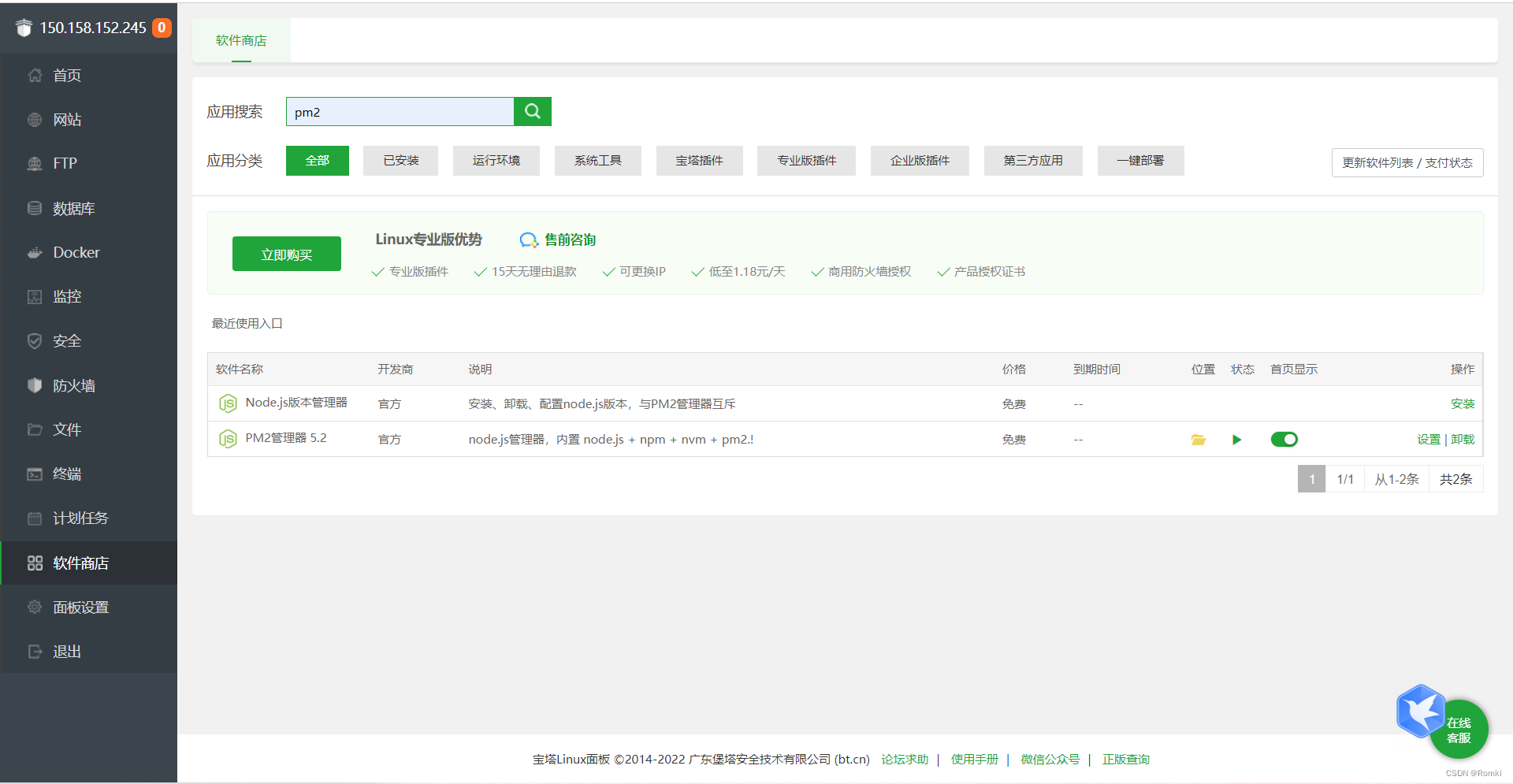
1.安装PM2

Romik 这里安装的是PM2管理器,里面配置了node.js +npm(使用到的)
2.安装cnpm
# npm install -g cnpm --registry=https://registry.npm.taobao.org
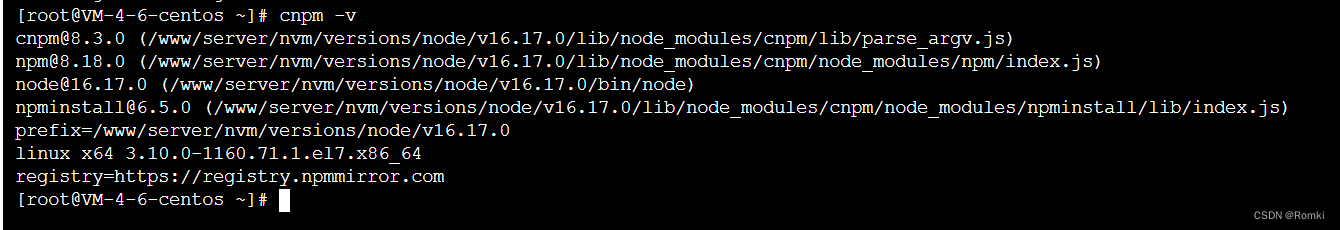
