安装nginx 文本代理服务器
centos下载
注意需要root权限
在CentOS服务器上下载Nginx可以通过以下步骤完成:
更新系统软件包列表:
yum update安装EPEL存储库(Extra Packages for Enterprise Linux):
yum install epel-release安装Nginx服务器:
yum install nginx启动Nginx服务并设置开机自启动:
systemctl start nginx
systemctl enable nginx这样就成功在CentOS服务器上下载并安装了Nginx服务器。您可以使用systemctl status nginx命令来检查Nginx服务的运行状态
在Ubuntu上安装Nginx
注意需要root权限
更新软件包列表:
apt update安装Nginx服务器:
apt install nginx启动Nginx服务并设置开机自启动:
systemctl start nginx
systemctl enable nginx检查Nginx服务状态:
systemctl status nginx现在您已经成功在Ubuntu上安装了Nginx服务器。您可以通过浏览器访问服务器的IP地址来确认Nginx是否正常运行。
使用Nginx压缩包的方式安装nginx
考虑到有些人的服务器连不到外网
需要在Nginx官方网站上下载最新版本的Nginx压缩包。也可以使用wget命令下载压缩包,例如:
wget http://nginx.org/download/nginx-1.20.1.tar.gz请注意,您需要将上述链接替换为最新版本的Nginx压缩包链接。
下载完成后,解压缩Nginx压缩包:
tar -zxvf nginx-1.20.1.tar.gz进入解压后的Nginx目录:
cd nginx-1.20.1配置并编译Nginx:
./configure $ make $ sudo make install安装完成后,您可以启动Nginx服务:
nginx这样就完成了使用压缩包下载并安装Nginx的过程。请注意,这种方法需要手动编译和安装,相对于包管理器安装可能需要更多的配置和管理工作。
打包vue项目
npm run build出现dist文件夹

配置nginx
定位配置文件
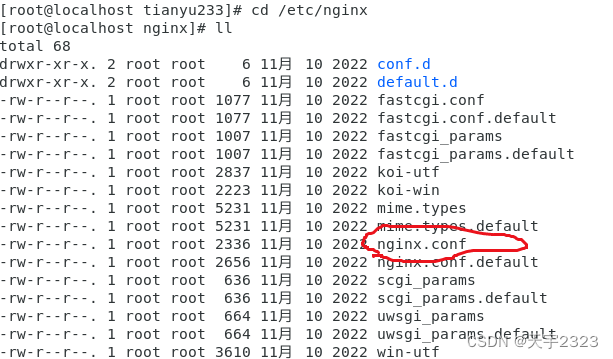
首先,找到你的Nginx配置文件。它的默认位置位于/etc/nginx/nginx.conf
如图:

这力我们直接vim打开并编辑(按i进入编写,:qw! 退出保存)
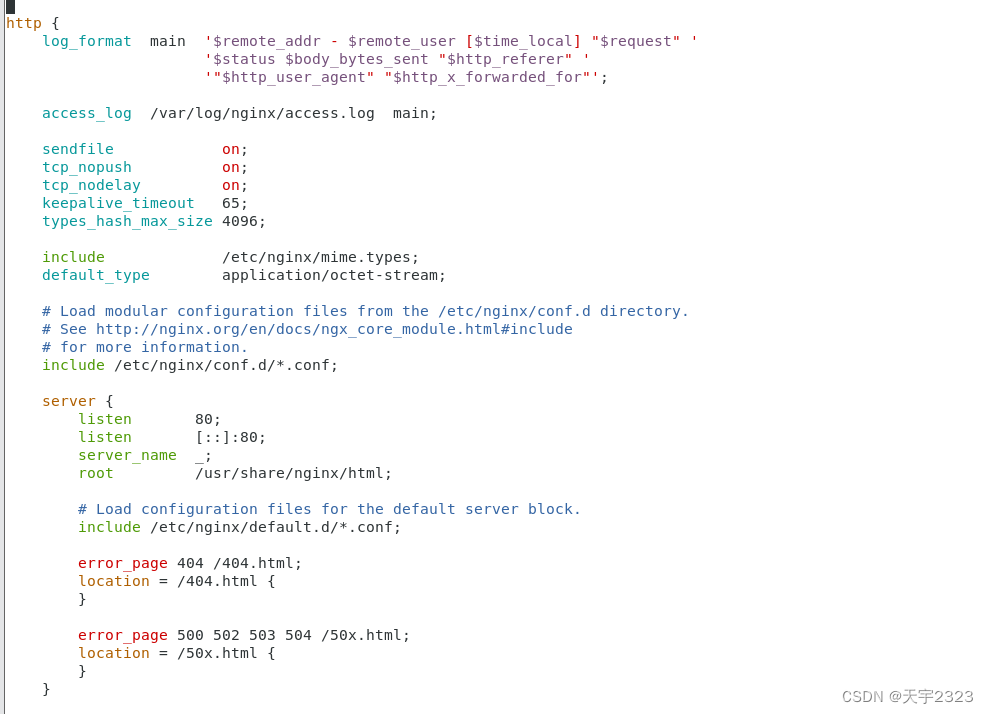
vim /etc/nginx/nginx.conf
提示如下:
server {
listen 80; # 该网站端口号
server_name your-domain.com; # 替换为你的域名或ip,如果你的是域名,你要确保DNS能解析
root /path/to/your/vue/dist; # 替换为你的Vue项目构建后的dist目录
index index.html;
location / {
try_files $uri $uri/ /index.html; # 如果找不到对应的文件或目录,则返回index.html
}
}
上面可以看到默认网页文件要放到 /path/to/your/vue/dist 中。
将刚刚打包的dist文件夹中的文件放入,这里你可能要借助XFTP或WinSCP这类可以帮助传输文件的软件。
重新加载Nginx配置
如果配置文件没有问题,使用以下命令重新加载Nginx配置:
systemctl reload nginx或者,在某些系统上,你可能需要使用:
sudo service nginx reload