1、需求效果
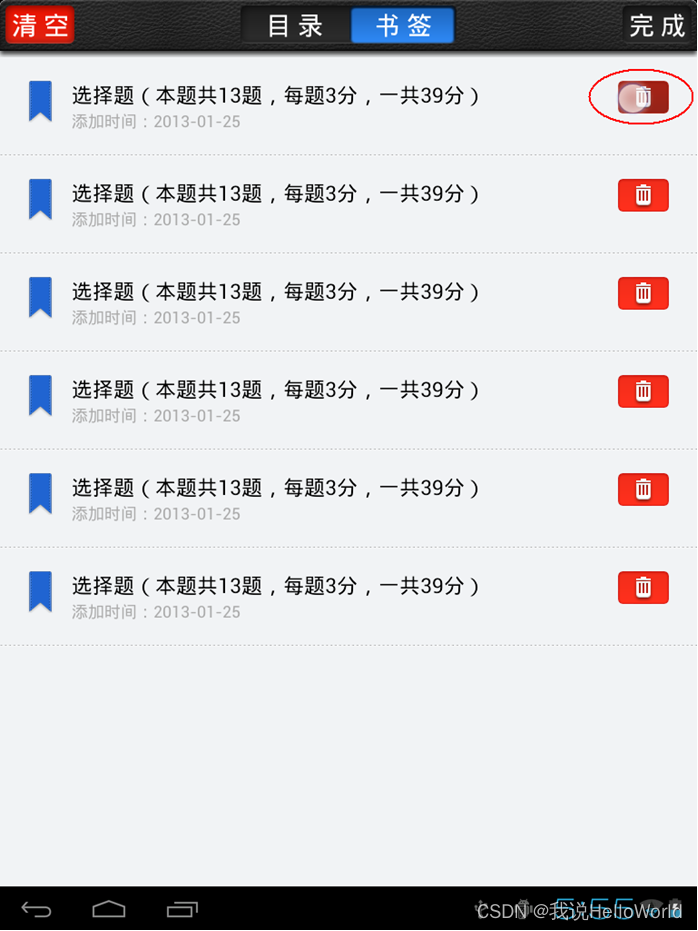
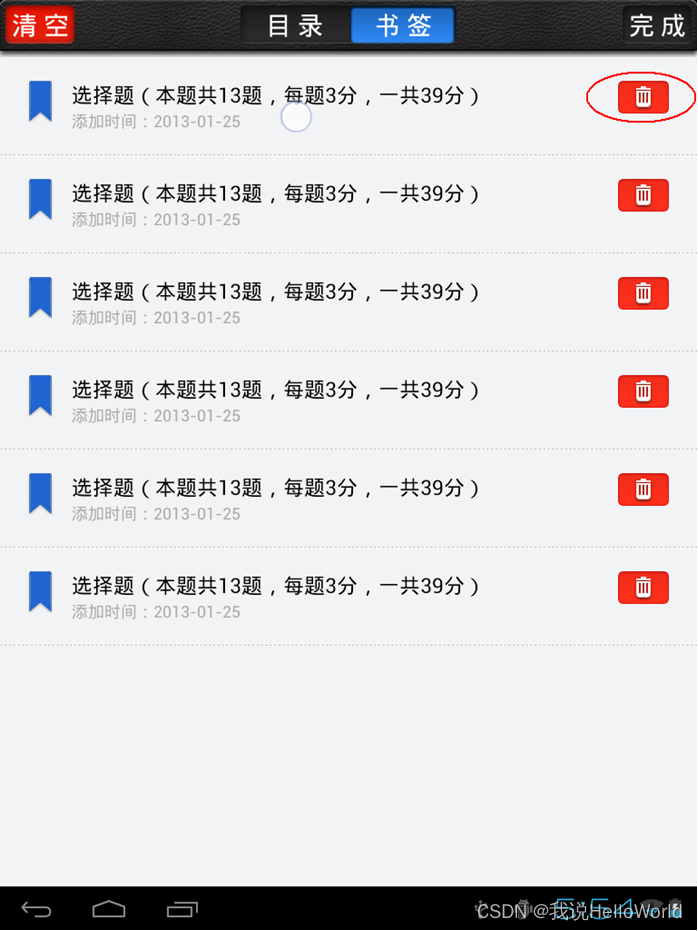
在做书签界面的时候,点击listview时候,删除按钮不要反选(图一);点击删除按钮删除按钮要反选(图二
),效果图如下所示:

2、代码实现
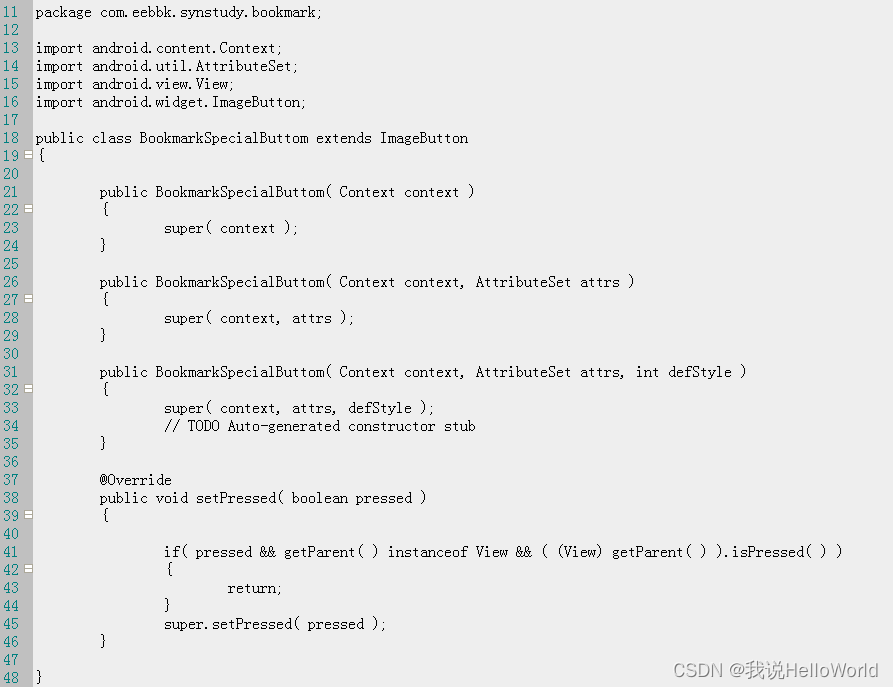
2.1、java
package com.eebbk.synstudy.bookmark;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageButton;
public class BookmarkSpecialButtom extends ImageButton
{
public BookmarkSpecialButtom( Context context )
{
super( context );
}
public BookmarkSpecialButtom( Context context, AttributeSet attrs )
{
super( context, attrs );
}
public BookmarkSpecialButtom( Context context, AttributeSet attrs, int defStyle)
{
super( context,attrs, defStyle )
// TODO Auto-generated constructor stub
}
@Override
public void setPressed( boolean pressed )
{
if( pressed 8& getParent( ) instanceof View && ( (View) getParent( ) ).isPressed( ) )
{
return;
}
super. setPressed( pressed ):
}

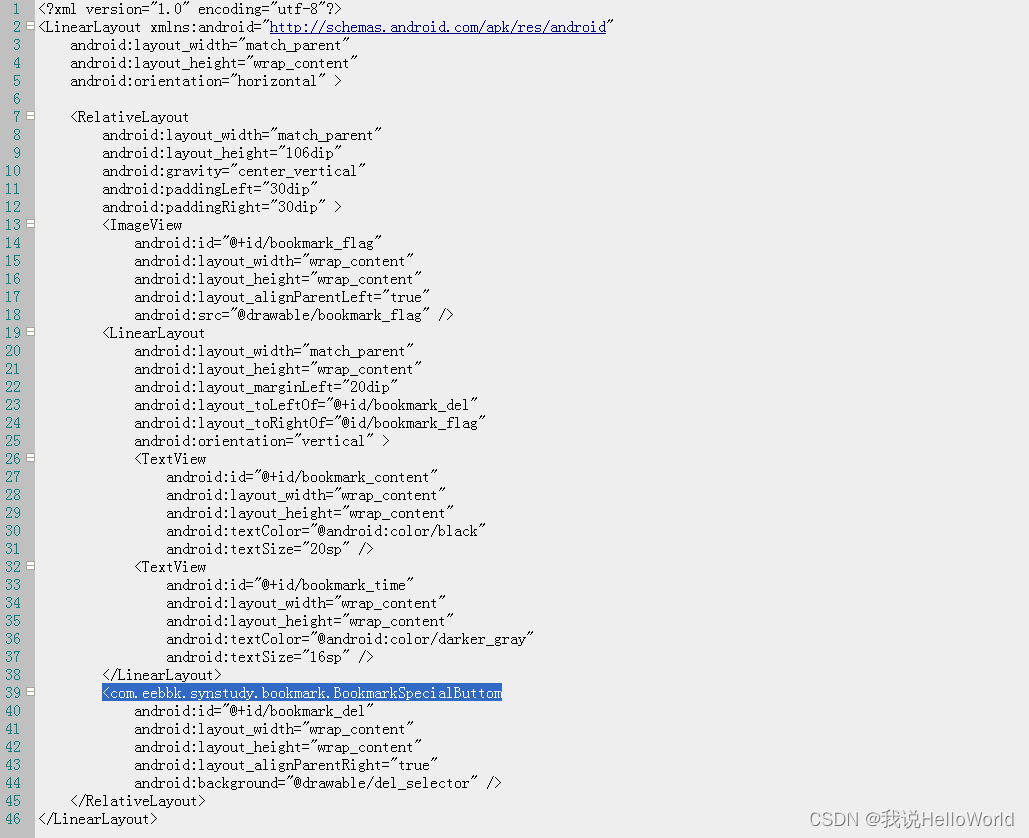
2.2、XML
