全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
辅助文档:HTML标签大全(实时更新)
本文将进一步介绍组件间传参,并补充一些接口等的基础知识。
文章目录
一、Props组件通信
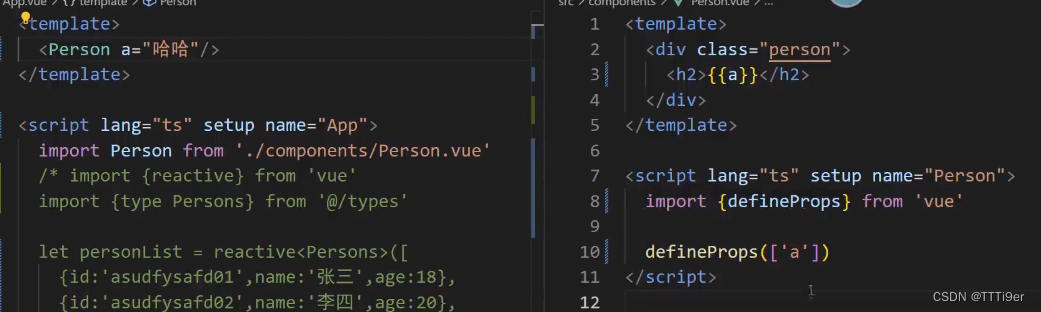
1.基本语法

通过props,可以实现组件间通信,以上代码就能打印出 :哈哈。
同时,defineProps函数有返回值,返回值是一个对象,包含了你传递来的所有参数。我们可以用 let x = defineProps(['a','b']) 来接收并保存,就可以用x.a来调用。
传数组需要加:,加了:代表 表达式读取。

2.限制类型传参
1.类型限制
你先写一个接口(如果不会你先理解这里,下面会说接口怎么写),比如这个接口叫persons,这样你就可以这样接受参数
defineProps<{list:persons}>()
这样只能接受响应的类型,不然有warning
2.需求限制
有一种情况:某个参数有对象有,有的没有,我们的接受要能处理这种情况。
defineProps<{list?:persons}>()
加个问号即可。
3.设置接受属性默认值
对于2中的可有可无数据,在没有的时候,我们的页面什么都不显示就很尴尬,所以我们可以给他附一个默认值。这需要引入 withDefaults
import {withDefaults} from 'vue'
withDefaults( defineProps<{list?:persons}>() , {
list : ()=> [{id:'2',name:'TTTi9er',age:18}]
} )
注意,默认值的传入需要用函数。
补充1:ts接口

在src中新建文件夹types,包含index.ts文件
export interface PersonInter{
id:string,
name:string,
age:number
}
在ts文件中加入接口,这样你在外面就可以这样调用接口了。
import {type PersonInter} from '@/types'
let person:PersonInter = {id:'234',name : 'zac', age:60}
这样可以保证代码的规范。
如果你在这里遇到了报错,Cannot find module '@/types' or its ...
可以把tscondig.json换为
{
"compilerOptions": {
// ...
"baseUrl": "./", // 这里需要配置
"paths": {
"@/*": ["./src/*"] // 这里需要配置
}
// 如果baseUrl设置为'src',那paths就应该配置为{"@/*": "./*"},如下:
// "baseUrl": "src",
// "paths": {
// "@/*": ["./*"]
// }
// 相关baseUrl,paths说明请查看官方文档
},
// include也需要配置以下:
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"exclude": ["node_modules"]
}
然后重新打开项目即可。
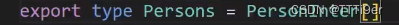
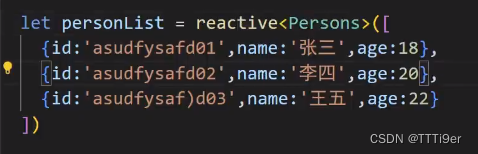
数组接口
如果你要把接口应用于数组,请按照以下范式

你也可以直接定义数组的接口


reactive接口

注:如果元素是可有可无的,在定义接口的时候可以加一个问号

补充2:标签的ref属性
我们可以在框架中加入ref属性确保我们可以在其他地方选中它。ref是每一个Vue文件独立的,这样即使id与其他vue重复也没关系,使用方法如下:
<template>
<div class = "style_test">
<h2 ref="title">TTTi9er</h2>
<button @click="choose">点我选中title</button>
<h2>{{ j }}</h2>
</div>
</template>
<script>
export default {
name : 'Test'//组件名
}
</script>
<script setup>
import {ref} from 'vue'
let title = ref()
let j = ref('未选中')
function choose(){
j.value = title.value.innerText
}
</script>
<style>
.style_test{
background-color: rgb(72, 138, 166);
box-shadow: 0 0 10px;
border-radius:10px;
padding: 20px;
}
</style>
我们现在结构中加加入ref:<h2 ref="title">TTTi9er</h2>,然后再脚本中加入let title = ref()。这样我们就可以通过title来调用h2啦。效果如图:


