route-resource-preload
🚀 专注于提升应用首屏加载速度,提供最佳用户体验,灵感来自NextJS的预加载.
为什么你需要 route-resource-preload ?
- 拆分模块按需加载,提升应用首屏加载体验.
尽最大努力地去缩短动态导入组件的加载时间以提供最佳交互体验.- 支持自动预加载资源(JS / Component / Module-Federation / UMD / Svg / Png 等).
- 支持手动调用预加载.
- 完备的
typescript支持.
route-resource-preload 与 webpack-prefetch/preload 或 loadable-component 有什么不同?
- 可以更细节(鼠标 hover 时加载、出现在视图内时加载、visible 时加载、页面初始化时加载)处控制何时何处进行资源预加载
- 支持预加载Module-Federation
- 支持预加载更多静态资源类型
测试 DEMO
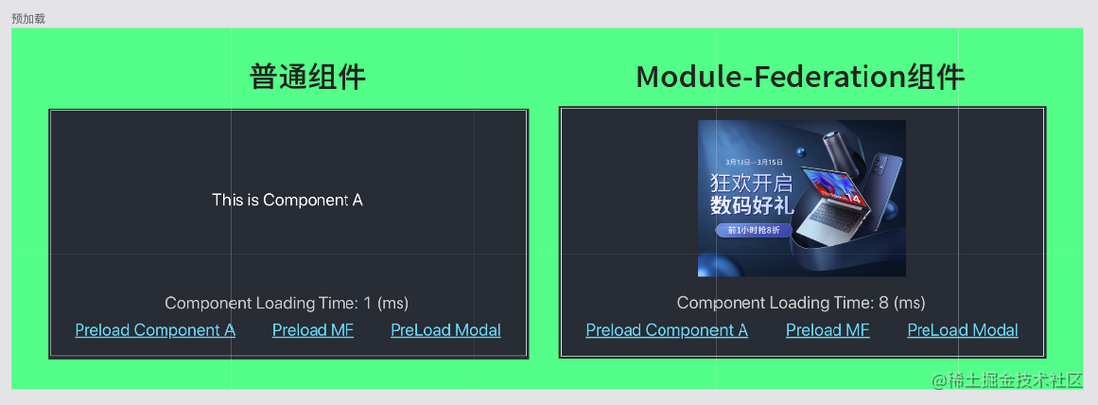
常规组件使用效果对比
正常懒加载普通组件 及 Module-Federation
route-resource-preload 预加载普通组件 及 Module-Federation
| 资源 | 正常懒加载(ms) | 预加载 (ms) |
|---|---|---|
| 普通组件 (单个资源文件) | 184 | 1 |
| Module-Federation 组件 (6个资源文件) | 405 | 8 |
从表中可以看出,route-resource-preload 预加载显着提升了组件的加载速度,尤其是对于复杂的组件,加载速度的提升更为明显。 这说明在复杂的业务场景下,预加载可以显着提升组件加载速度和用户体验.
