最近准备搭建工作室的官方网站,在这里记录一下项目搭建的过程。
一、前期准备
1.环境准备
Node.js版本大于12.0.0
2.开发工具
- Visual Studio Code
- Google Chrome
2.技术选型
- Vue 3.2
- Vite 3.0
- vue-router4
- vuex4
- Element Plus
- Volar
- git
二、初始化项目
使用npm:
$ npm init vite@latest
使用yarn:
$ yarn create vite
使用pnpm:
$ pnpm create vite
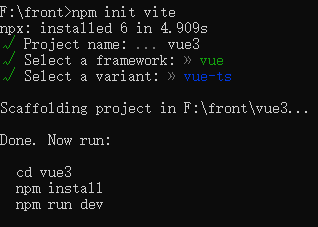
在命令操作界面中,输入以上任意一条命令,然后按照提示操作即可完成项目创建。

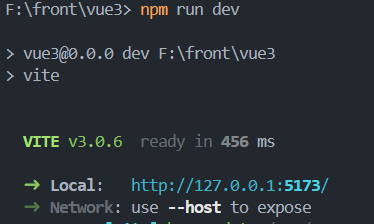
项目创建完成之后,进入项目文件夹,使用npm install 完成项目初始化,最后npm run dev启动项目

访问http://127.0.0.1:5173,可以看到项目启动后的页面

三、工具安装
1.编辑器插件
- Volar,VS Code的官方扩展插件,为Vue3提供了全面的开发支持。
- Element Plus Snippets,为Element Plus组件提供了语法提示和代码补全
2.开发插件
- vue-router
- vuex
- Element Plus
- Axios
npm install vue-router@next vuex@next element-plus axios
官方文档:
vite: https://vitejs.cn/
vue3:https://cn.vuejs.org/
本文含有隐藏内容,请 开通VIP 后查看