<?xml version="1.0” encoding="utf-8”?>
<LinearLayout xmlns:android="http://schemas. android. com/apk/res/android"
android:layout_width=match_parent
android:layout_height=wrap_content
android:orientation="horizontal” >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="106dip”
android:gravity=center_vertical
android:padding_Left="30dip
android:padding_Right=”30dip”>
<ImageView
android:id="@+id/bookmark_flag
android:layout_width="wrap_content"
android:lavout_height="wrap_content
android:lavout alignParentLeft="true
android:src=”@drawable/bookmark_flag”/>
<LinearLavout
android:layout_width="match parent”
android:layout_height="wrap_content
android:layout_marginLeft="20dip"
android:layout_toLeftOf="@+id/bookmark del"
android:layout_toRightOf="@id/bookmark flag
android:orientation="vertical” >
<TextView
android:id="@+id/bookmark_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android;color/black"
android:textSize="20sp"/>
<Texttiew
android:id="@+id/bookmark_time"
android:layout_width="wrap_content"
android:lavout_height="wrap_content"
android:textColor="@android:color/darker_gray"
android:textSize="16sp"/>
</LinearLayout>
<com.eebbk.swstudv.bookmark.BookmarkSpecialButton
android:id="@+id/bookmark_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lavout_alignParentRight="true"
android:background="@drawable/del_selector"/>
</RelativeLayout>
</LinearLavout>

3、总结
可以在setPressed方法中进行事件拦截,通过覆盖setPressed方法来实现。当按钮被按下时,我们可以在setPressed方法中进行自定义处理,并控制事件是否向上传递。不过,setPressed方法主要用于更新视图的状态,而不是直接处理触摸事件,因此这种方法通常不是直接用于事件拦截,但可以结合其他方法来实现目的。
解释
setPressed方法:覆盖setPressed方法,我们可以在按钮状态改变时执行自定义逻辑,但不直接用于事件拦截。
onTouchEvent方法:在onTouchEvent方法中,我们拦截按下和松开的事件(ACTION_DOWN和ACTION_UP),通过返回true表示这些事件已被消费,不会向上传递。
事件消费:通过onTouchEvent方法中的逻辑,我们确保按钮的触摸事件被自身处理,而不会传递给其父布局。
这种实现方式确保了按钮在被按下时能够拦截触摸事件,并通过setPressed方法更新按钮的状态,实现“Don’t Press With Parent Button”的效果。
觉得本文对您有用,麻烦点赞、关注、收藏,您的肯定是我创作的无限动力,谢谢!!!