以上是常规组件预加载时的对比效果
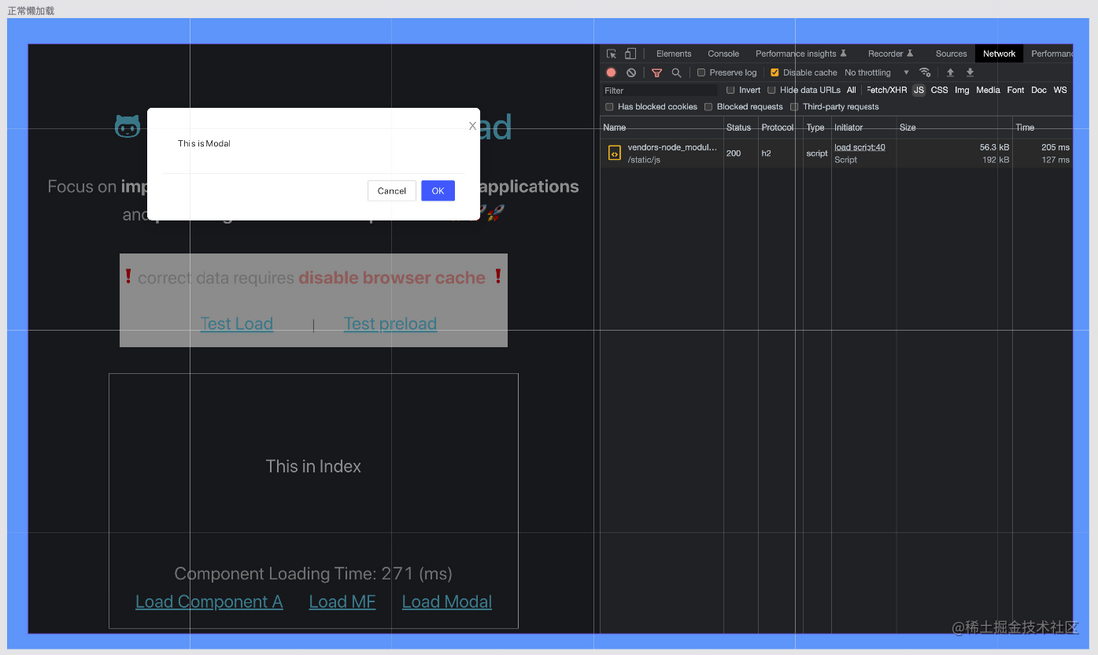
模态弹窗组件使用效果对比
const Modal = useMemo(()=> dynamic({
visible, // false 时,不进行资源预加载
loader: () => import('antd/es/modal'),
loading: () => <>loading...</>,
}),[visible])正常懒加载模态弹窗
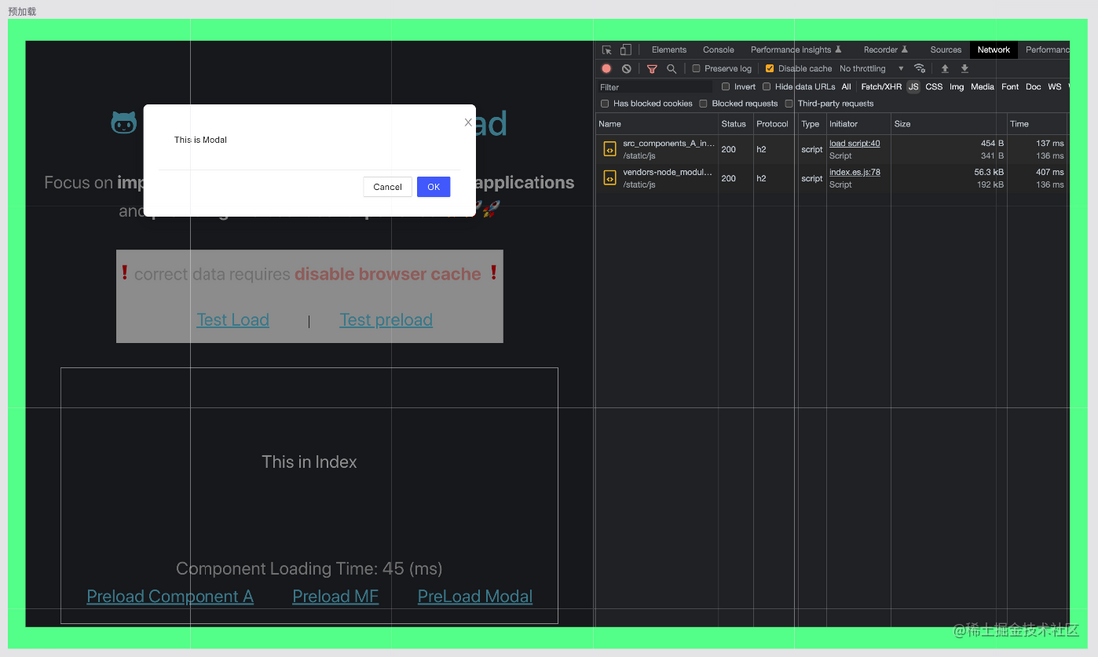
route-resource-preload 预加载模态弹窗
此处有两个http请求,是因为预加载配置了两个组件。
new RouteResourcePreloadPlugin({
modulePreloadMap: {
"/A": ["../components/A",'antd/es/modal']
}
})| 资源 | 正常懒加载(ms) | 预加载 (ms) |
|---|---|---|
| 模态弹窗 (单个资源文件) | 271 | 45 |
基于route-resource-preload ,可以让模态弹窗组件 visible 为 true 时,才进行资源预加载,为 false 时,不预加载,减少应用首屏 http 请求数,基于预加载机制,在保证页面性能的同时,不影响用户的交互体验。
总结
route-resource-preload 的目标是在不影响用户交互体验的同时,尽可能的提升应用性能。🚀 🚀 🚀
希望 route-resource-preload 能对你的项目有所帮助,后续还将持续探索 vite 中的使用以及对 vue 的支持,如果你有好的想法,欢迎共建。
本文含有隐藏内容,请 开通VIP 后查看