问题:excel电子表格在不同屏幕大小下横向滚动条会被遮挡
排查原因:由于excel高度固定导致
解决方法:设计页面较多,所以封装公共方法
步骤:
1.使用混入封装动态设置excel高度方法:
const mixinJexcel = {
data() {
return {
dynamicFooterHeight: ''
}
},
mounted() {
this.handleJexcelResize()
window.addEventListener('resize', this.handleJexcelResize)
//设置excel高度
this.options.tableHeight = this.dynamicFooterHeight
},
methods: {
handleJexcelResize() {
// 窗口高度;jexcel-box-client为整体页面id
const dynamicHeight = this.$el.querySelector('#jexcel-box-client').clientHeight
// 头部高度;header-box-client为头部id
const dynamicHeaderHeight = this.$el.querySelector('#header-box-client').clientHeight
// 底部高度
const dynamicFooterHeight = dynamicHeight - dynamicHeaderHeight
this.dynamicFooterHeight = dynamicFooterHeight - 20 + 'px'
}
},
destroyed() {
window.removeEventListener('resize', this.handleJexcelResize)
}
}
export default mixinJexcel
2.组件中直接引入即可
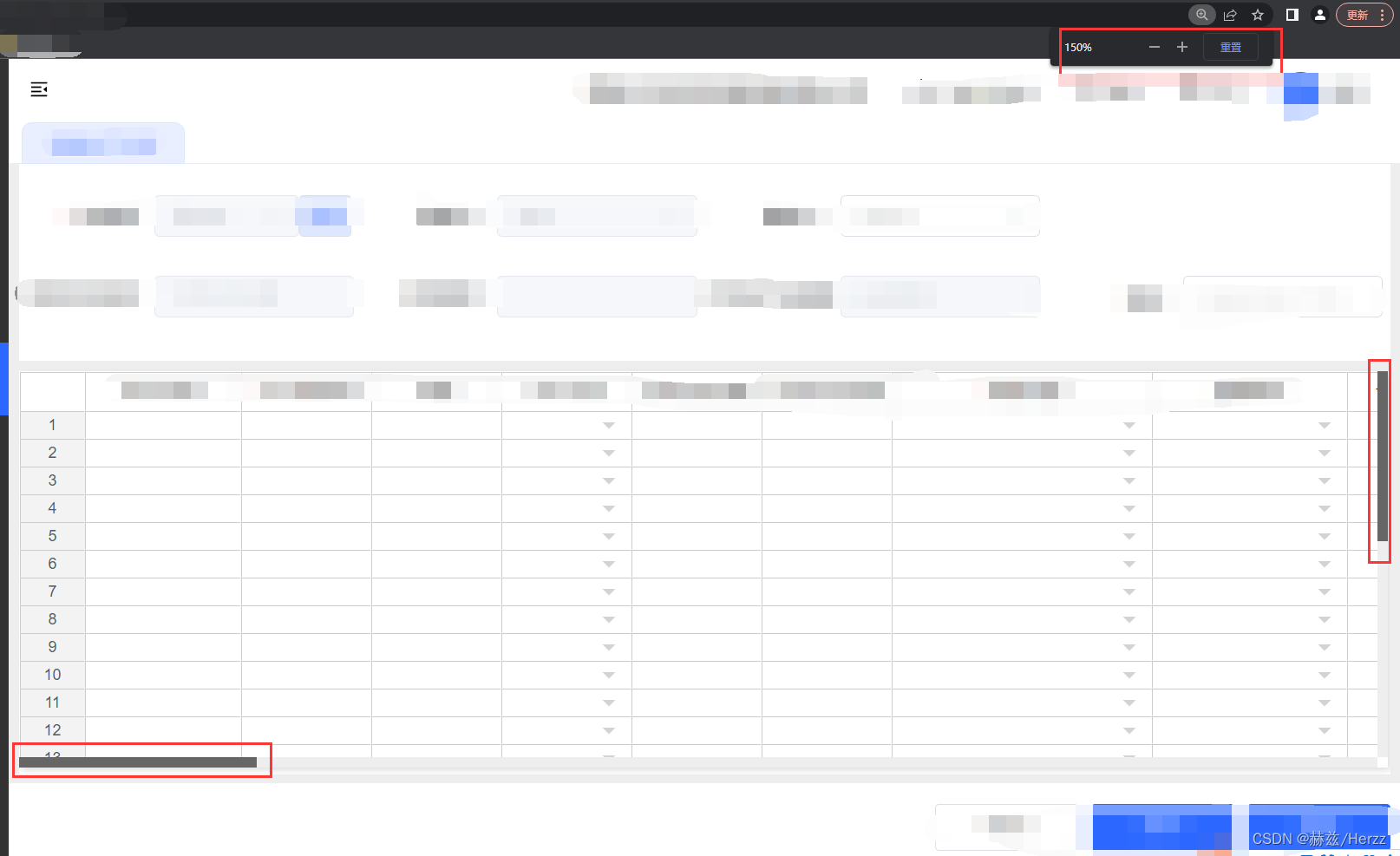
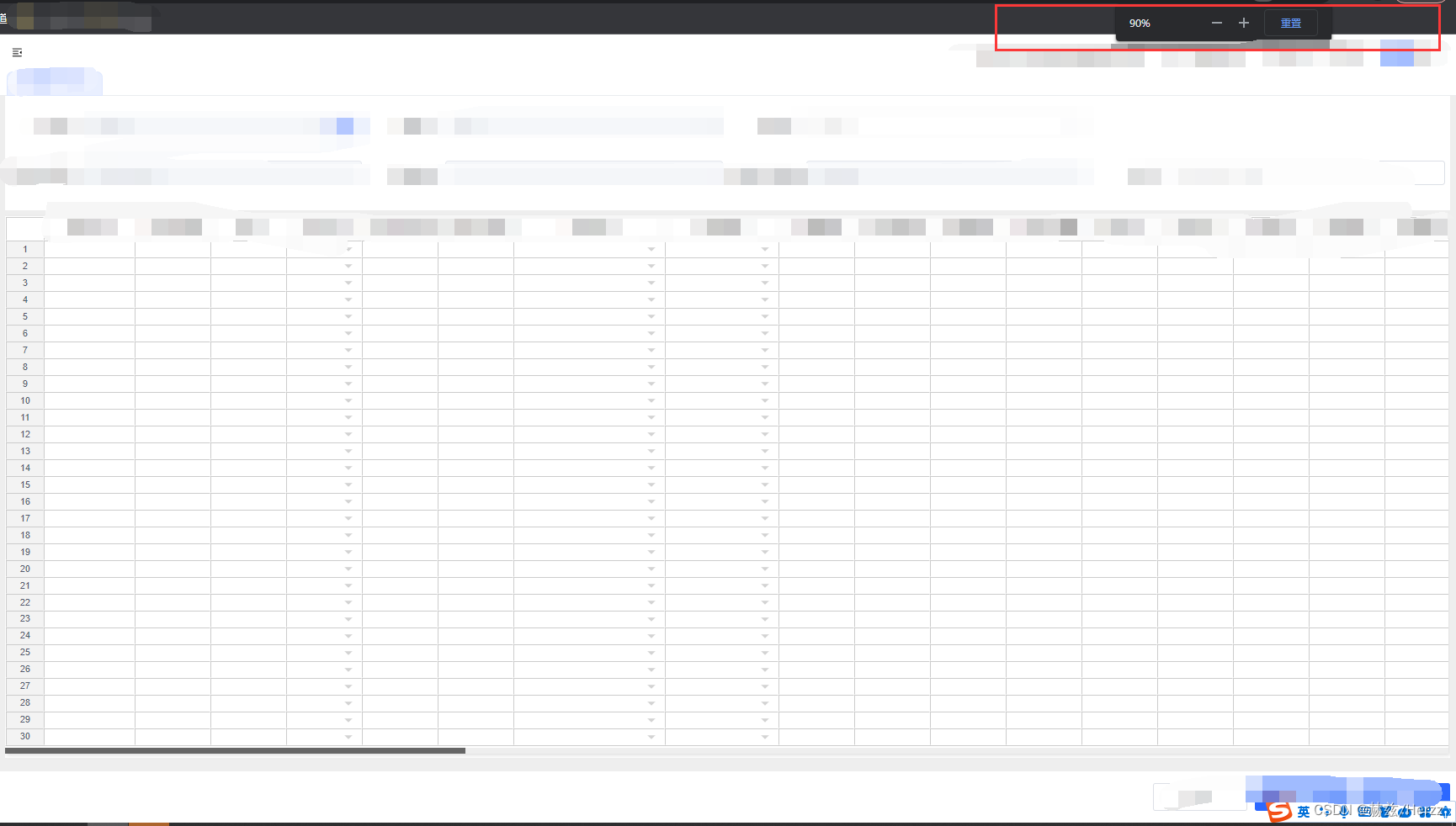
3.看效果:
屏幕缩小情况

放大情况

注意:1.不能以css方式设置excel高度;
2. 如果手动去缩放屏幕则需要刷新页面才能适配高度(首次进入页面会自动计高度进行适配)
本文含有隐藏内容,请 开通VIP 后查看