<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
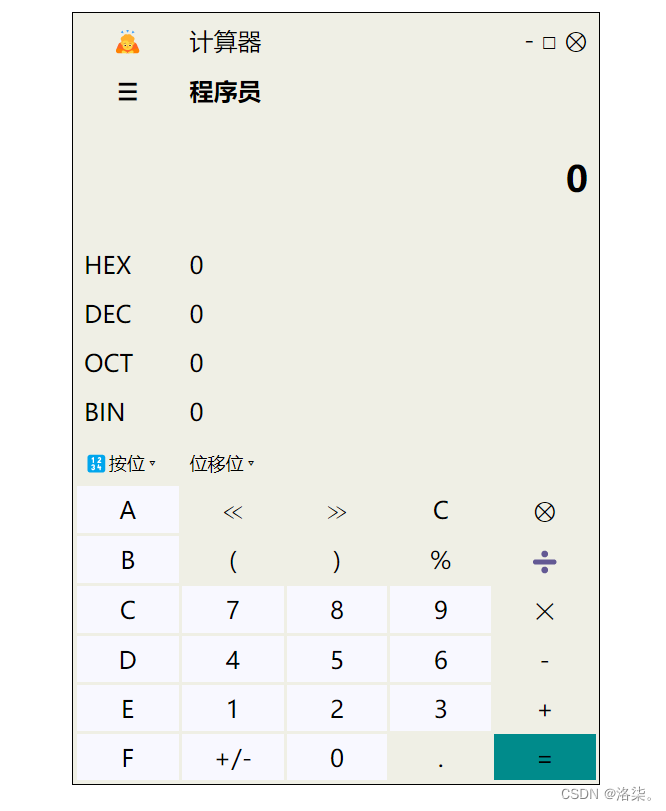
<div style="border: solid black 1px; width:350px;margin: auto;background-color: rgba(96,96,2,0.1)" >
<table width="350px"cellpadding="5" >
<tr >
<td align="center">🙇</td>
<td align="left" colspan="3">计算器</td>
<td align="right">- □ ⊗</td>
</tr>
<tr >
<th >☰</th>
<th align="left" colspan="5">程序员</th>
</tr>
<tr>
<td colspan="5" align="right"><h2>0</h2></td>
</tr>
<tr>
<td>HEX</td>
<td colspan="4" align="left">0</td>
</tr>
<tr>
<td>DEC</td>
<td colspan="4" align="left">0</td>
</tr>
<tr>
<td>OCT</td>
<td colspan="4" align="left">0</td>
</tr>
<tr>
<td>BIN</td>
<td colspan="4" align="left">0</td>
</tr>
<tr>
<td align="central"><font size="1">🔢按位▿</font><!--⏒▽▿⊽--></td>
<td align="central"><font size="1">位移位▿</font><!--⏒▽▿⊽--></td>
<td colspan="4" align="left"></td>
</tr>
<tr>
<td align="center" width="60px" bgcolor="#f8f8ff">A</td>
<td align="center" width="60px">≪</td>
<td align="center" width="60px">≫</td>
<td align="center" width="60px">C</td>
<td align="center" width="60px">⊗</td>
</tr>
<tr>
<td align="center" bgcolor="#f8f8ff">B</td>
<td align="center">(</td>
<td align="center">)</td>
<td align="center">%</td>
<td align="center">➗</td>
</tr>
<tr>
<td align="center" bgcolor="#f8f8ff">C</td>
<td align="center" bgcolor="#f8f8ff">7</td>
<td align="center" bgcolor="#f8f8ff">8</td>
<td align="center" bgcolor="#f8f8ff">9</td>
<td align="center">✕</td>
</tr>
<tr>
<td align="center" bgcolor="#f8f8ff">D</td>
<td align="center" bgcolor="#f8f8ff">4</td>
<td align="center" bgcolor="#f8f8ff">5</td>
<td align="center" bgcolor="#f8f8ff">6</td>
<td align="center">-</td>
</tr>
<tr>
<td align="center" bgcolor="#f8f8ff">E</td>
<td align="center" bgcolor="#f8f8ff">1</td>
<td align="center" bgcolor="#f8f8ff">2</td>
<td align="center" bgcolor="#f8f8ff">3</td>
<td align="center">+</td>
</tr>
<tr>
<td align="center" bgcolor="#f8f8ff">F</td>
<td align="center" bgcolor="#f8f8ff">+/-</td>
<td align="center" bgcolor="#f8f8ff">0</td>
<td align="center">.</td>
<td align="center" bgcolor="#008b8b">=</td>
</tr>
</table>
</div>
</body>
</html>

本文含有隐藏内容,请 开通VIP 后查看