在现代城市中,交通拥堵和停车难题一直是令人头疼的难题。为了解决这一问题,智慧停车系统应运而生。智慧停车系统利用物联网技术和实时数据传输,提供了一种更智能、高效的停车管理方案。
本文将介绍如何利用MQTT(Message Queuing Telemetry Transport)协议搭建智慧停车系统,并结合Spring Boot和Vue框架进行开发。
什么是MQTT?
MQTT是一种轻量级、灵活、可靠的消息传输协议,特别适用于受限制的设备和不可靠的网络环境。它构建在TCP/IP协议之上,具有低带宽、低开销、高效率的特点。
MQTT被广泛应用于物联网领域,如传感器数据收集、设备控制等。
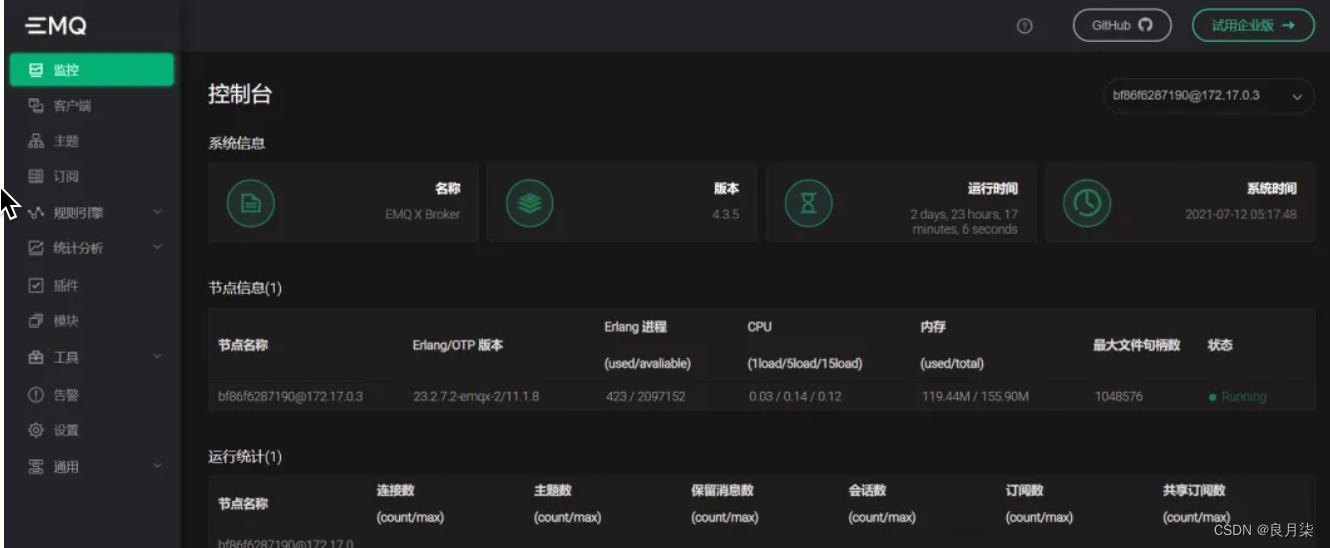
使用Docker一键安装MQTT Broker
首先,我们可以利用Docker快速部署MQTT Broker。以下是使用Docker一键安装EMQ X(一个开源的MQTT消息服务器)的命令:
docker run -d --name emqx -p 1883:1883 -p 8081:8081 -p 8083:8083 -p 8084:8084 -p 8883:8883 -p 18083:18083 emqx/emqx:4.3.5这条命令会在本地运行一个名为emqx的容器,并将MQTT服务端口映射到主机的1883端口。
整合Spring Boot和MQTT
接下来,我们将利用Spring Boot框架和Spring Integration库来实现与MQTT Broker的通信。首先,在pom.xml文件中添加以下依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-integration</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.integration</groupId>
<artifactId>spring-integration-stream</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.integration</groupId>
<artifactId>spring-integration-mqtt</artifactId>
</dependency>
然后,在application.properties文件中配置MQTT连接信息:
spring.mqtt.username=admin
spring.mqtt.password=public
spring.mqtt.url=tcp://127.0.0.1:1883
spring.mqtt.client.id=HDC-DNC
spring.mqtt.default.topic=topic
spring.mqtt.default.completionTimeout=3000
接着,我们创建一个MqttSenderConfig类来配置MQTT发送端:
@Configuration
@IntegrationComponentScan
public class MqttSenderConfig {
@Value("${spring.mqtt.username}")
private String username;
@Value("${spring.mqtt.password}")
private String password;
@Value("${spring.mqtt.url}")
private String hostUrl;
@Value("${spring.mqtt.client.id}")
private String clientId;
@Value("${spring.mqtt.default.topic}")
private String defaultTopic;
@Value("${spring.mqtt.default.completionTimeout}")
private int completionTimeout;
@Bean
public MqttConnectOptions getMqttConnectOptions() {
MqttConnectOptions mqttConnectOptions = new MqttConnectOptions();
mqttConnectOptions.setCleanSession(true);
mqttConnectOptions.setConnectionTimeout(10);
mqttConnectOptions.setKeepAliveInterval(90);