# cnpm -v成功后就是这样:

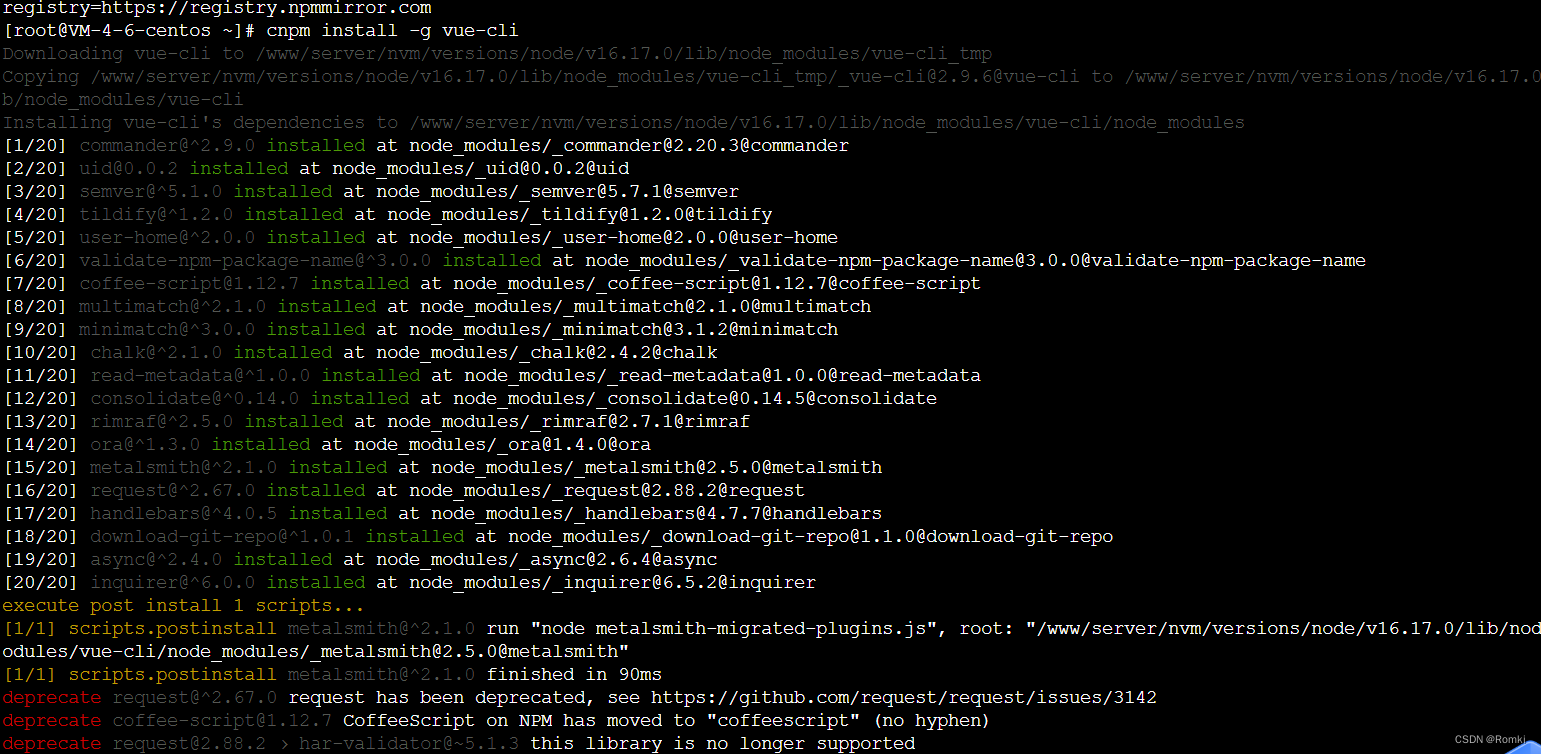
3.安装vue-cil
# cnpm install -g vue-cli
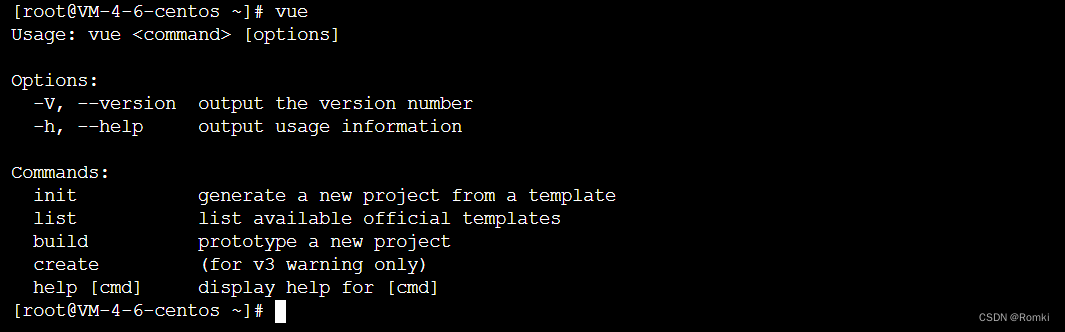
# vue

大概酱紫,就是成功哒 !
备注:(需要升级看看这个篇文章)
https://blog.csdn.net/sinat_38297809/article/details/123375578二、上传文件
