微服务
微服务介绍
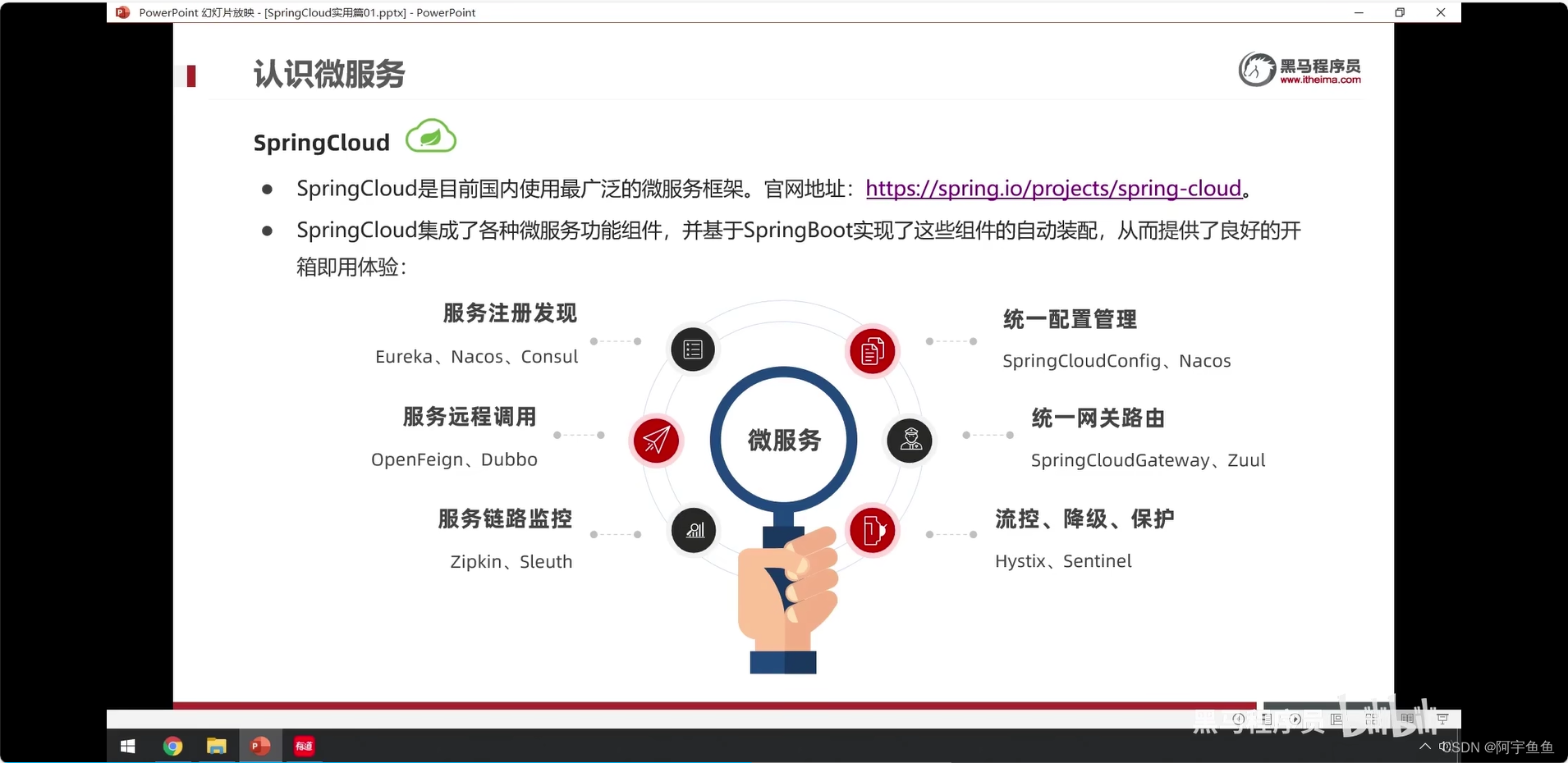
微服务框架

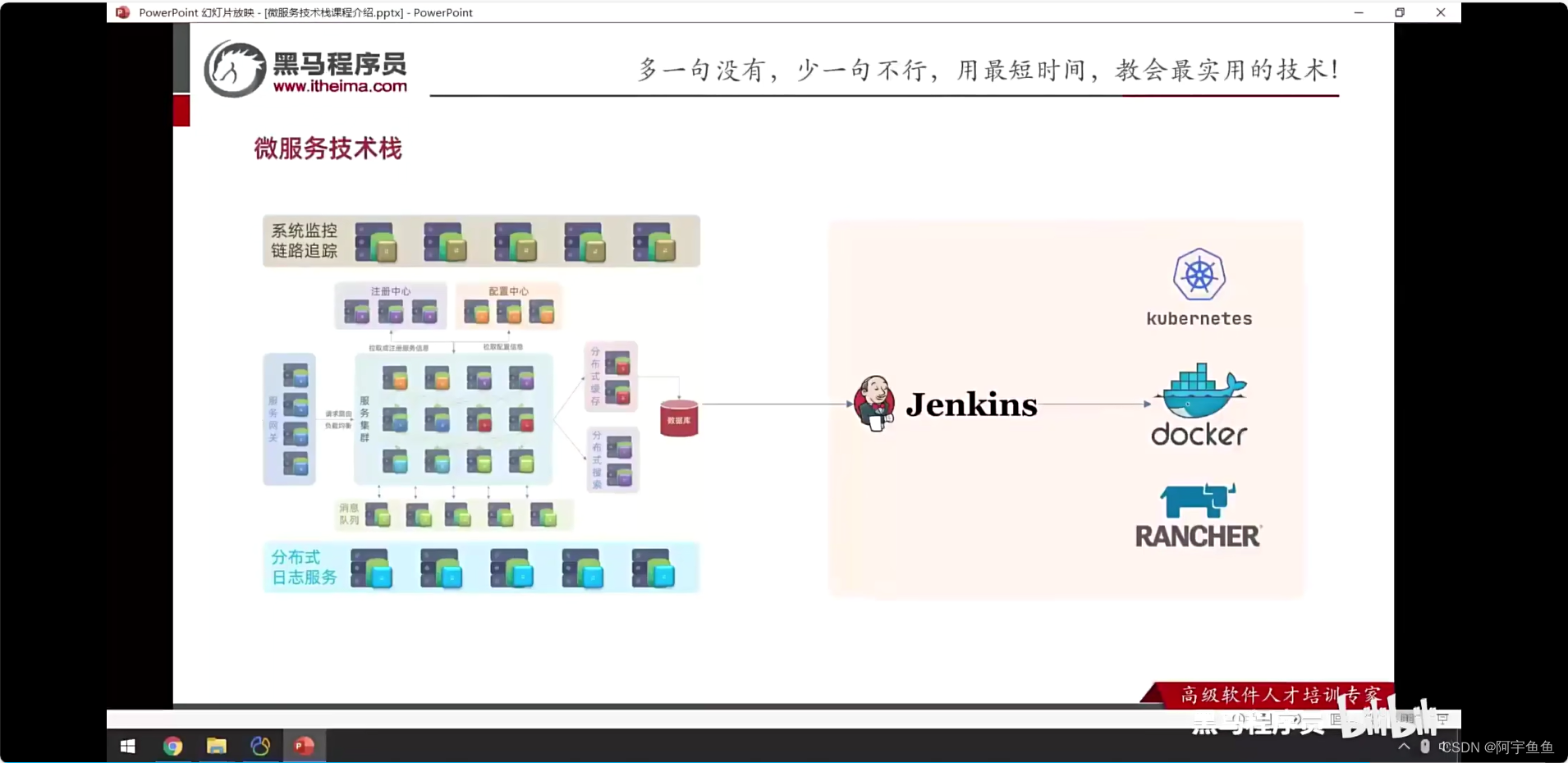
自动化部署

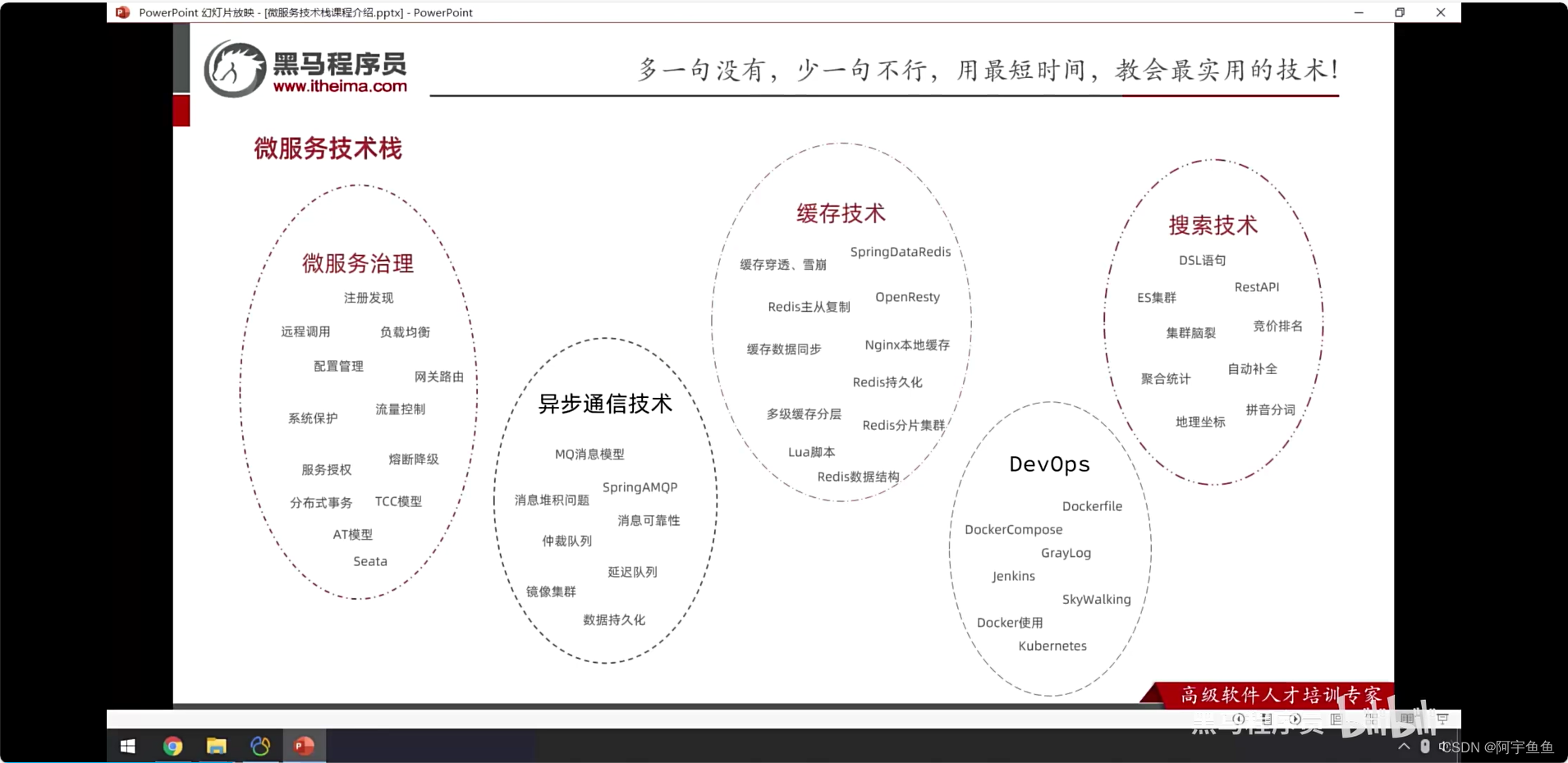
微服务技术栈


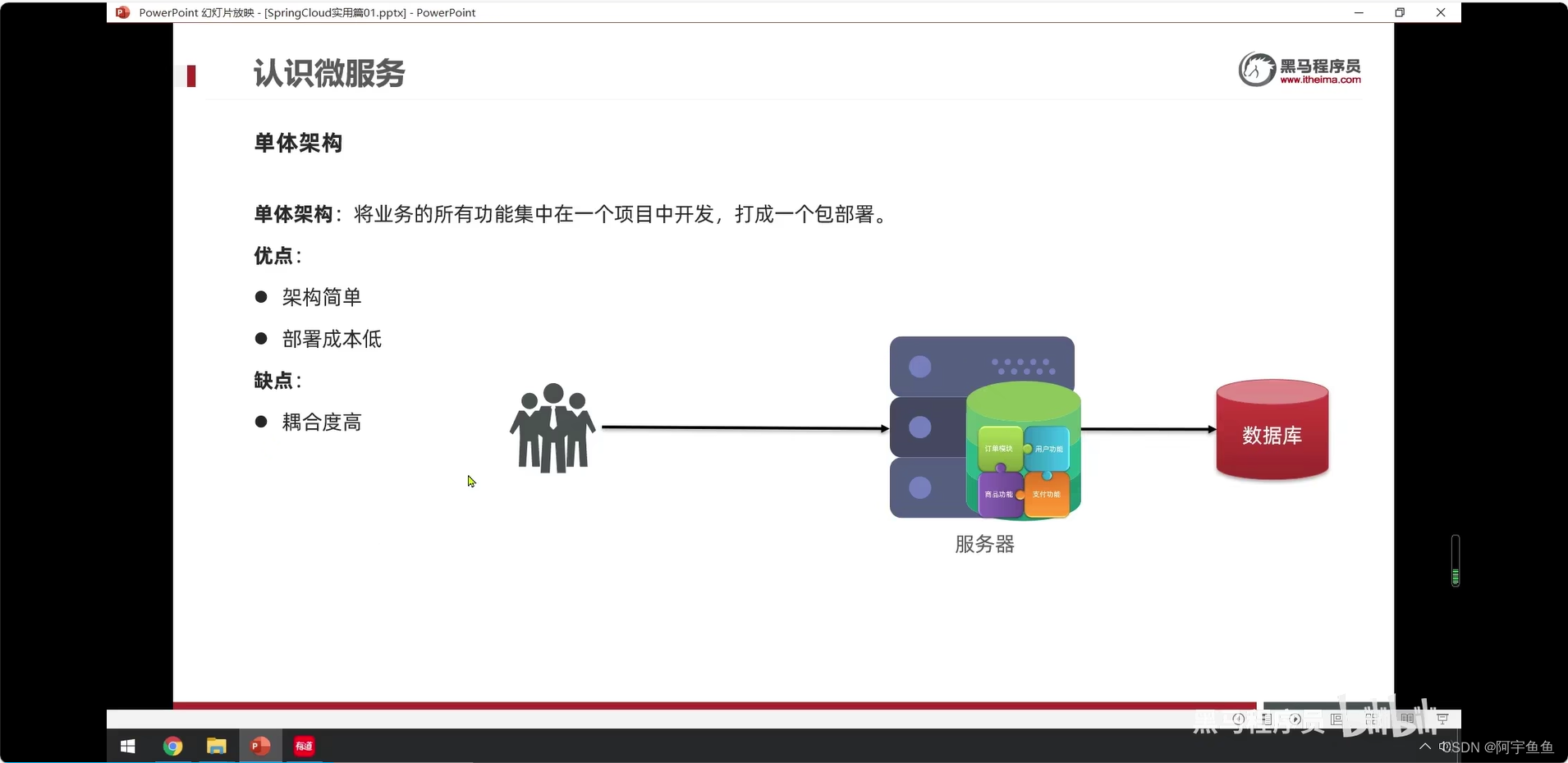
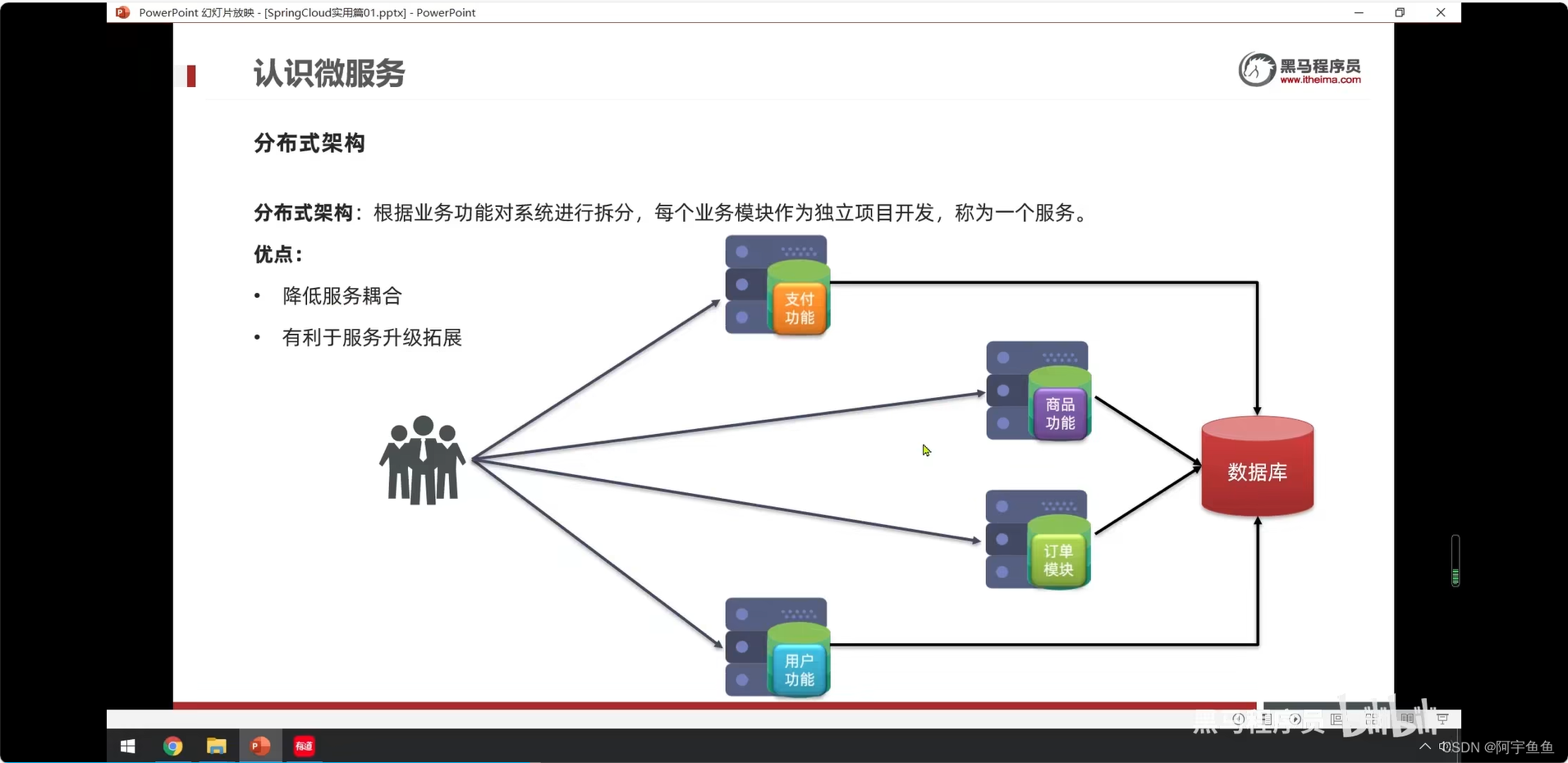
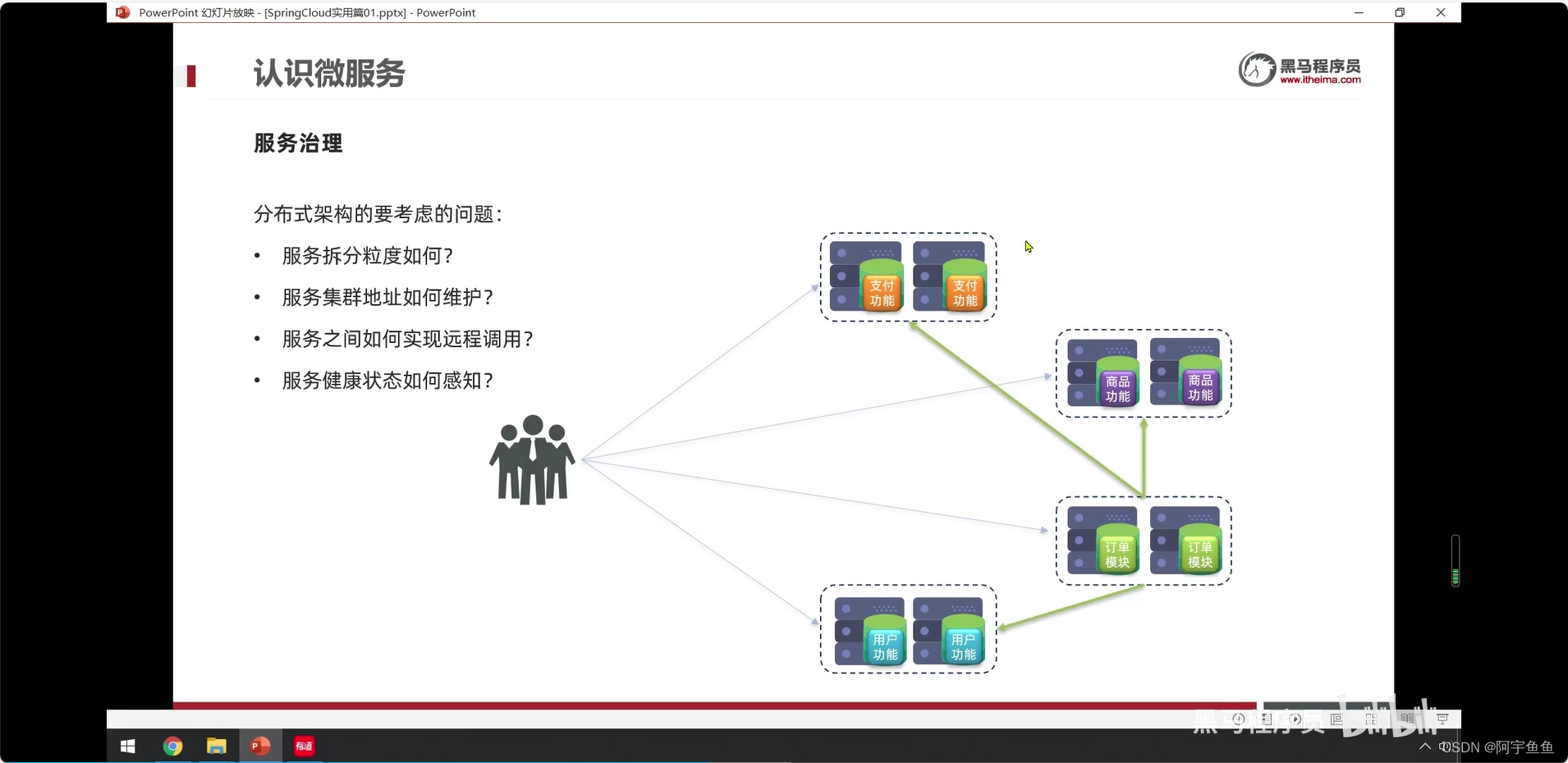
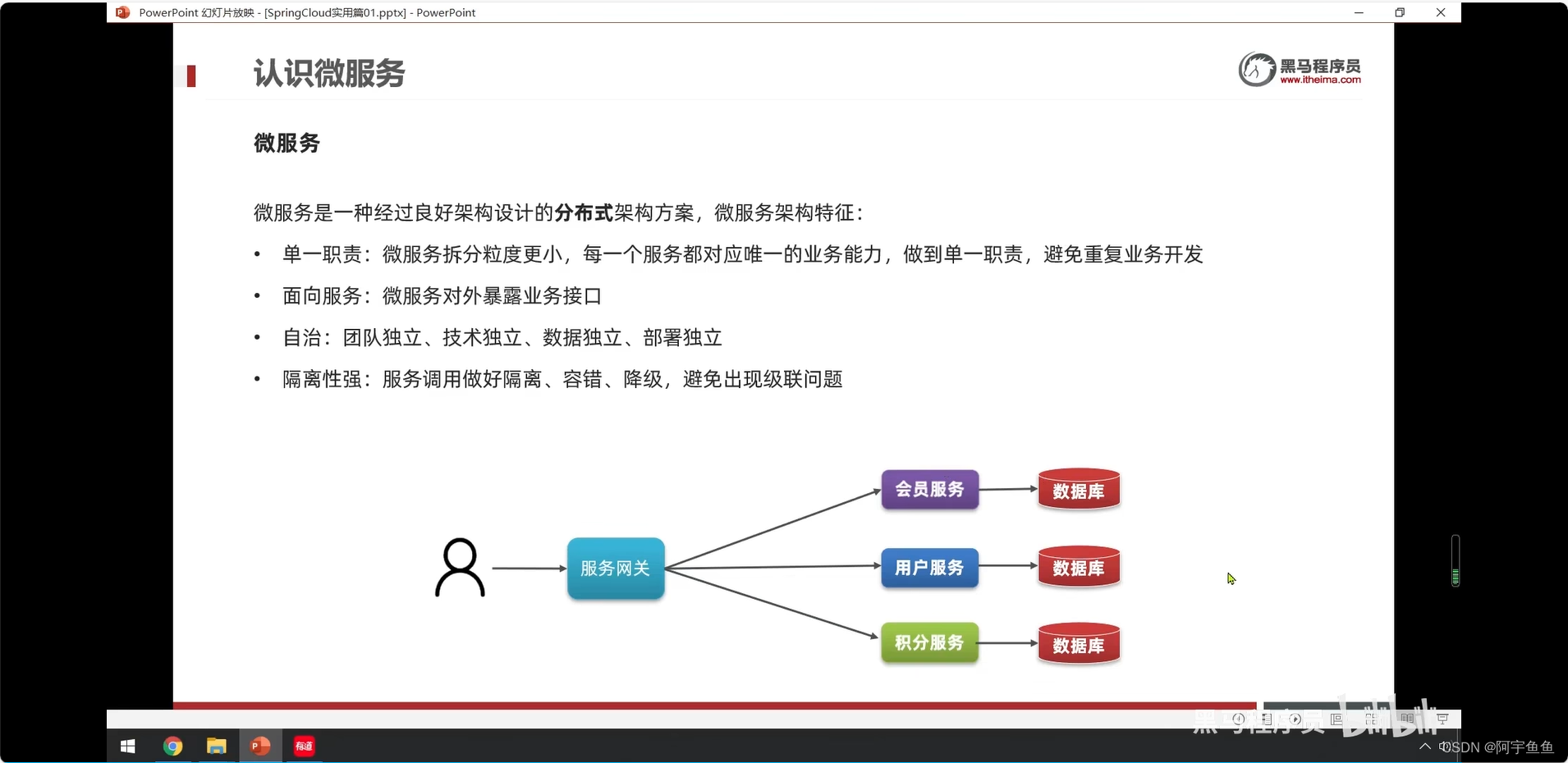
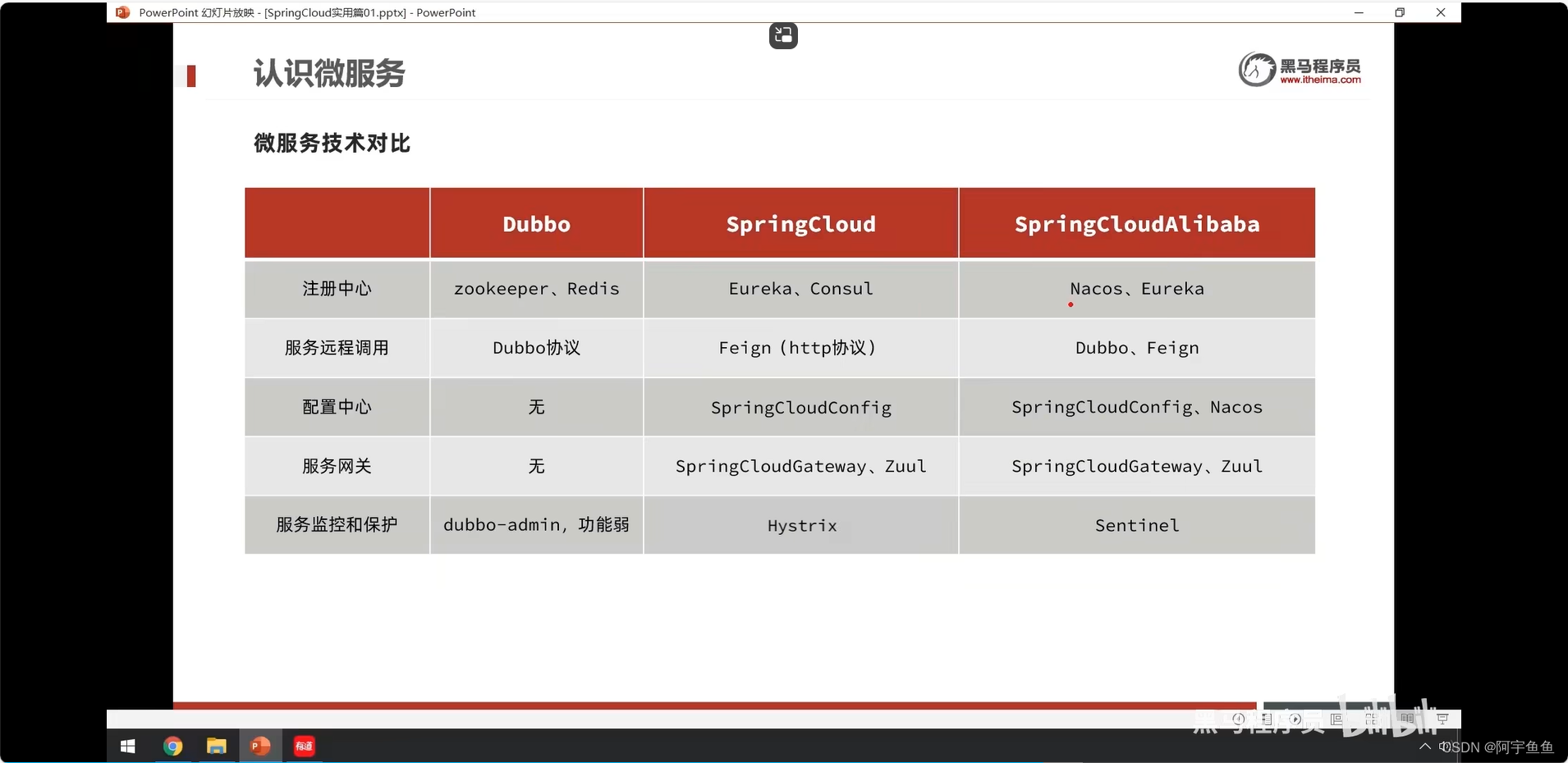
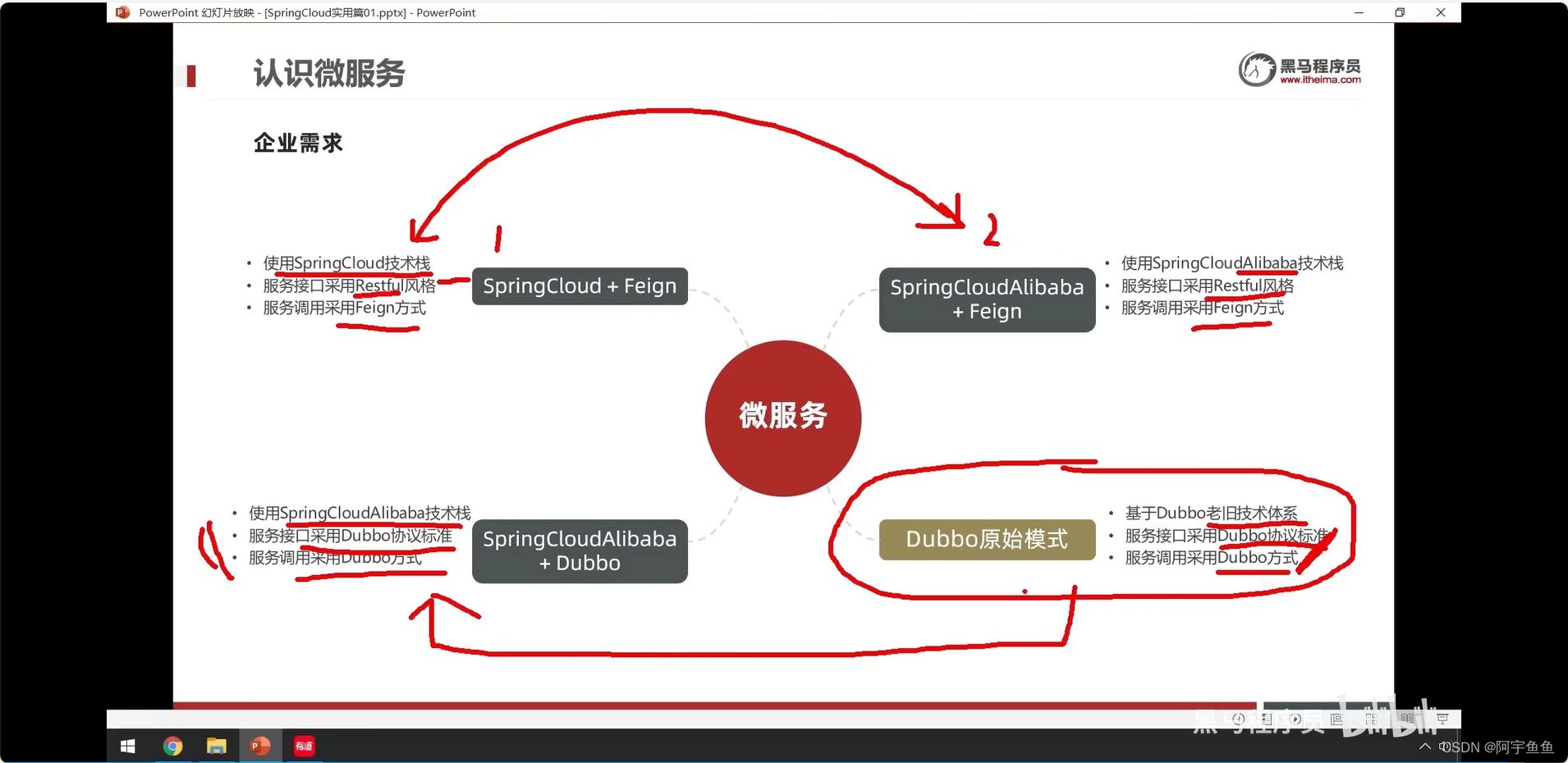
认识微服务









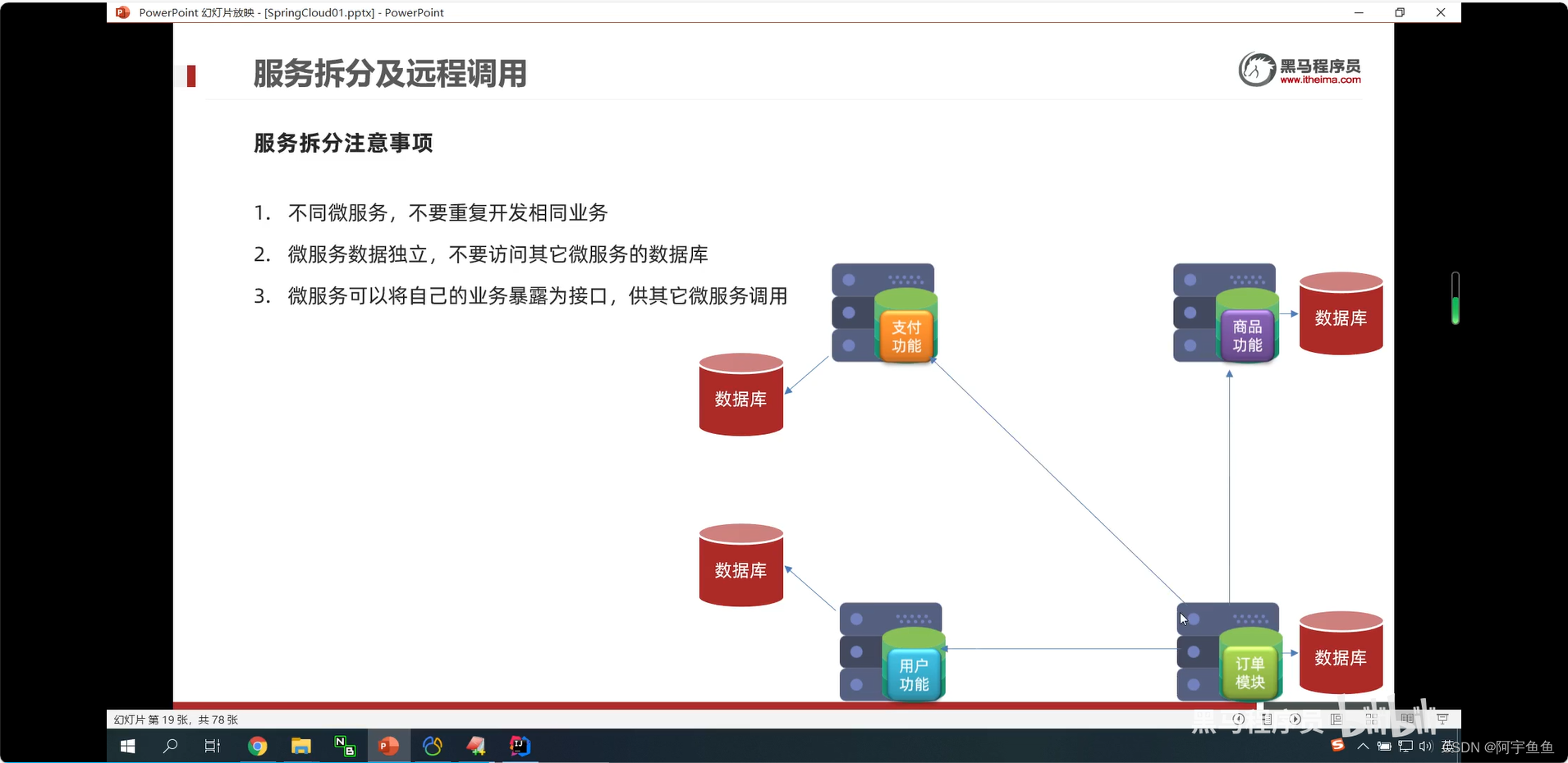
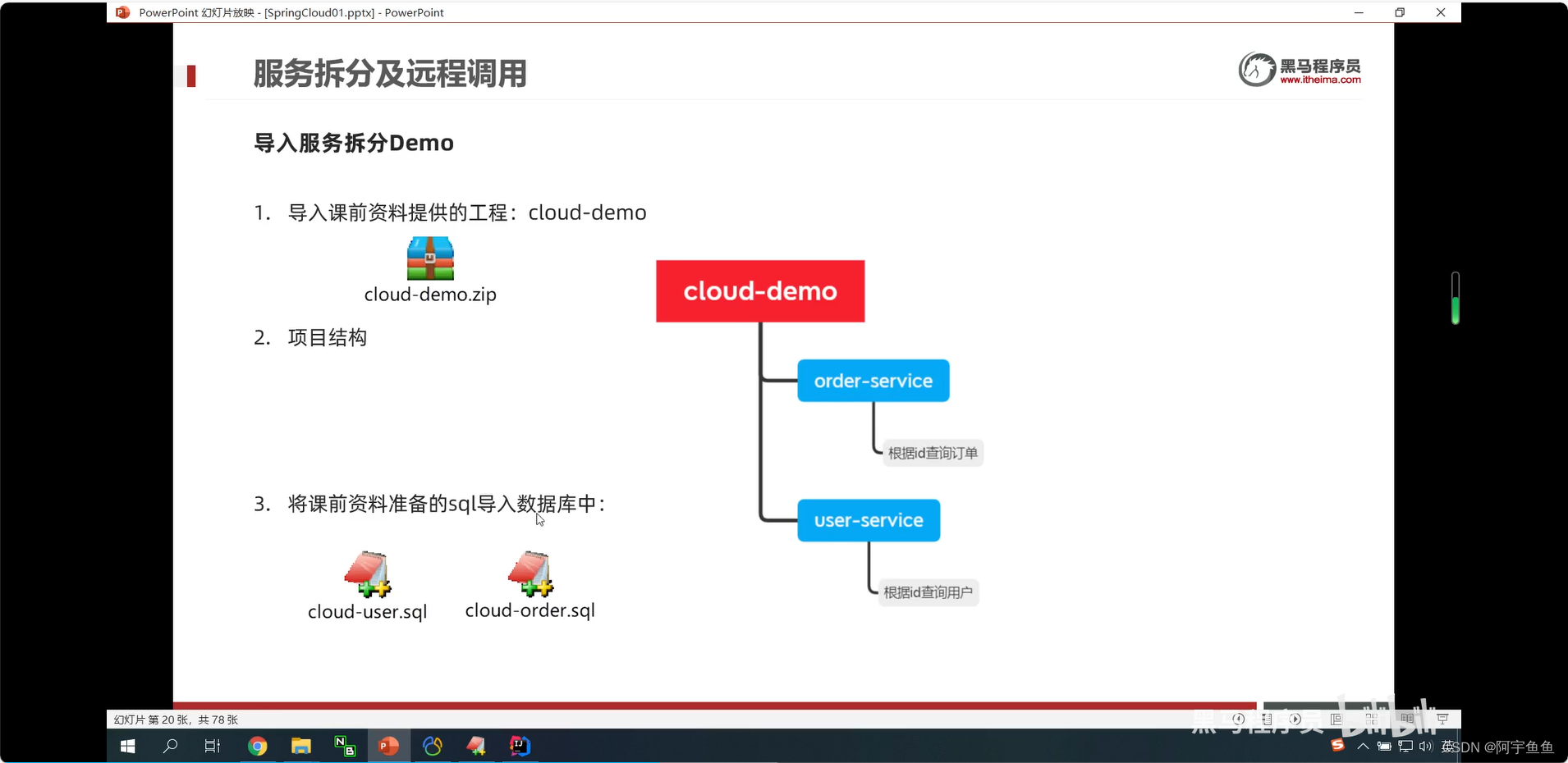
服务拆分



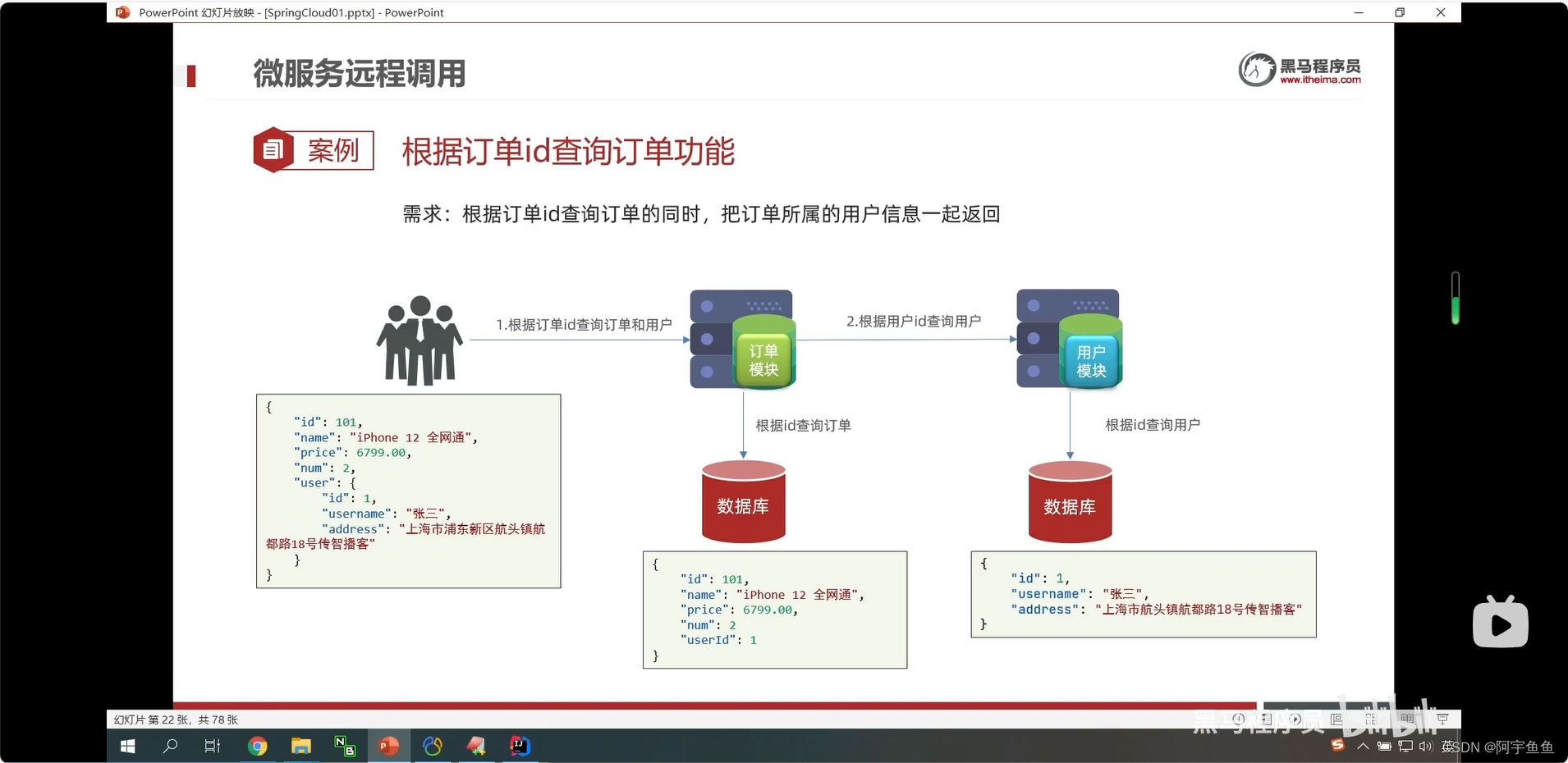
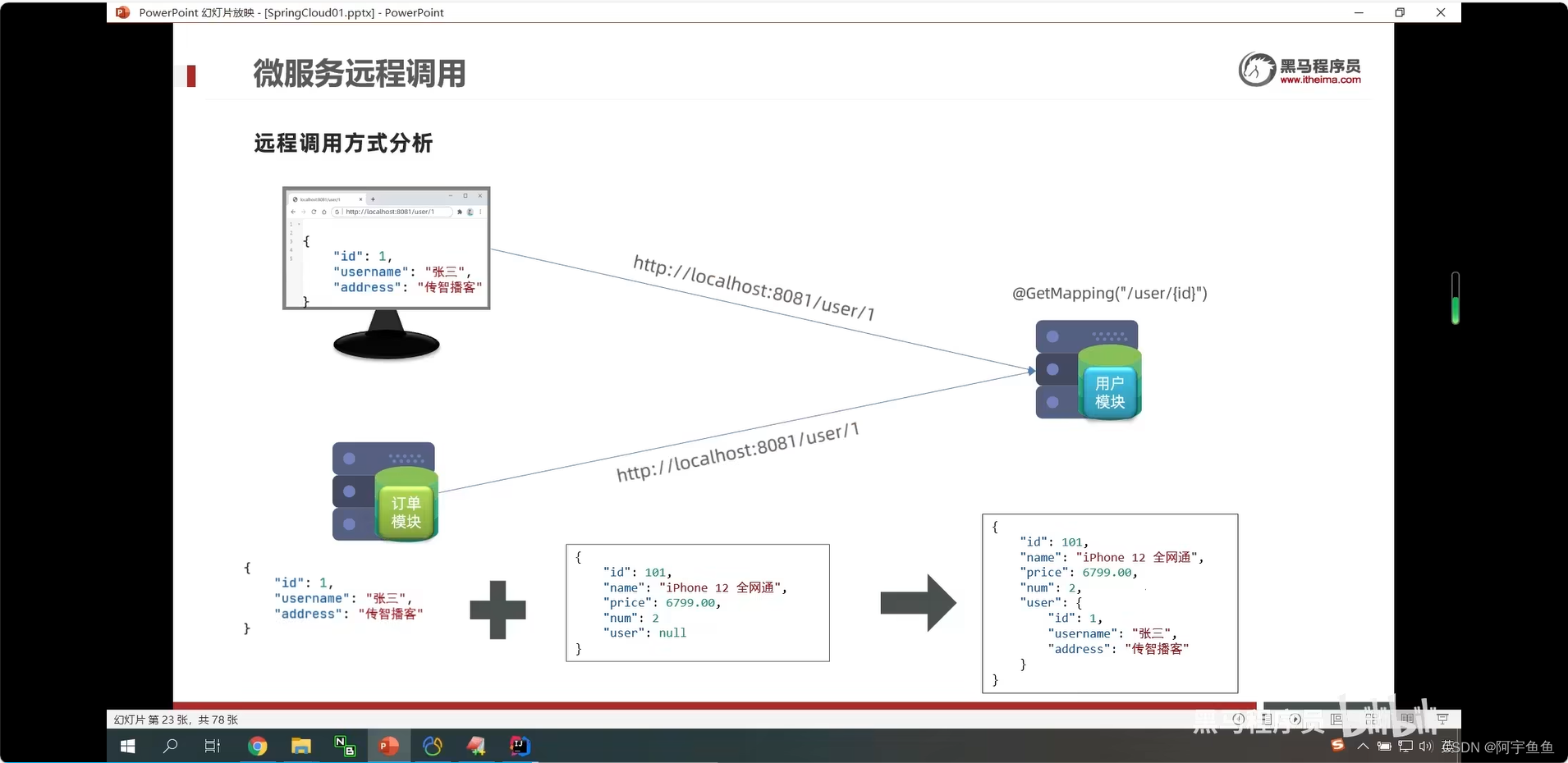
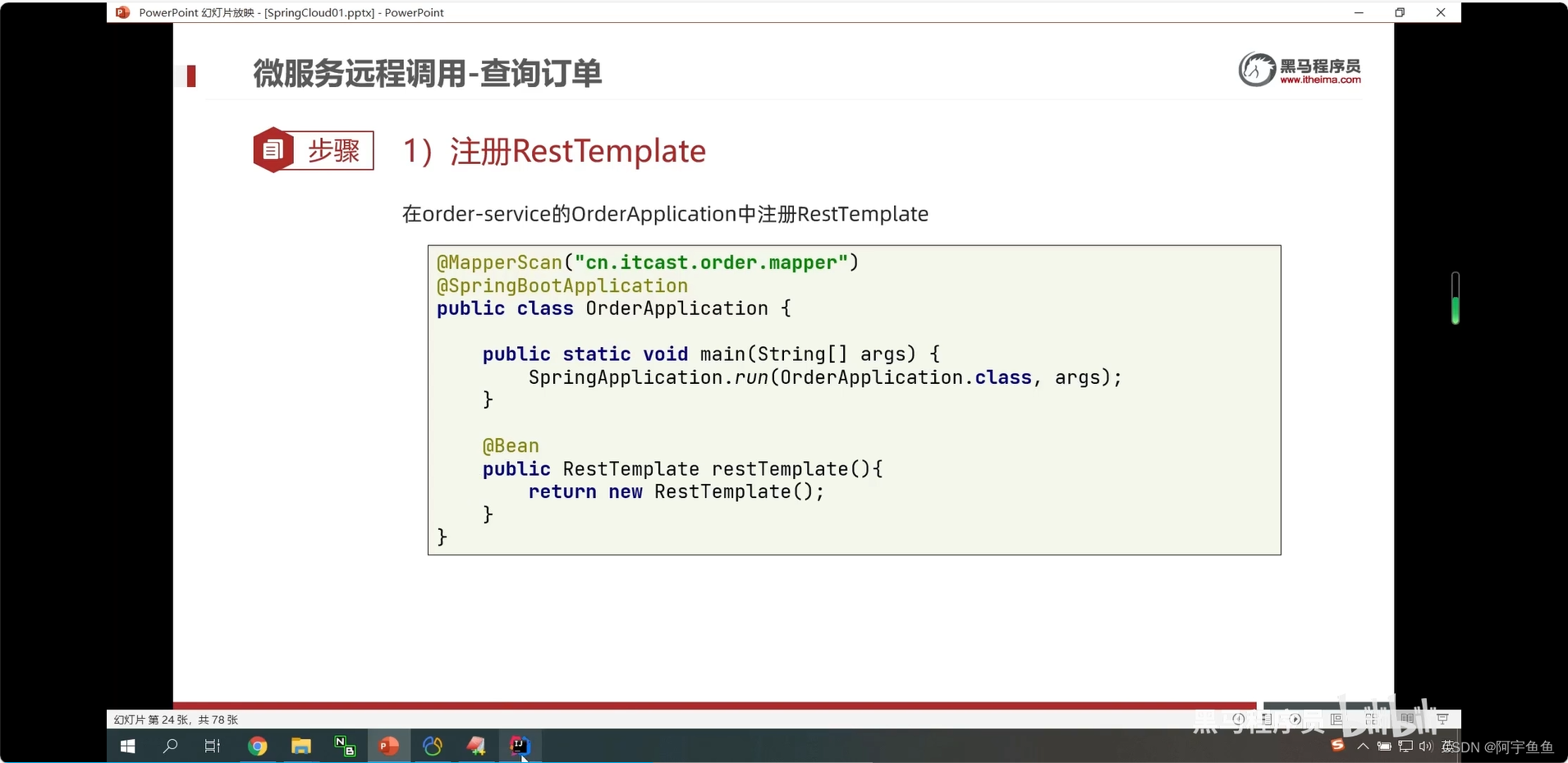
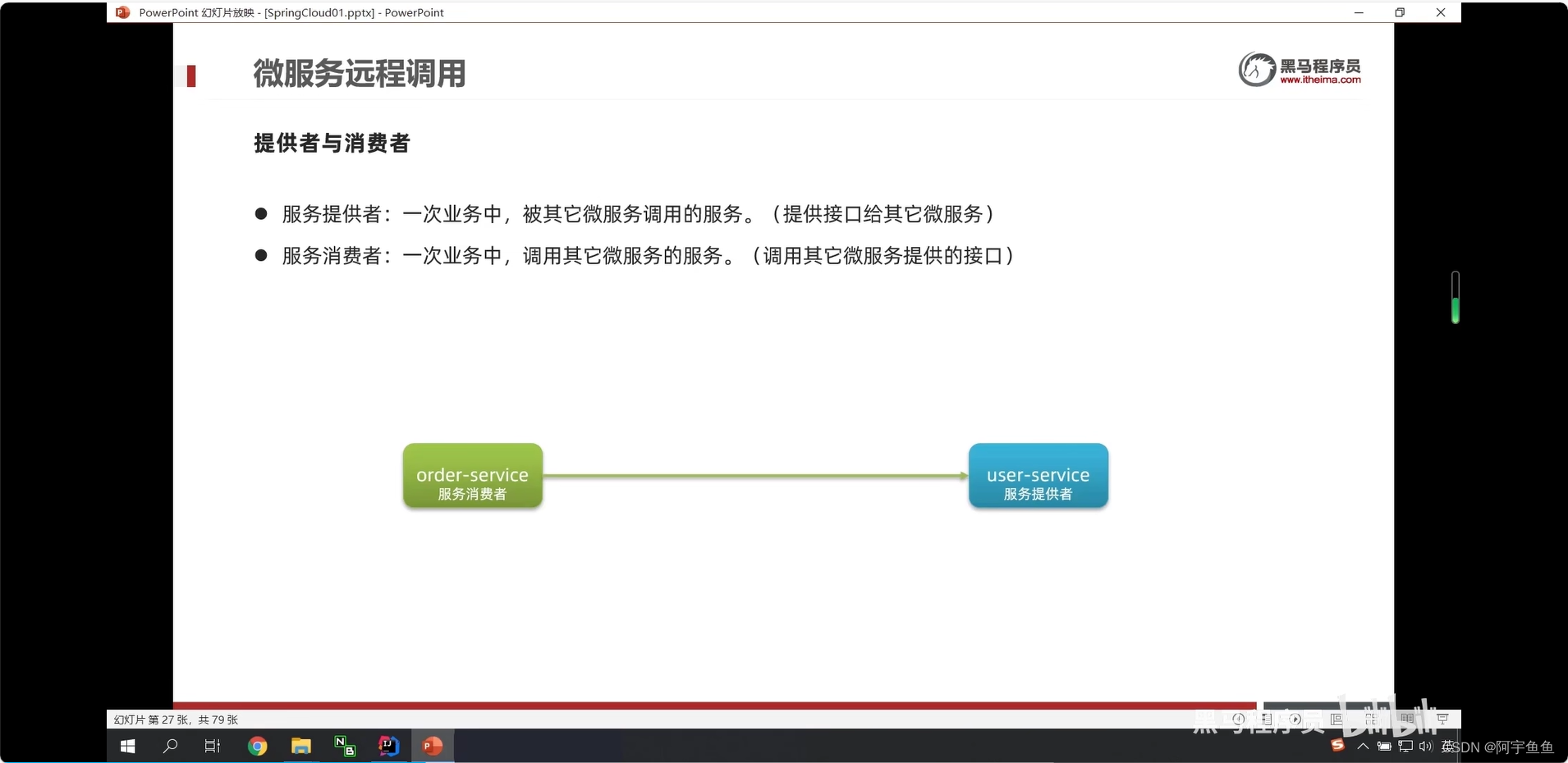
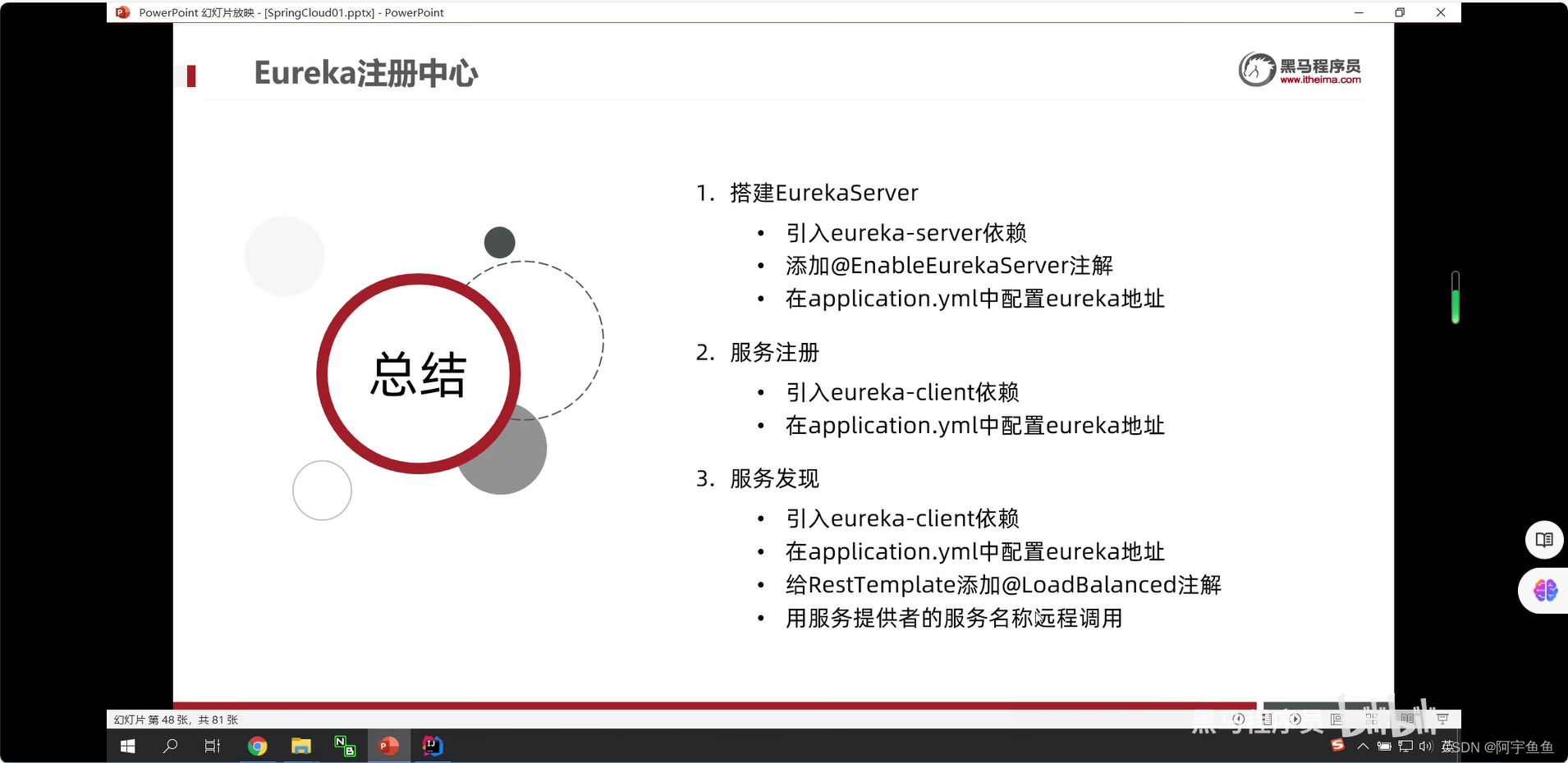
微服务远程调用



@MapperScan("cn.itcast.order.mapper")
@SpringBootApplication
public class OrderApplication {
public static void main(String[] args) {
SpringApplication.run(OrderApplication.class, args);
}
@Bean
public RestTemplate restTemplate(){
return new RestTemplate();
}
}
