🔥一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去🎶
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
🦄 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:HTML5+CSS3+移动端前端
🌠 首发时间:2022年8月17日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
学习目标
- 掌握 HTML5 新增布局和表单标签
- 掌握 CSS3 新增特性
HTML5的新特性

HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等
这些新特性都有兼容性问题,基本是 IE9+ 以上的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性
1. 语义化标签
以前布局,我们基本都用 div 来做,div 对于搜索引擎来说是没有语义的
HTML5 新增了语义化标签:
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域,可看成一个大的 div<aside>:侧边栏标签<footer>:尾部标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>语义化标签</title>
<style>
header,
nav {
width: 800px;
height: 120px;
background-color: cyan;
border-radius: 15px;
margin: 15px auto;
padding: 5px;
}
section {
width: 500px;
height: 300px;
border-radius: 15px;
background-color: skyblue;
padding: 5px;
}
</style>
</head>
<body>
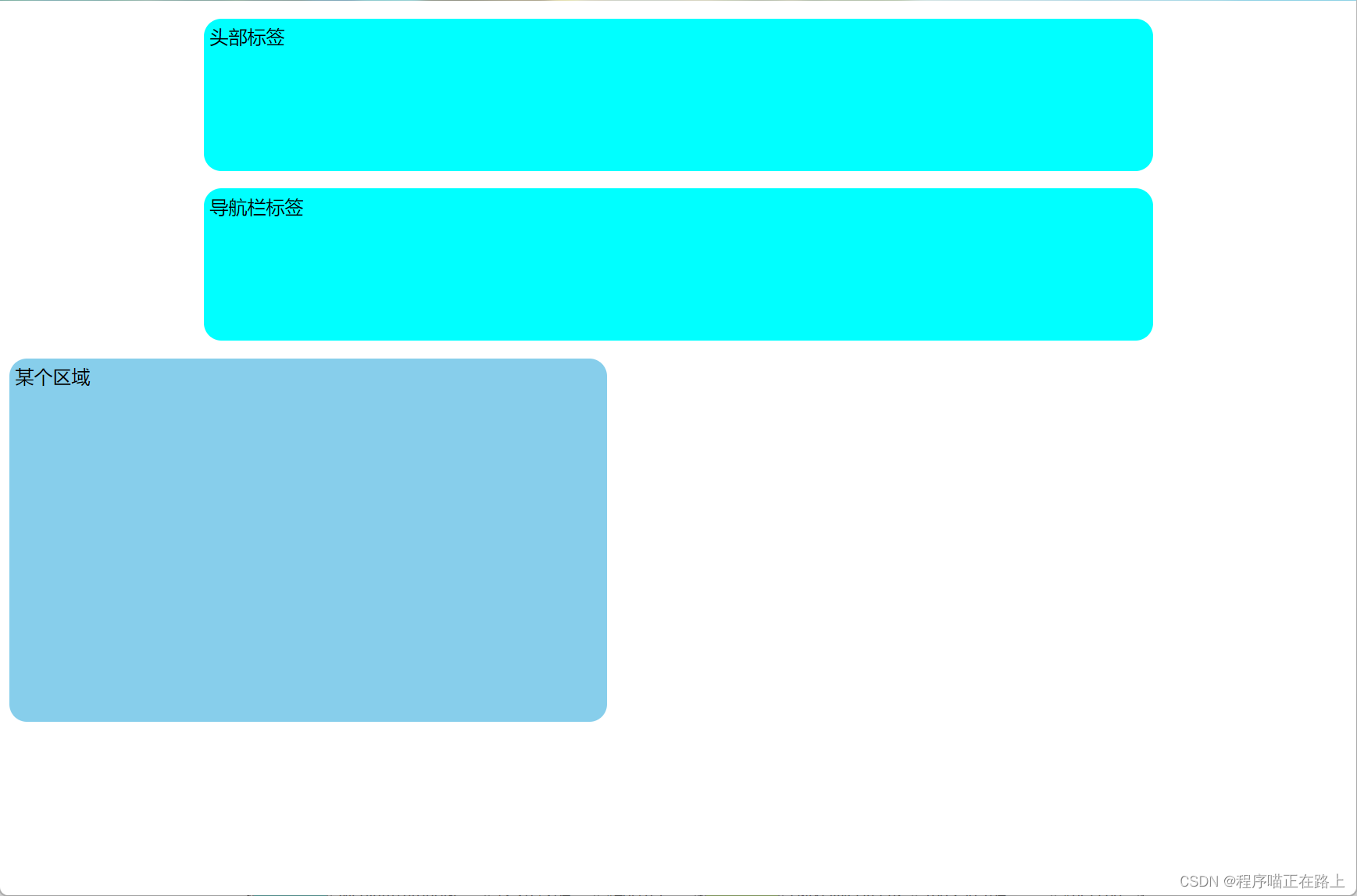
<header>头部标签</header>
<nav>导航栏标签</nav>
<section>某个区域</section>
</body>
</html>

