前言
hi,这个系列是我自学开发的笔记,适合具有一定编程基础(html、css那些基础知识要会!)的同学,有问题及时指正!
准备工作
1.编码工具:vscode
2.依赖管理:npm(即node.js)
3.项目构建:VueCli
Vue框架介绍
vue是一套用于构建用户界面的渐进式框架,提供了MVVM数据绑定和一个可组合的组件系统,其目标是通过尽可能简单的API实现响应式数据绑定和可组合的视图组件。
ps.国外常用react。本科教的jQuery那些已经过时了TT
MVVM模式
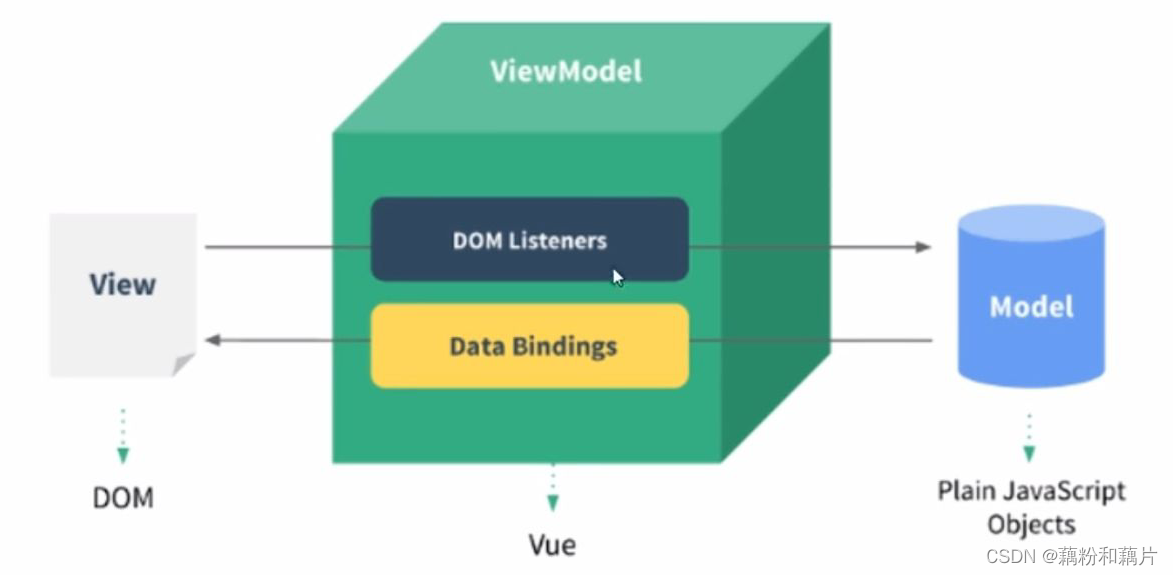
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,其核心是提供对View和ViewModel的双向数据绑定。
Vue提供了MVVM风格的双向数据绑定,核心是MVVM中的VM,也就是ViewModel, ViewModel负责连接View和Model,保证视图和数据的一致性。

快速入门
导入vue
有两种方式
1.采用构建工具,即在本机上安装vue
本地开发建议安装一下vue。
npm init vue@latest
2.引用在线链接,这个比较方便,适合语法阶段的学习
以最基础的页面为例,将官网的链接放在script里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
</body>
</html>
经过本人亲测,用以下链接打开vue网页的速度会更快!!!
<script src="https://unpkg.com/vue@3"></script>
在vscode创建一个页面
推荐在vscode中安装两个插件,一个是open in browser,安装后在html页面右键会出现在浏览器打开的选项;还有一个是live server,在本地保存后即可自动在浏览器刷新
创建一个简单的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
}).mount('#app')
</script>
</body>
</html>
一个vue页面的基础结构大概如上图所示,在head中我们导入vue3的链接后,之后的部分都是写在body里的。
<div id="app">{{ message }}</div>定义了一个 div 元素,其 id 为 app。在这个 div 中,我们使用双大括号 {{ }} 来显示 message 变量的值,这是 Vue 的模板语法,用于数据绑定。const { createApp, ref } = Vue这一行从 Vue 对象中解构出 createApp 和 ref,这是 Vue 3 的 API。当模版用就可以了。- 使用 createApp 方法创建一个新的 Vue 应用实例
- setup 函数,用于设置组件的状态和逻辑
const message = ref('Hello vue!')用 ref 创建了一个响应式数据 message,并初始化其值为 ‘Hello vue!’- setup 函数返回一个对象,其中包含我们定义的 message 变量,这样它就可以在模板中使用
- 调用 mount 方法,将 Vue 应用挂载到 id 为 app 的 div 上
一个常见的vue页面,在<template>里写页面布局(类似html),在<script>里写页面逻辑(类似js),在<style>里写页面样式(类似css),之后的博客会详细介绍。