public Order queryOrderById(Long orderId) {
// 1.查询订单
Order order = orderMapper.findById(orderId);
String url = "http://localhost:8081/user/"+order.getUserId();
// restTemplate.getForObject(url:传路径,User.class:把json对象直接转成User对象或者其他需要的对象)
User user = restTemplate.getForObject(url, User.class);
order.setUser(user);
// 4.返回
return order;



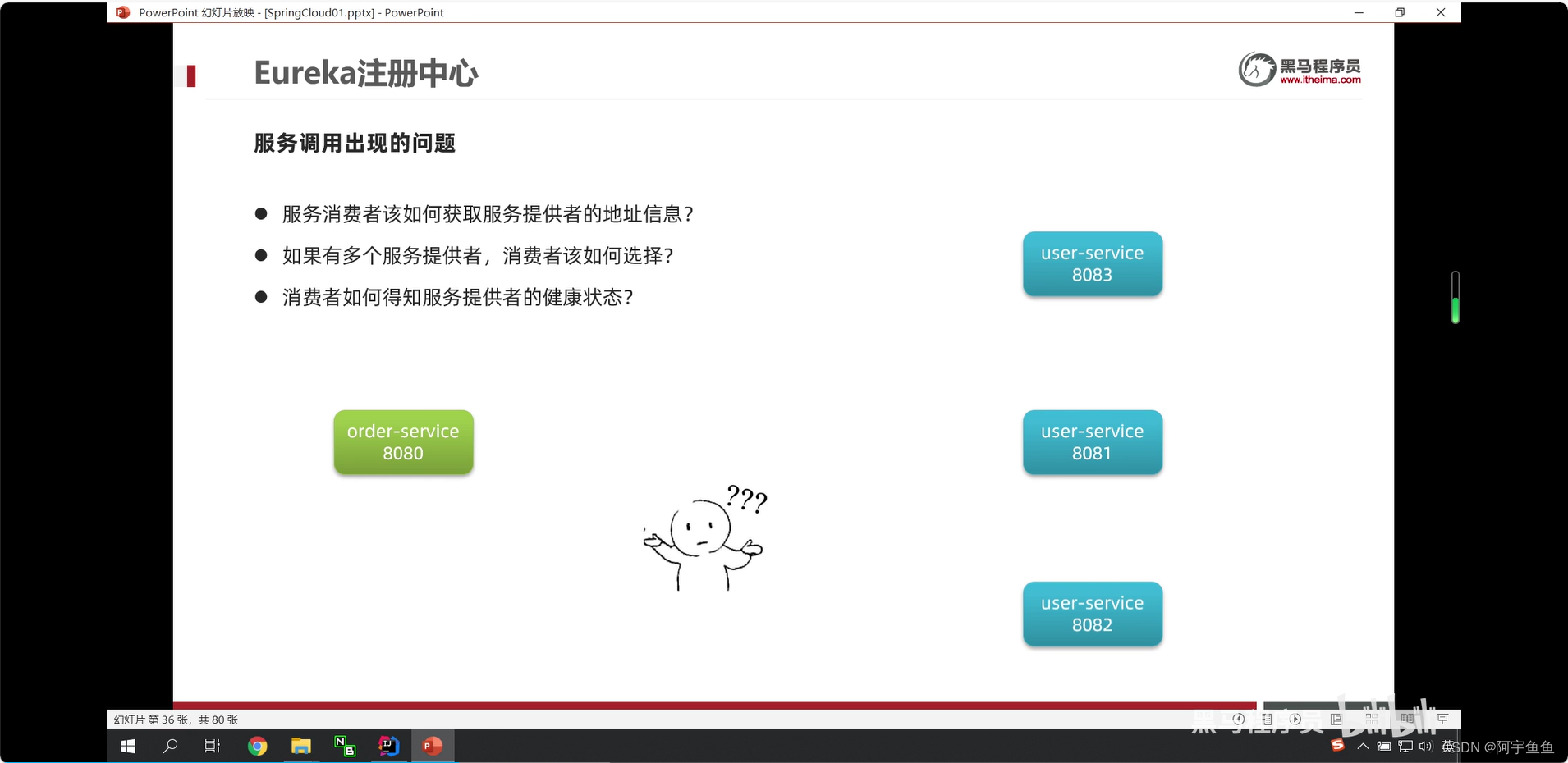
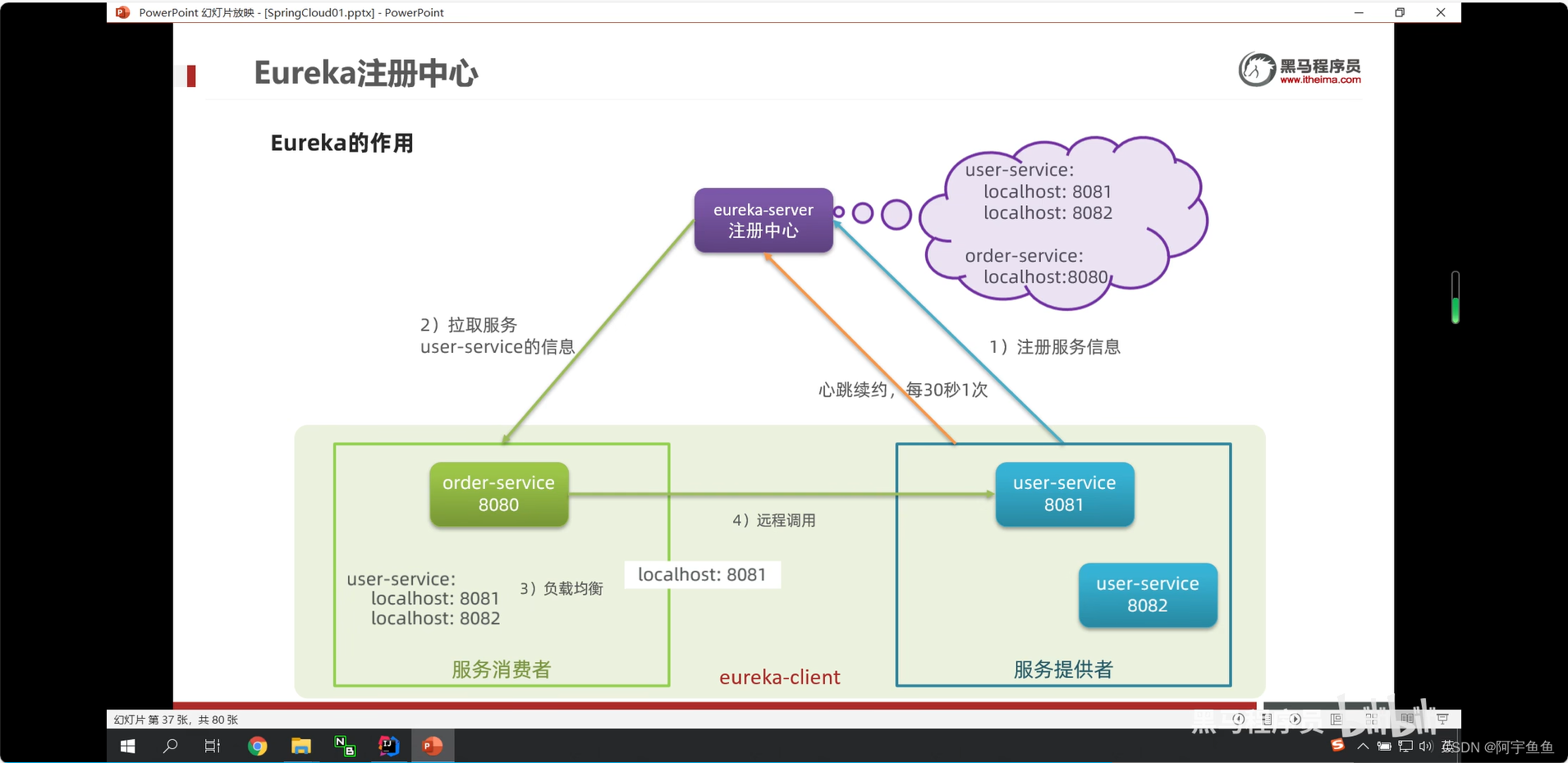
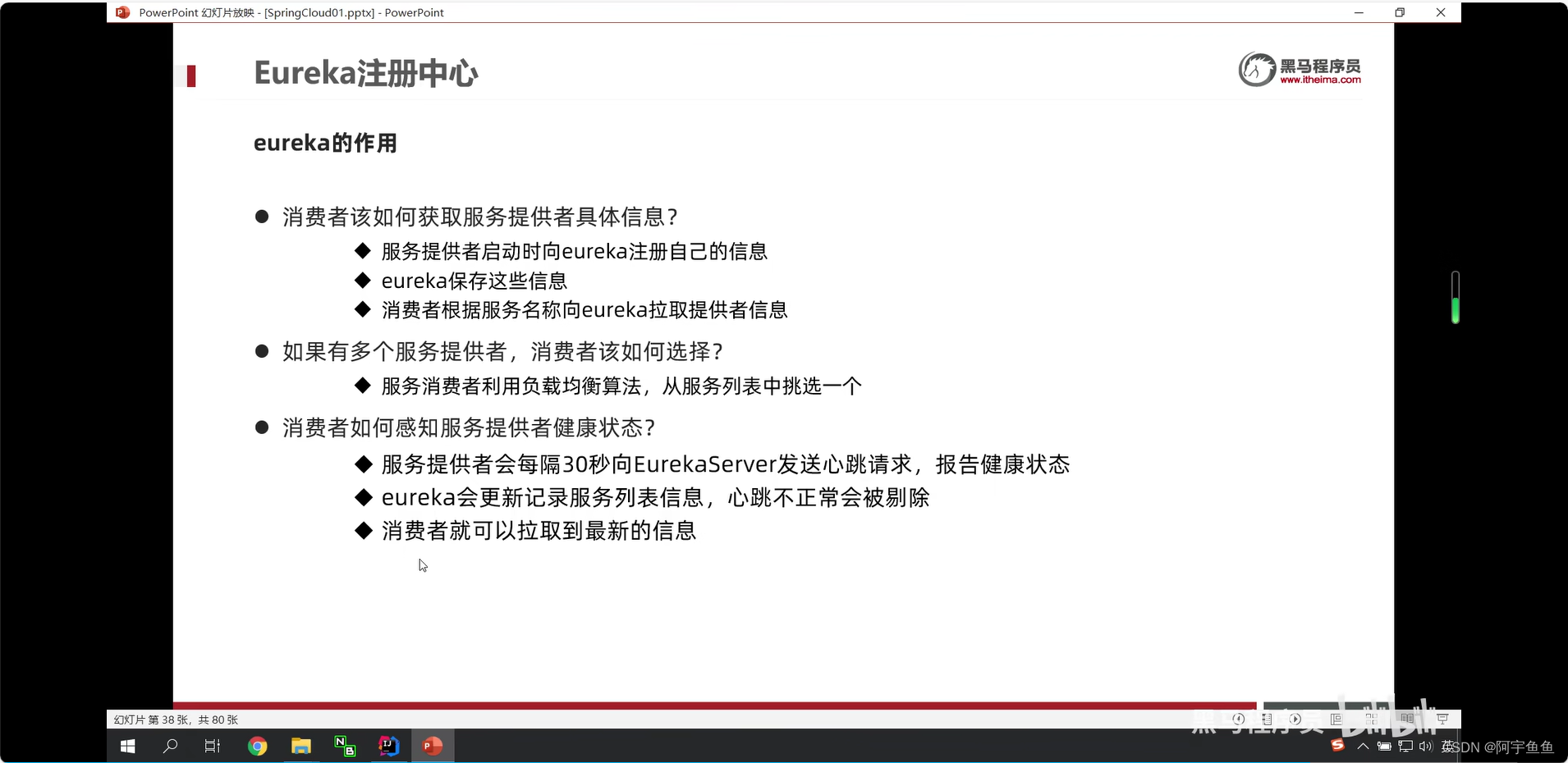
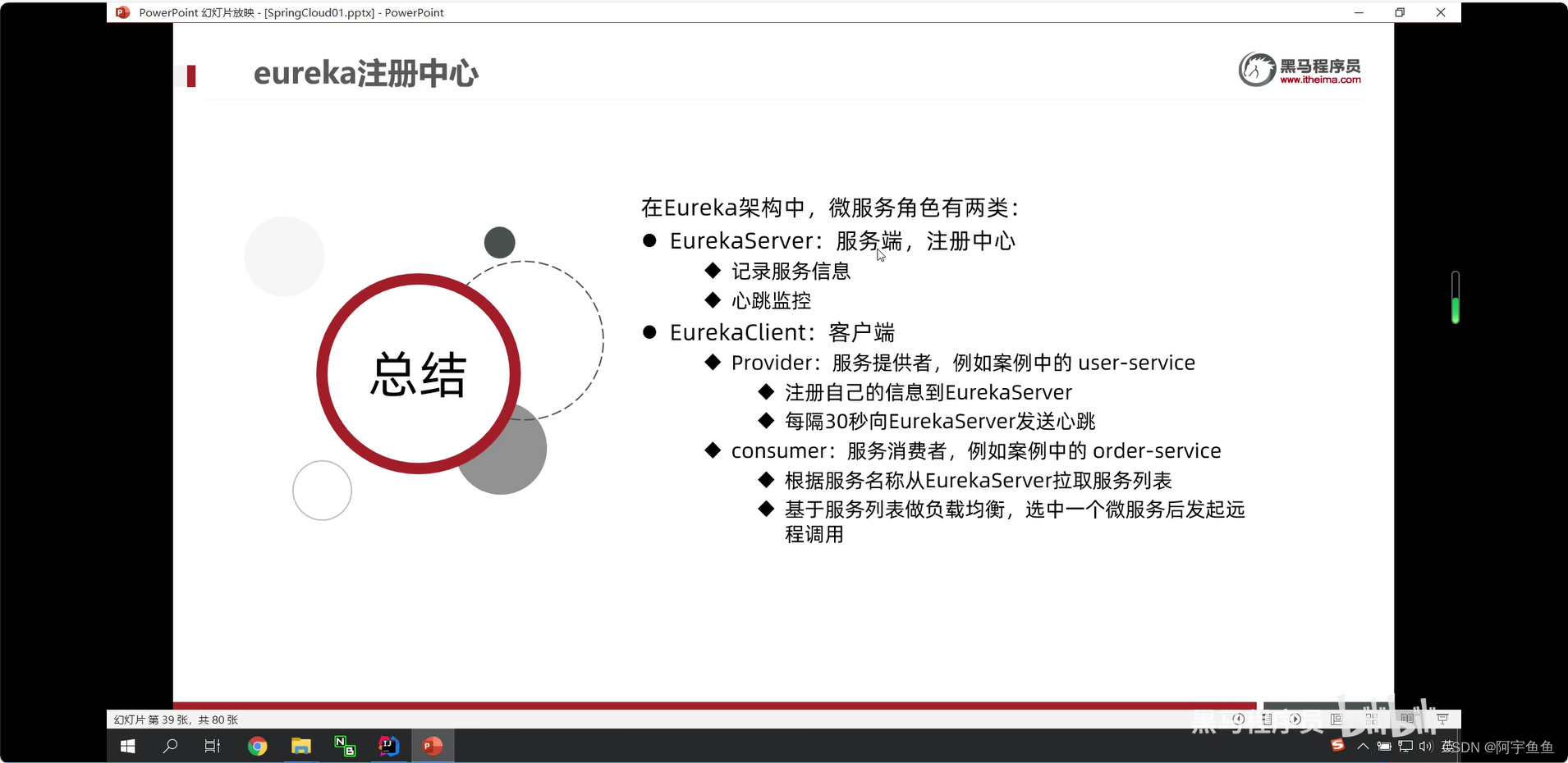
Eureka




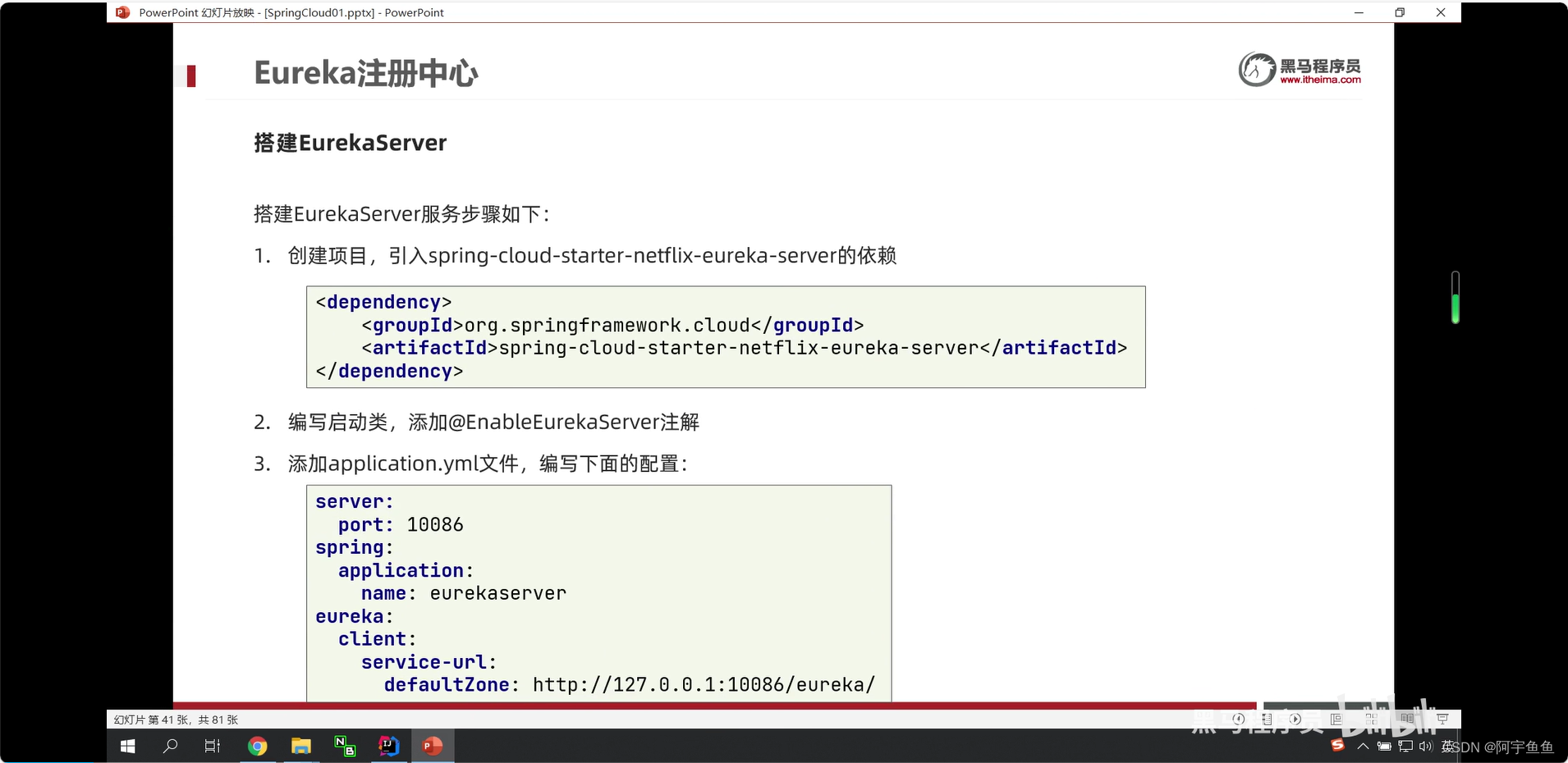
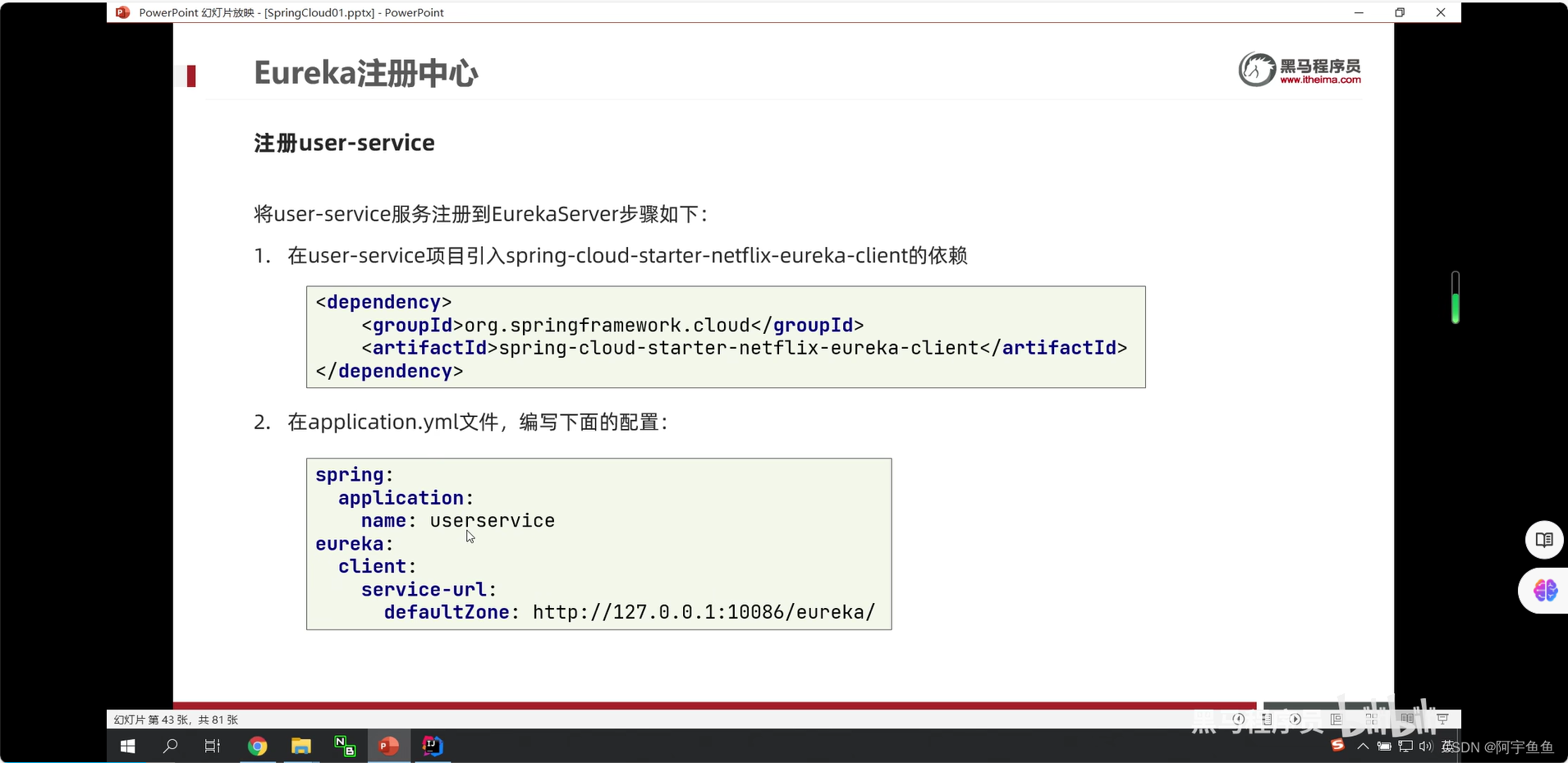
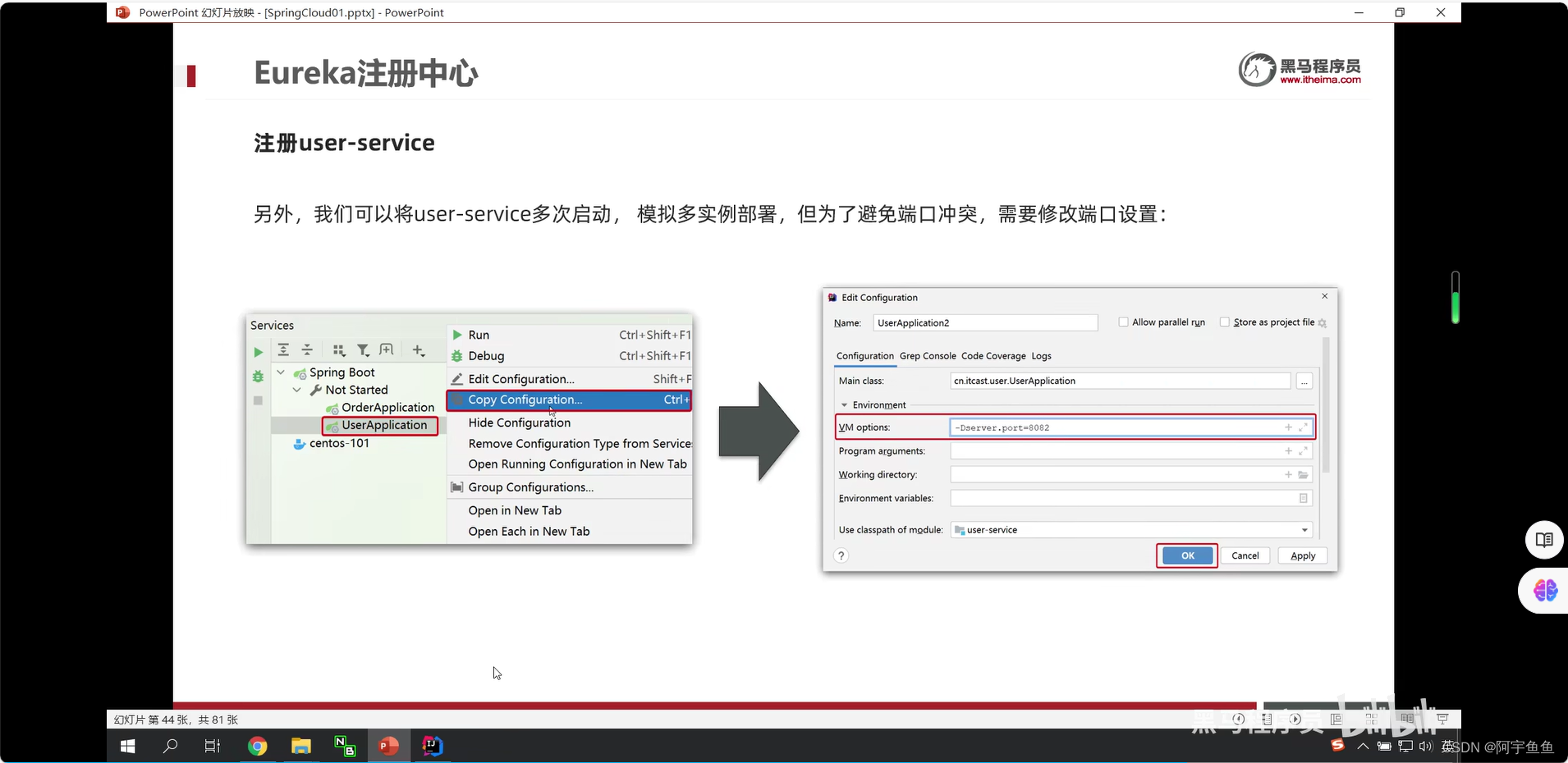
Eureka搭建


注册




@Service
public class OrderService {
