如何优雅的在网页显示代码 如果开发在线编辑器
引入资源:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.60.0/codemirror.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.60.0/codemirror.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.62.0/mode/javascript/javascript.min.js"></script>
<textarea id="codeText"></textarea>
let editor = CodeMirror.fromTextArea(document.getElementById('codeText'), {
mode: 'javascript',
theme: 'default', // 设置主题,可选
lineNumbers: true,
lineWrapping: true, //缩进
//mode(模式):指定编辑器的语言模式,例如 'javascript'、'htmlmixed' 等。它决定了编辑器的语法高亮和代码提示等功能。
//theme(主题):指定编辑器的外观主题,例如 'default'、'monokai' 等。它定义了编辑器的颜色和样式。
//lineNumbers(行号):一个布尔值,指示是否显示行号。设置为 true 将在编辑器左侧显示行号。
//readOnly(只读):一个布尔值,指示编辑器是否为只读模式。设置为 true 将禁止用户编辑内容。
//indentUnit(缩进单位):一个整数,指定每次缩进的空格数。
//smartIndent(智能缩进):一个布尔值,指示是否启用智能缩进功能,根据上下文自动确定缩进级别。
//tabSize(制表符大小):一个整数,指定制表符的宽度。
//extraKeys(额外按键):一个对象,用于定义额外的按键绑定。可以设置自定义的按键快捷键和对应的操作。
});
editor.setValue(code) 可以设置显示的代码
editor.getValue() 可以获取代码 当你拿到代码之后就可以通过创建script标签的方式插入到元素里了。
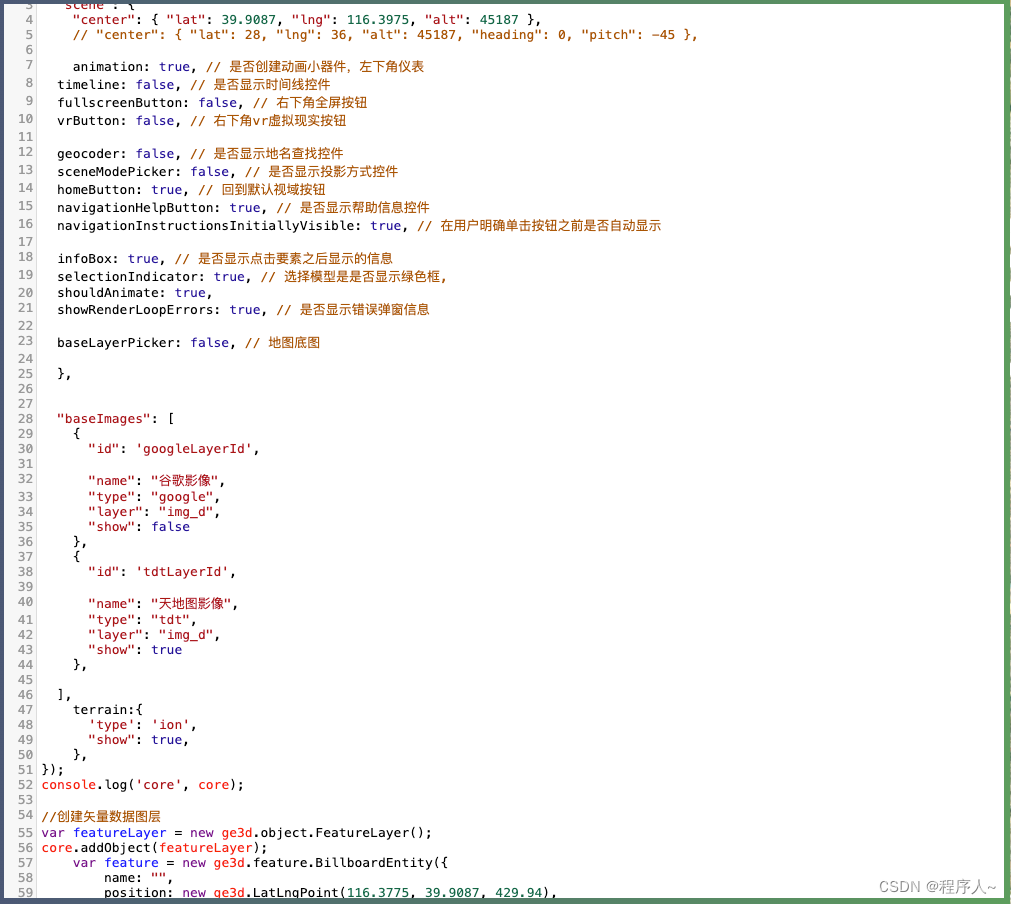
接下来看效果图: