Safari 背景为绿色,设置 Safari 访问页面时的背景颜色 theme-color
最近遇到一个很奇怪的问题,safari 访问网页的时候,背景不能通过 body 的 background 指定了。
查了相资料才知道,原来是 Safari 15 之后的特性
一、现状
现在是这样的:

二、找原因
我就很奇怪呀,找了好久也没找到解决办法。
最近搜东西的时候无意间看到了原因:
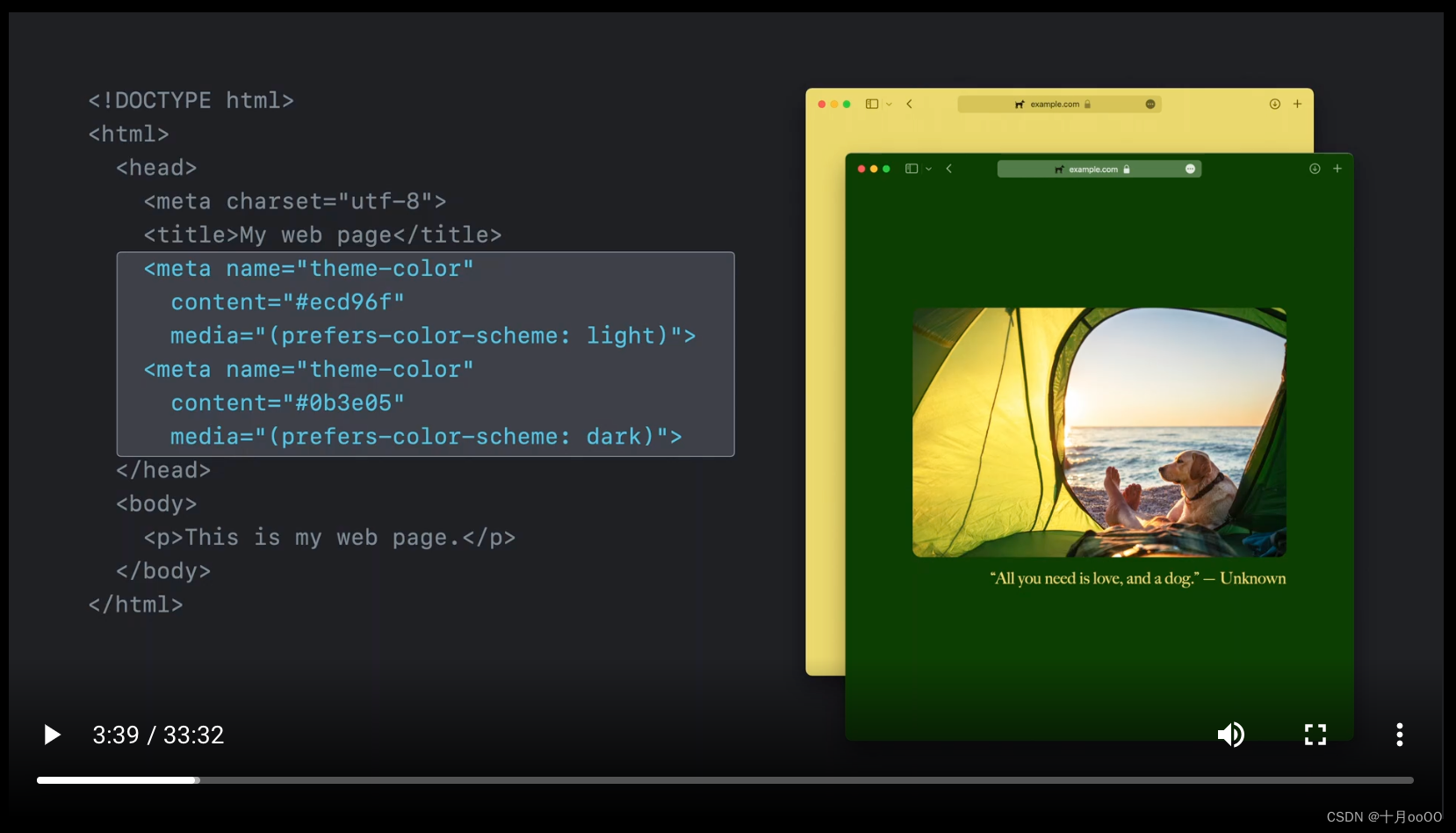
意思就是 Safari 15 之后,是通过 header 中的 meta: theme-color 来指定 iOS 中 Safari 的状态栏背景颜色的,可以根据 perfers-color-schema 来指定:日常模式、暗黑模式,定义如下:
<meta name="theme-color"
content="#373737"
media="(prefers-color-scheme: light)">
<meta name="theme-color"
content="#0b3e05"
media="(prefers-color-scheme: dark)">

还有就是如果你用的是 vue pwa 应用,这个背景颜色就会被 manifest.json 这个文件控制
具体参阅: https://www.vuemastery.com/blog/getting-started-with-pwas-and-vue3/
vue pwa 官方配置 https://cli.vuejs.org/core-plugins/pwa.html#configuration
你可以通过在 vue.config.js 中添加对应的配置来作处理。上面提到的 html 中的 themecolor 优先级是高于这个的。
我的web 应用自动生成的 minifest.json 的文件内容如下,也就难怪背景色是绿的了。
{
"name": "diary",
"short_name": "diary",
"theme_color": "#4DBA87",
"icons": [
{
"src": "./img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-maskable-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "./img/icons/android-chrome-maskable-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
],
"start_url": ".",
"display": "standalone",
"background_color": "#000000"
}
三、结果
结果就是这样了,状态栏的颜色跟 navbar 的颜色一致了。舒服了。

本文含有隐藏内容,请 开通VIP 后查看