“预则⽴,不预则废”每次课前预习学习的内容,不但能使我们的⾃主学习能⼒有很⼤的提⾼,还能排除对⽼师的依赖。如果不课前预习,就会⽐别⼈慢⼀拍,造成课堂学习上“⼿忙脚乱”的窘相,今天给大家分享一些关于CSS选择器的知识,希望我们都能有所收获。
本次分享一共五个选择器,其中复合选择器中包含后代选择器和子代选择器,另外还有并集选择器,交集选择器,以及hover伪类选择器,下面按顺序开始介绍:
1. 复合选择器
后代选择器:空格
作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素。
选择器语法:选择器1 选择器2 { css }
1. 后代包括:儿子、孙子、重孙子……
2. 后代选择器中,选择器与选择器之前通过 空格 隔开
如:.father .son{css}
子代选择器:>
作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素。
选择器语法:选择器1 > 选择器2 { css }
1. 子代只包括:儿子
2. 子代选择器中,选择器与选择器之前通过 > 隔开
如:.father >.son{css}
2. 并集选择器
并集选择器:,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 , 选择器2 { css }
1. 并集选择器中的每组选择器之间通过 , 分隔
2. 并集选择器中的每组选择器可以是基础选择器或者复合选择器
3. 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
如:div,span,p{css}
3. 交集选择器
交集选择器:紧挨着
作用:选中页面中 同时满足 多个选择器的标签
选择器语法:选择器1选择器2 { css }
1. 交集选择器中的选择器之间是紧挨着的,没有东西分隔
2. 交集选择器中如果有标签选择器,标签选择器必须写在最前面
如:p.red{css}
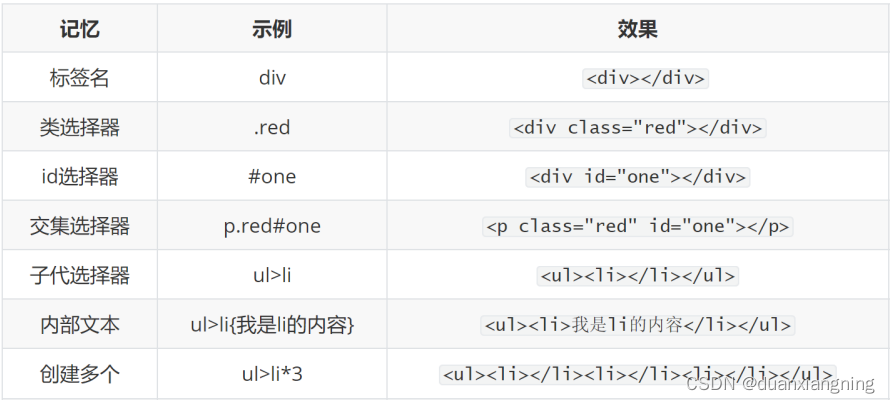
4. Emmet语法
作用:通过简写语法,快速生成代码

5. hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover { css }
如:a:hover{ css }
温故而知新,我们应该做到即时复习,巩固学过的知识,记忆得更牢固。我们也可以试试为自己制定一个学习计划,愿同学们找到适合自己的学习方法,在学习生涯中绘上精彩的一笔!以上就是今天分享的全部选择器了,希望大家能从中收获知识,谢谢!