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
2. 多媒体标签
新增的多媒体标签主要包含两个:
- 音频:
<audio> - 视频:
<video>
使用它们可以很方便地在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件
视频标签 <video>
HTML5 在不适用插件的情况下,也可以原生地支持视频格式文件的播放,当然,支持的格式也是有限的
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES,从 Firefox 21 版本开始,Linux 系统从 Firefox 30 开始 | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES,从 Opera 25 版本开始 | YES | YES |
建议使用 MP4 格式的视频
语法:
<video src="文件地址" controls="controls"></video>
考虑到兼容性,可以这样写
<video controls="controls" width="300">
<source src="movie.ogg" type="video/ogg" >
<source src="movie.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</video>
常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加 muted 来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频),none(不先加载视频) | 规定是否预加载视频(如果有了 autoplay,就忽略该属性) |
| src | url | 视频 url 地址 |
| poster | Imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>video标签</title>
<style>
video {
width: 100%;
}
</style>
</head>
<body>
<video src="https://cdn.cnbj1.fds.api.mi-img.com/product-images/mi12sltli3b/video1-2.mp4" autoplay="autoplay"
muted="muted" controls="controls" loop="loop"></video>
</body>
</html>
音频标签 <audio>
HTML5 在不适用插件的情况下,也可以原生地支持音频格式文件的播放,当然,支持的格式也是有限的
当前 <audio> 元素支持三种音频格式:
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
建议使用 MP3 格式的音频
语法:
<audio src="文件地址" controls="controls"></audio >
考虑到兼容性,可以这样写
<audio controls="controls" width="300">
<source src="music.mp3" type="audio/mpeg" >
<source src="music.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio > 标签播放音频
</audio >
常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 音频就绪自动播放 |
| controls | controls | 向用户显示播放控件 |
| loop | loop | 播放完是否继续播放该音频,循环播放 |
| src | url | 音频 url 地址 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音频标签audio</title>
</head>
<body>
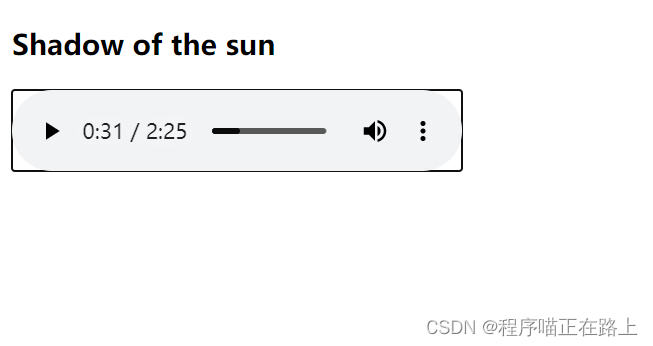
<h3>Shadow of the sun</h3>
<audio
src="https://webfs.ali.kugou.com/202208151945/861843bcad9089cb46825a6ff2a40868/G242/M09/1B/01/0pQEAF-NTZKAP-HiACOcMEe9M0M964.mp3"
autoplay="autoplay" controls="controls">
</audio>
</body>
</html>