如果ref标注的是组件,那将拿到一个组件对象实例
<Test ref = "test"/>
注意,拿对象的时候,如果对象有属性,需要在源文件中明确哪些属性是能被引入的时候看到的。

主动暴露之后即可。
补充3:监视对象中的单个属性
1.属性为基本类型
上篇说到watch监视对象的单个属性亲测无效,此处将介绍一下监视单个属性的方法。
我们需要将watch的第一个参数(监视对象)改成一个函数。
watch( ()=>{return person.game1} , ()=>{counter1.value+=1} )
比如这样就可以了,watch可以监视的对像有四种:
1.一个函数的返回值
2.ref
3.reactive
4.以上形成的数组
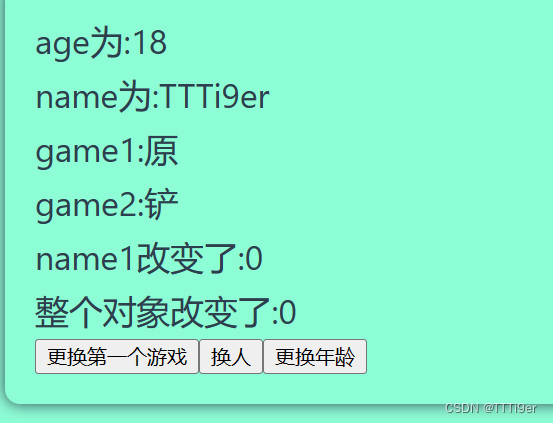
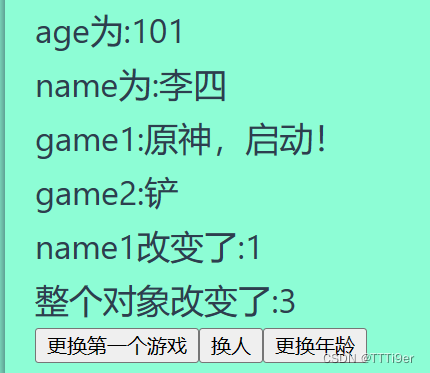
所以我们将我们要监视的内容包装为一个函数的返回值即可,完整代码如下:
<template>
<div class = "style_test">
<h2>age为:{{person.me.age}}</h2>
<h2>name为:{{person.me.name}}</h2>
<h2>game1:{{person.game1}}</h2>
<h2>game2:{{ person.game2 }}</h2>
<h2>name1改变了:{{ counter1 }}</h2>
<h2>整个对象改变了:{{ counter2 }}</h2>
<button @click="add_name">更换第一个游戏</button>
<button @click="change_person">换人</button>
<button @click="change_age">更换年龄</button>
</div>
</template>
<script>
export default {
name : 'Test'//组件名
}
</script>
<script setup>
import {reactive,watch,ref} from 'vue'
let person=reactive({
game1 : '原',
game2 : '铲',
me : {
name : 'TTTi9er',
age : 18
}
})
let counter1 = ref(0)
let counter2 = ref(0)
function add_name(){
person.game1 += '神,启动!'
}
function change_person(){
Object.assign(person.me,{name:'李四',
age:100
})
}
function change_age(){
person.me.age += 1
}
watch( ()=>{return person.game1} , ()=>{counter1.value+=1} )
watch( person , ()=>{counter2.value+=1} )
</script>
<style>
.style_test{
background-color: rgb(72, 138, 166);
box-shadow: 0 0 10px;
border-radius:10px;
padding: 20px;
}
</style>


当参数为person的时候,任意改变都能触发监听,而包装为函数返回值之后,只有改变返回的函数才触发监听。
2.属性为对象
watch( person.me , ()=>{counter2.value+=1} )
这样写可以监视修改对象地址、修改属性,即只要这个对象属性发生改变的时候就能触发监视。
如果是对象属性的属性,同理使用1方法就行
watch( ()=>{return person.me.age} , ()=>{counter2.value+=1} )
3.监视多个属性
需要将所监视的集合变成列表。
watch( [()=>{return person.me.age},()=> person.game1 ], ()=>{counter2.value+=1} )
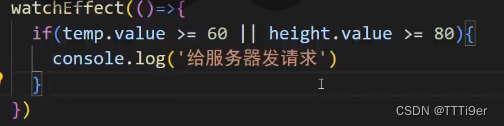
4.watchEffect
不用写监视函数,直接写逻辑判断,watcheffect可以自动监视用到的变量,非常方便(无条件监视所有)。