mqttConnectOptions.setAutomaticReconnect(true);
mqttConnectOptions.setUserName(username);
mqttConnectOptions.setPassword(password.toCharArray());
mqttConnectOptions.setServerURIs(new String[]{hostUrl});
mqttConnectOptions.setKeepAliveInterval(2);
return mqttConnectOptions;
}
@Bean
public MqttPahoClientFactory mqttClientFactory() {
DefaultMqttPahoClientFactory factory = new DefaultMqttPahoClientFactory();
factory.setConnectionOptions(getMqttConnectOptions());
return factory;
}
@Bean
@ServiceActivator(inputChannel = "mqttOutboundChannel")
public MessageHandler mqttOutbound() {
MqttPahoMessageHandler messageHandler = new MqttPahoMessageHandler(clientId, mqttClientFactory());
messageHandler.setAsync(true);
messageHandler.setDefaultTopic(defaultTopic);
return messageHandler;
}
@Bean
public MessageChannel mqttOutboundChannel() {
return new DirectChannel();
}
}
以上代码配置了MQTT连接选项和消息发送端,使得我们可以方便地发送消息到MQTT Broker。
实现消息发送接口
最后,我们定义一个MqttGateway接口来发送消息到MQTT Broker:
@Slf4j
@Configuration
@IntegrationComponentScan
public class MqttSenderConfig {
@Autowired
private MqttPahoClientFactory mqttClientFactory;
@Value("${spring.mqtt.default.topic}")
private String defaultTopic;
@Bean
@ServiceActivator(inputChannel = "mqttOutboundChannel")
public MessageHandler mqttOutbound() {
MqttPahoMessageHandler messageHandler = new MqttPahoMessageHandler("clientId", mqttClientFactory);
messageHandler.setAsync(true);
messageHandler.setDefaultTopic(defaultTopic);
return messageHandler;
}
@Bean
public MessageChannel mqttOutboundChannel() {
return new DirectChannel();
}
}
接口服务
@MessagingGateway(defaultRequestChannel = "mqttOutboundChannel")
public interface MqttGateway {
void sendToMqtt(String data, @Header(MqttHeaders.TOPIC) String topic);
}Vue前端界面
除了后端的Spring Boot应用,我们还可以开发一个Vue前端界面来实时监控停车场的状态。

Vue是一个流行的JavaScript框架,可以轻松构建响应式的用户界面。我们可以利用Vue的WebSocket插件来实现与后端的实时通信。
结语
通过本文的介绍,我们了解了如何利用MQTT协议搭建智慧停车系统,并结合Spring Boot和Vue进行开发。智慧停车系统可以提高停车管理的效率,为城市交通带来更多便利。
希望本文能对您有帮所帮助,谢谢阅读!
项目源码:
SpringBoot + Vue使用MQTT实现智慧停车系统
不管做什么,只要坚持下去就会不一样!