@Autowired
private OrderMapper orderMapper;
@Autowired
private RestTemplate restTemplate;
public Order queryOrderById(Long orderId) {
// 1.查询订单
Order order = orderMapper.findById(orderId);
// 服务地址eureka会自己去调用user端口
String url = "http://userservice/user/"+order.getUserId();
// restTemplate.getForObject(url:传路径,User.class:把json对象直接转成User对象或者其他需要的对象)
User user = restTemplate.getForObject(url, User.class);
order.setUser(user);
// 4.返回
return order;
}
}

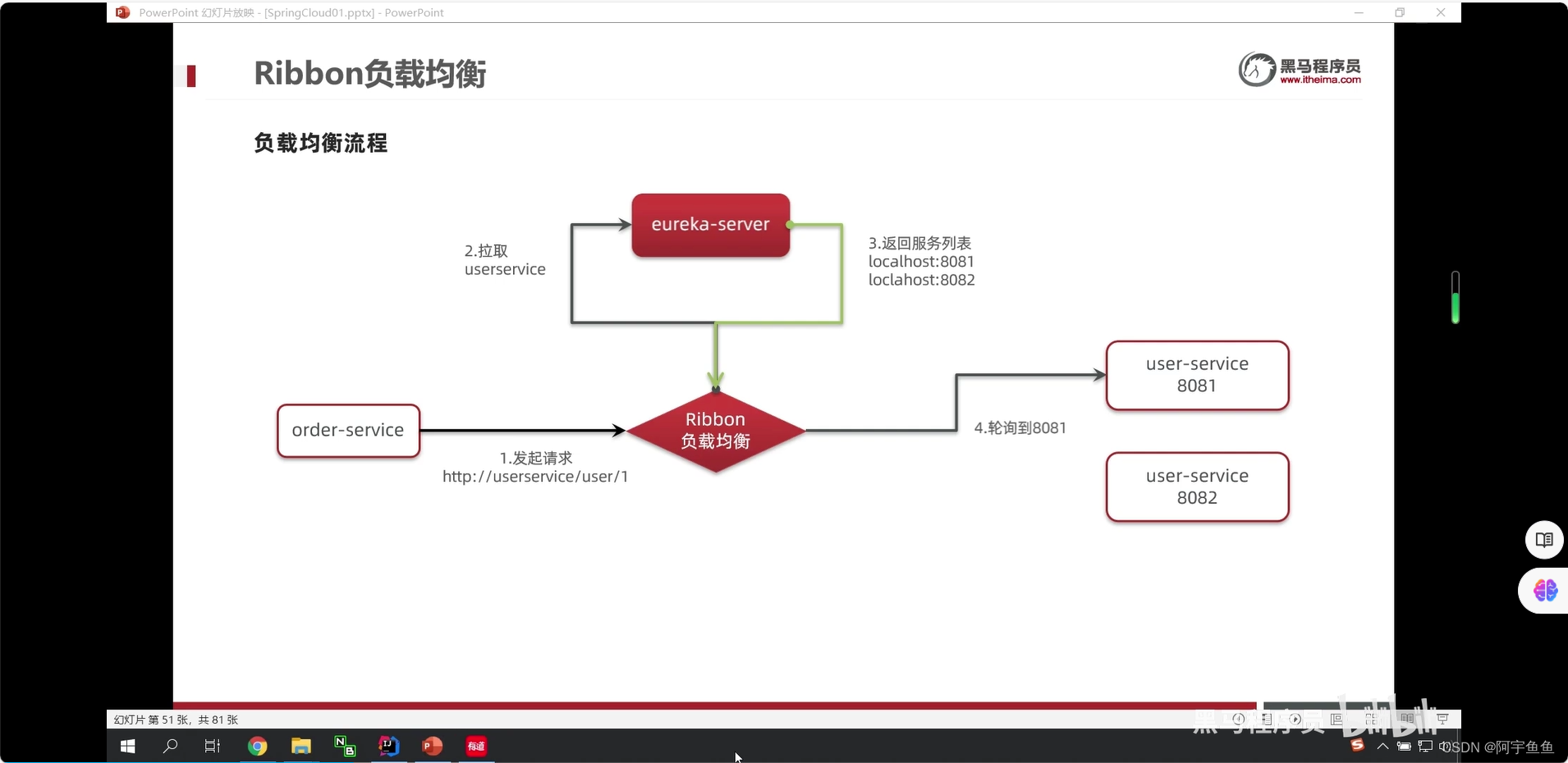
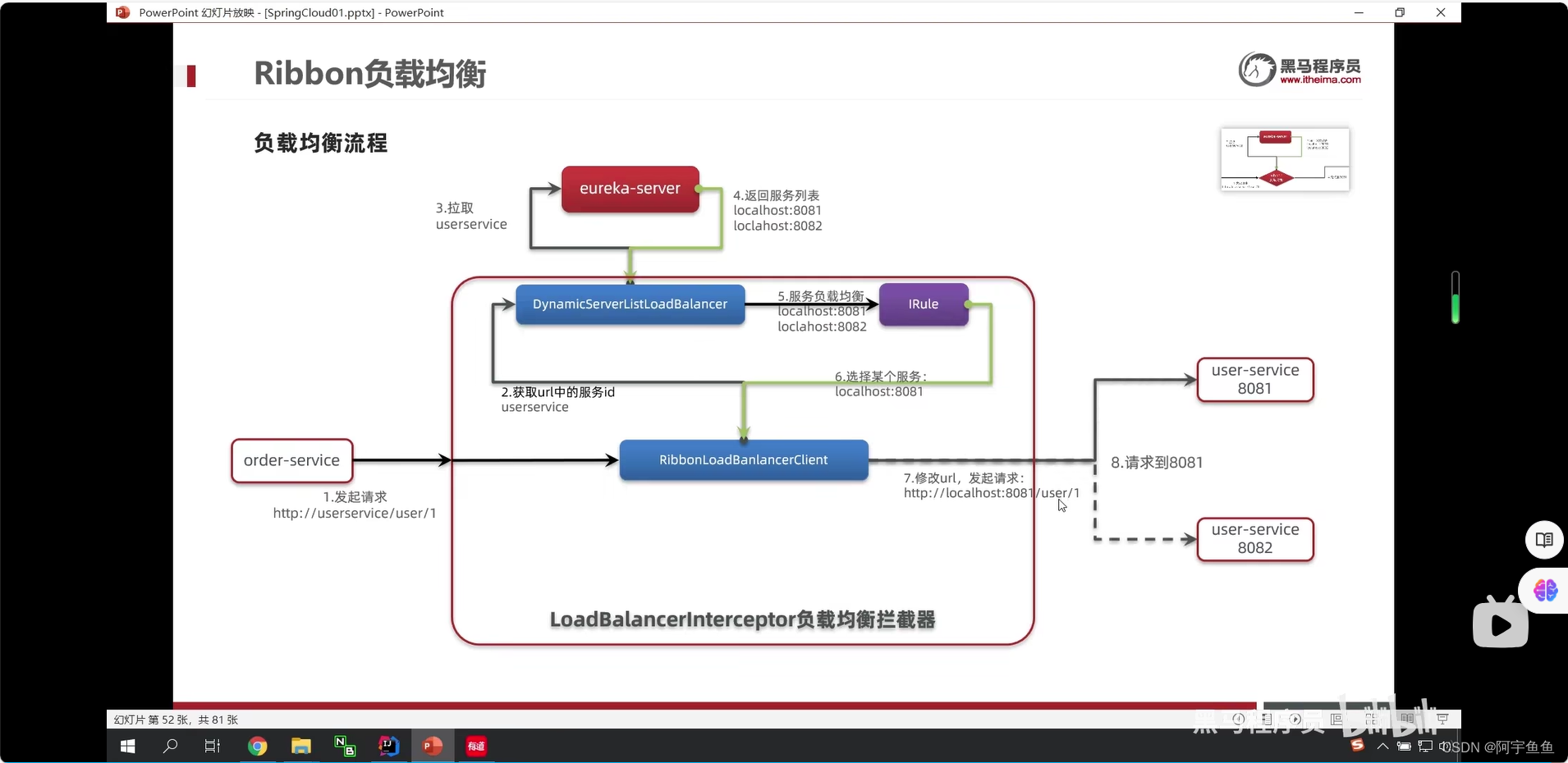
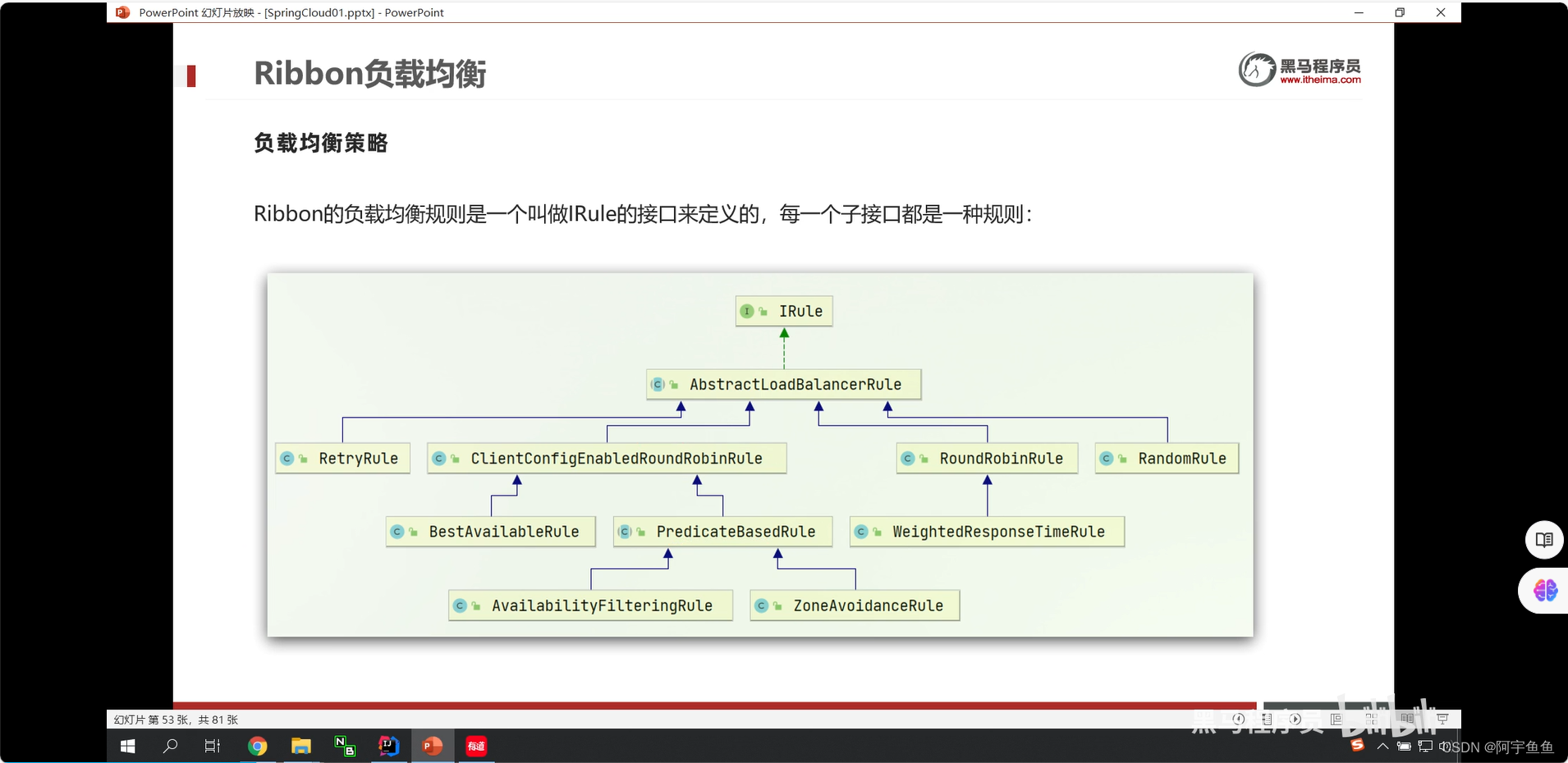
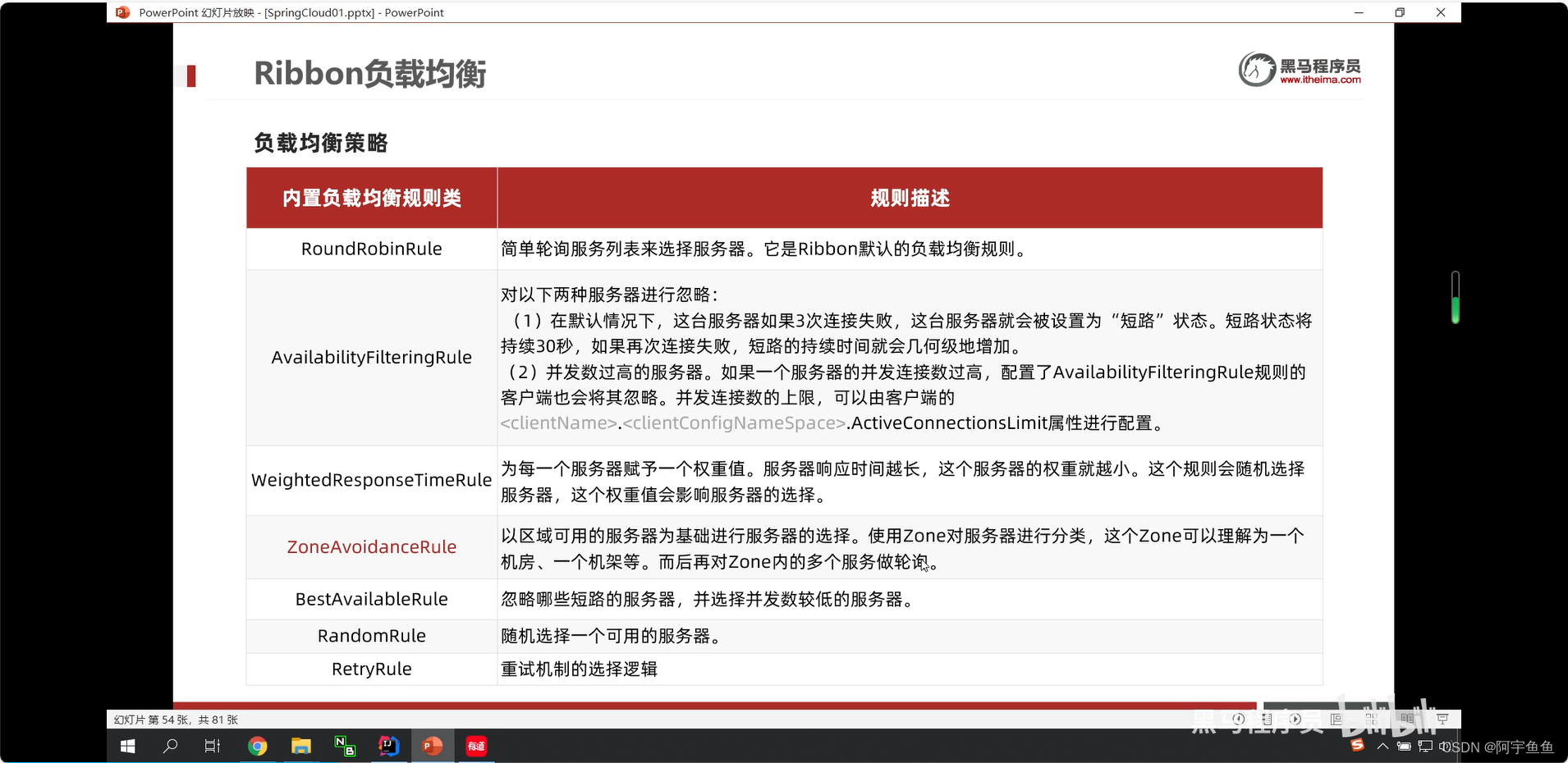
负载均衡





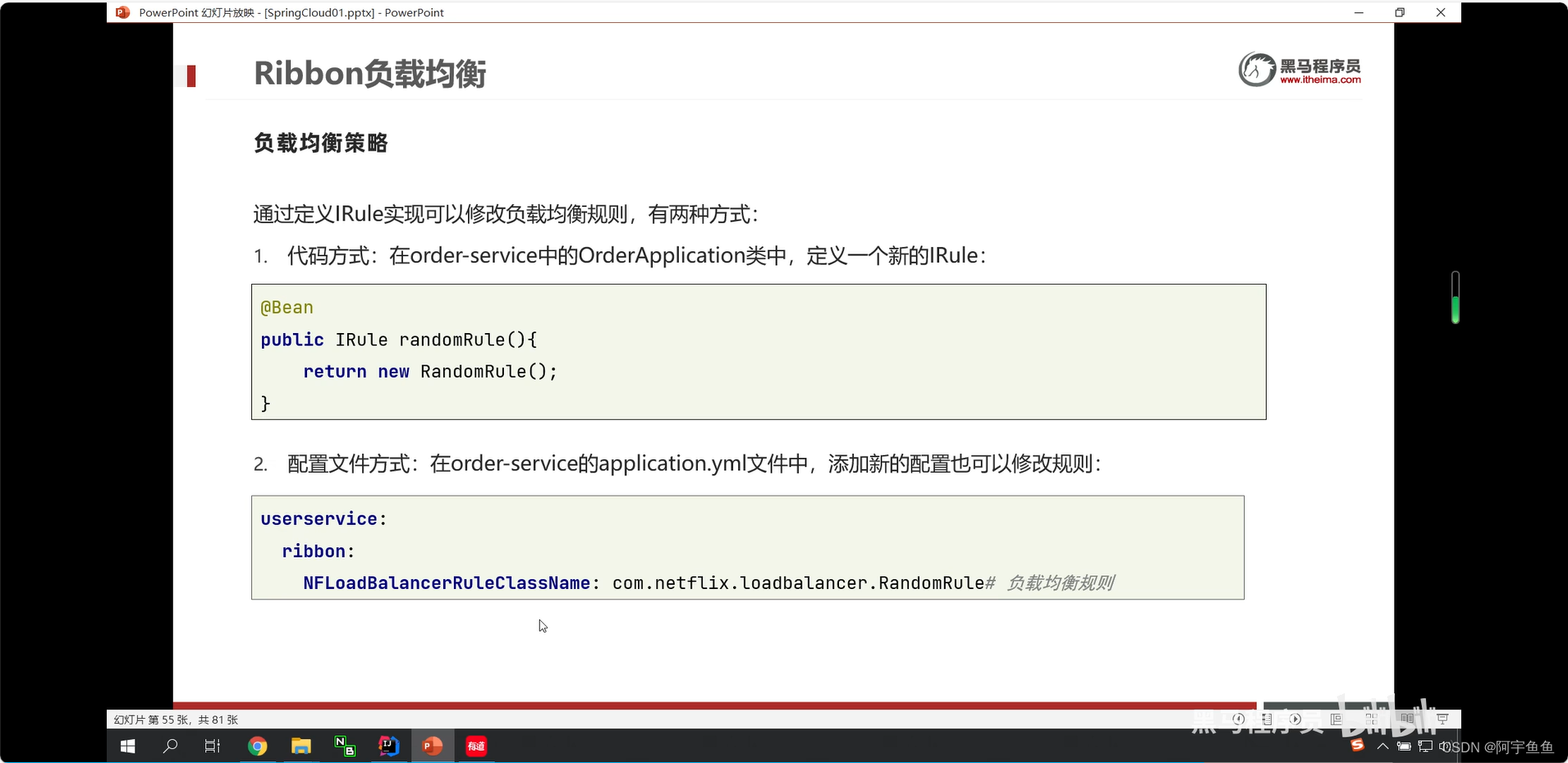