温馨提示:谷歌浏览器把自动播放禁止了,目前还无法解决,等到学习 js 才能解决
多媒体标签总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把视频和音频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过 js 解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件、循环和设置大小属性
3. 新增的input类型
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为 Email 类型 |
| type="url" | 限制用户输入必须为 URL 类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增input表单</title>
</head>
<body>
<form action="">
<ul>
<li>邮箱:<input type="email"></li>
<li>网址:<input type="url"></li>
<li>日期:<input type="date"></li>
<li>时间:<input type="time"></li>
<li>数字:<input type="number"></li>
<li>手机号码:<input type="tel"></li>
<li>搜索:<input type="search"></li>
<li>颜色:<input type="color"></li>
<li><input type="submit" value="提交"></li>
</ul>
</form>
</body>
</html>
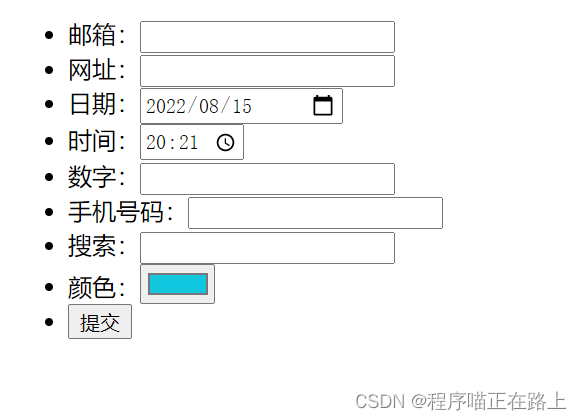
效果图:

重点记住:number、tel、search 这三个
4. 新增的表单属性
| 属性 | 值 | 描述 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如 autocomplete="on",关闭 autocomplete="off" 需要放在表单内,同时加上 name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
可以通过以下设置方式修改 placeholder 里面的字体颜色:
input::placeholder {
color: cyan;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增表单属性</title>
<style>
input::placeholder {
color: cyan;
}
</style>
</head>
<body>
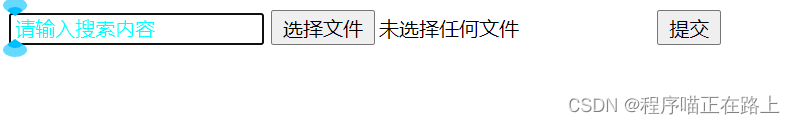
<form action="">
<input type="search" name="" id="" required="required" placeholder="请输入搜索内容" autofocus="autofocus"
autocomplete="off">
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
</html>

