下载插件Green Tree Theme 选greentree
ctrl shift p找到setting

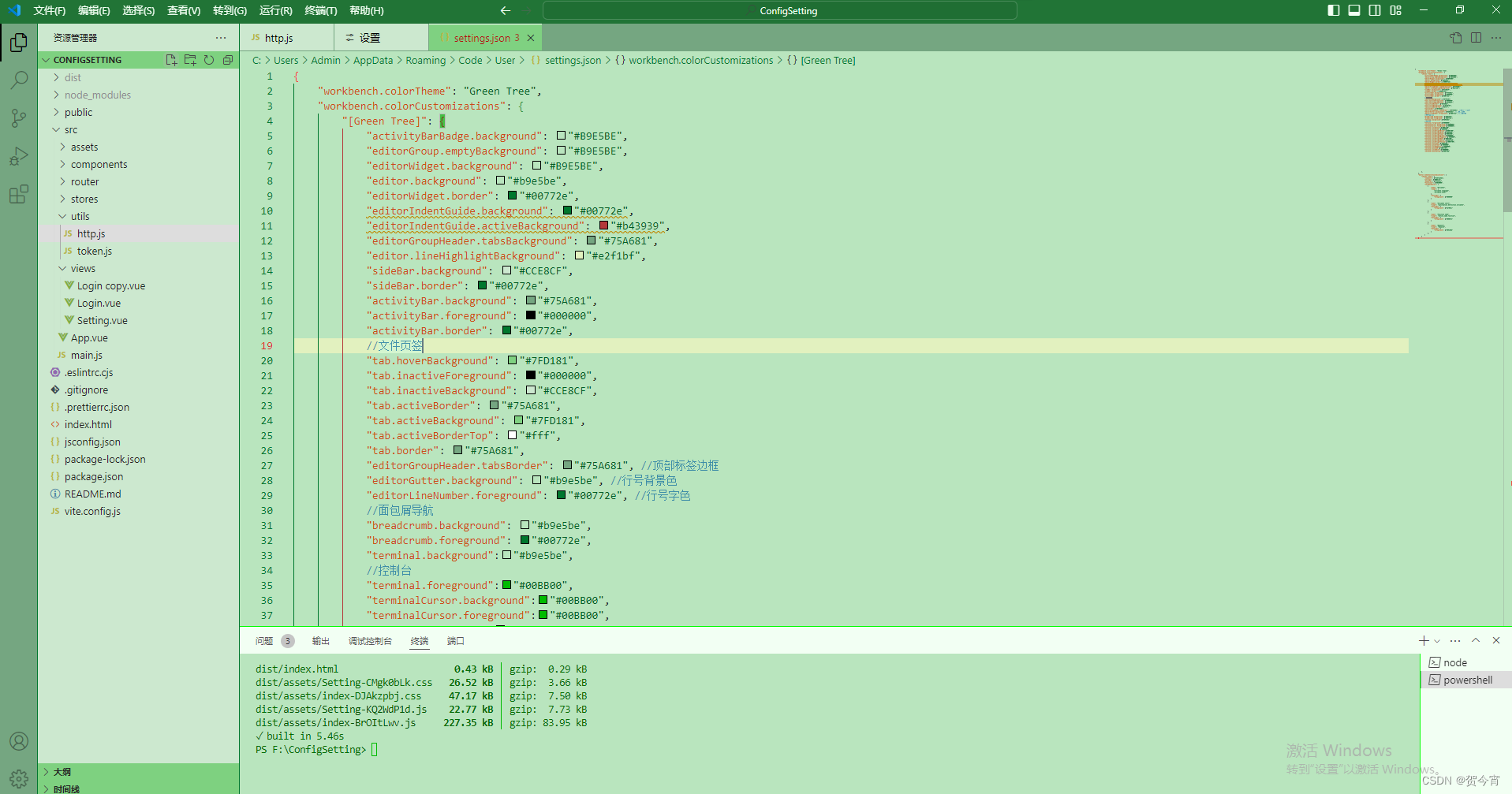
{
"workbench.colorTheme": "Green Tree",
"editor.fontSize": 16.5, // 字号
"workbench.colorCustomizations": {
"[Green Tree]": {
"activityBarBadge.background": "#B9E5BE",
"editorGroup.emptyBackground": "#B9E5BE",
"editorWidget.background": "#B9E5BE",
"editor.background": "#b9e5be",
"editorWidget.border": "#00772e",
"editorIndentGuide.background": "#00772e",
"editorIndentGuide.activeBackground": "#b43939",
"editorGroupHeader.tabsBackground": "#75A681",
"editor.lineHighlightBackground": "#e2f1bf",
"sideBar.background": "#CCE8CF",
"sideBar.border": "#00772e",
"activityBar.background": "#75A681",
"activityBar.foreground": "#000000",
"activityBar.border": "#00772e",
//文件页签
"tab.hoverBackground": "#7FD181",
"tab.inactiveForeground": "#000000",
"tab.inactiveBackground": "#CCE8CF",
"tab.activeBorder": "#75A681",
"tab.activeBackground": "#7FD181",
"tab.activeBorderTop": "#fff",
"tab.border": "#75A681",
"editorGroupHeader.tabsBorder": "#75A681", //顶部标签边框
"editorGutter.background": "#b9e5be", //行号背景色
"editorLineNumber.foreground": "#00772e", //行号字色
//面包屑导航
"breadcrumb.background": "#b9e5be",
"breadcrumb.foreground": "#00772e",
//面板颜色
"panel.background":"#b9e5be",
//分割线
"statusBar.border":"#000",
//控制台
// "terminal.foreground":"#00BB00",
// "terminalCursor.background":"#00BB00",
// "terminalCursor.foreground":"#00BB00",
// "terminal.ansiBlack":"#001100",
// "terminal.ansiBlue":"#009900",
// "terminal.ansiBrightBlack":"#007700",
// "terminal.ansiBrightBlue":"#009900",
// "terminal.ansiBrightCyan":"#005500",
// "terminal.ansiBrightGreen":"#00BB00",
// "terminal.ansiBrightMagenta":"#00BB00",
// "terminal.ansiBrightRed":"#007700",
// "terminal.ansiBrightWhite":"#00FF00",
// "terminal.ansiBrightYellow":"#007700",
// "terminal.ansiCyan":"#005500",
// "terminal.ansiGreen":"#00BB00",
// "terminal.ansiMagenta":"#00BB00",
// "terminal.ansiRed":"#007700",
// "terminal.ansiWhite":"#00BB00",
// "terminal.ansiYellow":"#007700"
},
},
"editor.tokenColorCustomizations": {
"[Green Tree]": {
"comments": "#287ea5da",
"strings": "#005c23",
"keywords": "#721111",
"functions": "#B30000",
"textMateRules": [
{
"name": "Variable",
"scope": [
"variable.language",
"variable.other"
],
"settings": {
"foreground": "#000000"
}
},
{
"name": "Variable start",
"scope": "punctuation.definition.variable",
"settings": {
"foreground": "#a7001c"
}
},
{
"name": "Function name",
"scope": "entity.name.function",
"settings": {
"foreground": "#000872"
}
},
{
"name": "Keyword",
"scope": "keyword",
"settings": {
"foreground": "#09168b"
}
},
]
}
}