首先,Romi 发动 npm run build 将vue 打包,会有一个dist文件生成
具体链接:(69)Vue-cli 打包与部署_泽哥ins的博客-CSDN博客_vue-cli部署
# npm run build
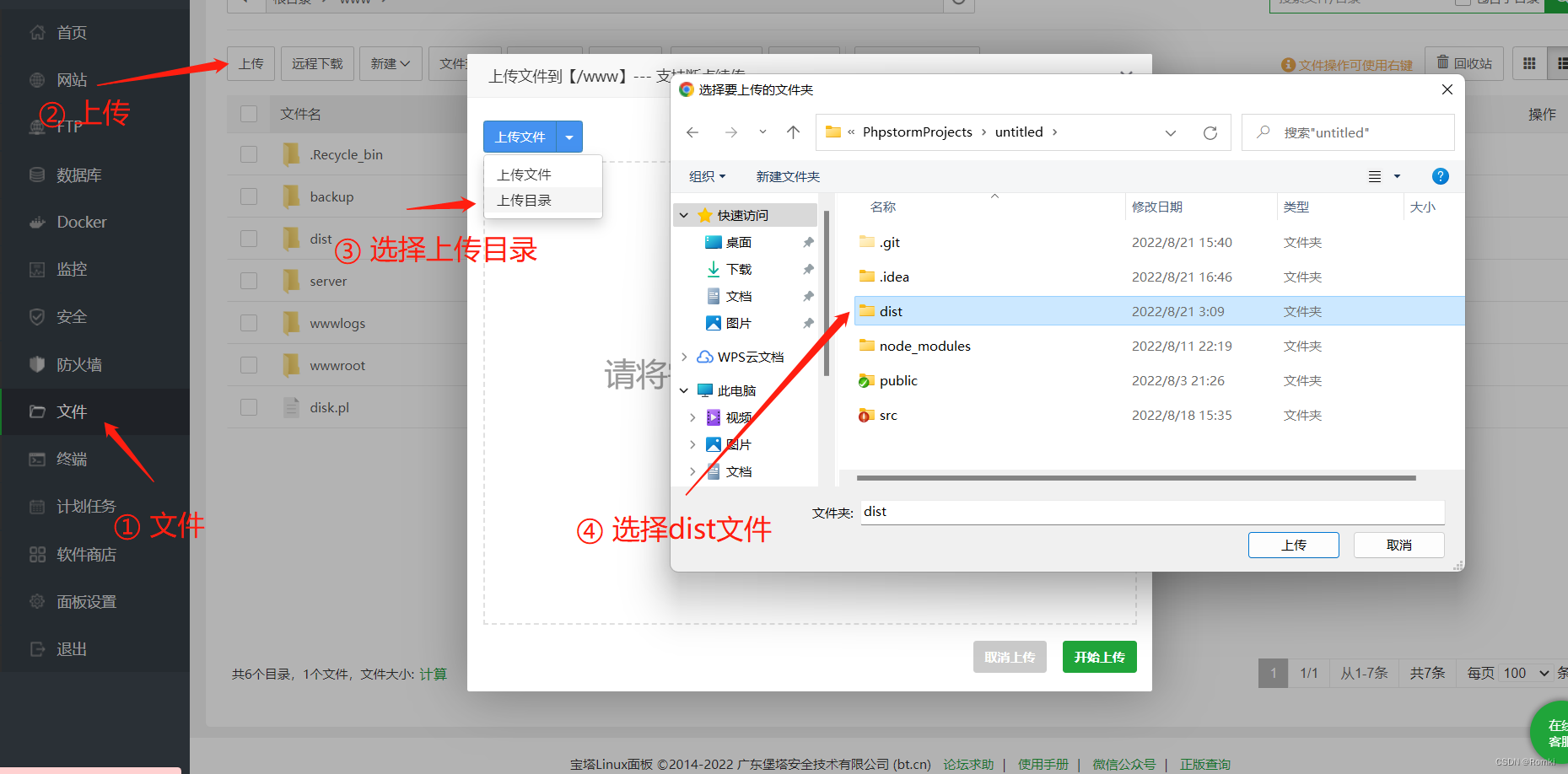
1.上传文件
Romi 是将dist文件放在www 文件下的哦~

三、部署
1.在上传后,先检测一下nginx的监听是否正常
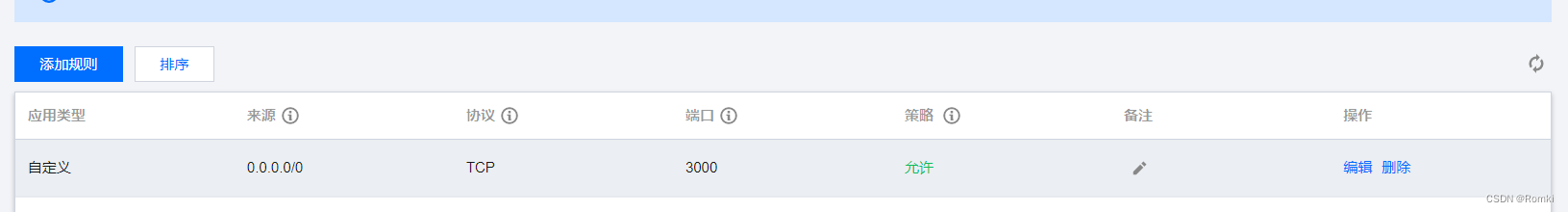