CSS3的新特性

- 新增的 CSS3 特性有兼容性问题,IE9+ 才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3 给我们新增了选择器,可以更加方便快捷,更加自由地选择目标元素
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
1. 属性选择器
属性选择器可以根据元素的特定属性来选择元素,这样就可以不用借助于类或者 id 选择器
| 选择符 | 简介 |
|---|---|
E[att] |
选择具有 att 属性的 E 元素 |
E[att="val"] |
选择具有 att 属性且属性值等于 val 的 E 元素 |
E[att^="val"] |
选择具有 att 属性且值以 val 开头的 E 元素 |
E[att$="val"] |
选择具有 att 属性且值以 val 结尾的 E 元素 |
E[att*="val"] |
选择具有 att 属性且值中含有 val 的 E 元素 |
第二个为重点,必须掌握
看一下下面这段代码,你觉得它运行出来会是怎样的结果?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增属性选择器</title>
<style>
input[value] {
color: cyan;
}
input[type^="text"] {
color: purple;
}
div[class^="icon"] {
color: aqua;
}
section[class$="data"] {
color: greenyellow;
}
section[class$="ico"] {
color: aqua;
}
/* 再试试这个 */
/* section[class*="-"] {
color: blueviolet;
} */
</style>
</head>
<body>
<!-- 1. 利用属性选择器可以不用借助于类或id选择器 -->
<!-- <input type="text" value="请输入用户名">
<input type="text"> -->
<!-- 2. 属性选择器还可以选择属性等于某个值的某些元素 -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3. 属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我是打酱油的</div>
<!-- 4. 属性选择器可以选择属性值结尾的某些元素 -->
<section class="icon1-data">我是番茄酱</section>
<section class="icon2-data">我是烧烤酱</section>
<section class="icon3-ico">那我是谁</section>
</body>
</html>
2. 结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
E:first-child |
匹配父元素中第一个子元素 E |
E:last-child |
匹配父元素中最后一个 E 元素 |
E:nth-child(n) |
匹配父元素中的第 n 个子元素 E |
E:first-of-type |
指定类型 E 的第一个 |
E:last-of-type |
指定类型 E 的最后一个 |
E:nth-of-type(n) |
指定类型 E 的第 n 个 |
nth-child(n) 选择某个父元素的一个或多个特定的子元素
- n 可以是数字、关键字和公式
- n 如果是数字,就是选择第 n 个子元素,里面数字从 1 开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器</title>
<style>
ul li:first-child {
background-color: cyan;
}
ul li:last-child {
background-color: red;
}
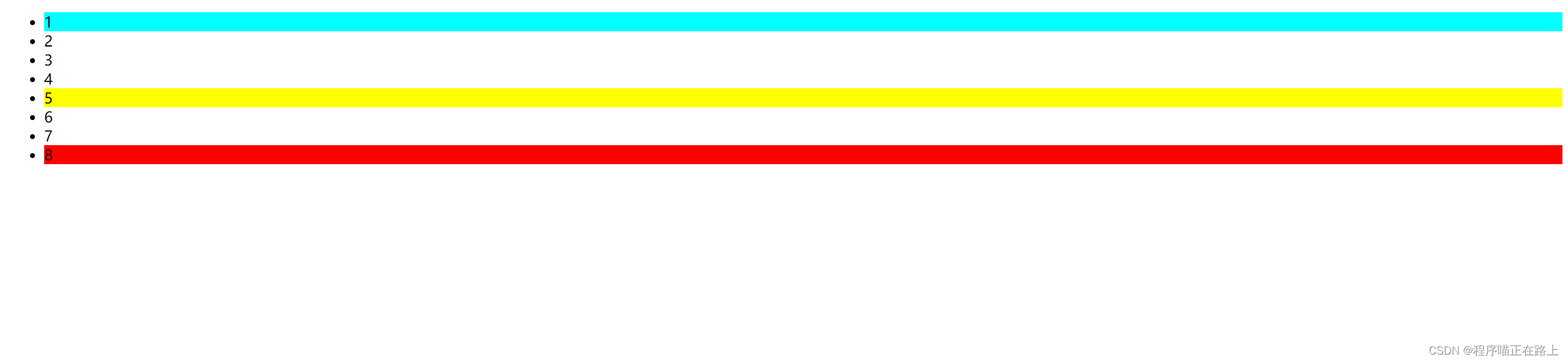
ul li:nth-child(5) {
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>

- n 可以是关键字:even 偶数、odd 奇数
- n 可以是公式:常见的公式如下(如果 n 是公式,则从 0 开始计算,但是第 0 个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 … |
| n+5 | 从第 5 个开始(包含第 5 个)到最后 |
| -n+5 | 前 5 个(包含第 5 个) |
nth-child 和 nth-of-type 的区别
nth-child 会把所有的盒子都排列序号,执行的时候首先看是选第几个子元素,再看是选哪种元素
nth-of-type 会把执行元素的盒子排列序号,执行的时候先看是哪种元素,再看是第几个子元素
注意
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重都为 10
3. 伪元素选择器
伪元素选择器可以帮助我们利用 CSS 创建新标签元素,而不需要 HTML 标签,从而简化 HTML 结构
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element::before{} - before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<style>
div {
width: 200px;
height: 200px;
background-color: cyan;
}
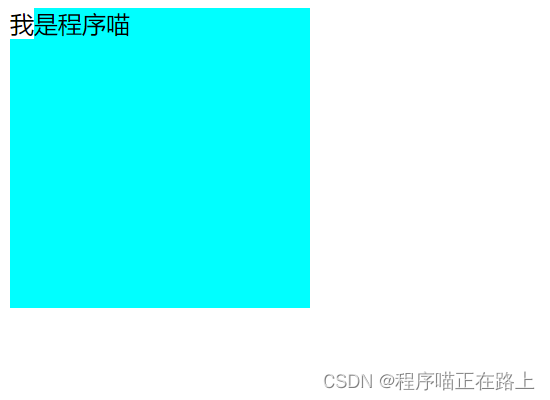
div::before {
content: '我';
width: 30px;
height: 40px;
background-color: #fff;
}
div::after {
content: '程序喵';
}
</style>
</head>
<body>
<div>是</div>
</body>
</html>

