
编辑搜图
请点击输入图片描述(最多18字)
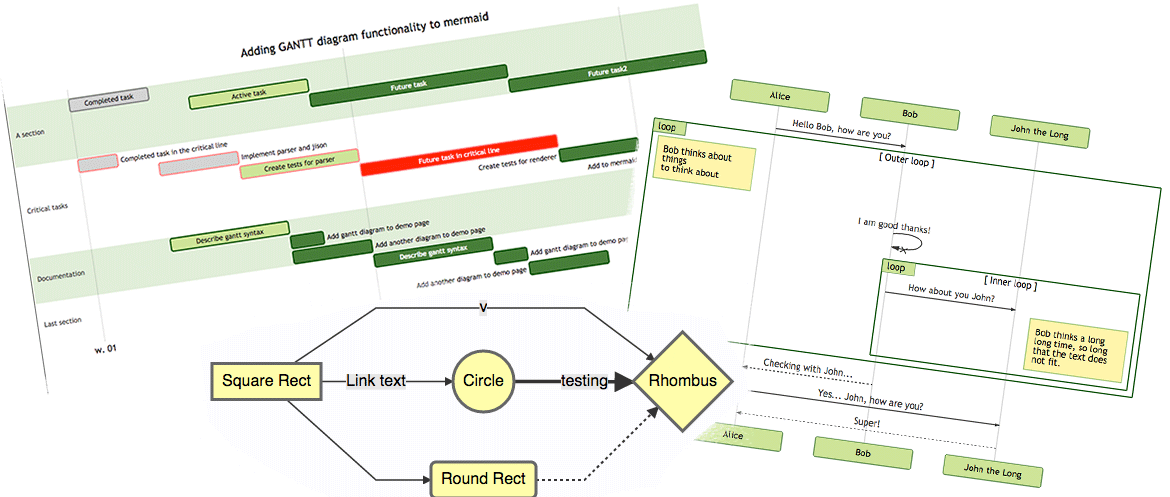
一、mermaid是什么?
mermaid是一款作图工具,能在markdown文档中使用。它语法简单,支持在markdown文档中动态创建和修改图表
二、vscode如何支持mermaid
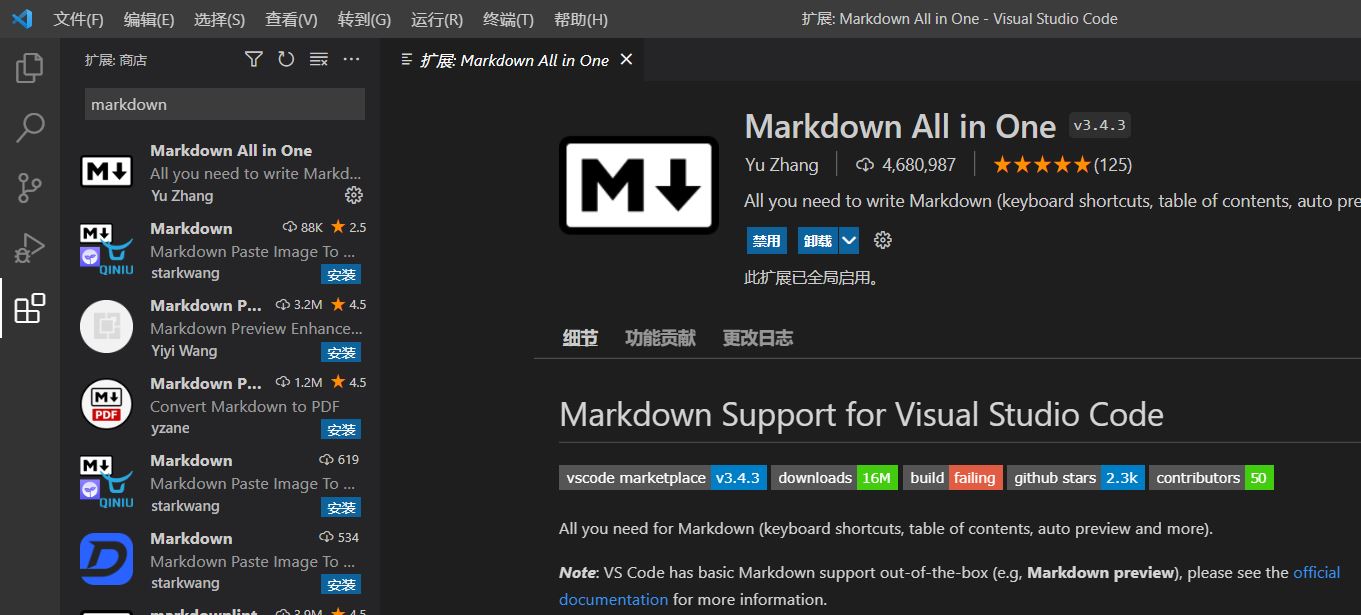
第一步、vscode支持markdown

编辑搜图
请点击输入图片描述(最多18字)
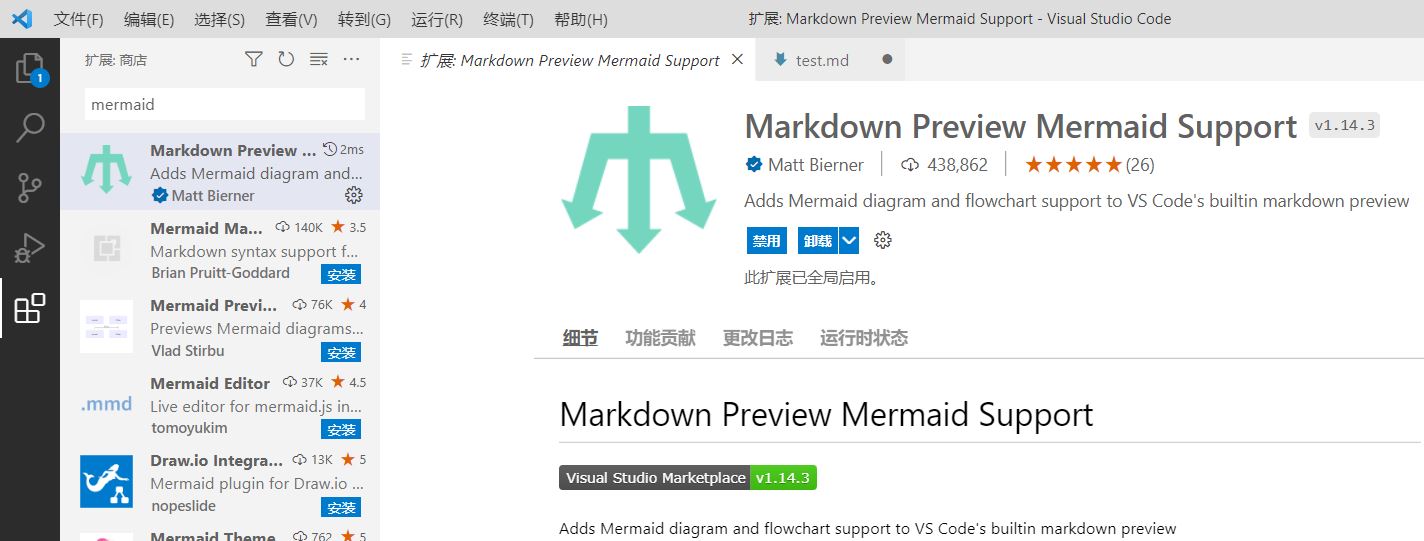
第二步、vscode支持mermaid

编辑搜图
请点击输入图片描述(最多18字)
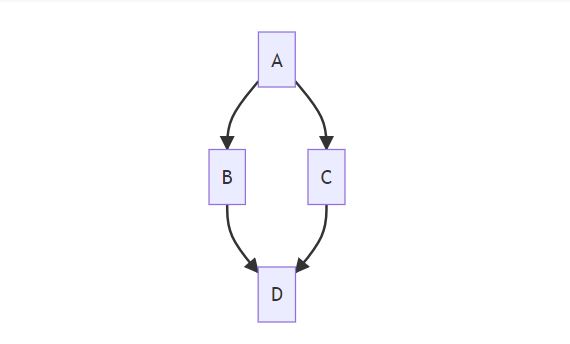
三、 mermaid绘制流程图

编辑搜图
```
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
