前端工程化Vue使用Node.js设置国内高速npm镜像源(踩坑记录版)
此篇仅为踩坑记录,并未成功更换高速镜像源,实际解决方法见文末跳转链接。
1.自身源镜像

自身镜像源创建Vue项目下载速度感人

2.更改镜像源
2.1 通过命令行配置
前提:对于已经安装了Node.js和npm的环境,可以通过以下命令直接设置npm的registry为淘宝镜像(大坑)
npm config set registry https://registry.npm.taobao.org/
这条命令会将当前用户的npm配置中的registry属性更新为淘宝镜像的URL。执行后,所有后续的npm包安装、更新操作都将通过这个镜像源进行。
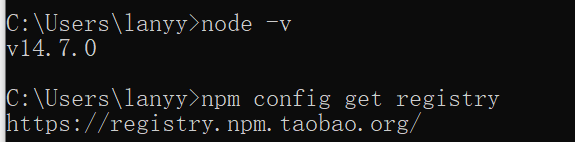
检查设置是否生效:
可以使用以下命令查看当前设置的npm镜像源:
npm config get registry

如果输出为https://registry.npm.taobao.org/,则说明设置成功。
2.2 配置持久化
上述命令行方式设置的镜像源仅对当前用户有效。如果你希望对所有用户都默认使用淘宝镜像,或者希望配置能够在跨项目和跨终端时保持一致,可以编辑全局npm配置文件:
在Windows系统中,通常(需安装nodepad++软件):
notepad %APPDATA%\npm\config
在macOS/Linux系统中,通常是:
nano ~/.npmrc
然后在打开的配置文件中添加或修改以下行:
registry=https://registry.npm.taobao.org/
保存并关闭编辑器后,此配置将在全局范围内生效。
使用cnpm CLI
淘宝团队还提供了名为cnpm的命令行工具,它是npm的一个便捷替代品,内置了对淘宝镜像的支持。若想使用cnpm,需先全局安装它:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,即可用cnpm命令代替npm进行包的安装、更新等操作,无需再单独配置镜像源。
注意事项
- 更新与同步: 国内镜像可能会存在一定程度的延迟,对于最新发布的npm包,可能需要等待一段时间才能在镜像中找到。如果遇到无法找到最新包的情况,可以暂时切换回官方源。
- 安全性与合规性: 使用第三方镜像时,请留意其更新策略和安全声明,确保下载的包来源可靠。在企业环境中,尤其要考虑数据传输的安全性和法规遵从性。
- 镜像服务状态: 淘宝npm镜像是免费且广泛使用的,但任何服务都可能存在临时不可用或调整的情况。如果遇到访问问题,可以查阅相关镜像服务的公告或考虑使用其他可靠的国内镜像源(如腾讯云、阿里云等提供的npm镜像服务)。
完成以上步骤后,你的Node.js环境将使用国内高速的淘宝npm镜像进行包管理操作,从而提高包安装速度和下载稳定性。
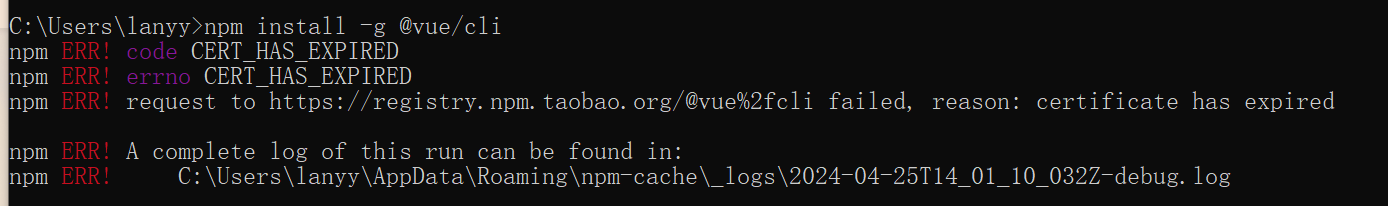
2022年之前用如上方法是没问题的,但站在2024年看是有问题的,按照上述更换以后出现如下报错
报错见下,意思:淘宝镜像已过期

因为淘宝将npm镜像从 registry.npm.taobao.org 切换到了 registry.npmmirror.com
旧域名已于2022年停止服务。
了解更多知识请戳下:
最新解决方法附上点击链接跳转:前端工程化Vue使用Node.js永久设置国内高速npm镜像源