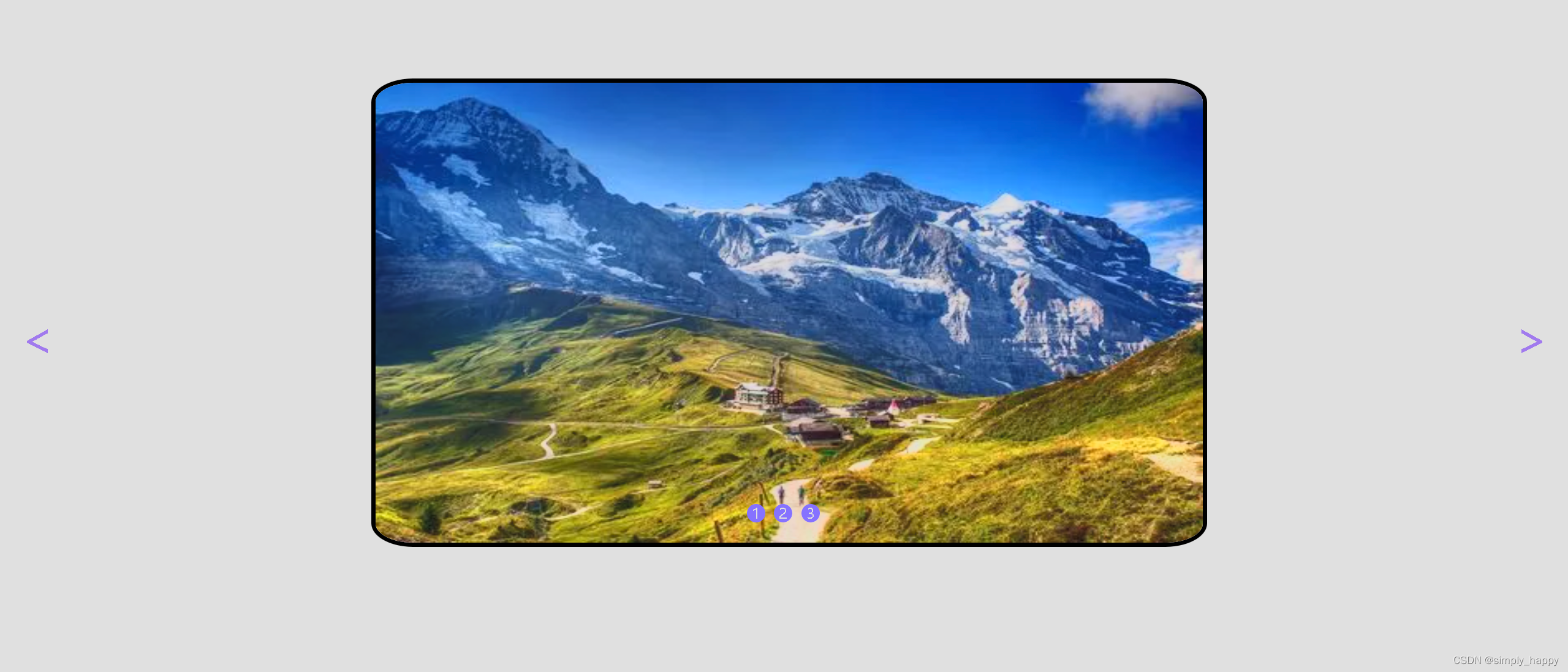
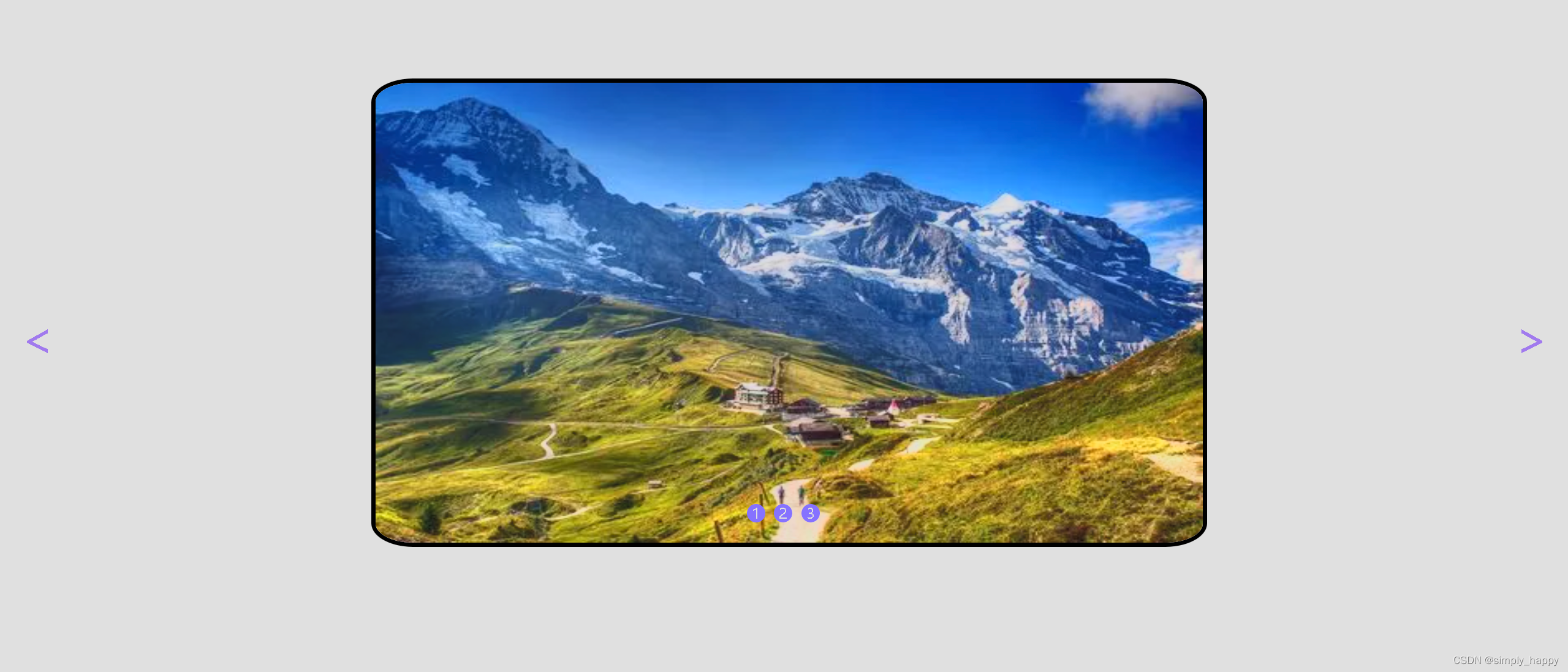
图示:

总代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./轮播图.css">
<script src="./jquery-3.7.1.min.js"></script>
</head>
<body>
<div class="container">
<div class="wrap">
<ul>
<li><img src="./download/1.webp"></li>
<li><img src="./download/2.webp"></li>
<li><img src="./download/3.webp"></li>
</ul>
</div>
<div class="buttons">
<span id="1">1</span>
<span id="2">2</span>
<span id="3">3</span>
</div>
<a href="javascript:void(0)" class="arrow arrow_left" onclick="preImg()"><</a>
<a href="javascript:void(0)" class="arrow arrow_right" onclick="nextImg()">></a>
</div>
</body>
<script>
//使图片循环播放
var wrap=this.document.getElementsByClassName("wrap")[0]
var li = wrap.getElementsByTagName("li")
function fun(i,j){
li[i].style.opacity=1
li[j].style.opacity=0
}
fun(0,1)
var i=0
function auto(){
i++
if(i>=3){
i=0
fun(0,2)
}else{
fun(i,i-1)
}
}
//播放间隔2s
timer=this.setInterval(auto,2000)
//当鼠标移入移出时实现暂停和播放
wrap.onmouseover = function(){
clearInterval(timer)
}
wrap.onmouseout = function(){
timer = setInterval(auto, 2000)
}
// var index=0
// var dots=document.getElementsByTagName("span")
// // function Dot(){
