当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
基本布局
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边。
一、头部
@Builder
AppStore(){
Tabs({ barPosition: BarPosition.Start}){
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("全部")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("已安装")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("未安装")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("更新")
}
}
二、底部
@Builder
AppStore(){
Tabs({ barPosition: BarPosition.End}){
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("全部")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("已安装")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("未安装")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("更新")
}
}
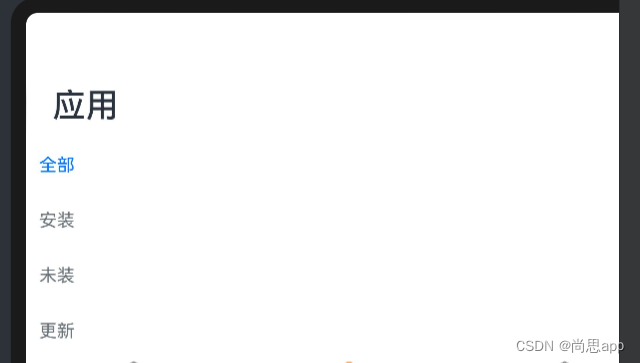
三、侧边导航(多用于横屏)
@Builder
AppStore(){
Tabs({ barPosition: BarPosition.Start}){
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("全部")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("安装")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("未装")
TabContent() {
Column() {
}
.width('100%')
.height('100%')
}
.tabBar("更新")
}.vertical(true)
}
接下来主要介绍自定义 tabs
自定义Tabs中的TabContent
在tabContent 添加要自定义的布局,如下代码
TabContent() {
Column() {
Text('我的').height('100%')
}
.width('100%')
.height('100%')
.backgroundColor('#007DFF')
}
.tabBar(this.TabBuilder('我的', 3, $r('app.media.ic_tab_setting_sel'), $r('app.media.ic_tab_setting'))) @Builder
TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {
Column() {
Image(this.currentIndex === targetIndex ? selectedImg : normalImg)
.size({ width: 25, height: 25 })
Text(title)
.margin({top:2})
.fontColor(this.currentIndex === targetIndex ? '#ff7900' : '#6B6B6B')
}
.width('100%')
.margin({top:2,bottom:2})
.onClick(event => {
this.currentIndex = targetIndex;
this.tabsController.changeIndex(targetIndex);
})
.justifyContent(FlexAlign.Center)
}
本文含有隐藏内容,请 开通VIP 后查看