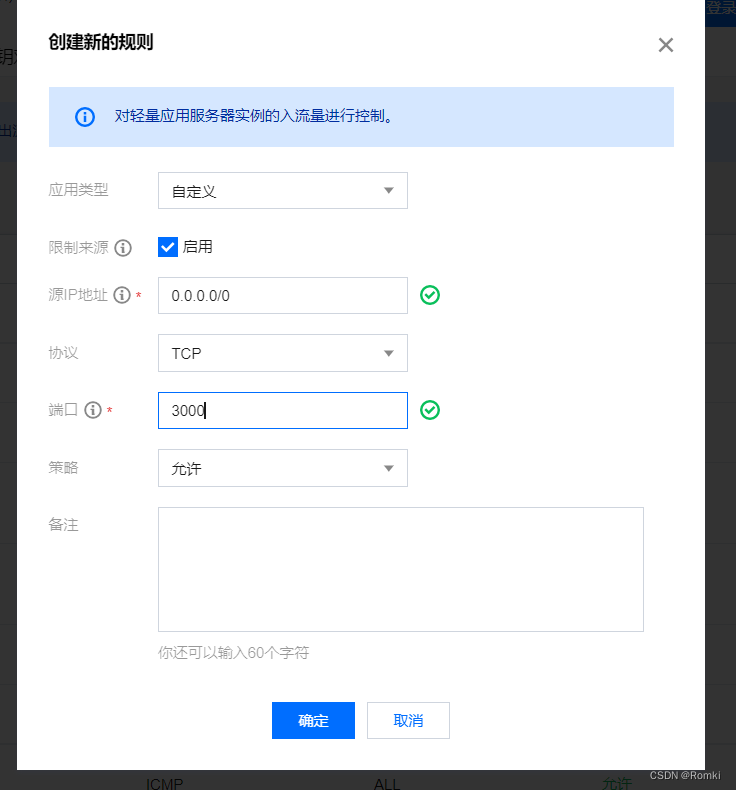
Romi 没有注意到,要在服务器上将端口挂上防火墙,这导致访问一直超时

添加规则

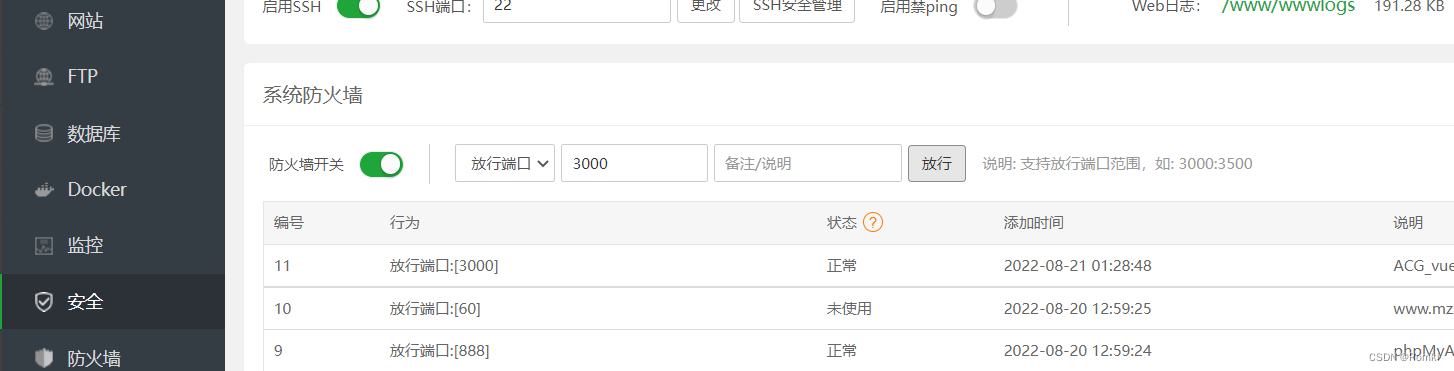
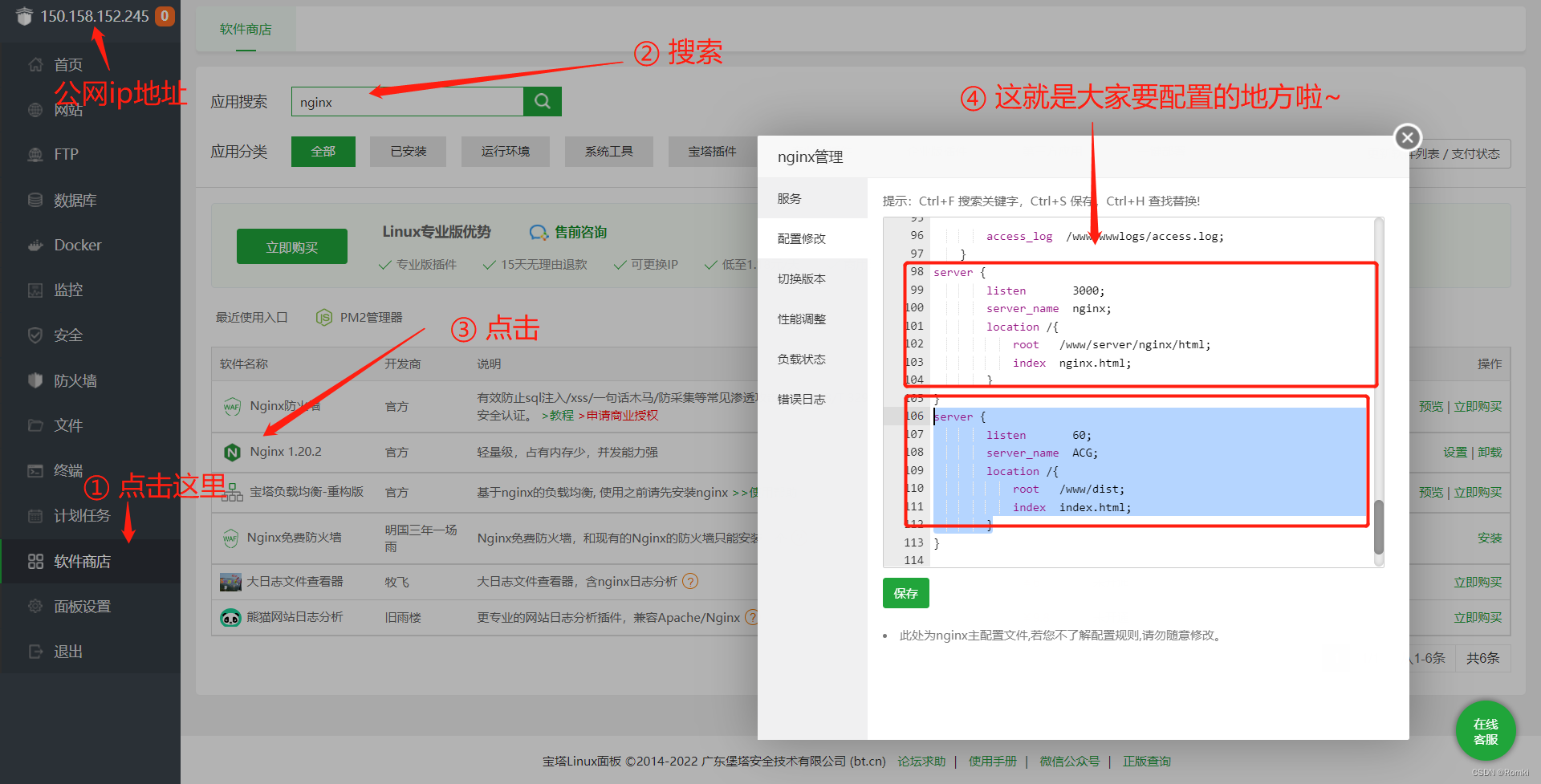
同时在宝塔面板上,将端口挂上

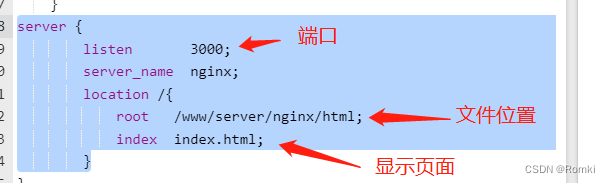