// // for(var i=0;i<dots.length;i++){
// // dots[i].className=""
// // }
// // dots[index].className="on"
// // }
// // Dot()
</script>
</html>
CSS代码:
* {
margin: 0;
padding: 0;
}
/* 去除a标签的下划线 */
a {
text-decoration: none;
}
.container{
width: 900px;
height: 500px;
align-items: center;
margin: 5% auto;
}
.wrap{
position: relative;
height: 400px;
}
.wrap ul{
list-style-type: none;
}
.wrap ul>li{
position: absolute;
width: 600px;
height: 300px;
transition: 1s;
opacity: 0;
}
.wrap ul>li img{
width: 900px;
height: 500px;
border-radius: 5%;
border: 5px solid black;
}
.container .buttons {
position: absolute;
right: 700px;
bottom: 375px;
width: 200px;
height: 10px;
z-index: 2;
}
.container .buttons span {
margin-left: 5px;
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
border-radius: 50px;
background-color: mediumslateblue;
color: white;
cursor: pointer;
text-align: center;
}
.container .arrow {
position: absolute;
top: 36%;
color: mediumpurple;
padding: 0 12px;
border-radius: 50%;
font-size: 50px;
z-index: 2;
}
.container .arrow_left {
left: 10px;
}
.container .arrow_right {
right: 10px;
}
.container .arrow:hover {
background-color: rgba(0, 0, 0, 0.3);
}