window对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>widnow对象</title>
<style>
div{
width: 2000px;
height: 4000px;
background-image: linear-gradient(to bottom right,red,blue);
}
</style>
</head>
<body>
<div>
<a href="./2.2history对象.html">history对象</a>
</div>
<script>
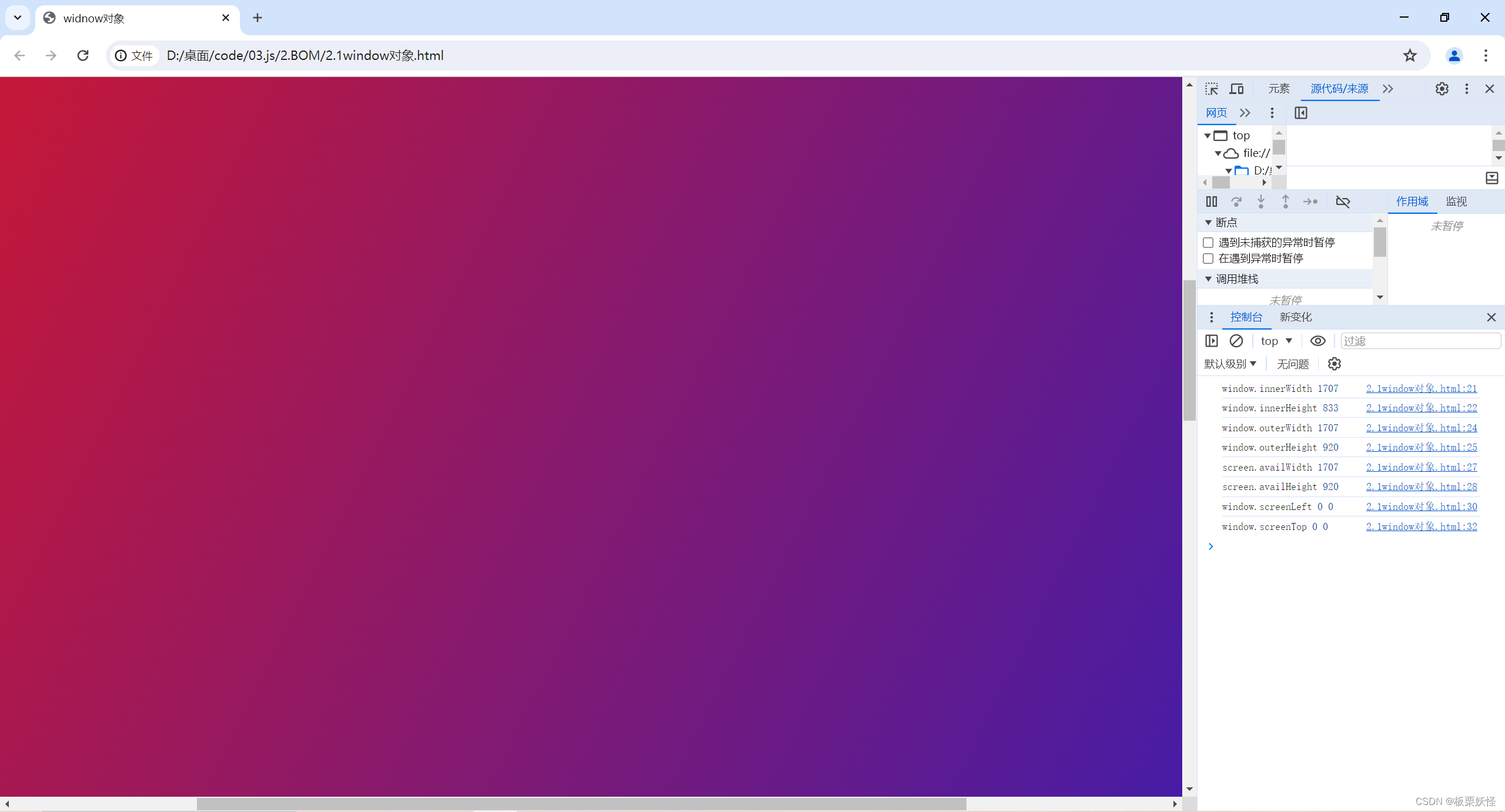
// inner是指浏览器页面展示宽高
console.log('window.innerWidth',window.innerWidth)
console.log('window.innerHeight',window.innerHeight)
// outer是指整个浏览器宽高
console.log('window.outerWidth',window.outerWidth)
console.log('window.outerHeight',window.outerHeight)
// 整个屏幕的宽度
console.log('screen.availWidth',screen.availWidth)
console.log('screen.availHeight',screen.availHeight)
//window.screenLeft或者window.screenX声明了window左上角的x坐标
console.log('window.screenLeft',window.screenLeft,window.screenX)
//window.screenTop或者window.screenY声明了window左上角的y坐标
console.log('window.screenTop',window.screenTop,window.screenY)
// 将内容滚动道指定坐标
window.scrollTo(1000,1000)
// 按照指定的像素值滚动内容
window.scrollBy(100,100)
</script>
</body>
</html>结果