2.在nginx配置中加上
server {
listen 3000;
server_name nginx;
location /{
root /www/server/nginx/html;
index index.html;
}
Romi 帮大家找好了nginx 的配置方法了哦~


然后记得,一定!!一定!!!要记得保存。 然后点击服务->重启
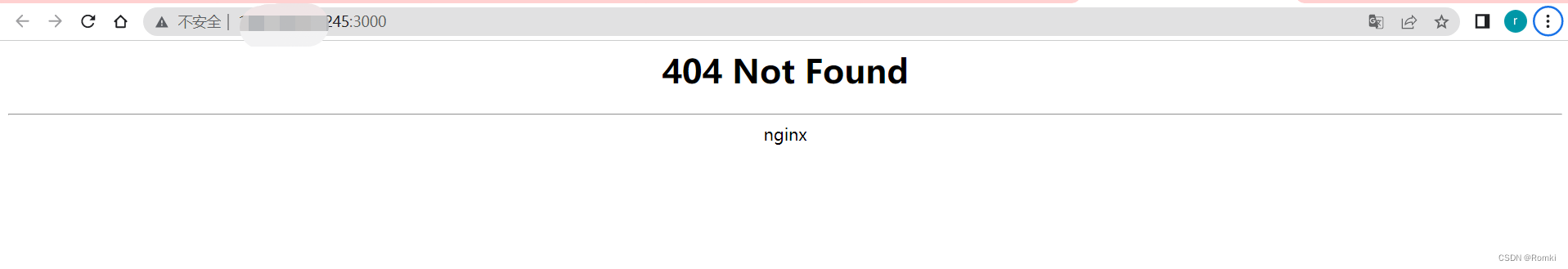
重启完成后,用公网ip地址+端口号,Romi 的是 150.158.152.245:3000 ,就可以看到对应的页面啦!
四、日常
啊啊啊啊,很呆呆的说。Romi 没注意到nignx 中的 index.html 文件是什么,然后访问后的页面是这样的!!! wt*!!!!

Romi一脸疑惑疯狂找bug,还好及时反应过来,看了一下index.html 的代码。原来就是404页面!!它居然就是!!它居然!!!!!!! ┭┮﹏┭┮
Romi,一肚子委屈QAQ

本文含有隐藏内容,请 开通VIP 后查看