4. 伪元素选择器使用场景
① 伪元素字体图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素字体图标</title>
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?q42srk');
src: url('fonts/icomoon.eot?q42srk#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?q42srk') format('truetype'),
url('fonts/icomoon.woff?q42srk') format('woff'),
url('fonts/icomoon.svg?q42srk#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
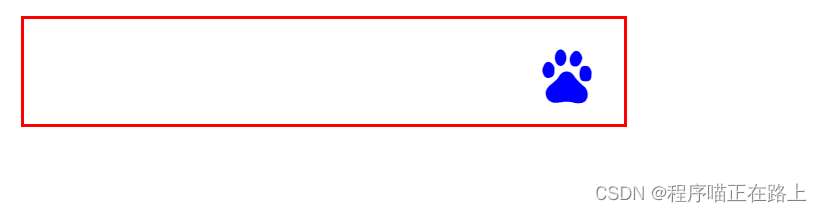
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
content: '';
color: blue;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

② 遮罩效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遮罩效果</title>
<style>
.test {
position: relative;
width: 630px;
height: 393px;
background-color: pink;
margin: 100px auto;
}
.test img {
width: 100%;
}
.test::before {
content: '';
position: absolute;
display: none;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(../images/arr.png) no-repeat center;
}
.test:hover::before {
display: block;
}
</style>
</head>
<body>
<div class="test">
<img src="../images/bg.png" alt="">
</div>
</body>
</html>
当鼠标经过,会出现遮罩效果


③ 伪元素清除浮动
清除浮动:
- 额外标签法也称为隔墙法,是 W3C 推荐的做法
- 父级添加 overflow 属性
- 父级添加 after 伪元素
- 父级添加双伪元素
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
父级添加双伪元素
.clearfix:before,.clearfix:after {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
5. CSS3盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有 2 个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
box-sizing: content-box盒子大小为width + padding + border(以前默认的)box-sizing: border-box盒子大小为width
如果盒子模型我们改为了 box-sizing: content-box ,那 padding 和 border 就不会撑大盒子了(前提为 padding 和 border 不会超过 width 宽度)
我们以后写 css 样式,可以把这个添加到全局中
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
6. CSS3图片模糊处理
CSS3 滤镜 filter:
filter—— CSS 属性,将模糊或颜色偏移等图形效果应用于元素
filter: 函数(); 例如:filter: blur(5px); blur模糊处理,数值越大越模糊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片模糊处理</title>
<style>
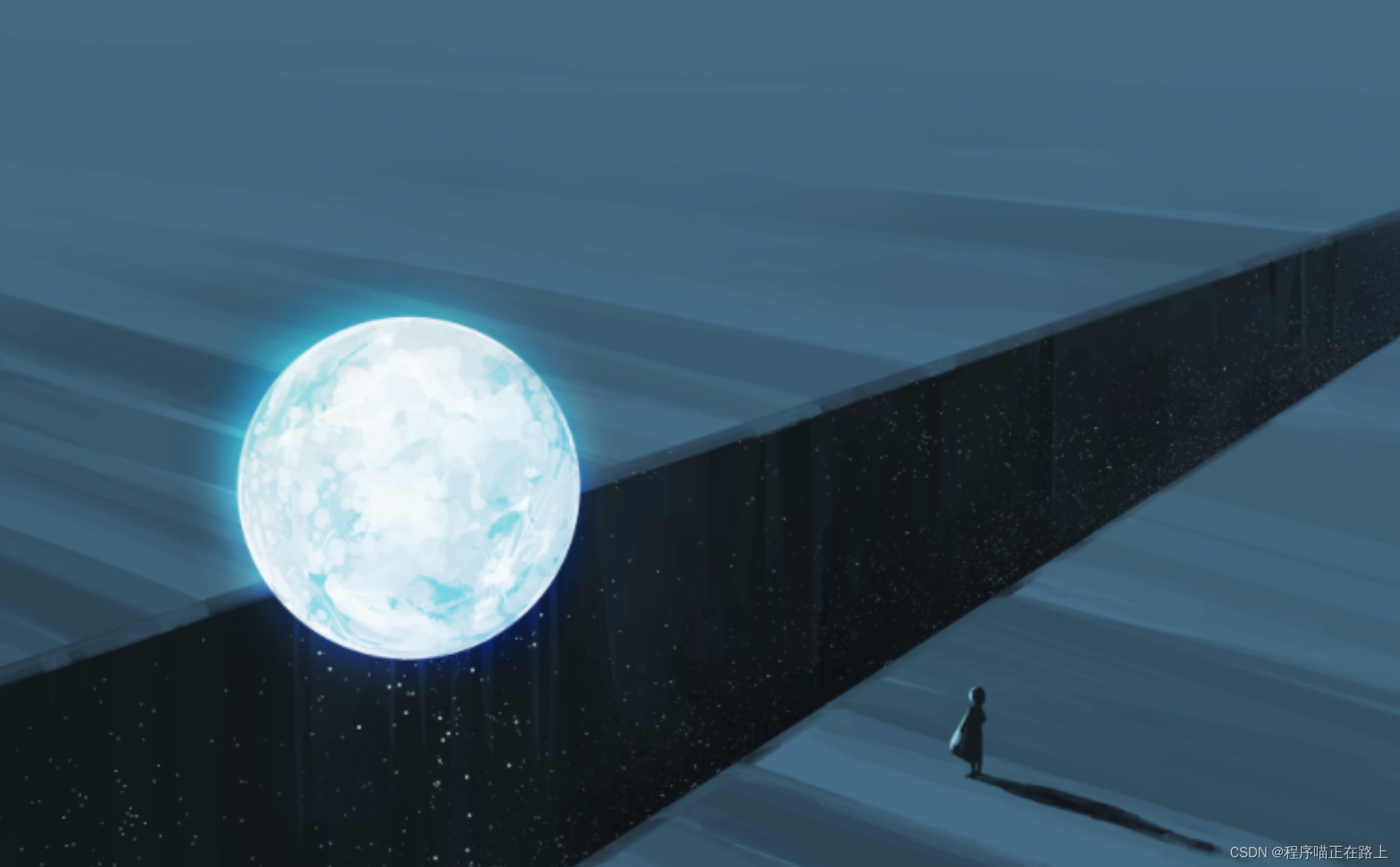
img {
width: 50%;
filter: blur(3px);
}
/* 鼠标经过时不模糊 */
img:hover {
filter: blur(0);
}
</style>
</head>
<body>
<img src="../images/cat.png" alt="">
</body>
</html>