@Bean
public IRule randomRule(){
return new RandomRule();
}
---------------------
//yml:
userservice:
ribbon:
NFLoadBalancerRuleClassName: com.alibaba.cloud.nacos.ribbon.NacosRule # 负载均衡规则
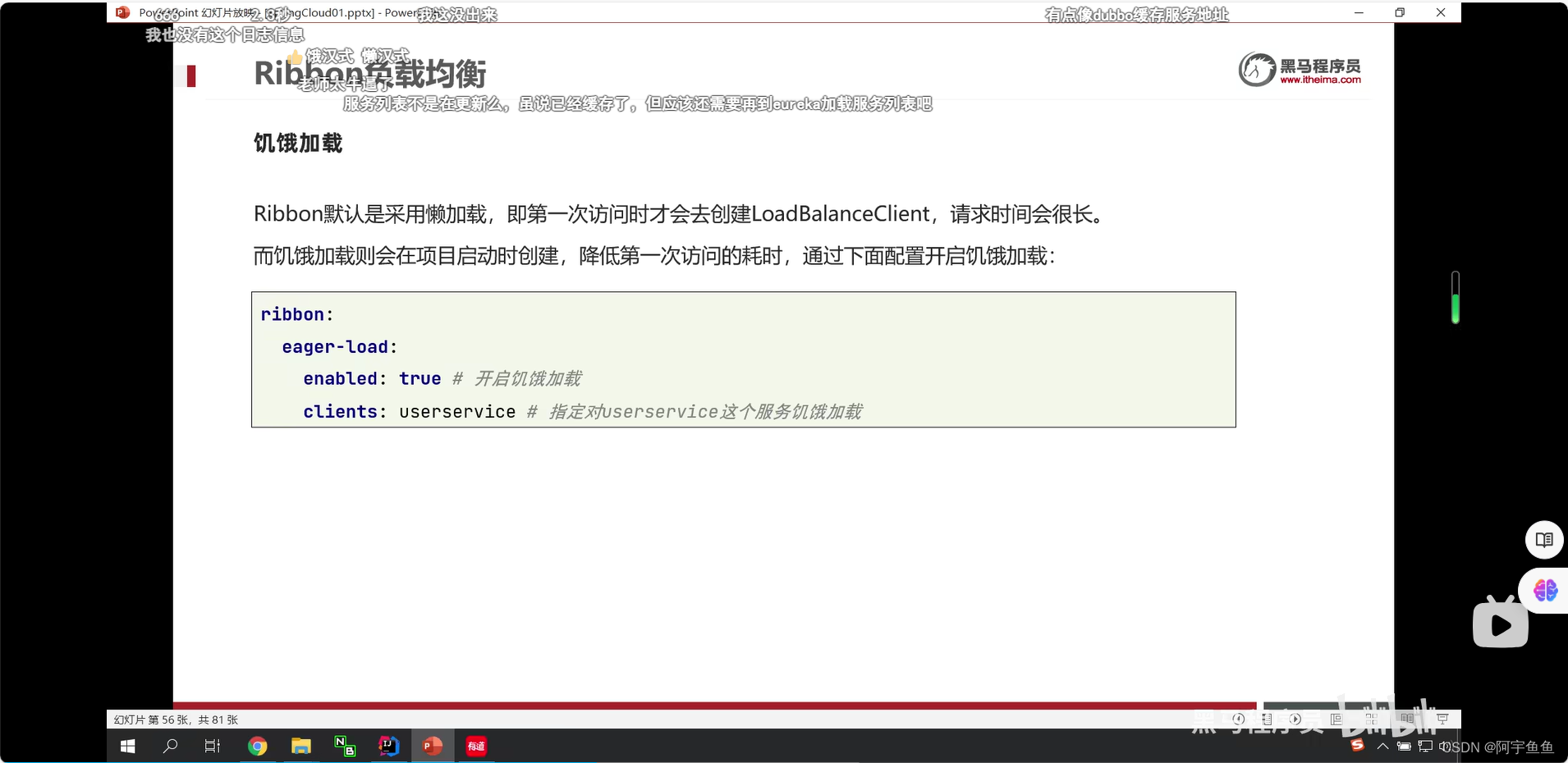
饥饿加载

ribbon:
eager-load:
enabled: true # 开启饥饿加载
clients: # 指定饥饿加载的服务名称
- userservice