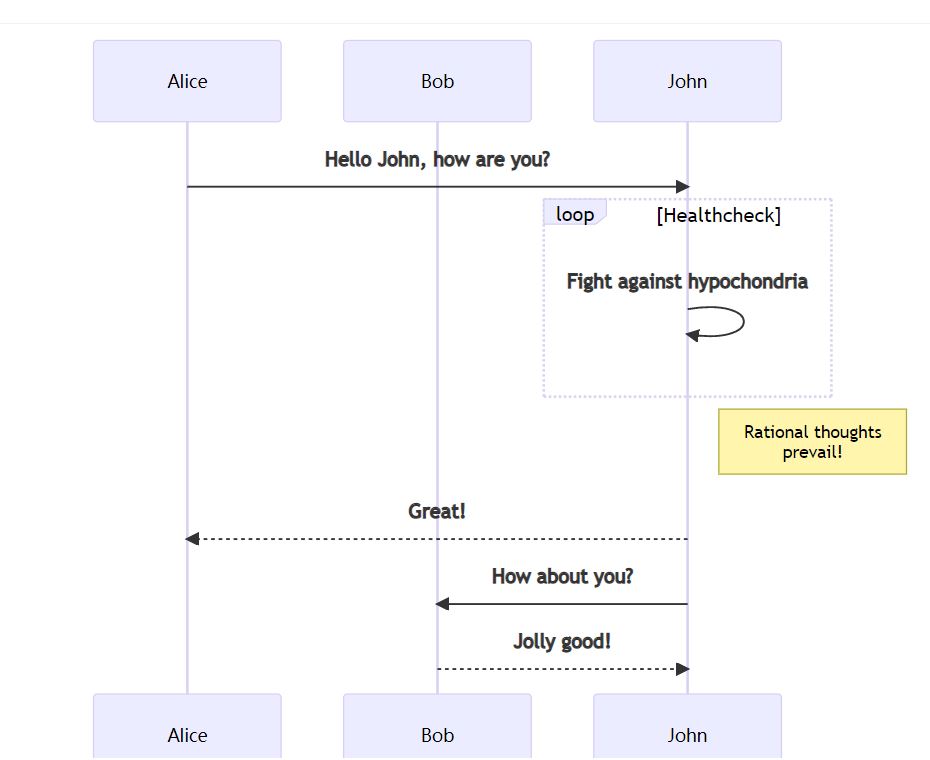
四、mermaid绘制时序图

编辑搜图
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```
五 、mermaid绘制类图
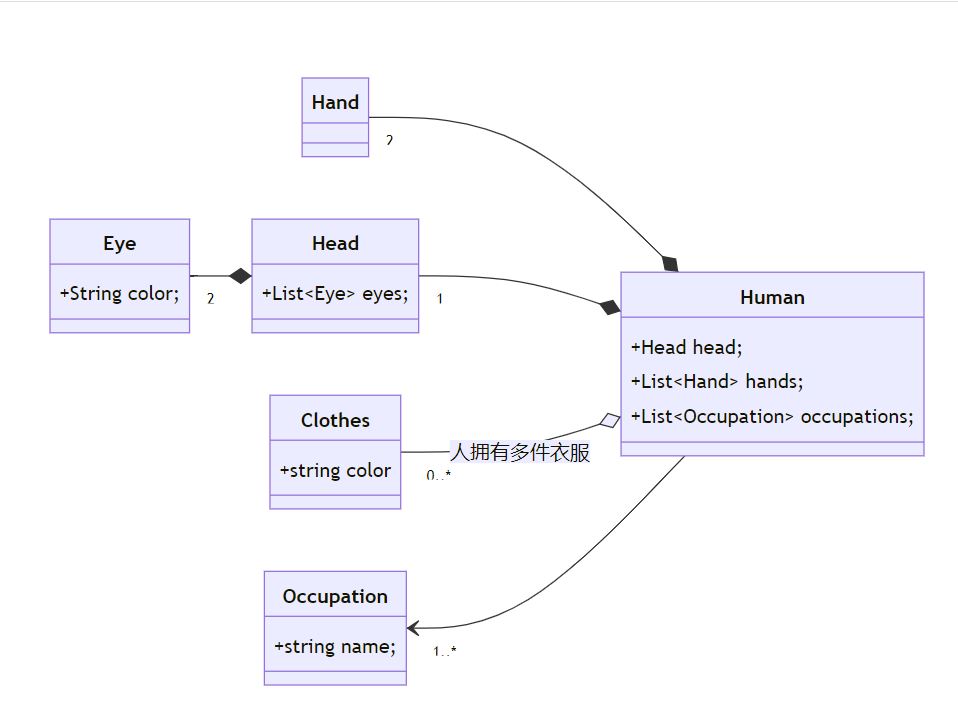
例子1

编辑搜图
```mermaid
classDiagram
direction RL
class Human {
+Head head;
+List<Hand> hands;
+List<Occupation> occupations;
}
class Hand {
}
class Eye {
+String color;
}
class Head {
+List<Eye> eyes;
}
class Clothes {
+string color
}
class Occupation {
+string name;
}
%% Human组合Head
Human *-- "1" Head
%% Human组合Hand
Human *-- "2" Hand
%% Human关联Occupation
Human --> "1..*" Occupation
%% Human聚合Clothes
Human o-- "0..*" Clothes : 人拥有多件衣服
%% Head组合使用Eye
Head *-- "2" Eye
```
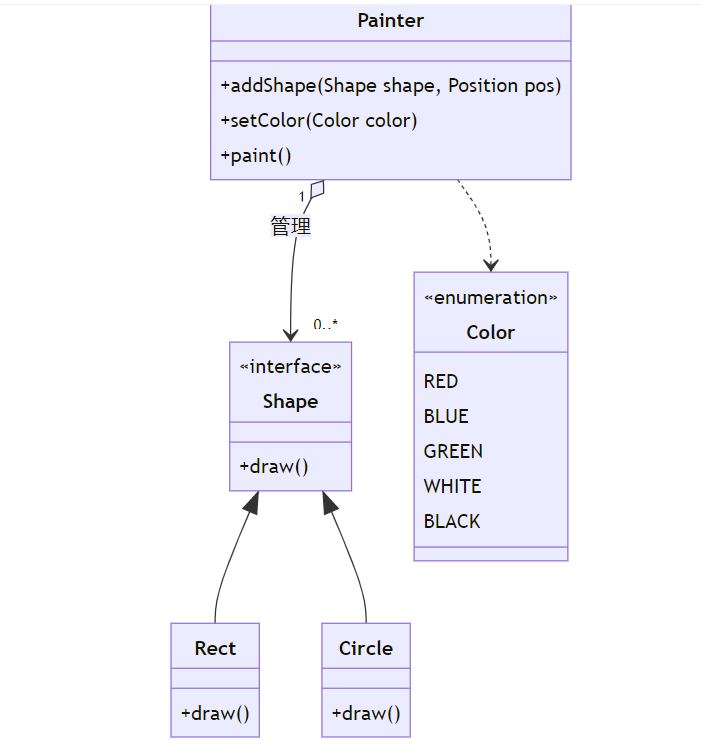
例子2

编辑搜图
```mermaid
classDiagram
direction TB
class Shape {
<<interface>>
+draw()
}
%% Rect和Circle继承Shape
Shape <|-- Rect
Shape <|-- Circle
class Rect {
+draw()
}
class Circle {
+draw()
}
class Painter {
+addShape(Shape shape, Position pos)
+setColor(Color color)
+paint()
}
%% Painter聚合引用Shape
Painter "1" o--> "0..*" Shape : 管理
%% Painter依赖Color枚举
Painter ..> Color
class Color {
<<enumeration>>
RED
BLUE
GREEN
WHITE
BLACK
}
```
六、 总结
mermaid语法简单,容易上手,我们在日常开发中已经用上它啦,讨论设计的时候也可以同步编辑,极大提高了沟通的效率。mermaid还有很多很酷炫的功能值得我们去挖掘,贴一个mermaid官网的链接收尾
https://mermaid-js.github.io/mermaid/#/
Thanks for reading!