7. CSS3 calc 函数
calc() —— 让你在声明 CSS 属性时执行一些计算
width: calc(100%-80px);
括号里可以使用加减乘除来进行计算
8. CSS3过渡(重点)
过渡(transition)是 CSS3 中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或者 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
过渡动画:是从一个状态渐渐地过渡到另外一个状态
可以让我们页面更好看、更动感十足,虽然低版本浏览器不支持,但是不会影响页面布局
过渡经常和 :hover 一起搭配使用
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性:想要变化的 CSS 属性、宽度、高度、背景颜色、内外边距都可以,如果想要所有的属性都变化过渡,写一个 all 就可以
- 花费时间:单位是秒(必须写单位)比如 0.5s
- 运动曲线:默认是 ease (可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发的时间,默认是 0 s
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过渡效果</title>
<style>
div {
width: 100px;
height: 50px;
background-color: skyblue;
/* transition: width 1s ease, height 1s ease; */
/* 下面这种写法更常用,而且方便 */
transition: all .5s;
}
div:hover {
width: 200px;
height: 100px;
background-color: cyan;
}
</style>
</head>
<body>
<div></div>
</body>
</html>


9. 过渡案例
案例目标:利用过渡实现进度条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>进度条</title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
transition: all .8s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>

HTML5和CSS3
1. 狭义
狭义的 HTML5 和 CSS3 指的是 HTML5 结构标签本身和 CSS3 相关样式
2. 广义
广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript,这个集合有时候称为 HTML5 和朋友,通常缩写为 HTML5。虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势
🧸 这次的分享就到这里啦,继续加油哦^^
🐱 我是程序喵,陪你一点点进步
🍭 有出错的地方欢迎在评论区指出来,共同进步,谢谢啦