history对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>history对象</title>
<style>
div{
width: 2000px;
height: 4000px;
background-image: linear-gradient(to bottom right,red,blue);
}
</style>
</head>
<body>
<div>
<!-- 就比如说下面代码用a连接去往下一个网页window对象,然后就可以使用history.forward()返回history对象 -->
<button onclick="go_last()">返回</button>
<button onclick="go_next()">下一个</button>
<a href="./2.1window对象.html">widnow对象</a>
</div>
<script>
function go_next(){
// 返回你上一个浏览的网页
history.forward()
// 使用history.go()也可以实现返回或者去往下一个,里面的数字写多少就跳转多少
// history.go(1)去往下一个
// history.go(-1)回到上一个
}
function go_last(){
// 去往下一个浏览的网页
history.back()
}
</script>
</body>
</html>结果
返回

下一个

navigatior对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>navigator对象</title>
</head>
<body>
<!-- navigator封装的是浏览器内核信息 -->
<script>
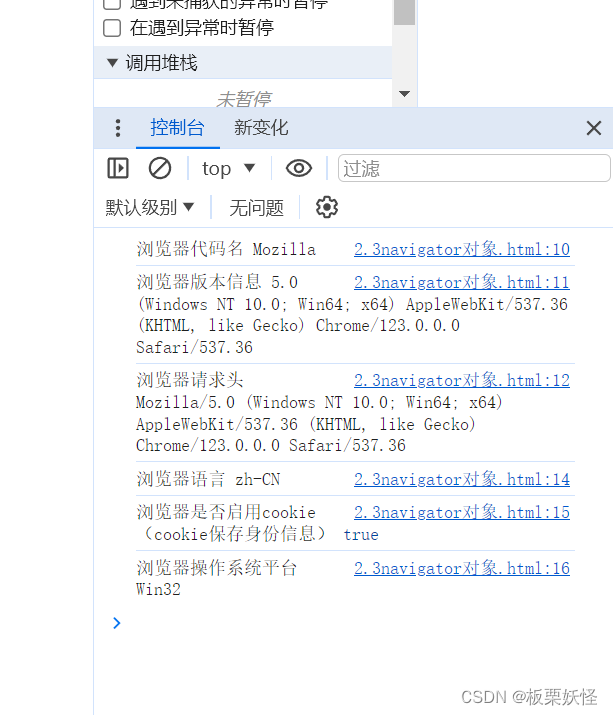
console.log('浏览器代码名',navigator.appCodeName)
console.log('浏览器版本信息',navigator.appVersion)
console.log('浏览器请求头',navigator.userAgent)
// 再写了一些前端页面后,这些页面通常会做一个叫做国际化的操作,如果下面显示中文就给他中文页面
console.log('浏览器语言',navigator.language)
console.log('浏览器是否启用cookie(cookie保存身份信息)',navigator.cookieEnabled)
console.log('浏览器操作系统平台',navigator.platform)
</script>
</body>
</html>结果

location对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>location对象</title>
</head>
<body>
<!-- location对象包含有关当前url的信息 -->
<div>
<button onclick="refresh()">刷新</button>
</div>
<script>
function refresh(){
location.reload()
}
// host是port和hostname合起来的东西
// host返回端口和ip地址
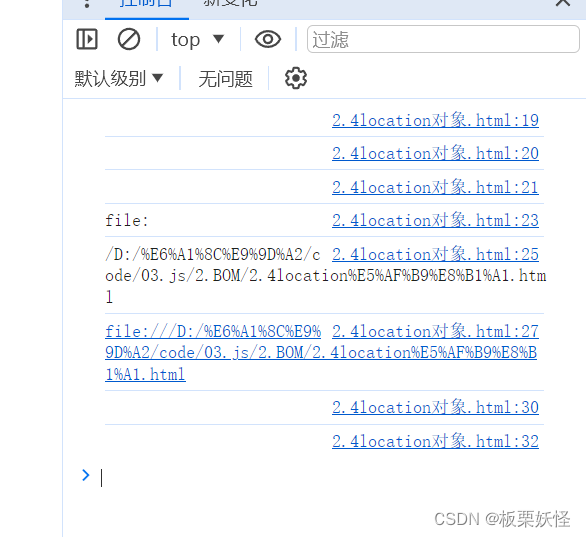
console.info(location.host)
console.info(location.hostname)
console.info(location.port)
// 协议
console.log(location.protocol)
// url地址
console.log(location.pathname)
// 文件路径
console.log(location.href)
location.href = 'http://www.baidu.com'
// ?后面的值
console.log(location.search)
// #后面的数据
console.log(location.hash)
</script>
</body>
</html>结果

返回问号的意思是,可能需要浏览器问号后面的值使用那个可以直接获取

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